《Android 基础(三十九)》 SpannableString
1. 简介
看下类的英文说明:
This is the class for text whose content is immutable but to which
markup objects can be attached and detached.
For mutable text, see {@link SpannableStringBuilder}.
装饰物可以添加和删除的定长文本。针对不定长文本,请使用SpannableStringBuilder。
翻译不当,凑合着看吧。
2. 类源码
public class SpannableString
extends SpannableStringInternal
implements CharSequence, GetChars, Spannable
{
public SpannableString(CharSequence source) {
super(source, 0, source.length());
}
private SpannableString(CharSequence source, int start, int end) {
super(source, start, end);
}
public static SpannableString valueOf(CharSequence source) {
if (source instanceof SpannableString) {
return (SpannableString) source;
} else {
return new SpannableString(source);
}
}
/*
what代表span,start和end分别代表文本效果覆盖的起点index和终点index
flag:
SPAN_INCLUSIVE_INCLUSIVE:包含起点终点
SPAN_EXCLUSIVE_EXCLUSIVE:不包含起点终点
SPAN_INCLUSIVE_EXCLUSIVE:包含起点不包含终点
SPAN_EXCLUSIVE_INCLUSIVE:不包含起来包含终点
*/
public void setSpan(Object what, int start, int end, int flags) {
super.setSpan(what, start, end, flags);
}
public void removeSpan(Object what) {
super.removeSpan(what);
}
public final CharSequence subSequence(int start, int end) {
return new SpannableString(this, start, end);
}
}
这个类本身是没有多少内容的,但是如果深究到其父类,可能还是有一些东西可以看到。
整体来说,你可以把他理解成一个高阶的String。SpannableStringBuilder就是高阶的StringBuilder.
3. 基本使用
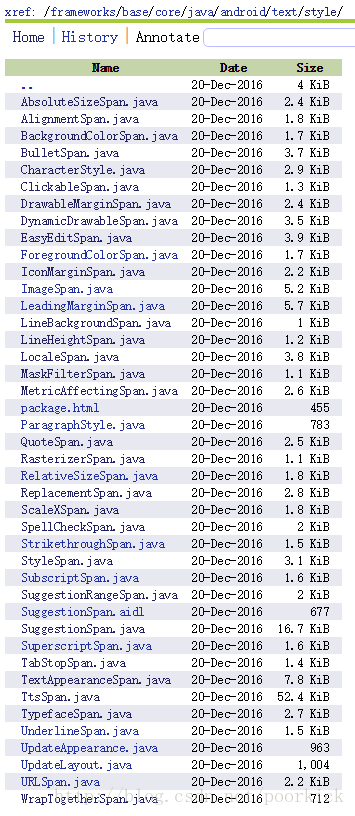
看下frameworks/base/core/java/android/text/style/目录下的文件内容,大部分是支持的Span种类。一一来过一遍,不管会不会,先看。

以上就是主要要介绍的内容。
3.1 **AbsoluteSizeSpan **
单位为物理像素
//pixel size
SpannableString spanString = new SpannableString("AbsoluteSizeSpan");
AbsoluteSizeSpan absoluteSizeSpan = new AbsoluteSizeSpan(100);
spanString.setSpan(absoluteSizeSpan, 2, 5, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
mAbsoluteSizeSpanTextView.setText(spanString);
3.2 **AlignmentSpan **
支持ALIGN_NORMAL,ALIGN_OPPOSITE,ALIGN_CENTER,效果自行替换尝试
//文本对齐方式
SpannableString spannableString2 = new SpannableString(
"AlignmentSpanasdfasdfasdfasdfasdfasdasdfasdfasdasdagsdfsdfasdfsdfasdfasdafsdfsdfsdfsdf");
AlignmentSpan alignmentSpan = new AlignmentSpan.Standard(Layout.Alignment.ALIGN_CENTER);
spannableString2.setSpan(alignmentSpan, 0, spannableString2.length(),
Spannable.SPAN_INCLUSIVE_INCLUSIVE);
mAlignmentSpanTextView.setText(spannableString2);
3.3 **BackgroundColorSpan **
文字背景色改变
//背景色改变
SpannableString spannableString3 = new SpannableString("BackgroundColorSpan");
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(
Color.parseColor("#FFAACC"));
spannableString3.setSpan(backgroundColorSpan, 2, 5, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mBackgroundColorSpanTextView.setText(spannableString3);
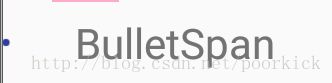
3.4 **BulletSpan **
//小子弹,类似于列表前面的小圆圈
SpannableString spannableString4 = new SpannableString("BulletSpan");
spannableString4.setSpan(new BulletSpan(66, 0xff303F9F), 0, spannableString4.length(),
Spannable.SPAN_INCLUSIVE_INCLUSIVE);
mBulletSpanTextView.setText(spannableString4);
3.5 **ClickableSpan **
//可点击
SpannableString spannableString5 = new SpannableString("ClickableSpan");
spannableString5.setSpan(new ClickableSpan() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Click", Toast.LENGTH_SHORT).show();
}
}, 0, 5, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mClickableSpanTextView.setText(spannableString5);
mClickableSpanTextView.setMovementMethod(LinkMovementMethod.getInstance());
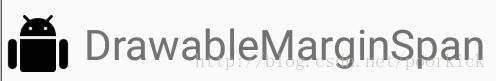
3.6 **DrawableMarginSpan **
//Drawable,不占位
SpannableString spannableString6 = new SpannableString("DrawableMarginSpan");
DrawableMarginSpan drawableMarginSpan = new DrawableMarginSpan(
getResources().getDrawable(R.drawable.android), 10);
spannableString6.setSpan(drawableMarginSpan, 0, 0, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mDrawableMarginSpanTextView.setText(spannableString6);
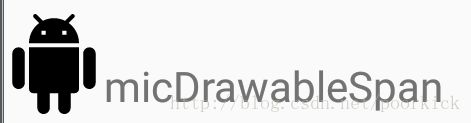
3.7 **DynamicDrawableSpan **
//DynamicDrawable,占位
SpannableString spannableString7 = new SpannableString("DynamicDrawableSpan");
DynamicDrawableSpan dynamicDrawableSpan = new DynamicDrawableSpan() {
@Override
public Drawable getDrawable() {
Drawable drawable = getResources().getDrawable(R.drawable.android);
drawable.setBounds(0, 0, 100, 100);
return drawable;
}
};
spannableString7.setSpan(dynamicDrawableSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mDynamicDrawableSpanTextView.setText(spannableString7);
3.8 **ForegroundColorSpan **
//前景色
SpannableString spannableString9 = new SpannableString("ForegroundColorSpan");
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(
Color.parseColor("#AABBCC"));
spannableString9.setSpan(foregroundColorSpan, 1, spannableString9.length() - 1,
Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mForegroundColorSpanTextView.setText(spannableString9);
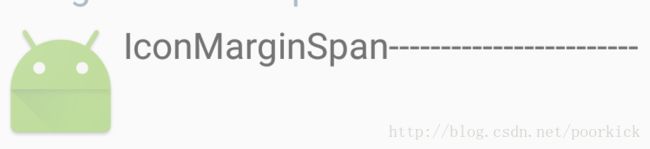
3.9 **IconMarginSpan **
//图标margin,不占位
SpannableString spannableString10 = new SpannableString(
"IconMarginSpan------------------------");
IconMarginSpan iconMarginSpan = new IconMarginSpan(
BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher));
spannableString10.setSpan(iconMarginSpan, 0, spannableString10.length(),
Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mIconMarginSpanTextView.setText(spannableString10);
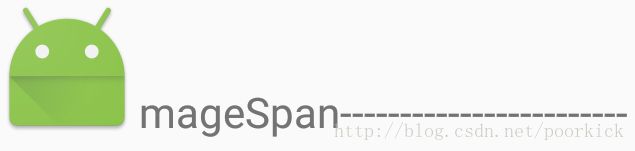
3.10 ImageSpan
//图片,占位
SpannableString spannableString11 = new SpannableString(
"ImageSpan------------------------");
ImageSpan imageSpan = new ImageSpan(this,
BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher));
spannableString11.setSpan(imageSpan, 0, 1, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mImageSpanTextView.setText(spannableString11);
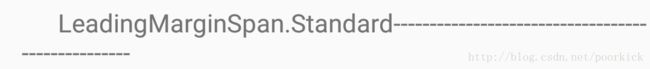
3.11 **LeadingMarginSpan **
//控制行前空隙
SpannableString spannableString12 = new SpannableString(
"LeadingMarginSpan.Standard--------------------------------------------------");
spannableString12.setSpan(new LeadingMarginSpan.Standard(96, 36), 0,
spannableString12.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mLeadingMarginSpanTextView.setText(spannableString12);
3.12 **QuoteSpan **
//左侧出现引用符号 竖线
SpannableString spannableString15 = new SpannableString("QuoteSpan");
QuoteSpan quoteSpan = new QuoteSpan(Color.BLACK);
spannableString15.setSpan(quoteSpan, 0, 5, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mQuoteSpanTextView.setText(spannableString15);
**3.13 RelativeSizeSpan **
//字体放大
SpannableString spannableString17 = new SpannableString("RelativeSizeSpan");
RelativeSizeSpan relativeSizeSpan = new RelativeSizeSpan(2.5F);
spannableString17.setSpan(relativeSizeSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mRelativeSizeSpanTextView.setText(spannableString17);
**3.14 ScaleXSpan **
//字体宽度放大
SpannableString spannableString18 = new SpannableString("ScaleXSpan");
ScaleXSpan scaleXSpan = new ScaleXSpan(5);
spannableString18.setSpan(scaleXSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mScaleXSpanTextView.setText(spannableString18);
**3.15 StrikethroughSpan **
//删除线
SpannableString spannableString19 = new SpannableString("StrikethroughSpan");
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString19.setSpan(strikethroughSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mStrikethroughSpanTextView.setText(spannableString19);
**3.16 StyleSpan **
//主要由正常、粗体、斜体和同时加粗倾斜四种样式,常量值定义在Typeface类中。构造函数:
SpannableString spannableString20 = new SpannableString("StyleSpan");
Parcel parcel = Parcel.obtain();
parcel.writeInt(Typeface.BOLD_ITALIC);
parcel.setDataPosition(0);
StyleSpan styleSpan = new StyleSpan(parcel);
spannableString20.setSpan(styleSpan, 0, spannableString20.length(),
Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mStyleSpanTextView.setText(spannableString20);
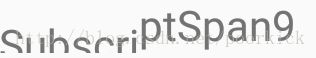
**3.17 SubscriptSpan **
//下标
SpannableString spannableString21 = new SpannableString("SubscriptSpan9");
SubscriptSpan subscriptSpan = new SubscriptSpan();
spannableString21.setSpan(subscriptSpan, 0, spannableString21.length()-7, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mSubscriptSpanTextView.setText(spannableString21);
**3.18 SuperscriptSpan **
//上标
SpannableString spannableString23 = new SpannableString("SuperscriptSpan");
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
spannableString23.setSpan(superscriptSpan, 0, spannableString21.length()-7, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mSuperscriptSpanTextView.setText(spannableString23);
**3.19 TextAppearanceSpan **
//Sets the text color, size, style, and typeface to match a TextAppearance
SpannableString spannableString24 = new SpannableString("TextAppearanceSpan");
TextAppearanceSpan textAppearanceSpan = new TextAppearanceSpan(this, R.style.StyleSpanDemo);
spannableString24.setSpan(textAppearanceSpan, 0, spannableString24.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mTextAppearanceSpanTextView.setText(spannableString24);
**3.20 TypefaceSpan **
//字体设置
SpannableString spannableString25 = new SpannableString("TypefaceSpan");
TypefaceSpan typefaceSpan= new TypefaceSpan("monospace");
spannableString25.setSpan(typefaceSpan, 0, spannableString25.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mTypefaceSpanTextView.setText(spannableString25);
**3.21 UnderlineSpan **
//下划线
SpannableString spannableString26 = new SpannableString("UnderlineSpan");
UnderlineSpan underlineSpan= new UnderlineSpan();
spannableString26.setSpan(underlineSpan, 0, spannableString25.length() - 4 , Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mUnderlineSpanTextView.setText(spannableString26);
**3.22 URLSpan **
//URL
SpannableString spannableString27 = new SpannableString("URLSpan------------------------------");
URLSpan urlSpan = new URLSpan("https://www/baidu.com");
spannableString27.setSpan(urlSpan, 0, spannableString26.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mURLSpanTextView.setText(spannableString27);
4. 备注
示例完整Github:
https://github.com/onlyloveyd/SpannableDemo
还有部分不常用的Span,暂时没有搞清楚,pass掉,涉及到使用的时候再来