springboot redis发布与订阅,同时和websocket相结合
备注:我们会在文章的最后把整个项目的git地址:传送门,以供参考
//代码地址
https://github.com/HouChenggong/redis_publish_websocket
文章目录
- 1、maven集成websocket和redis
- 2、Socket配置websocketConfig
- 3、RedisConfig配置
- 4、要实现的功能概述
-
- 4.1 实现websocket实时推送消息
- 4.2 实现redis发布与订阅
- 4.3 shiro不登陆也能访问websocket接口
- 4.4 通过静态HTML访问页面,页面在resource/static/html目录下
- 4.5 shiro不登录也能访问resource/static/html下的页面
- 4.6 实现websocket在线人数统计
- 4.7 实现websocket在线聊天,指定发送给全部的人,或者某一个人
- 4.8 给没有在线但是订阅主题的人推送消息
- 5、开始设计方案
-
- 5.1 首先写redis发布消息的service
- 5.2 发布消息的controller
- 5.3 支持统计人数和在线聊天的websocket需要什么?
-
- 5.3.1 需要有session 、用户ID字段 、在线人数数量字段
- 5.3.2 如果用户订阅了主题,但是不在线,怎么办?这个时候用户不在线就没有session,但是有用户的ID
- 5.4 实现发送消息的逻辑处理RedisMessageListener
- 6. 核心websocket实现
- 7、redis订阅主题和一直向redis里面发送消息
- 8、页面实现
- 9. 页面访问与接口联调
-
- 9.1 页面访问
- 9.2 测试单次消息发布
- 9.3 测试订阅
- 9.4 一个用户订阅后,再次测试单次消息发送
- 9.5测试10秒往主题里面发送一条消息
- 10、在线聊天
1、maven集成websocket和redis
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<!-- redis -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
<version>2.0.3.RELEASE</version>
</dependency>
2、Socket配置websocketConfig
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/***
* 配置ServerEndpointExporter,配置后会自动注册所有“@ServerEndpoint”注解声明的Websocket Endpoint
*/
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3、RedisConfig配置
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.data.redis.connection.RedisConnectionFactory;
import org.springframework.data.redis.connection.lettuce.LettuceConnectionFactory;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.data.redis.listener.PatternTopic;
import org.springframework.data.redis.listener.RedisMessageListenerContainer;
import org.springframework.data.redis.listener.adapter.MessageListenerAdapter;
@Configuration
public class RedisConfig {
@Bean("container")
RedisMessageListenerContainer container(RedisConnectionFactory connectionFactory,
MessageListenerAdapter listenerAdapter) {
RedisMessageListenerContainer container = new RedisMessageListenerContainer();
LettuceConnectionFactory lettuceConnectionFactory = (LettuceConnectionFactory) connectionFactory;
//设置存储的节点
lettuceConnectionFactory.setDatabase(0);
container.setConnectionFactory(lettuceConnectionFactory);
//这里要设定监听的主题是chat
container.addMessageListener(listenerAdapter, new PatternTopic("chat"));
return container;
}
@Bean
MessageListenerAdapter listenerAdapter(RedisMessageListener receiver) {
return new MessageListenerAdapter(receiver);
}
@Bean
StringRedisTemplate template(RedisConnectionFactory connectionFactory) {
return new StringRedisTemplate(connectionFactory);
}
}
4、要实现的功能概述
4.1 实现websocket实时推送消息
4.2 实现redis发布与订阅
4.3 shiro不登陆也能访问websocket接口
filterChainDefinitionMap.put("/socket/**", "anon");
4.4 通过静态HTML访问页面,页面在resource/static/html目录下
4.5 shiro不登录也能访问resource/static/html下的页面
//socket测试入口
filterChainDefinitionMap.put("/html/**", "anon");
4.6 实现websocket在线人数统计
4.7 实现websocket在线聊天,指定发送给全部的人,或者某一个人
4.8 给没有在线但是订阅主题的人推送消息
5、开始设计方案
5.1 首先写redis发布消息的service
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Service;
@Service
public class SendMessageService {
@Autowired
private StringRedisTemplate template;
/**
* redis发布消息,就是往指定频道发消息
*
* @param channel 订阅的频道
* @param message 发布 的内容
*/
public void sendMessage(String channel, String message) {
template.convertAndSend(channel, message);
System.out.println("您已经向频道:" + channel + "发布了一条消息,内容是: " + message);
}
}
5.2 发布消息的controller
@Autowired
SendMessageService messageService;
@GetMapping("/publish")
@ResponseBody
@ApiImplicitParams({
@ApiImplicitParam(name = "message", value = "message", required = true, paramType = "query", dataType = "String")
})
public String publicMessage(@RequestParam("message") String message) {
//发布的主题或者叫频道是:chat
sendMessage.sendMessage("chat", message);
return "success";
}
其实到现在已经能发布消息了,你只需要打开redis客户端redis-cli.exe输入:
SUBSCRIBE chat
其中subscribe 是订阅的意思,chat是我们要订阅的频道,这个时候,你只要往接口里面发送数据,这个窗口就会显示你发送的消息,那怎么和webcoket结合起来呢?而且还能统计人数和在线聊天
5.3 支持统计人数和在线聊天的websocket需要什么?
5.3.1 需要有session 、用户ID字段 、在线人数数量字段
5.3.2 如果用户订阅了主题,但是不在线,怎么办?这个时候用户不在线就没有session,但是有用户的ID
下面我们就来实现一下逻辑
5.4 实现发送消息的逻辑处理RedisMessageListener
下面的类一定要有getter setter方法,因为里面的参数需要外部来传入,doliXian()是给离线的人发消息的方法,你可以自由的去实现,这里我不做说明
import org.springframework.data.redis.connection.Message;
import org.springframework.data.redis.connection.MessageListener;
import org.springframework.stereotype.Component;
import javax.websocket.Session;
import java.io.IOException;
/***
* 定义一个RedisMessageListener类实现MessageListener接口,做消息订阅的处理
*/
@Component
public class RedisMessageListener implements MessageListener {
//用户的session
private Session session;
//用户的ID
private String userId;
//在线人数
private Integer onlineCount;
public Integer getOnlineCount() {
return onlineCount;
}
public void setOnlineCount(Integer onlineCount) {
this.onlineCount = onlineCount;
}
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
public Session getSession() {
return session;
}
public void setSession(Session session) {
this.session = session;
}
@Override
public void onMessage(Message message, byte[] pattern) {
String channel = new String(message.getChannel());
String topic = new String(pattern);
String msg = new String(message.getBody());
if (null != session && session.isOpen()) {
//用户在线而且订阅了主题
try {
synchronized (session) {
msg = "用户ID是:" + userId + "您好! 您正则与: " + onlineCount + " 人在线观看," +
"共同订阅的话题:《" + topic + "》发布了消息,内容是:《" + msg + "》";
System.out.println(msg);
session.getBasicRemote().sendText(msg);
}
} catch (IOException e) {
System.out.println("发送消息异常");
}
} else if (userId != null) {
//用户不在线但是订阅了主题
System.out.println("用户: " + userId + " 当前不在线,但是他已经订阅了,所以我们无法给他实时推出数据");
doLiXian(userId);
} else {
}
}
public void doLiXian(String userId) {
System.out.println(userId + "我们可以根据用户的ID来给用户发送一些消息,都在这个方法里完成,比如发邮件、发短信之类的");
}
}
6. 核心websocket实现
import java.util.Date;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import com.pf.org.cms.common.SpringUtils;
import com.pf.org.cms.hcg.system.publish.RedisMessageListener;
import com.pf.org.cms.hcg.system.publish.SendMessageService;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.listener.PatternTopic;
import org.springframework.data.redis.listener.ReactiveRedisMessageListenerContainer;
import org.springframework.data.redis.listener.RedisMessageListenerContainer;
import org.springframework.web.bind.annotation.RestController;
/***
* 用“@ServerEndPoint”注解来实现,实现简单;
* 分别是用户ID 和用户订阅的主题
*/
@ServerEndpoint("/socket/{userId}/{topic}")
@RestController
public class WebsocketEndpoint {
/***
* 用来记录当前连接数的变量
*/
private static volatile int onlineCount = 0;
/***
* concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象
*/
private static CopyOnWriteArraySet<WebsocketEndpoint> webSocketSet = new CopyOnWriteArraySet<WebsocketEndpoint>();
/**
* 与某个客户端的连接会话,需要通过它来与客户端进行数据收发
*/
private Session session;
private static final Logger LOGGER = LoggerFactory.getLogger(WebsocketEndpoint.class);
//用来引入刚才在webcoketConfig注入的类
private RedisMessageListenerContainer container = SpringUtils.getBean("container");
//自定义的消息发送器
private RedisMessageListener listener;
/***
* socket打开的处理逻辑
* @param session
* @param userId
* @param topic
* @throws Exception
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId, @PathParam("topic") String topic) throws Exception {
LOGGER.info("打开了Socket链接Open a html. userId={}, name={}", userId, topic);
this.session = session;
//webSocketSet中存当前对象
webSocketSet.add(this);
//在线人数加一
addOnlineCount();
listener = new RedisMessageListener();
//放入session
listener.setSession(session);
//放入用户ID
listener.setUserId(userId);
//放入在线人数
listener.setOnlineCount(getOnlineCount());
container.addMessageListener(listener, new PatternTopic(topic));
}
@OnClose
public void onClose() {
webSocketSet.remove(this);
subOnlineCount();
getOnlineCount();
container.removeMessageListener(listener);
LOGGER.info("关闭了Socket链接Close a html. ");
}
@OnMessage
public void onMessage(String message, Session session) {
getOnlineCount();
LOGGER.info("收到一条数据消息,Receive a message from client: " + message + session.getId());
try {
this.sendMessage(message);
} catch (Exception e) {
e.printStackTrace();
}
}
@OnError
public void onError(Session session, Throwable error) {
LOGGER.error("socket链接错误错误Error while html. ", error);
}
public void sendMessage(String message) throws Exception {
if (this.session.isOpen()) {
getOnlineCount();
this.session.getBasicRemote().sendText("Send a message from server. " + message);
}
}
public static synchronized int getOnlineCount() {
System.out.println(new Date() + "在线人数为" + onlineCount);
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebsocketEndpoint.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebsocketEndpoint.onlineCount--;
}
7、redis订阅主题和一直向redis里面发送消息
import com.pf.org.cms.hcg.system.publish.RedisMessageListener;
import com.pf.org.cms.hcg.system.publish.SendMessageService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.listener.PatternTopic;
import org.springframework.data.redis.listener.RedisMessageListenerContainer;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Api("redis发布与订阅")
@Controller
@RequestMapping("/redis/*")
public class PublishController {
/**
* 注入刚才redisConfig配置的监听
*/
@Autowired
RedisMessageListenerContainer redisMessageListenerContainer;
@Autowired
private RedisMessageListener redisMessageListener;
@Autowired
SendMessageService messageService;
/***
* 一次向主题里面发送一条消息
* @param message
* @return
*/
@GetMapping("/publish")
@ResponseBody
@ApiImplicitParams({
@ApiImplicitParam(name = "message", value = "message", required = true, paramType = "query", dataType = "String")
})
public String publicMessage(@RequestParam("message") String message) {
messageService.sendMessage("chat", message);
return "success";
}
/***
* 订阅主题
* @param subscribeTopic
* @param userId
* @return
*/
@GetMapping("/subscribe")
@ResponseBody
public String subscribe(
@RequestParam("subscribeTopic") String subscribeTopic, @RequestParam(value = "userId", required = true) String userId) {
System.out.println("用户ID是的: " + userId + " 订阅了话题:" + subscribeTopic);
//设置监听listener
redisMessageListener = new RedisMessageListener();
redisMessageListener.setUserId(userId);
//设置订阅topic
redisMessageListenerContainer.addMessageListener(redisMessageListener, new PatternTopic(subscribeTopic));
return "success";
}
/***
* for循环里面一直往主题里面发消息,或者到时候用定时任务做,这些都没有问题
* @return
*/
@GetMapping("/publishFor")
@ResponseBody
public String publicMessageFor() {
long start = System.currentTimeMillis();
for (int i = 0; i < 10; i++) {
try {
Thread.sleep(10000);
} catch (InterruptedException e) {
e.printStackTrace();
}
messageService.sendMessage("chat", "这是第: " + i + " 条消息,共有10条,10秒一条");
}
return "100条消息发送完成";
}
}
8、页面实现
目录resource/static/html目录下新建websocket.html 和websocket2.html但其实两个一模一样除了用户的ID
<html>
<head>
<title>WebSocket示例title>
<meta content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no' name='viewport'/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
head>
<body>
当前用户ID是:23
<hr/>
当前订阅的话题是: chat
<hr/>
<input id="text" type="text"/>
<button onclick="send()">发送消息button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接button>
<button onclick="openWebSocket()">重新打开WebSocket连接button>
<hr/>
<div id="message">div>
body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//23是一个ID ,chat是要订阅的话题
websocket = new WebSocket("ws://127.0.0.1:8080/socket/23/chat");
} else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
console.log(event.data)
setMessageInnerHTML(event.data );
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭的回调方法,后台已经关闭了这个连接");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
console.log(innerHTML)
document.getElementById('message').innerHTML += innerHTML + '
';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
setMessageInnerHTML("WebSocket连接关闭");
}
//open WebSocket连接
function openWebSocket() {
if (websocket.readyState == 1 || websocket.readyState == 0) {
closeWebSocket();
console.log("如果已经存在,先给他关闭")
setMessageInnerHTML("当前连接没有断开,接下来我们会给他断开,然后重新打开一个");
}
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//不存在而且浏览器支持,重新打开连接
websocket = new WebSocket("ws://127.0.0.1:8080/socket/23/chat");
setMessageInnerHTML("已经重新打开了");
} else {
alert('当前浏览器 Not support websocket')
}
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
script>
html>
9. 页面访问与接口联调
9.1 页面访问
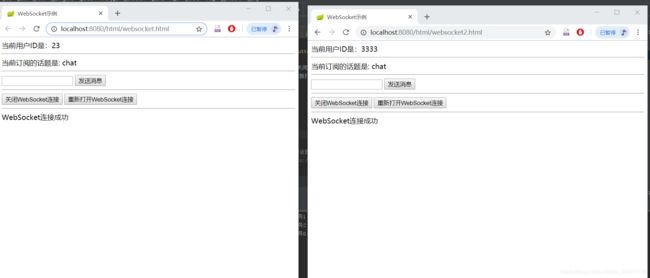
打开下面两个页面,如下
http://localhost:8080/html/websocket2.html
http://localhost:8080/html/websocket.html

9.2 测试单次消息发布
访问:localhost:8080/swagger-ui.html
访问单次的发布消息接口:
http://localhost:8080/swagger-ui.html#!/publish-controller/publicMessageUsingGET
发送任意消息比如:两个人
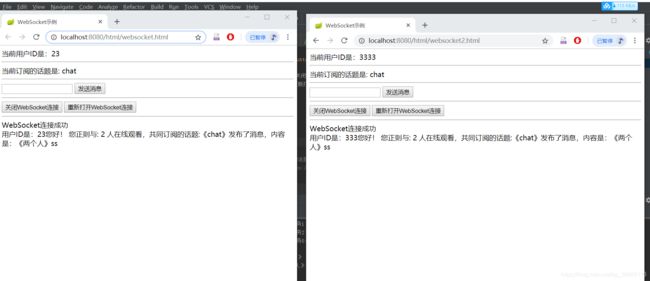
结果如下:
后台结果:
您已经向频道:chat发布了一条消息,内容是: 两个人
用户ID是:23您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《两个人》
用户ID是:333您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《两个人》
9.3 测试订阅
访问:
http://localhost:8080/swagger-ui.html#!/publish-controller/subscribeUsingGET
让用户ID为456的订阅它,订阅主题是chat
http://localhost:8080/redis/subscribe?subscribeTopic=chat&userId=456
后台结果如下:
用户ID是的: 456 订阅了话题:chat
9.4 一个用户订阅后,再次测试单次消息发送
点击单次消息发送接口
http://localhost:8080/swagger-ui.html#!/publish-controller/publicMessageUsingGET
比如发送消息:2个在线的1一个离线订阅的
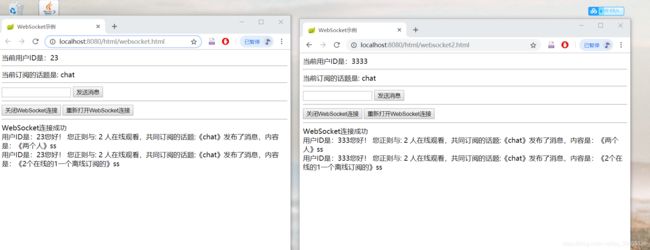
后台结果如下:
您已经向频道:chat发布了一条消息,内容是: 2个在线的1一个离线订阅的
用户ID是:23您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《2个在线的1一个离线订阅的》
用户ID是:333您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《2个在线的1一个离线订阅的》
用户: 456 当前不在线,但是他已经订阅了,所以我们无法给他实时推出数据
456我们可以根据用户的ID来给用户发送一些消息,都在这个方法里完成,比如发邮件、发短信之类的
9.5测试10秒往主题里面发送一条消息
访问:GET /redis/publishFor接口,点击一次会10秒发一次消息,发送10条
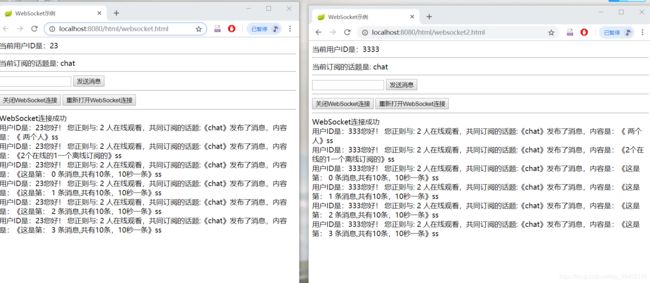
后台结果如下:
您已经向频道:chat发布了一条消息,内容是: 这是第: 0 条消息,共有10条,10秒一条
用户ID是:23您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《这是第: 0 条消息,共有10条,10秒一条》
用户: 456 当前不在线,但是他已经订阅了,所以我们无法给他实时推出数据
456我们可以根据用户的ID来给用户发送一些消息,都在这个方法里完成,比如发邮件、发短信之类的
用户ID是:333您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《这是第: 0 条消息,共有10条,10秒一条》
您已经向频道:chat发布了一条消息,内容是: 这是第: 1 条消息,共有10条,10秒一条
用户ID是:333您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《这是第: 1 条消息,共有10条,10秒一条》
用户ID是:23您好! 您正则与: 2 人在线观看,共同订阅的话题:《chat》发布了消息,内容是:《这是第: 1 条消息,共有10条,10秒一条》
用户: 456 当前不在线,但是他已经订阅了,所以我们无法给他实时推出数据
456我们可以根据用户的ID来给用户发送一些消息,都在这个方法里完成,比如发邮件、发短信之类的
...
...
...
10、在线聊天
在线聊天现在的一半用途作用不是很大,我这里就不详细写了,但是之前也写了一个demo,有兴趣的可以找我要一下
最后附上所以的代码地址:
https://github.com/HouChenggong/redis_publish_websocket