前面写android混编学到了很多,没有时间全部积累起来,后面会慢慢记录的。
最近很久没有记录了,因为一个新的uniapp的项目。最近在做这个。
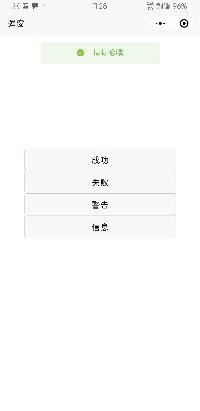
看了智慧团建上的弹窗很喜欢,我也要整一套(简易版)
今天兴致大发居然布了插件:http://ext.dcloud.net.cn/plugin?id=672
很简单的组件化,我们来看一看吧
一、写布局
一个大容器一张图片一个文本
<view class="content"> <view v-show="isshow" :style="{ background: color }" v-bind:class="[activeClass,animator]"> <view class="pic"><image class="icon" mode="aspectFit" :src="icon">image>view> <text class="text" :style="{ color: colortext }">{ { content }}text> view> view>
css就不贴上来了,看的眼花。可以下载来看。
二、js
定义一些属性,用来决定弹什么样的窗口,显示一些什么内容
export default{ data() { return { icon: '',//图标 content: '',//内容 color: '',//背景颜色 colortext: '',//文本颜色 coloricon: '',//图标颜色 isshow: false,//是否显示 activeClass:'mpopup',//class animator:'fade_Down'//动画class }; }, //属性 props: { //什么类型的弹窗 types: { type: String, value: 'success' }, //弹窗的内容 span: { type: String, value: '这是一个土司' }, //是否显示 show: { type: String, value: '' } }, computed: { newshow() { return this.show; } }, watch: { //监听属性传入的值的变化 newshow(val) { if (val == 'true') { this.open();//显示弹窗 } else { this.close();//隐藏弹窗 } } }, onLoad() {}, methods: { init: function() { this.content = this.span; //成功类型 if (this.types == 'success') { this.icon = '../../static/images/success.png'; this.color = '#F0F9EB'; this.colortext = '#67C23A'; this.coloricon = '#67C23A'; } //警告类型 if (this.types == 'warn') { this.icon = '../../static/images/warn.png'; this.color = '#FDF6EC'; this.colortext = '#E6A23C'; this.coloricon = '#E6A23C'; } //信息类型 if (this.types == 'info') { this.icon = '../../static/images/info.png'; this.color = '#EDF2FC'; this.colortext = '#909399'; this.coloricon = '#909399'; } //错误类型 if (this.types == 'err') { this.icon = '../../static/images/err.png'; this.color = '#FEF0F0'; this.colortext = '#F56C6C'; this.coloricon = '#F56C6C'; } }, open: function() { this.animator='fade_Down';//进入动画 this.init(); this.isshow = true; }, close: function() { this.animator='fade_Top';//退出动画 } } }
好了我们来看看怎么使用
三、使用
在需要用到的界面引入组件或者全局引入都可以
有三个属性我们需要用js来控制,每次赋值太繁琐
所以就写了个方法,每次调用就好
export default{ /* *设置弹出框 * type:类型 span :内容 second:几秒消失 */ setPopup:function(_this,types,span,second){ if(_this.ispop!="true"){ _this.types=types; _this.span=span; _this.ispop="true"; setTimeout(()=>{ _this.ispop="false"; },second) } } }
引入刚才的两个js
import Popup from '@/static/js/popup.js';
import mpopup from '../../components/popup/popup.vue';
export default { data() { return { ispop:"",//是否显示弹窗 types:"err",//弹窗类型 span:"这是一个土司",//弹窗内容 poptime:2000 }; }, components:{ mpopup }, onLoad() {}, methods: { pop:function(){ Popup.setPopup(this,"success","hello,哈喽",this.poptime); }, popp:function(){ Popup.setPopup(this,"err","hello,哈喽",this.poptime); }, poppp:function(){ Popup.setPopup(this,"warn","hello,哈喽",this.poptime); }, popppp:function(){ Popup.setPopup(this,"info","hello,哈喽",this.poptime); } } };
布局:
<view> <view class="btn"> <button @click="pop()">成功button> <button @click="popp()">失败button> <button @click="poppp()">警告button> <button @click="popppp()">信息button> view> <mpopup :show="ispop" :types="types" :span="span">mpopup> view>
这样就OK了
当时思路就是用属性来控制弹窗,组件就监听传来的属性值的变化做出改变。
用class来控制弹窗的进入和退出动画
github地址:https://github.com/steffenx/uniapp_popup