- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 【无标题】达瓦达瓦
JhonKI
考研
博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11
- 上图为是否色发
JhonKI
考研
博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11
- 143234234123432
JhonKI
考研
博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11
- 道阻且长,行则将至
sweet橘子
本文参与书香澜梦主题征文“行”文章原创首发,文责自负。我们每一个人都应该有属于自己的愿望或者是理想,人一但有了理想也就算是有了方向,它就会像灯塔一样指引我们前进的方向,哪怕是再远大的理想,如果坚持,那么我相信它就一定有收获。屈原是我最喜欢的一个浪漫主义的诗人,他曾今说过:“路漫漫其修远兮,吾将上下而求索。”人生的道路很长,但是为了实现自己的理想抱负我愿意付出我毕生的精力,只专注这一件事,因为“道阻
- 【勾心原创】《去年夏天》
不勾心的豆角
(原创作者:不勾心的豆角)本期【勾心原创】,继续本人不勾心的豆角的现代诗创作之旅。《去年夏天》原创作者:不勾心的豆角那里芳草茵茵绿柳成行澄净蓝天下屋顶们相亲相爱闪着橙色紫色的馨香溪流温柔偎依着村庄牛儿羊儿信步徜徉还有成群的白鸽在尖顶的教堂盘旋歌唱孩子们是自由的蒲公英奔跑在希望的田野上任由天真的笑声肆无忌惮烂漫这人间天堂夜幕小心翼翼呵护着甜美的梦乡只剩尽职的晚风陪伴顽皮的星子们游荡快告诉我心爱的姑娘
- 《如不承诺天长地久,怎会相遇细水长流》文/苏暖人
北京大数据苏焕之
《如不承诺天长地久,怎会相遇细水长流》文/苏暖人原创——莫转载粘贴有人选择昙花一现,如大理的花海,有人选择细水长流,如雨夜的浪漫。都说,五分喜欢的人恨不得将他挂在嘴边,十分喜欢的人却只舍得放在心里边了,在爱情眼里,对方说的每一句话都在乎你的感受,TA的眼里也只有你,我想也是这样!说起我的爱情,我也喜欢过一个忧郁的女孩,她喜欢的男孩不喜欢她,于是我成了她倾诉的朋友+备胎,一年来我们互相推荐伤感的歌曲
- 古风原创
慕白漓
【江南月】词:慕白漓曲:《庐州月》西厢一语惊醒梦中月光佳人为何素眉不添淡妆抚帕刺秀绵缎一缕清香南望飞雁又归西方城外又闻秋稻泛黄成殇细雨纷飞里春又归乡离家而去的你是否迷失彷徨一句诺言永记心上家书一封道尽咏平常青草才青暮色又飘扬等也难当回又何妨古拙的山水今又细水流长江南月光照耀湖旁如今的情也已不在心上十载月晃容颜覆黄问一句你今在他乡何方江南月光苏州城隍孤单的你可还记得夜凉西厢人忘你是否还在独唱却唱不出
- 「原创」海丰阿东:人若不死生有何欢,长命百岁只是梦想
海丰阿东
「原创」海丰阿东:人若不死生有何欢,长命百岁只是梦想有生必有死,人生的规律如此,任何人都无法回避。但如果一个人能长命百岁,永远活着,其实也并不是一件好事情。你永远活着,在你身边那些熟悉的东西都渐渐的离你而去,你成了一个孤家寡人。最后你只能在回忆中生活着,一定是十分的孤独啊。其实有生必有死,因为死亡的存在,让生便有了意义。人活着才有价值,正是因为有死亡,才凸显出来了。编辑当然了,同样是活着也会产生不
- IBM反垄断史:一个什么都卖的兼并指挥家
竞争者的垄断梦
真事/故事/反垄断的故事/大公司垄断的故事曲创(原创)欢迎关注竞争者的垄断梦感谢已经看到这里的各位,因为间隔时间有点长,可能各位有点迷失。大家千万别误会,我们这一季的男一号既不是Hollerith,也不是Powers。到目前为止他俩的戏份真是不少,但只是因为必不可少,没有他俩发明的制表机,也就没有IBM;没有他俩相爱相杀的暧昧关系,也就没有后来数十年里IBM和反垄断的苦恋悲情。这是一个漫长的悲伤故
- 淘陶居老袁藏品
东海堂
【造像艺术】文化遗产•汉地木造像的区域特征、古代精品造像欣赏。。。。。。(来源:蠢牛/颜旭茂)原创2016-06-12作者:作者:蠢牛(颜旭茂)木造像的地位一直挺尴尬的。国外大型博物馆的木造像基本都是宋元以前的,明代只藏极品。国内也就故宫、国博和上博有能力弄几尊宋木,山西省博貌似只有一尊顶级的明代菩萨能拿得出手,其他木雕大省的博物馆再怎么也应当展示些明清木雕吧,总比同时代那什么坛坛罐罐更有艺术性。
- 每日头像|爱与时光,终年不遇
一宝先生
小可爱们晚上好呀今天晚上来推送一期情侣头像~喜欢的小可爱可以点赞收藏评论哟~部分素材来自网络,版权归原创者,如有侵权请联系删除今天的头像结束啦喜欢的小可爱可以点下关注哟~如果喜欢本期的内容可以转发分享哦~那我们下期再见咯~拜了个拜~
- 2019 上海原创女装工作室创业一年 感悟 焦虑中带有恐慌感
女装设计师茜公子__
时间过的太快,跟不上脚步,真不想虚度光阴,2019开春立下的FLAG,至今一条没实现!想去✈️,每每看到世界那么大,也想去看看。就像是在诉说着我的心声,再看看日益缩水的钱袋,恨自己能力有限……想去的地方太多,被现实绊住脚步,要先生存立足,才能有所谓的诗和远方……我是80的尾巴,2018年6月果断辞了工作近8年的公司,当时也是思想斗争长达几个月,断了自己的后路,当时就想再工作几年又能怎么样?锁住了自
- 酒店床装车出货
臧冰
一百多套的酒店床、圆床,床垫终于出货了,可惜还没装完,明天将继续出货,辛苦了各位小伙伴们!图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App我是两个孩子的宝妈,经营着一间软体家具厂,“伊力威斯”是我们的品牌。这是我的第178篇原创日记。栽一棵树最好的时间是十年前跟今天,写日记亦是如此,抓住今天,我们将收获更精彩的人生!
- 毕业论文附录一般都写什么?大学生写论文是干嘛用的
写个原创论文
人工智能深度学习AI写作chatgpt论文阅读
毕业论文的附录通常包含一些在正文中不便于展示或详细阐述的内容,但对理解论文整体又具有重要意义的资料。具体来说,附录可能包含以下内容:AI论文,免费大纲,10分钟3万字,查重高于15%退费,支持数据图表!!AIPaperPass-AI论文写作指导平台AIPaperPass是AI原创论文写作平台,免费千字大纲,5分钟生成3万字初稿,提供答辩汇报ppt、开题报告、任务书等,40篇真实中英文知网参考文献,
- 《爱情》
杜文霞
杜文霞坚持原创分享第39天(20190214)图片发自App对爱情的认识我越来越清晰了。真正的爱情是成年人的游戏,双方在关系中是平等的。就像舒婷《致橡树》中写的:我如果爱你——绝不学痴情的鸟儿,为绿荫重复单调的歌曲;必须是你近旁的一株木棉,作为树的形象和你站在一起。我们共享雾霭、流岚、虹霓。仿佛永远分离,却又终身相依。爱情中的爱是相互的,是爱与被爱的流动,不是控制和占有。如果一方总觉得另一方“应该
- 怎样提高文章的点击率?
言一一2012
最近写文章,原创度那些都可以,就是这个用户喜爱度拖着我的后腿。我也试着去点击别人的文章,并评论,可是看自己文章的还是很少。真不知道这种情况该如何是好?哪位大神能不吝赐教,告诉小女子一声,怎样提高文章的点击率?
- 正常化的同理
迷你旅客
郑璐宜昌焦点网络中级七期原创持续分享第214天SBFT的同理方式除了反应来访者的感受之外,更会暗示事情有其他可能性的存在,以试图动摇来访者的负面感受,改变她的自我觉知。其原则包括:1、将来访者所说的内容以“过去式”的动词(如:加上“曾经”)进行回应,暗示现在的负向可以成为过去。2、把来访者所用的含绝对性、强烈性的字眼,换为严重程度较低或发生比例较少的用字。例如,来访者说:“每天总是觉得快要发疯了。
- 写作,让我静心反思与总结
薛森森的猫
坚持日更很开心。我可以把生活中的点滴感悟记录下来。慢慢总结,也顺带可以反思自己的人生。写作也锻炼了我的思维逻辑。生活给予我写作的灵感,而写作大纲让我写作更调理。当然还需要改进自己。欠缺的地方:读书少,积累更少。原创图片少。要上班了,继续努力!
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- 狼牙山人-画家张国富原创写意作品剖析第65帧《数枝浓艳对秋光啚》
张国富字腴田
狼牙山人-画家张国富原创写意作品剖析第65帧《数枝浓艳对秋光啚》2016年3月原創寫意作品《數枝農艷對秋光圖》。
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- 读《道德经》28
华南帝虎
甘德礼(读《道德经》28)原创分享609+277天,光山心协智慧父母课堂持续分享第262天原文知其雄,守其雌,为天下谿。为天下谿,常德不离,复归于婴儿。知其白,守其黑,为天下式。为天下式,常德不忒,复归于无极。知其荣,守共辱,为天下谷。为天下谷,常徳乃足,复归于朴。朴散则为器,圣人用之则为官长,故大制不割。译文越是自己雄强刚猛,越是要守得住雌柔安静,就像山间低凹的溪水样。像溪水一样,那规律性的德就
- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep
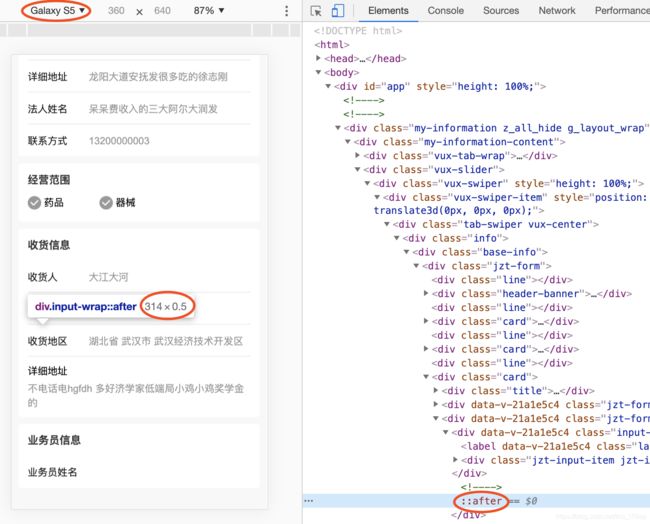
 可以看到在调试模式下的安卓里也是显示0.5px的下划线了,真机测试也有效,而且如果还是觉得粗了的话,那就继续缩放比例,注意伪类里的width和缩放比例相乘刚好等于100%并且改变left的大小使下划线保持在正中间就行了。
可以看到在调试模式下的安卓里也是显示0.5px的下划线了,真机测试也有效,而且如果还是觉得粗了的话,那就继续缩放比例,注意伪类里的width和缩放比例相乘刚好等于100%并且改变left的大小使下划线保持在正中间就行了。