Laravel中使用JWT
资料网址
jwt 官网文档:https://jwt.io/
jwt-auth文档:https://jwt-auth.readthedocs.io/en/develop/laravel-installation/
jwt-auth github地址:https://github.com/tymondesigns/jwt-auth
安装和配置
1、jwt的安装不能直接 composer require tymon/jwt-auth(文档上这样得不到最新版)。
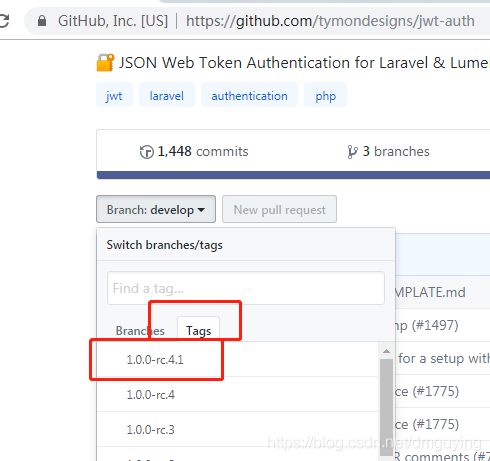
正确的安装是这样的: composer require tymon/jwt-auth:1.0.0-rc.4.1
后面的1.0.0-rc.4.1 是版本号(最新版本),在github上这个地方:

2、安装完成之后 发布配置(Publish the config)
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProv
ider"
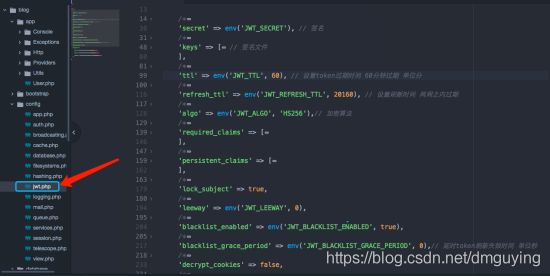
这个指令就是把jwt的配置发布出,简单点就是在config目录下创建一个jwt的配置文件,同时也把jwt的组件服务加载到项目中,之后就可以通过在env的配置中修改
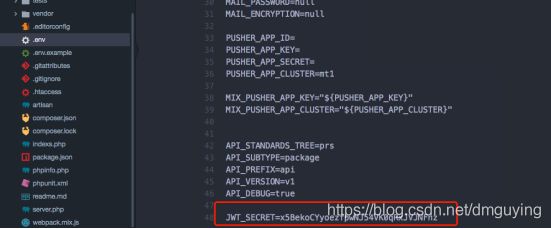
3、生成秘钥(Generate secret key)
php artisan jwt:secret
这个命令会在env中增加一个JWT_SECRET,同我们的APP_KEY这个secret是十分重要的,用于给Token签名,更换这个secret会导致之前生成的所有token无效,所以不要随意的替换这个secret.
测试jwt是否可以使用
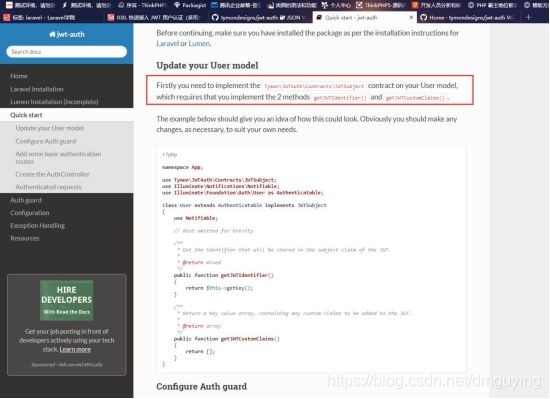
在文档中描述了,是需要模型实现jwt的接口,同时重写这两个方法分别是
getJWTIdentifier与getJWTCustomClaims(https://jwt-auth.readthedocs.io/en/develop/quick-start/):

自己的代码中这样写:
getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
}
使用tinker测试:
php artisan tinker
$user = App\User::find(1);
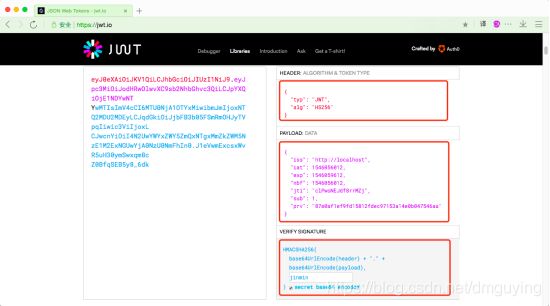
$str = JWTAuth::fromUser($user);//得到一个结果,复制这份数据到JWT官网,如下图1
Base64_decode($str);//也可以解密:
图1:

第二部分的内容
sub是指用户的id,而这个信息就是由模型中重写的getJWTIdentifier返回的数据内容
prv 是扩展包自定义的字段也就是模型名的哈希值,作用就是区别不同的模型,在多用户的时候就会有一个非常的关键性作用
第三部分的签名
是在签名php artisan jwt:secret创建的 
laravel中使用
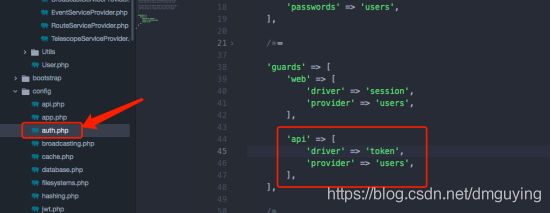
1、配置auth驱动为jwt
然后配置config/auth的内容,可以让laravel系统直接使用jwt进行相关的验证操作。
默认api中的配置是系统自带的认证机制。而可以选择修改为采用jwt的方式(当然也可以使用门面)

把之前的token驱动改成jwt的验证方式:

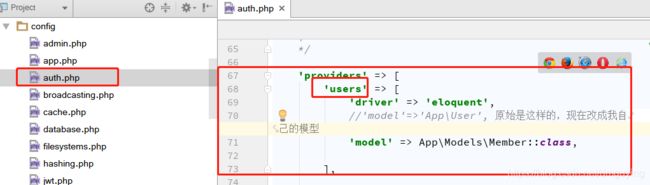
修改完driver 为jwt之后,修改users对应的模型:

然后使用tinker测试一下:
php artisan tinker
$user = ['email'=>'[email protected]','password'=>'secret']
auth('api')->attempt($user);
首先创建控制器:
php artisan make:controller Api\V1\AuthController
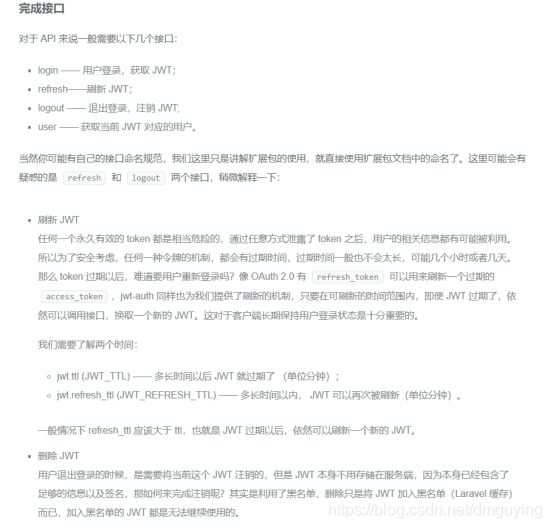
然后控制器提供三个方法:login 登入、logout 退出登入、刷新
refresh 刷新token机制 (因为token它不能一直有效这样对于程序还是用户都不是很安全的,那样就非常危险。所以这里会提供一个token的刷新的方法。用户刷新 用户的token以保证用户的正常登入<并且这样就可以不需要重复登入获取token>)

AuthController文件中的三个方法:
only('email', 'password');
if (!($token = auth('api')->attempt($data))) {
return $this->transFormer(40000, 'email or password error');
}
return $this->transFormer(10000, 'login success', ['token' => $token]);
}
public function logout(Request $request)
{
auth('api')->logout();
return $this->transFormer(10000, 'logout success');
}
public function refresh(Request $request)
{
return $this->transFormer(10000, null, ['token' => auth('api')->refresh()]);
}
}
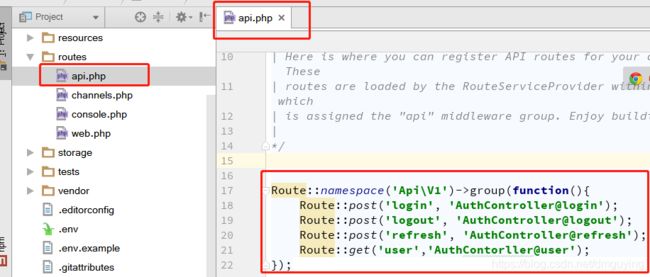
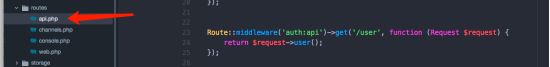
api.php 里面对应的路由:
Route::namespace('Api\V1')->group(function(){
Route::post('login', 'AuthController@login');
Route::post('logout', 'AuthController@logout');
Route::post('refresh', 'AuthController@refresh');
Route::get('user','AuthController@user');
});
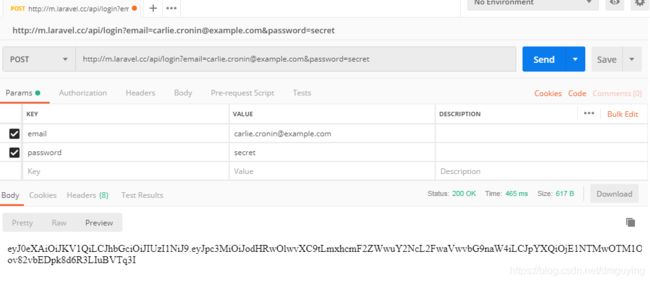
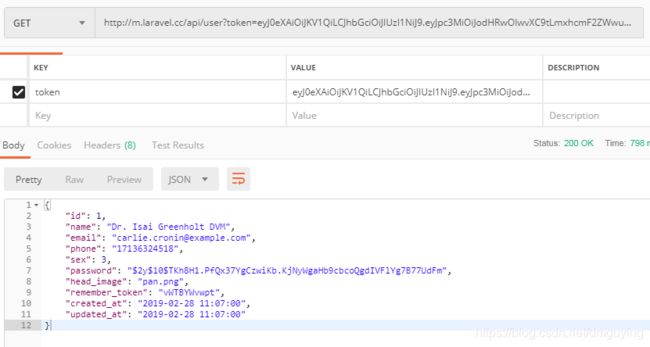
然后可以通过laravel中默认提供的路由来对于该token进行解析:


注意实际上一般都不会直接在url后没追加这个token,
而是会把token做为 Authorization,type 为bearer Token如下:

如果设置在header中的话,如下设置:
设置在header中然后通过设置:
key为 Authorization value 为 bearer+空格+token
注意bearer 后面一定要跟上一个空格再添加token

最后配置内容:


这就是jwt在laravel中使用的全部内容,如有不足,欢迎指正…
补充内容:JWT在tp5里面的使用
1、首先 composer 安装 firebase/php-jwt
github:https://github.com/firebase/php-jwt
composer require firebase/php-jwt
2、使用
当用户登录时,如果有 token 并且没有过期,则得到用户信息,如果 token过期,或者是新用户,则生成一个token具体业务自已看着办,这里只讨论使用
下面是为用户颁发 token
public function getToken(){
$key = "123456"; //这里是自定义的一个随机字串,应该写在config文件中的,解密时也会用,相当 于加密中常用的 盐 salt
$token = [
"iss"=>"", //签发者 可以为空
"aud"=>"", //面象的用户,可以为空
"iat" => time(), //签发时间
"nbf" => time()+100, //在什么时候jwt开始生效 (这里表示生成100秒后才生效)
"exp" => time()+7200, //token 过期时间
"uid" => 123 //记录的userid的信息,这里是自已添加上去的,如果有其它信息,可以再添加数组的键值对
];
//注意此处没有第三个参数 ['HS256']
$jwt = JWT::encode($token,$key); //根据参数生成了 token
return json([
"token"=>$jwt
]);
}
上面生成了token并返回给的客户端,以后客户端再访问时,就带上 token 信息,就可以知道用户的信息了
方法如下
$jwt = input("token"); //上一步中返回给用户的token
$key = "123456"; //上一个方法中的 $key 本应该配置在 config文件中的
//注意这个jwt有个bug。解密的时候 必须加第三个参数["HS256"
try{
$token = (array)JWT::decode($auth,$this->key,['HS256']);
if($token['exp']ajax('-1','token expired');
}
$data = (array)$token['data'];
$this->_userId = $data['id'];
}catch (\Exception $e) {//特别注意 这个地方必须加 \,不加的话会有坑,具体自己调试。原因就是 Exception 类的命名空间问题。这里不在赘述.......
return $this->ajax('-1',$e->getMessage());
}
$info = JWT::decode($jwt,$key,["HS256"]); //解密jwt
返回:
{
"iss": "",
"aud": "",
"iat": 1544457210,
"nbf": 1544457310,
"exp": 1544464410,
"uid": 123
从返回的结果中可以取到 uid 就可以得到 当前user的所有信息了.