flutter
文章目录
-
- 1.链接大全
- 2.vscode创建项目
- 3.启动项目
- 4.热更新
- 5.main()和runApp()
- 6.material.dart
- 7.MaterialApp及Scaffold
- 7.把flutter内容单独抽离成一个组件
- 8.加载本地图片
- 9.实现tabBar加载不同的页面
- 10.vscode中自动热重载项目
- 11.文件的抽离
- 12.轮播图
-
- 12.1参数
- 13 开发者调试
1.链接大全
- 老孟组件
- 第三方库
- 常用动画插件
2.vscode创建项目
-
打开vscode命令面板(command+shift+p)选择Flutter:new project,然后输入项目名称选择项目保存路径。

-
android目录
- 这里存放的是Flutter与android原生交互的一些代码,这个路径的文件和创建单独的Android项目的基本一样的。不过里面的代码配置跟单独创建Android项目有些不一样。
-
ios目录
- 这里存放的是Flutter与ios原生交互的一些代码。
-
lib目录
- 这里存放的是Dart语言编写的代码,这里是核心代码。不管是Android平台,还是ios平台,安装配置好环境,可以把dart代码运行到对应的设备或模拟器上面。刚才的示例中,就是运行的lib目录下的main.dart这个文件。
我们可以在这个lib目录下面创建不同的文件夹,里面存放不同的文件,使用Dart语言写我们的自己的代码。
- 这里存放的是Dart语言编写的代码,这里是核心代码。不管是Android平台,还是ios平台,安装配置好环境,可以把dart代码运行到对应的设备或模拟器上面。刚才的示例中,就是运行的lib目录下的main.dart这个文件。
-
test目录
- 测试文件
-
pubspec.yaml文件
- 这个是配置依赖项的文件,比如配置远程pub仓库的依赖库,或者指定本地资源(图片、字体、音频、视频等)。
- 例如刚才创建的项目的pubspec.yaml里面的:cupertino_icons: ^0.1.2,表示项目要依赖cupertino_icons这个库,版本号为0.1.2。
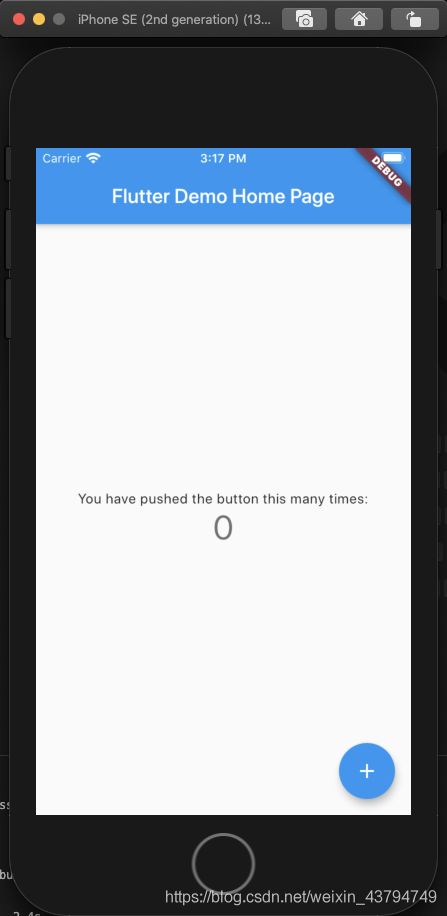
3.启动项目
4.热更新
5.main()和runApp()
- lib/main.dart—入口文件
void main(){
runApp(MyApp())
}
//简写
void main()=>runApp(MyApp())
- main 方法是dart的入口方法 runApp方法是flutter的入口方法 MyApp是自定义的一个组件(flutter中所有的组件都是类)
6.material.dart
- 在main.dart文件引入的快捷方式输入 fim回车import ‘package:flutter/material.dart’;
- 使用flutter必须引入该文件
- Material是一种移动端和网页端通用的视觉设计语言, Flutter 提供了丰富的 Material 风格的 widgets。
7.MaterialApp及Scaffold
- MaterialApp许多 Material Design 的 widget 需要在 MaterialApp 中才能显现正常.一般作为顶层的widget使用
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('111'),
),
),
);
-
home参数是App默认显示的页面
-
MaterialApp:常用属性
home:主页,
title:标题
color:颜色,
theme:主题,
routes:路由 -
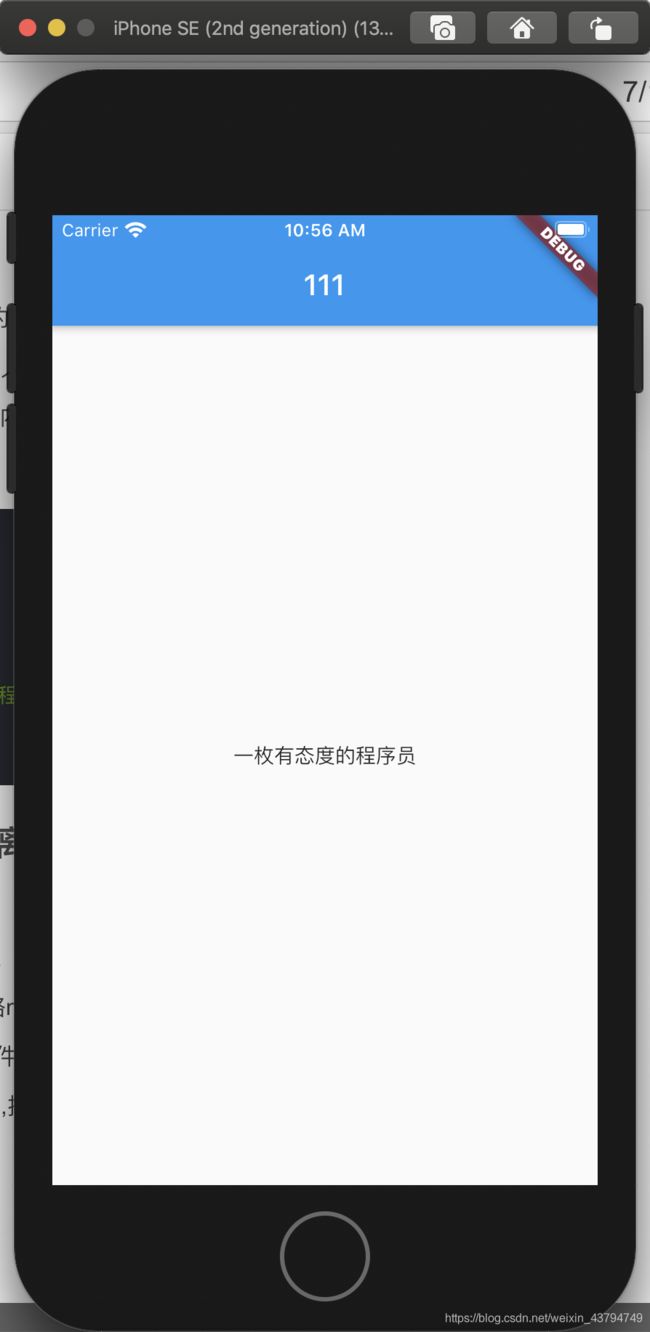
Scaffold实现了Material风格的基本布局结构
-
appBar–显示在界面顶部的一个AppBar
body–当前界面所显示的主要内容
drawer – 抽屉菜单控件
Scaffold(
appBar: AppBar(
title: Text('111'),
),
body: Center(
child: Text('一枚有态度的程序员'),
),
)
7.把flutter内容单独抽离成一个组件
- st可以快速生成一个类
- flutter的组件其实就是一个类,这个类需要继承StatelessWidget/StatefulWidget
- dart中写类的时候 ,可以省略new 关键词
- StatelessWidget 是无状态组件,状态不可变的widget
- StatefulWidget 是有状态组件,持有的状态可能在widget生命周期改变
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
// build 返回一个Widget 一个类就是widget
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('111'),
),
body: Center(
child: Text('一枚有态度的程序员'),
),
),
);
}
}
8.加载本地图片
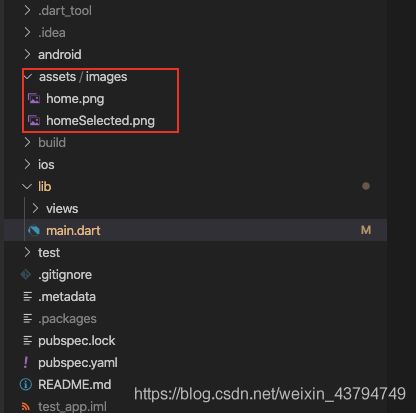
- 创建assets/images/(我是再根目录创建的)
- pubspec.yaml
- 特别注意- 和assets之间有两个空格,不然图片会提示加载失败
assets:
- assets/images/
- 使用
Image.asset('assets/images/home.png')
9.实现tabBar加载不同的页面
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({
Key key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
int _currentIndex = 0;
Widget _currBody = HomePage();
_onTap(int index) {
switch (index) {
case 0:
_currBody = HomePage();
break;
case 1:
_currBody = BookPage();
break;
case 2:
_currBody = MyPage();
break;
}
setState(() {
_currentIndex = index;
});
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('练习')),
body: _currBody,
bottomNavigationBar: BottomNavigationBar(
onTap: _onTap,
selectedItemColor: Color(0xFFff5656),
unselectedItemColor: Colors.black,
currentIndex: _currentIndex,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
title: Text('首页'),
icon: Image.asset(
'assets/images/home.png',
width: 24,
height: 24,
),
activeIcon: Image.asset(
'assets/images/homeSelected.png',
width: 24,
height: 24,
),
),
BottomNavigationBarItem(title: Text('书籍'), icon: Icon(Icons.book)),
BottomNavigationBarItem(
title: Text('我的'), icon: Icon(Icons.perm_identity)),
],
),
));
}
}
class HomePage extends StatelessWidget {
const HomePage({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('13331'),
);
}
}
class BookPage extends StatelessWidget {
const BookPage({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('111'),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('22'),
);
}
}
10.vscode中自动热重载项目
- flutter run 启动项目后,每次修改都要再控制台输入r 也是很麻烦的一个过程
- 解决:vscode保存时,自动热重载

- 使用这个可以自动创建一个launch.json文件夹,点击绿色的运行按钮

- 自动加载就配置完成
11.文件的抽离
- 将tabs组件单独抽离出来
- 在lib下新建pages文件夹 pages下新建tabs文件夹
- tabs文件夹下,新建tabs.dart文件
import 'package:flutter/material.dart';
class Tabs extends StatefulWidget {
Tabs({
Key key}) : super(key: key);
@override
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
@override
int _currentIndex = 0;
Widget _currBody = HomePage();
_onTap(int index) {
switch (index) {
case 0:
_currBody = HomePage();
break;
case 1:
_currBody = BookPage();
break;
case 2:
_currBody = MyPage();
break;
}
setState(() {
_currentIndex = index;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('练习demo')),
body: _currBody,
bottomNavigationBar: BottomNavigationBar(
onTap: _onTap,
selectedItemColor: Color(0xFFff5656),
unselectedItemColor: Colors.black,
currentIndex: _currentIndex,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
title: Text('首页'),
icon: Image.asset(
'assets/images/home.png',
width: 24,
height: 24,
),
activeIcon: Image.asset(
'assets/images/homeSelected.png',
width: 24,
height: 24,
),
),
BottomNavigationBarItem(title: Text('书籍'), icon: Icon(Icons.book)),
BottomNavigationBarItem(
title: Text('我的'), icon: Icon(Icons.perm_identity)),
],
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('13331'),
);
}
}
class BookPage extends StatelessWidget {
const BookPage({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('111'),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('22'),
);
}
}
- main.dart文件
- 直接引入tabs文件就可以用
import 'package:flutter/material.dart';
import 'pages/tabs/tabs.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({
Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: Tabs());
}
}
12.轮播图
pub.dev
- 打开上面的链接搜索swiper查看教程
- pubspec.yaml文件中配置
flutter_swiper: ^1.1.6
- 此时项目会自动下载依赖包不用手动再下载,这俩需要注意的时候,这句代码的位置不然会报错

- 报错信息:出现如下报错信息时,就是代码格式和位置不对,按照图上的位置重新配置
Error on line 21, column 5 of pubspec.yaml: A dependency may only have one source.
╷
21 │ ┌ sdk: flutter
22 │ │ flutter_swiper: ^1.1.6
23 │ │
24 │ │ # The following adds the Cupertino Icons font to your application.
25 │ │ # Use with the CupertinoIcons class for iOS style icons.
26 │ │ cupertino_icons: ^0.1.2
│ └──^
╵
Running “flutter pub get” in test_app…
pub get failed (65; ╵) - 使用的位置引入swiper包
import 'package:flutter_swiper/flutter_swiper.dart';
- 找个位置
new Swiper(
itemBuilder: (BuildContext context,int index){
return new Image.network("http://via.placeholder.com/350x150",fit: BoxFit.fill,);
},
itemCount: 3,
pagination: new SwiperPagination(),
control: new SwiperControl(),
),
12.1参数
13 开发者调试
官网教程
- 使用调试之前要先打开第10步的步骤