小程序列表页tab切换swiper并滚动到上次位置
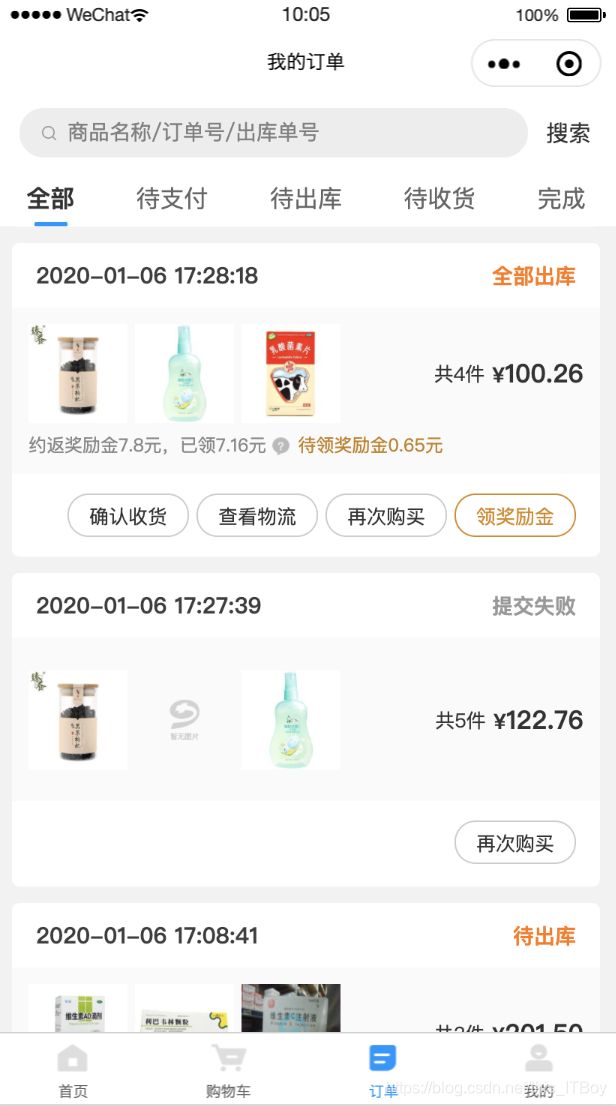
最近小程序做到一个很常见的需求,订单列表功能。虽说看着很常见,做起来也发现了有一些坑。效果如图:
这里就是顶部tab页切换到不同状态的订单,下次切回来不刷新页面而且需要跳到上次浏览的地方,然后滑动每个页面对应的tab也能完成相应的切换。小程序的话很容易就想到swiper组件,然后滑动的当前swiper-item和tab的index对应起来就可以了。而且页面滑动页有对应的scroll-view组件使用,最开始确实是用的scroll-view,而且这个组件里面还有自带的bindscroll和srcollTop属性,第一版做完后发现小程序的scroll-view会导致自己的下拉刷新onPullDownRefresh失效,而且开始设想的每次记录当前tab的页面滚动高度然后赋值给scroll-view的srcollTop属性,从而达到再切换回来的时候滚动到上次的位置,貌似也是不行的,既然scroll-view达不到滚动到上次记录的位置,那就还是换成普通的view吧。
闲话到此,直接上代码,WXML代码:
搜索
{
{item.columnName}}
{
{orderItem.orderTimeStr}}
{
{orderItem.orderStateStr}}
{
{orderItem.prodName}}
{
{orderItem.prodSpec}}
{
{orderItem.manufacture}}
共{
{orderItem.prodNum}}件
¥ {
{orderItem.orderPriceStr}}
约返奖励金{
{orderItem.yjTotalReward}}元
约返奖励金{
{orderItem.yjTotalReward}}元,已领{
{orderItem.getReward}}元
已领奖励金{
{orderItem.getReward}}元
待领奖励金{
{orderItem.canGetReward}}元
确认收货
查看物流
再次购买
领奖励金
去支付
{
{endTip}}
您还没有相关订单
—— 没有更多了 ——
可以看到swiper由于有一个默认的高度,所以需要在每个页签加载的时候计算出当前页签页面的高度,所以就有了style="height:{ {orderList[curListId].swiperHeight}}rpx;",由于我们的小程序要做新老版本的兼容,所以又有了一个showOrderVer的判断,老版本的话就是直接web-view嵌的H5页面,新版本的话是小程序原生的。
JS代码:
// pages/ordes/ordes.js
import http from "../../util/http";
import {config} from "../../config/envConfig";
Page({
/**
* 页面的初始数据
*/
data: {
orderVersion:'',//登录获得的版本号
showOrderVer:'',//显示订单版本
imgUrl:config.imageUrl,
//订单状态 默认全部 , 待支付-11,待出库-0,待收货-5,已完成-6
tabNavList: [{
"columnName": '全部',
"searchState": ""
}, {
"columnName": '待支付',
"searchState": "11"
}, {
"columnName": '待出库',
"searchState": "0"
}, {
"columnName": '待收货',
"searchState": "5"
}, {
"columnName": '完成',
"searchState": "6"
}],
navPosition: [],
orderList: {}, //订单列表对象,存放5个状态的订单
curListId: '', //当前选中状态的id,默认全部 , 待支付-11,待出库-0,待收货-5,已完成-6
endTipHidden: false,
endTip: '正在加载',
current: 0,
scrollLeft: 0,
px2rpx: 2,
winWidth: 375,
winHeight:0,
scrollTop: 0,
loadFlag:false,
isShowconfirmReceipt:false,//确认收货弹出框
confirmReceiptContent:['请收到商品后,再确认收货'],
orderCode:'',//确认收货弹出框按钮需要的参数
isShowRewardPrice:false,//预估可领奖励金弹出框
rewardPriceContent:['1.因税率和药监特殊要求,订单可能会被拆单发货,奖励金按拆单后的包裹计算。','2.若订单商品出库被冲红,实际领取奖励金以出库商品为准。'],
isShowMyReward:false,//奖励金入账提示弹出框
myRewardContent:'',
},
onShow(){
if(this.data.showOrderVer!=this.data.orderVersion){
//获得订单版本
this.getOrderVer();
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
getApp().getGlobalUserInfo(true).then(res=>{
this.TOKEN=res.token;
this.setData({
current:options.index || 0, //当前tab页的index
orderVersion:res.orderVersion,//登录信息里的版本号
});
//获得订单版本
this.getOrderVer();
}).catch(err=>{
console.error(err)
})
},
//获得订单显示版本号
getOrderVer(){
http.fetch(http.GET_ORDER_VER).then(res => {
if(res.status == 1){
this.setData({
showOrderVer:res.data.version
})
if(res.data.version == 2){
this.setData({
orderList:{}
});
this.getSystem();
this.getNav(this.data.current);
}else{
this.setData({
url:config.page+'/Orders?TOKEN='+this.TOKEN+'&t='+Math.random()
})
}
}
}).catch((err) => {
})
},
//刷新页面
refreshPage:function(){
this.setData({
orderList:{}
});
var cid = this.data.curListId;
this.getOrderList(cid);
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
this.loadMoreList();
},
//下拉刷新
onPullDownRefresh: function() {
wx.showNavigationBarLoading()
this.refreshPage();
setTimeout(() => {
wx.hideNavigationBarLoading()
wx.stopPullDownRefresh()
}, 2000);
},
//跳转搜索页面
gotoOrderSearch(){
wx.navigateTo({
url: `/pages/orders/orderSearch/orderSearch`
});
},
timer: null,
getSystem: function() {
var self = this;
wx.getSystemInfo({
success: function(res) {
self.setData({
winWidth: res.windowWidth,
winHeight:res.windowHeight,
px2rpx: 750 / res.windowWidth
})
},
});
},
//获取导航和节点
getNav: function(index) {
var self = this;
self.setData({
current: index
});
//获取导航的初始位置
const query = wx.createSelectorQuery()
query.selectAll('.toc').boundingClientRect();
query.exec(function(res) {
self.setData({
navPosition: res[0]
})
if (index >= 4) {
self.setData({
scrollLeft: res[0][index].left
})
}
})
self.getOrderList(self.data.tabNavList[index].searchState);
},
//滑到底部加载更多
loadMoreList: function() {
var orderList = this.data.orderList;
var cid = this.data.curListId;
if (orderList[cid].page < orderList[cid].pageCount && !this.data.loadFlag) {
this.getOrderList(cid);
}
},
//请求列表
getOrderList: function(cid) {
var self = this;
this.setData({
curListId: cid,
loadFlag:true
})
var orderList = this.data.orderList;
if (!orderList[cid]) {
http.fetch(http.ORDER_LIST + `?searchState=${cid}&page=1`).then(res => {
var obj = {};
obj.page = res.data.page;
obj.pageCount = Math.ceil(res.data.total / res.data.rows);
obj.total = res.data.total;
obj.data = res.data.orderList;
if(res.data.total){
obj.swiperHeight = res.data.total > res.data.rows * res.data.page ? res.data.rows * res.data.page * 400 : res.data.total * 400;
}else{
obj.swiperHeight = 2*self.data.winHeight-170;
}
if (res.data.page * res.data.rows >= res.data.total) {
obj.endTip = '没有更多了';
obj.endTipHidden = true;
} else {
obj.endTip = '正在加载';
}
orderList[cid] = obj;
self.setData({
loadFlag:false,
orderList
})
}).catch((err) => {
})
} else {
if (orderList[cid].page < orderList[cid].pageCount) {
http.fetch(http.ORDER_LIST + `?searchState=${cid}&page=${orderList[cid].page+1}`,{
urlType: 'wap'
}).then(res => {
var obj = {};
obj.page = res.data.page;
obj.pageCount = Math.ceil(res.data.total / res.data.rows);
obj.total = res.data.total;
obj.data = orderList[cid].data.concat(res.data.orderList);
if (res.data.page * res.data.rows >= res.data.total) {
obj.endTip = '没有更多了';
obj.endTipHidden = true;
} else {
obj.endTip = '正在加载';
}
obj.swiperHeight = res.data.total > res.data.rows * res.data.page ? res.data.rows * res.data.page * 400 : res.data.total * 400 ;
orderList[cid] = obj;
self.setData({
loadFlag:false,
orderList
})
}).catch((err) => {
})
}
}
},
//切换导航(包含滑动swiper和切换导航跳转)
switchNav: function(index) {
if (index && this.data.current == index) return;
console.log('switchtab');
var cid = this.data.tabNavList[index].searchState;
var self = this;
var scrollLeft = 0;
if (self.data.navPosition[index].right * self.data.px2rpx + 62 >= 750) {
scrollLeft = self.data.navPosition[index].left;
}
var orderList = self.data.orderList;
var scrollTop = 0;
if (orderList[cid] && orderList[cid].scrollTop) {
scrollTop = orderList[cid].scrollTop
}
if (!orderList[cid]) {
clearTimeout(self.timer);
self.timer = null;
self.timer = setTimeout(function() {
self.setData({
curListId: cid,
current: index,
scrollLeft,
scrollTop
})
self.getOrderList(cid);
}, 500);
} else {
self.setData({
curListId: cid,
current: index,
scrollLeft,
scrollTop
})
}
//滚动到滚动条的位置
this.gotoScrollTop();
},
//获取滚动条位置
onPageScroll(e){
var self = this;
setTimeout(function() {
var orderList = self.data.orderList;
if (orderList[self.data.curListId]) {
orderList[self.data.curListId].scrollTop = e.scrollTop;
self.setData({
orderList
})
}
}, 300);
},
//滚动到滚动条的位置
gotoScrollTop(){
var self = this;
var orderList = self.data.orderList;
if (orderList[self.data.curListId]) {
wx.pageScrollTo({
scrollTop:orderList[self.data.curListId].scrollTop,
duration: 300
});
}
},
//切换导航
changeTab: function(e) {
console.log('changetab');
var index = e.currentTarget.dataset.index;
this.switchNav(index);
},
//滑动swiper
bindchange: function(e) {
console.log('changeswiper');
var index = e.detail.current;
//加上这个避免swiper过程,swiper-item会发生滑动混乱,滑动过快就会一直在闪动,新的API属性,touch说明是用户接触滑动,而不是自动滑动
if (e.detail.source && e.detail.source =='touch'){
this.switchNav(index);
}
},
//预估可领奖励金弹出框
rewardPricePop(){
//隐藏底部tabbar
wx.hideTabBar();
this.setData({
isShowRewardPrice: true
});
},
//确认收货弹框
confirmReceiptPop(event){
//隐藏底部tabbar
wx.hideTabBar();
this.setData({
isShowconfirmReceipt: true,
orderCode:event.currentTarget.dataset.ordercode
});
},
//点击确认收货按钮
onConfirmReceipt(event){
var self =this;
wx.showLoading();
http.fetch(http.CONFIRM_RECEIPT,{
commitId:event.currentTarget.dataset.ordercode
}).then(res => {
wx.hideLoading();
if(res.status == 1){
wx.showToast({
title:"收货成功",
icon: 'success',//图标,支持"success"、"loading"
complete:function(){
var cid = self.data.curListId;
self.setData({
orderList:{}
});
self.getOrderList(cid);
//滚动到当前位置
self.gotoScrollTop();
}
})
}else{
wx.showToast({
title: res.msg,
icon: 'none'
})
}
}).catch((err) => {
wx.hideLoading();
})
},
//跳转订单详情页面
gotoOrderDetail(event){
wx.navigateTo({
url: `/pages/orders/orderDetail/orderDetail?commitId=${event.currentTarget.dataset.ordercode}`
});
},
//去支付
gotoPay(event){
wx.navigateTo({
url: `/pages/pay/payWap/payWap?orderCode=${event.currentTarget.dataset.ordercode}`
});
},
//再次购买
payAgain(event) {
wx.showLoading();
http.fetch(http.ADD_CARTFROM_ORDER,{
orderid: event.currentTarget.dataset.ordercode,
v:2
}).then(res => {
wx.hideLoading();
if(res.status == 1){
wx.switchTab({
url: '/pages/shopcart/shopcart',
})
}
}).catch((err) => {
wx.hideLoading();
})
},
//领奖励金
getRewardPrice(event) {
wx.showLoading();
http.fetch(http.GET_ORDER_BONUS,{
orderCode: event.currentTarget.dataset.ordercode
}).then(res => {
wx.hideLoading();
if(res.data.success){
if(res.data=={}){
wx.showToast({
title: '服务器繁忙,请稍后再试',
icon: 'none'
})
}else{
//隐藏底部tabbar
wx.hideTabBar();
this.setData({
isShowMyReward:true,
myRewardContent:['+ '+res.data.bonus+' 元','奖励金已入账!'],
orderList:{}
});
var cid = this.data.curListId;
this.getOrderList(cid);
}
}else{
wx.showToast({
title: res.msg,
icon: 'none'
})
}
}).catch((err) => {
wx.hideLoading();
})
},
//跳转我的奖励金页面
onConfirmMyReward(){
wx.navigateTo({
url: `/pages/mine/wallet/walletDetails/bonus/index`
});
},
//查看物流
gotoLogistics:function(event){
wx.navigateTo({
url: `/pages/orders/orderLogistics/orderLogistics?orderCode=${event.currentTarget.dataset.ordercode}`
})
},
})然后滑动到上次切换tab的位置的话,小程序有一个onPageScroll的方法,可以记录当前滚动条的位置,然后用wx.pageScrollTo让页面滚动到记录的位置即可,滑动swiper同样可以和tab联动。
WXSS代码:
/* pages/ordes/ordes.wxss */
page{
background: #F2F2F2;
}
.header-fixed{
position: fixed;
top:0;
width:100%;
z-index: 10;
}
/* 搜索部分样式 */
.clearfix::after{
display: table;
content: '';
clear: both;
}
.header-search{
display: -webkit-flex; /* Safari */
display: flex;
align-items: center;
justify-content: space-between;
background: #fff;
}
.search-box{
width: 82%;
display: -webkit-flex; /* Safari */
display: flex;
align-items: center;
margin:16rpx 0 16rpx 30rpx;
height: 60rpx;
line-height: 60rpx;
background:#EDEDED;
border-radius:30rpx;
}
.search-icon{
margin-left: 26rpx;
}
.search-input{
display: inline-block;
width:86%;
font-size: 26rpx;
margin-left: 14rpx;
}
.search-btn{
font-size: 28rpx;
color: #333333;
margin-right: 32rpx;
}
.search-icon{
width: 20rpx;
height:20rpx;
}
/* tab页签部分样式 */
.tabNav-box {
margin-top:170rpx;
}
.scroll-bangdan {
width: 100%;
height: 70rpx;
position: relative;
top: 0;
z-index: 500;
}
.tabTitle {
width: 100%;
height: 70rpx;
background:#fff;
display: flex;
align-items: center;
justify-content: space-around;
}
.titleUnsel {
color: #666666;
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
height: 70rpx;
justify-content: flex-end;
}
.titleSel{
color: #333333;
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
font-weight: bold;
height: 70rpx;
justify-content: flex-end;
}
.headerLineSel {
background: #0095FF;
height: 6rpx;
width: 40rpx;
position: relative;
margin-top: 10rpx;
box-shadow:2rpx 2rpx 6rpx 0px rgba(81,231,253,0.3);
border-radius:4rpx;
}
.headerLineUnsel {
background: #fff;
height: 6rpx;
width: 40rpx;
position: relative;
margin-top: 10rpx;
box-shadow:none;
}
.tabSwiper {
width: 100%;
}
/* 订单列表部分样式 */
.orderItem {
height:380rpx;
margin:20rpx 20rpx 0 20rpx;
background-color: #fff;
border-radius: 10rpx;
}
.order-header{
display: -webkit-flex; /* Safari */
display: flex;
align-items: center;
justify-content: space-between;
padding:20rpx;
}
.orderTime{
font-size: 28rpx;
color: #3E3E3E;
padding-left: 10rpx;
font-weight: bold;
}
.orderState{
font-size: 26rpx;
color: #FF7800;
margin-right: 10rpx;
font-weight: bold;
}
.grey999{
color:#999;
}
.order-body{
background: #FAFAFA;
padding:0 20rpx;
}
.goods-content{
display: -webkit-flex; /* Safari */
display: flex;
align-items: center;
justify-content: space-between;
padding-top: 20rpx;
}
.goods-content.morePadding{
padding-top:40rpx;
}
.goodsImg{
width:120rpx;
height:120rpx;
margin-right: 10rpx;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAU8AAAFPCAYAAADNzUzyAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NkQwQ0JBREVDRkZCMTFFNzlCNUU5NkJFNkI4MTQ2NUIiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NkQwQ0JBRERDRkZCMTFFNzlCNUU5NkJFNkI4MTQ2NUIiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmRpZDpBQjRGQjFFOEY4Q0ZFNzExODg4OUU2M0M4NUVBRDlDMiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpBQjRGQjFFOEY4Q0ZFNzExODg4OUU2M0M4NUVBRDlDMiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pp7B2dgAABQgSURBVHja7N0LkGRVeQfwsxAVUJFBQUVFGVGUOL4Gg9FEiVkSEsVH4mKMSmElLqZ8lDEmbGJiXmVkNZZJNOqulQj4dhMfwSi6oxIFXzhGGQW1ZGPERRFxxDfy2Jwv97R7GXq2+/bc6Znu/v2qvprZmZ7b3Xfu/uece885d8OePXsSAM1sEJ4AwhNAeAIITwDhCSA87QUA4QkgPAGEJ4DwBBCeAAhPAOEJIDwBhCeA8ARAeAIITwDhCSA8AYQnAMITQHgCCE8A4QkgPAEQngDCE0B4AghPAOEJgPAEEJ4AwhNAeAIITwCEJ4DwBBCeAMITQHgCIDwBhCeA8AQQngDCEwDhCSA8AYQngPAEEJ4ACE8A4QkgPAGEJ4DwBEB4AghPAOEJIDwBhCcAwhNAeAIITwDhCSA8ARCeAMITQHgCCE8A4QmA8AQQngDCE0B4AghPAIQngPAEEJ4AwhNAeAIgPAGEJ4DwBBCeAMITQHgKTwDhCSA8AYQngPAEEJ72AoDwBBCeAMITQHgCCE8AhCeA8GQ1LSwsrMXTHpLr/rnum+uoXEeUumv53gG5bptrv9rPfC/XnvJxMdc3a3VFri/mujTX5eVxQzEzM+MgmlA/Zxewyg7K9Qu5finXw0toHjHAdg4uH2+X625lO938MNeXc30614W5Pl7+DcKTde8BuU7O9ehcs7luMcTnvnWuB5V6RvnaVbk+kuvcXO/JdbVfEcKT9eKhuZ6c63G57r7OXtthuX671I25Lsj17lxvLV1+aGw/u4AVuFOuP07VucboHj93HQZnt2P+Eblenqrzo+flenyu/f06EZ6stgfneluur+d6aa77jPDx/+u53plrV67n5bqNXy/Ck7ZtzLUz13yuU8astXZkrlfk+mquP8l1oF83wpOViivlF5bg3Djm7/X2ubbmuizX03Jt8OtHeNJUnL/ckeujuR42Ye/9zrnOSdXFpfs4FBCe9CO64y9I1YWgJ074vog/Gp/NtcX/F+oMVWKpe+d6U67j1sFruT7Xt3LtTtVYzRifeU2p79Y+PynX01fxddwq10ty/Wrpyn/TYYLwpC4C6JWpGmg+bBGG/5XrE7kuyRXzRr+a+ptq+fwhvcY433tRriekagYTwpMJd8sSmpuH/LwRjDHj59W5PpjrugG2Eecjjx/ia4759zFb6ZTy2plQzuEwlesDaxCcMdzpIbkem6qB6tcNuJ1T12CfxTCmmKH0FIfP5LKq0gRbWFi4awmunx/yU78x1+/nuraFP/5fy3WXNdqFMdXz1JmZmTc5moQnkxWc5+e655CfOmbzbMp1Qwvb6gzaX0vxPh6TA/Q8R5XwZPyD8w6pOm933yE/9ZXlORdbbMGuh67zD3I9PAfoxY4u4cn4BmcMu/lwrl9cxa7sN3J9u36cpWodzpi585qWnicWS44hQwetk10bM5Jmc4Be4yibDK62T55tqxCcn8/1hlRdePpCGvziTxOb1lFwhjj98bpUXYVHy5Mxa3XGOM5/bXGTsWr7c3KdlYZ464siVpaP87axKv3hqbqdRwxbOjbXMWltxqqGU3Lrc4ejTXgyPsE5nT9c3GKoRHDGjJtPrsO3G9NLYwTBw0o9Kg3vinzMiLq37vv4M85zcry25dbYM9dpcIYbyh+KeM8xDjTueRRrkL4oVfPUV1O0gv/S4ablyXi0OuP2E//W4ibjSv0jR3iX3K+EatQdV2H7cc736Nz6/JqjT8uT0Q3OuCj44pY3u3XEd0tc4IoFj2MB5NNSNY++TXHDuz9z9AlPRtuTUnUBpS1xw7RxGRD+01xnp+o2xo8pXf22nJr/cB3q8BOejK4/bHl7b07VWM5x85+pul1xdOV3t7C9mP/+ew4/4clodtljTc7Zljc7zvO4449CjFeN4U6x0tNKLwic5igUnoym3215e7HO5mcnYL99L9ezcp2wwlbosfkP2P0dhsKT0fOElrf3xgnbfzGq4IFpZYuPPNZhKDwZrS77vfKHe7S82bdM4K6MOfq/keufB/z5kxyNwpPR8sstby9uPfzVCd2XMej+2Wmwwe/H5z9k7gEvPBkhD9Rlb93flGoixtk+yK4TnoyONleHjxkzb7dL/1+0Prc1/JkH223Ck9Fx1xa39b5c37FLfyZWkmoyr/8Yu0x4Mjru1OK23KPn5i3xJ+f6fp+Pv5ddNn4shjy+Dm5pOzHm8dw1fB+xqEncuiPu8nlIqpabq4fYNaVVHHV1qctz/W+qpl+ulv/J9Ve5Xt7HY+/icBSeTJ535Ppxj2MoFiQ+stQFqbqjZRtuk+ucNNiK8TeWEL24VHSzL2z59MOrUrU0X6+W5eEOI+HJ6IhW1y1b2M6bS8tpekkdVcLyiFpr8Eep3SXenpQGv9VGnJK6e6mTy9diuuXncr0r17+nanWlle7jv0+9LyDdzuE4fqznOaYWFhZ2l2AbZgjHcKantfQW9istxtW8p/wnSuvxLWnwxU7iRnRXlFbysmZmZjY4KseLC0bja1dL22nSej2nxdf/B6scnOGhJfD/Ow24uHMOxbho9F6Hm/BkfFwy5OeLlu4HW9pW3HfoZUN87bF4R9yO+UUD/vyHHW7Ck/Fx0ZCf742pnXU+Yx55jCsd9pTG6Fb/daquoDf1qR7f/4HDUXgyOobdGjp7hT9/51zbSxf44DXcb9H6bHpf+yt7fP9HDkfhyYiYmZm5LH+4dIit3EGeK86nnpjr9ak6R/uMdbDrogX6goY/syg8J4+hSuMthhn97RCep9eFogNLyzKu/t8nVecYox6SBh+KtJp+peHjb9Xj+7sdisKT0fL60g29xSo/T1wVf2WqxjN26pDy8dA17oYPYqrh4+/W4/uXORSFJ6PVdd+9sLAQ89JPW+WneuaY7brvDvDHY192ORrHj3Oe4y/Wn/yp3dBI0/u49+rmC0/hyQi2PmMBi5fZE430vRBKbtnH1NRe9ymat0uFJ6MpLhp9wW7oyw9Tda64X49O+57PH6cAvmi3Ck9Gs/V5baoW2TBkpre/S9VN3/rVa1jTx/P+v9FuFZ6MboBGy/OpqZ1ZQOPq/FwvbfD4GKPa60Z7H7VbhSejH6DvTNVdILm5WJ7uibmu7/PxMfzrH/p43LvtWuHJeAToa1I1tEgLdK+4oPOoVK1C368/zXVsj8d8Ke/vS+xe4cn4BOi20spyDrRa0OQRua5q8DMx972fFZh22L3Ck/HswkcIfHlCd0HcjiPOAT+t4R+RuLIet2Hev89gRngyhgEaK7XHPcVfPUFv+4ZUTSWN+w41vStozNGPPzr93Nb5/Xn/fslRJjwZXzGu8Vml63rxmIfmW3PdL9dzU/MbwcUKUG9L/S9X908OLeHJZPhoaYU+PY3XQhaxEPFrc907VfdaH2TA+v6lq35yn4+PFud5DinhyWR1ac9K1bJxEaKXjvB7idXdN6dqGby4H9Kg88ujxRk3iHtcg595oYHxwpPJdH0J0WNLdz4ufFw7Aq/7M6kaQnR0ruNzvS7X91ewvVhS7wO5NjUM7Xc4hMafWw9PuIWFvhcQiiCJ+wv9Vq7fzHXrdfDyY974B0sX+f25Lm9x2/dI1QIh92v4c4/Mrc6POLKEJ8KzmwNSddveE0odX7622r6S69O5LigVL341uscx7TIuLh3a8OfOzsF5mqNqMlgMmUH8JFXzwM+vHUfH5HpgrgekahjQUbmmc9224bbjvOvXU3WOMs65xgWez5cu+TVD+P8Qg99fmJqf0vpGruc5NLQ80fJsS4Tn4blun+sOqboAE+MlO/f9iaFScUX82yWA6n1/eprhI9oZcxw3480/Irc53OaK0PKEt3y+1Xoc/RYj/Ua4/T4PfK/6VglN4wiR5TK5/LKcXBvWx1PxWxYwBQ5WYRCek6nztuSsMzitzbcqtTveI0vKEsbUhVcvO/UWuR7awve/lOikH5xV2rfCEcRTjUWPlpOek3utv9itamjHj6LN2r/CEcWtlxsyop+Q6JVUD/NtyXapmHJ1vNwtPGAdx/j4G7sdtgGMBkCNX4Tl+XML4PXY3wpNRdliqzl8+utRhq/hcsWByrKr0Ibsd4cmoOaK0LqNLfkKu+5cu+mrbXVq0n/ErQHiy3t0t10wJyIekav78XdbgdVyUqotD3/ArQXiyXsTsnqNLxXz4Y0pFYN5uHby+WIrv9ORGeQhPhug2pZt9p1x3Lh+jNXlkqbuXr61HEZZxa5Kz/BoRnjRtER5YWn8HlM8PKZ9PlTq09vH2Xb5+wIi+98/l+p002O06EJ5MkOfnenYJu4NyHZyGcxFmvYmB7y/J9eJUjeUE4Ul3CwsLEZIx8+YeE74rYoHluGfT5x0V9MvCIJPtERMenLGG6DNTdSVfcKLlSd9OndD3HavVvyZVq8YvOgwQnjTpssdFoCdO2NuO2ya8LVUrK33FUYBuO4N4fKouDk2K/8j14FTNexecaHmiy96je74jVVfRL/YrR3iy0i57DE7/tTF+i3FDuXNyvUIrE+FJm2Kdy3E8ZRNB+apcr0/VSu8gPNFlX8a1ud6Z619StVzcjX69CE9Wo8v+gFQtvDHqPpmqhTvelAw3Qnii1blPMZD9LakabnSZXyXCk2G1OvdP1fnOURHjMj+V612la/4lv0WEJ2shrrDfcZ2/xmtyzeV6b673JYsQIzzRZe/qutK6/FAJzY/lut6vCuHJeumyx9qcj18HL+UnJSwvzPWRXBekalwmCE/WpZjHvhYLFMfYy4tKYH4iVTdR+6lfB8ITXfZK3NP8klRNg4z6XKnv2PUIT0a1y35UqtbubMMPSmsy6tISlAvl3zfY2whPxslTGzw2LtZckevrub5WC8pOXWl3gvCcFDG286pUrZx+dQnAq8u/YyjQ7hKWl+f6VjLFEXrasGfPHnsBQHgCCE8A4QkgPAGEJwDCE0B4AghPAOEJIDwBEJ4AwpPWnHvuuVPx8eSTT14s/7ZTViDvRzthQu1nF0ycM3N9J4fmRruiq/jjEvtmtp99mffjzlyzdtvksSTd5LU6N+XalVtMc/t46GwJkU6YTNc+73wv6p5DeulnlNBv04mpuuFct/e+s3zvxB7bmC1BO+XoEp6MX2BuLGFwk9ZV/vpy52s2lKBarmUaobJYPk6Vz9sOuOWCa772fIOarv0xAOHJsnbl2lKC7ozy7+0NWmdpmRbaUos9HtcJrV2l9mV+ma9vWeY5Oi3FrWvUikV4Mm5y9zyCamtuaZ5RvrQ1f217/vfmEqhbe7QA+7W9Ryh3Qmt7nyHXr22llbzDb5thcsFoMrru0yW85iM4y5c3rVELbLHFbcV72lwL0T37KBfI0PKksU2llRnnOjvnP2drXd6OHUtaj73GsW1p0IrcWDuN0IbNJfzn99HqnC3vvc3nBeE5QXqdj+wWOkvPjW4stb0WRPNr1PLcVsJzvrzWbqcMZkvLNJw+QHhu7OOPR8fOZcbLbskt/a0OP+HJiCpd9e1LuvI7S0Asvao9XVqp3S7AdM4tzg3wMjauIHDr3l5ak9tLKG4rNVtawotp7/nV+PyUNNj50MUWXuuio094MqLK+c7pJS2yVPvaGWnvlfAdae+YxX4DcjY1O3e6s8Fjd3RpUW4toba11qqcTzcdXjVdvnb6CgJwPvUe52mGkfBkjPW6MLSp1kIaZDjTVGp2MabJY+eWCbX5Li3lxSV/JDrjUKe0ABGeDGJ7J2zqs4pq3fbjlrQKp0pXt0nAbejxmM45ytMbhPJypktrt3MxaLrWSt1Sgn9Teb7OOc/O2NI5hwPCk76UBUDmlukSL/36lhJKyz1+foBucGdKaL01OJsGO6cYP/vpWmtyrvbHYW5J63RL2nuRq1PCE+HJYLpMyzxzmZbick5sGEKdwfhzpfXXmS7az9zxpRZL67X+B+HMtPc86q4utaUWvJ3X0yugO6cX9vSxP3+2X3qsF4DwZAw0OaeZamHSdKD5VC2s2poBtKPLvxdrLdrZdNMr+ztqwdvvaYF6EPdSX0QF4cm4h2dn/GHD9TybhufmtHc++/ZVei/dTiWsZPGPThD2O410ZzJ7SXgyMaYGWM+zaRhtrJ0SOH2An91cWo3LtVgvK63Jehd+fkmXfRBtz4RCeDJGOmtWrub2314+35oGu1CzaR/d/ekSmrP7aBHP1UJ0R59hOF3b5rzDBOFJt67ulgHCbHMfj+sE89SAz5P6CLAIwuNq3ezZJUE6vSRQ+w3vzUtasCA8uYnFzpXhBuc8+7nVxMbS4uwE576upk8N+L2bvZcSjnO1lm799cz22Yqsz4Xf7hBBeNK1e1pb37NfG3uE3Rm18IkgOyV1v8K9a0lYdbvYs3mZlueZabDZQhuXbL/b699We07hifCke3im9tbyrLc2U+q9TN2u8v1eK7rPd+lur9aN1jbXtn26wwPhyXLmcrf9xIbd9uXCbq4E3VRa/jYZS20pPzO9j4DtdqGo6QD9ft9HtDQ7KzW5UERf3Ld9wrV03/bVXnyjM26zzRvAzbf0mjuD5OfLVFiEJwDCE0B4AghPAOEJIDwBEJ4AwhNAeAIITwDhCYDwBBCeAMITQHgCCE8AhCeA8AQQngDCE0B4AiA8AYQngPAEEJ4AwhMA4QkgPAGEJ4DwBBCeAAhPAOEJIDwBhCeA8ARAeAIITwDhCSA8AYQnAMITQHgCCE8A4QkgPAGEp/AEEJ4AwhNAeAIITwDhCYDwBBCeAMITQHgCCE8AhCeA8AQQngDCE0B4AiA8AYQngPAEEJ4AwhMA4QkgPAGEJ4DwBBCeAAhPAOEJIDwBhCeA8ARAeAIITwDhCSA8AYQnAMITQHgCCE8A4QkgPAEQngDCE0B4AghPAOEJgPAEEJ4AwhNAeAIITwCEJ4DwBBCeACPk/wQYADrZXdZj1boUAAAAAElFTkSuQmCCAA==");
background-size: 100%;
}
.singleGood,.multiGoods{
display: -webkit-flex; /* Safari */
display: flex;
align-items: center;
justify-content: space-between;
}
.goodsText{
margin-left: 10rpx;
}
.goodsName{
font-size: 24rpx;
color:#333333;
max-width:240rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.goodsDesc{
font-size: 22rpx;
color: #888888;
max-width:240rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.goodsCompany{
margin-left: 10rpx;
}
.numAndPrice{
display: -webkit-flex; /* Safari */
display: flex;
align-items: center;
}
.goodsNum{
color: #333333;
font-size: 24rpx;
}
.goodsPrice{
color:#333333;
font-size: 32rpx;
font-weight: bold;
margin-left: 10rpx;
}
.yen{
font-size: 26rpx;
}
.rewardPrice-content{
font-size: 22rpx;
padding-top:10rpx;
padding-bottom: 20rpx;
min-height: 10rpx;
}
.rewardPriceText{
display: inline-block;
color: #888;
max-width:400rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
vertical-align: middle;
}
.rewardPriceTips{
width:26rpx;
height: 26rpx;
margin:0 10rpx 0 4rpx;
vertical-align: middle;
}
.rewardPrice{
display: inline-block;
color: #C48117;
vertical-align: middle;
}
.order-footer{
text-align: right;
padding:24rpx 20rpx;
}
.order-btn{
display: inline-block;
padding:10rpx 26rpx;
border:1rpx solid #ccc;
border-radius:70rpx;
font-size:24rpx;
color:#333;
margin-right: 10rpx;
}
.getRewardPrice{
color:#D58B17;
border:1rpx solid #D58B17;
}
.gotoPay-box{
color: #0095FF;
}
.gotoPay{
color: #0095FF;
border:1rpx solid #0095FF;
}
.m-end {
font-size: 24rpx;
padding: 30rpx;
line-height: 28rpx;
text-align: center;
color: #B2B2B2;
}
.no_order{
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
z-index: -1;
}
.no_order_img{
width:300rpx;
height:300rpx;
}
.no_order_text{
text-align: center;
font-size: 24rpx;
color:#999;
}
页面还有个待支付的倒计时组件,JS代码如下:
// components/counter/counter.js
Component({
/**
* 组件的属性列表
*/
properties: {
remainTime:String,//剩余时间
callback: String, // 回调
},
/**
* 组件的初始数据
*/
data: {
time: ''
},
ready () {
this.init();
},
countDownID:null,
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () {
},
moved: function () {
//clearInterval(this.countDownID);
},
detached: function () {
clearInterval(this.countDownID);
},
},
pageLifetimes: {
// 组件所在页面的生命周期函数
show: function () {
this.endfn();
},
hide: function () {
clearInterval(this.countDownID);
},
resize: function () { },
},
/**
* 组件的方法列表
*/
methods: {
init(){
var self = this;
if(self.data.remainTime!='' && self.data.remainTime >= 0){
var remainTime = parseInt(self.data.remainTime)*1000;
self.countDownID = setInterval(function() {
remainTime -= 1000;
self.getFormat(remainTime);
//console.log(self.countDownID)
}, 1000);
}else{
clearInterval(this.countDownID);
}
},
getFormat (remainTime) {
var time = "";
var min = parseInt((remainTime / 1000 / 60) % 60);
var sec = parseInt((remainTime / 1000) % 60);
min = min > 9 ? min : "0" + min;
sec = sec > 9 ? sec : "0" + sec;
time ='还剩' + min + '分' + sec + '秒';
if(remainTime >= 0){
this.setData({
time: time
});
}else{
clearInterval(this.countDownID);
this.endfn();
return;
}
},
//倒计时结束的回调
endfn () {
this.triggerEvent('callback', {});
}
}
})一定要注意的就是每次倒计时结束和跳出订单列表页的时候需要清除当前定时器。