Android常用Support库
TODO
https://developer.android.com/topic/libraries/support-library/features#v4
https://developer.android.com/reference/android/support/v4/app/package-summary
Material Design
http://design.1sters.com/material_design/components/lists.html#
https://blog.csdn.net/johnny901114/article/details/51918436
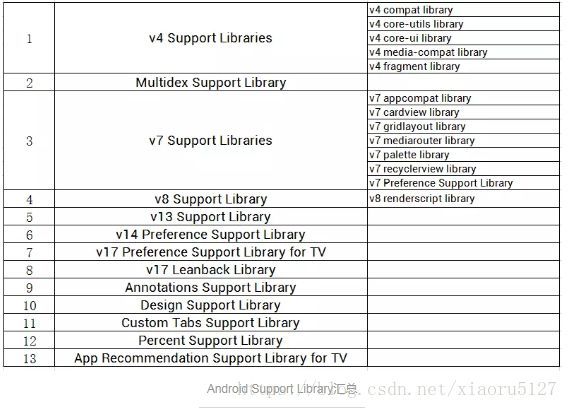
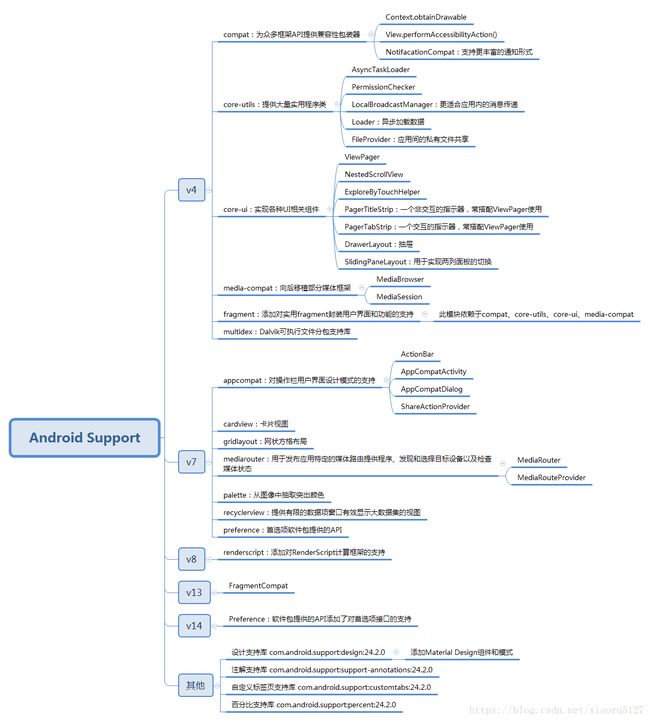
概述
Support Annotation Library
元注解,帮助开发者在编译期间发现可能存在的bug;如果出现违反注解的代码AndroidStudio会给出提示,lint扫描的时候也会给出错误提示

Null注解
● Nullable 作用于函数参数或返回值,表示其可以为空
● NonNull 作用于函数参数或返回值,表示其不可以为空
资源类型
● AnimatorRes:标记整型值是android.R.animation类型。
● AnimRes:标记整型是android.R.anim类型。
● AnyRes:标记整型是任何一种资源类型,如果确切知道表示的是哪一个具体资源的话,建议显式指定。
● ArrayRes:标记整型是android.R.array类型。
● AttrRes:标记整型是android.R.attr类型。
● BoolRes:标记整型是布尔类型。
● ColorRes:标记整型是android.R.color类型。
● DrawableRes:标记整型是android.R.drawable类型。
● FranctionRes:标记整型值是fraction类型,这个比较少见,这种类型资源常见于Animation Xml中,比如50%,表示占parent的50%
● IdRes:标记整型是android.R.id类型。
● IntegerRes:标记整型是android.R.integer类型。
● InterpolatorRes:标记整型是android.R.interpolator类型,插值器,在Animation
Xml中使用较多。
● LayoutRes:标记整型是android.R.layout类型。
● MenuRes:标记整型是android.R.menu类型。
● RawRes:标记整型是android.R.raw类型。
● StringRes:标记整型是android.R.string类型。
● StyleableRes:标记整型是android.R.styleable类型。
● StyleRes:标记整型是android.R.style类型。
● XmlRes:标记整型是android.R.xml类型。
类型定义注解,替代枚举
public static final int TEST_1 = 0;
public static final int TEST_2 = 1;
public static final int TEST_3 = 2;
//定义类型注解
@Retention(RetentionPolicy.SOURCE)
@IntDef({TEST_1,TEST_2,TEST_3})
public @interface TestAnnotation{}
@TestAnnotation
public abstract int getTestAnnotation();
//这样testAnnotation的值只能是 @IntDef({TEST_1,TEST_2,TEST_3}) 中的一个
public abstract void setTestAnnotation(@TestAnnotation int testAnnotation); 线程注解
- UiThread、MainThread 标记运行在UI线程/主线程
- WorkerThread 标记运行在后台线程
- BinderThread 标记运行在Binder线程
RGB颜色值注解
- ColorInt 标记颜色值
值范围注解
- Size 适用于于数组、集合、字符串等的参数
- Size(min = 1) 表示集合不可为空
- Size(max=23) 表示字符串最大字符为23
- Size(2) 表示数组元素为2
- Size(multiple = 2) 表示数组大小是2的倍数
- IntRange、FloatRange
public void setAlpha(@IntRange(from=0,to=255) int alpha){...}
public void setAlpha(@FloatRange(from=0.0,to=1.0) int alpha){...}权限注解
- 如果需要一个权限则加注解。@RequiresPermission(Manifest.permission.SET_WALLPAPER)
- 如果需要一个集合至少一个权限,那么就加注解。@RequiresPermission(anyOf
= {Manifest.permission.SET_WALLPAPER,Manifest.permission.CAMERA}) - 如果同时需要多个权限,那么就加注解。@RequiresPermission(allOf = {Manifest.permission.SET_WALLPAPER,Manifest.permission.CAMERA})
重写函数注解
如果API允许重写某个函数,但是要求在重写该函数时需要调用super父类的函数。
可以加注解@CallSuper来提示开发者。testCallSuper方法我加了注解,若是重写不调用super就会报错。
VisibleForTesting
单元测试中可能需要访问一些不可见的类、函数或者变量,这时可以使用@VisibleForTesting注解来使其对测试可见
Keep
@Keep注解用来标记在Proguard混淆过程中不需要混淆的类或者方法。
Percent Support Library
帮助解决碎片化问题,为各种布局提供按比例排列的功能。主要PercentFrameLayout、PercentRelativeLayout、PercentLayoutHelper

Design Support Library
提供一个在Android2.1及以上的设备实现Material Design效果的兼容函数库,提供了一系列的控件:Snackbar、TextInputLayout、TabLayout、Navigation View、FloatActionButton、CoordinatorLayout、CollapsingToolbarLayout、BottomSheet

Snackbar
代替Toast,带有动画效果的快速提示栏,显示在底部,支持滑动消失或到达指定时间后消失
Snackbar.make(this.getWindow().getDecorView(),"Here's a Snackbar",Snackbar.LENGTH_SHORT).show();TextInputLayout
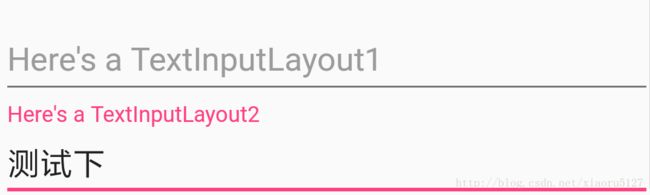
主要作为EditText的容器,为EditText生成一个浮动的Label,当用户点击后hint会自动移动到EditText左上角
.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
"match_parent"
android:layout_height="wrap_content"
android:hint="Here's a TextInputLayout1"/>
.support.design.widget.TextInputLayout>
.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
"match_parent"
android:layout_height="wrap_content"
android:hint="Here's a TextInputLayout2"/>
.support.design.widget.TextInputLayout>TabLayout
用于控制Tab分组的控件,有两种类型
- 固定Tabs:app:tabMode=”fixed”
- 可滑动Tabs:app:tabMode=”scrollable”
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="50dp"
app:tabMode="scrollable"
app:tabGravity="fill"/>
<android.support.v4.view.ViewPager
android:layout_marginTop="50dp"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
TabLayout与ViewPager的关联
final List txtList = new ArrayList<>();
final List strList = new ArrayList<>();
for(int i=1;i<=10;i++){
TextView tv = new TextView(this);
tv.setText("this is tab"+i);
txtList.add(tv);
strList.add("Tab"+i);
mTabLayout.addTab(mTabLayout.newTab().setText(strList.get(i-1)));
}
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
return txtList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(txtList.get(position));
return txtList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(txtList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return strList.get(position);
}
};
mViewPager.setAdapter(pagerAdapter);
mTabLayout.setupWithViewPager(mViewPager);
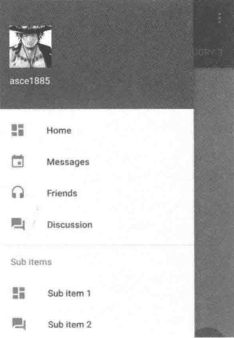
mTabLayout.setTabsFromPagerAdapter(pagerAdapter); Navigation View
符合标准的抽屉导航
<android.support.design.widget.NavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/custom_layout" -- 头部自定义View -->
app:menu="@menu/custom_menu"/> custom_menu
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:icon="@mipmap/ic_launcher"
android:title="Home"/>
<item
android:icon="@mipmap/ic_launcher"
android:title="Friends"/>
<item
android:icon="@mipmap/ic_launcher"
android:title="Discussion"/>
group>
<group android:title="Sub items">
<menu>
<item
android:icon="@mipmap/ic_launcher"
android:title="Sub item1"/>
<item
android:icon="@mipmap/ic_launcher"
android:title="Sub item2"/>
menu>
group>
menu>FloatingActionButton
CoordinatorLayout
本质上是一个增强型的FrameLayout,可以使得不同视图组件直接相互作用,并协调动画效果。CoordinatorLayout是基于定义在Behaviors中的规则集的,动画中的相互作用在xml中国定义规则即可

使用CoordinatorLayout打造各种炫酷的效果
CollapsingToolbarLayout
CollapsingToolbarLayout控件可以实现当屏幕内容滚动时收缩Toolbar的效果,通常和AppBarLayout配合使用。