文字拼接图片+富文本操作
富文本编辑:
http://www.jianshu.com/p/006896cd0f19 详细地址
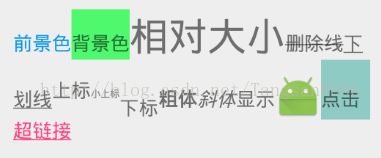
一、效果
二、SpannableString
1.设置样式:
setSpan(Object what, int start, int end, int flags)what表示设置的样式,start表示需要设置格式的子字符串的起始下标,end表示终了下标,flag表示子字符串是否包含开始或结束端点- flag属性
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE--- 不包含两端start和end所在的端点 --- (a,b)Spanned.SPAN_EXCLUSIVE_INCLUSIVE--- 不包含端start,但包含end所在的端点 --- (a,b]Spanned.SPAN_INCLUSIVE_EXCLUSIVE--- 包含两端start,但不包含end所在的端点 --- [a,b)Spanned.SPAN_INCLUSIVE_INCLUSIVE--- 包含两端start和end所在的端点 --- [a,b]
2. 常见样式
ForegroundColorSpan:为文本设置前景色BackgroundColorSpan:为文本设置文本背景色RelativeSizeSpan:为文本设置相对大小,在TextView原有的文字大小的基础上,相对设置文字大小StrikethroughSpan:为文本设置中划线,也就是常说的删除线UnderlineSpan:为文本设置下划线SuperscriptSpan:为文本设置上标,可以配合RelativeSizeSpan做数学公式中的上标SubscriptSpan:为文本设置下标StyleSpan:为文本设置(粗体、斜体)风格ImageSpan:将文本替换为图片ClickableSpan:为文本设置点击事件URLSpan:为文本设置超链接
SpannableString spannableString =
new SpannableString(
"前景色背景色相对大小删除线下划线" +
"上标小上标下标粗体斜体显示图片点击超链接");
//设置文本前景颜色
ForegroundColorSpan foregroundColorSpan =
new ForegroundColorSpan(Color.parseColor(
"#0099EE"));
//
文本设置文本背景色
BackgroundColorSpan backgroundColorSpan =
new BackgroundColorSpan(Color.parseColor(
"#AC00FF30"));
//为文本设置相对大小,在TextView原有的文字大小的基础上,相对设置文字大小
RelativeSizeSpan relativeSizeSpan =
new RelativeSizeSpan(
2f);
//
为文本设置中划线,也就是常说的删除线
StrikethroughSpan strikethroughSpan =
new StrikethroughSpan();
//
下划线
UnderlineSpan underlineSpan =
new UnderlineSpan();SuperscriptSpan superscriptSpan =
new SuperscriptSpan();
//
为文本设置相对大小,在TextView原有的文字大小的基础上,相对设置文字大小
RelativeSizeSpan relativeSizeSpan2 =
new RelativeSizeSpan(
0.5f);
//
为文本设置下标
SubscriptSpan subscriptSpan =
new SubscriptSpan();
//
风格,粗体
StyleSpan styleSpan_B =
new StyleSpan(Typeface.BOLD);
//
风格,斜体
StyleSpan styleSpan_I =
new StyleSpan(Typeface.ITALIC);
//
将文本替换为图片
ImageSpan imageSpan =
new ImageSpan(
this, R.mipmap.ic_launcher);
//
设置点击事件
ClickableSpan clickableSpan =
new ClickableSpan() {
public void onClick(View widget) {
Toast.makeText(SpannableActivity.
this,
"点击", Toast.LENGTH_SHORT).show();
}
public void updateDrawState(TextPaint ds) {
// 文字不变色
ds.setUnderlineText(
false);
}
};
//
超链接
URLSpan urlSpan =
new URLSpan(
"http://www.sdwfqin.com");
//
把各种处理的字符串添加到文本。
spannableString.setSpan(foregroundColorSpan,
0,
3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(backgroundColorSpan,
3,
6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(relativeSizeSpan,
6,
10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(strikethroughSpan,
10,
13, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(underlineSpan,
13,
16, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(superscriptSpan,
16,
21, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(relativeSizeSpan2,
18,
21, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(subscriptSpan,
21,
23, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(styleSpan_B,
23,
25, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(styleSpan_I,
25,
27, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(imageSpan,
29,
31, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(clickableSpan,
31,
33, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(urlSpan,
33,
36, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
// 可以点击
spanString.setMovementMethod(LinkMovementMethod.getInstance());
// 点击背景色
// spanString.setHighlightColor(Color.parseColor("#36969696"));
spanString(
你需要编辑的文本).setText(spannableString);
三、SpannableStringBuilder
- 增加了类似于StringBuilder的append等方法,可以修改原来的字符串跟样式
- 注意:设置文本时不能使用后builder的toString()方法,如果您这样做了,那么辛辛苦苦设置的样式并不会显示出来。
SpannableStringBuilder builder = new SpannableStringBuilder("哈哈哈");
builder.setSpan(foregroundColorSpan, 0, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
builder.append("lalala");
// 注意:如果使用toString()方法设置的样式就没有了
spanBuilder.setText(builder);作者:码农Mrz
链接:http://www.jianshu.com/p/006896cd0f19
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。