前端-jQuery基础入门(上)
jQuery基础入门(上)
今日内容介绍
重写javascript案例:弹出广告
重写javascript案例:隔行换色
重写javascript案例:全选/全不选
今日内容学习目标
列举常见的五种选择器,并简单描述其作用
通过选择器,获得jQuery对象
可以实现显示或隐藏标签。
可以实现对属性的操作
课堂笔记
1、 重写弹出广告
1.1、 案例分析
重写javascript案例“弹出广告”
1.2、 相关知识点
1.2.1、 jQuery概述
1.2.1.1、 什么是jQuery
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。它兼容CSS3,还兼容各种浏览器(谷歌、火狐、IE)。提供了dom、animate(jQuery+CSS可以实现一些动画效果)、ajax等简易的操作。文档说明很全,应用详细,成熟插件(轮播图插件、时间插件)多。
学习jQuery主要学习如何使用jQuery的API,而jQuery里面大部分都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
注:v1.11.3和v2.1.4是两个大版本的最新版 。我们使用jquery-1.11.0.js,因为相对来说比较稳定。
**注意: jQuery2.0及后续版本不再支持IE6/7/8浏览器 **
核心理念是:write less,do more(写得更少,做得更多)
1.2.1.2、 下载
官网: http://jquery.com/
中文网:http://www.jquery123.com/
我们课上使用1.11.0版本,在课前资料已经给大家准备好了相应版本的库:
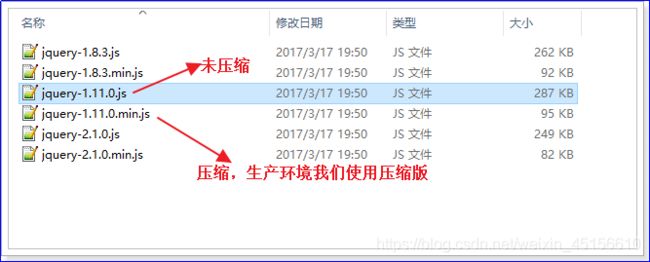
同版本两个文件的区别:
min:压缩版,压缩过后,体积会更小
压缩指的是:把注释、空格、换行全部去掉,把变量名称尽可能的换成更加简短的字符。
压缩的主要目的:就是让文件变的更小。
平时开发过程中,这两个文件使用哪个都可以;但是,项目上线的时候,推荐使用压缩版。
课前资料也给大家准备了学习手册,大家可以查手册进行学习:
1.2.1.3、 引入和对象获取
引入jQuery库
学习JavaScript时,我们就学习过自定义JS库的导入,学习jQuery只需要将对应js库下载,并导入到我们项目下,在html页面使用
<script src="js/jquery-1.11.0.js" type="text/javascript" ></script>
注意点:
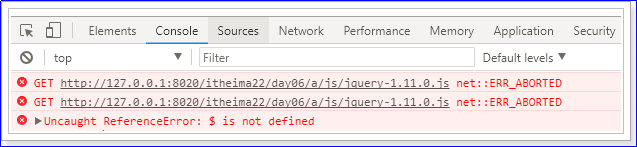
第一点: 如果在使用jQuery之前,没有引用jQuery文件库,而去使用jQuery提供的API会报错:
第二点:src路径一定要写正确 ,如果src路径写错,也会报错:
对象获取
基本语法:jQuery(“选择器”) 或 $(“选择器”)
即在 jQuery中 ,jQuery和$ 表示一个意思,区分大小写。
需求:获取input文本框value的值。
文本框如下所示:
<input type="text" name="username" id="username" value="java" />
说明:在jQuery中选择器有很多种,具体的选择器我们下面会详细讲解,我们这里先使用id选择器,通过jQuery对象获取文本框对象。
具体使用如下所示:
//获得input文本框对象
var oT= $("#username");//id选择器使用格式#id名字
代码案例演示如下所示:
注意:一定要引入jQuery库。
第一步:在当前项目day05下新建一个js文件夹,然后将jQuery库复制到这个js文件夹下面。
第二步:在html页面中引入jQuery库。
说明:… 表示当前html页面的上一级目录。
第三步:书写jQuery代码完成案例需求。
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="text" name="username" id="username" value="java" />
<script type="text/javascript" src="../js/jquery-1.11.0.js">script>
<script type="text/javascript">
//获取文本框对象
//之前的做法
// var oT = document.getElementById('username');
//使用jQuery获取文本框对象 jQuery("选择器")或者${"选择器"}
// var oT = jQuery("#username");//#username表示id选择器
var oT = $("#username");
//通过文本框对象获取value并输出
console.log(oT.val());//oT.val()表示使用文本框对象oT调用jQuery中的函数val()获取值
script>
body>
html>
说明:
1)… 表示当前html页面的上一级目录;
2)使用jQuery获取文本框对象 jQuery(“选择器”)或者${“选择器”}。#username表示id选择器;
3)oT.val()表示使用文本框对象oT调用jQuery中的函数val()获取值;
3、jQuery对象与js对象之间的转换
在jQuery中对象称为jQuery对象,它可以使用jQuery框架中所有的方法和事件。这些方法和事件不同于以前学习JS方法和事件。必须通过jQuery对象来调用。
1.2.1.4、JS对象与jQuery对象的区别
- JS对象:document.getElementById(“id”),这种方式得到的对象是JS对象,只能调用JS中方法。
- jQuery对象: 通过jQuery的选择器得到的对象,称为jQuery对象,它只能调用jQuery中方法。
为什么要转换
- JQ中的方法功能比JS中的方法功能强大得多
- JQ中的事件方法写法与JS中也不同
- 如果一个JS对象需要调用JQ中方法,就必须将JS对象转成JQ对象才可以调用。
- JQ对象要调用JS对象中的方法也需要转成JS对象
转换语法
| 操作 | 方法 |
|---|---|
| 将JS对象–>jQuery对象 | $(JS对象) |
| 将jQuery对象–> JS对象 | JQ对象[0]或JQ对象.get(0) |
- 在jQuery库中将原生的js封装成一个数组了。其实jQuery对象转DOM对象的实质就是取出jQuery对象中封装的DOM对象.
JS与JQ转换的演示案例:
需求
页面上有一个文本框,文本框中有值:java。分别使用JS和jQuery的方法得到文本框中的值。
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="text" name="username" id="username" value="java" />
<script type="text/javascript" src="../js/jquery-1.11.0.js">script>
<script type="text/javascript">
//获取文本框对象
//之前的做法
// var oT = document.getElementById('username');
//使用jQuery获取文本框对象 jQuery("选择器")或者${"选择器"}
// var oT = jQuery("#username");//#username表示id选择器
var oT = $("#username");
//通过文本框对象获取value并输出
// console.log(oT.val());//oT.val()表示使用文本框对象oT调用jQuery中的函数val()获取值
// console.log(oT.value);//这样调用是不对的
//将上述jQuery对象oT转换为DOM对象
//jQuery对象[0] 或者 jQuery对象.get(0)
console.log(oT[0].value);
console.log(oT.get(0).value);
//获取dom对象
var oT2 = document.getElementById('username');
//将dom对象oT2转换为jQuery对象
//$(dom对象)
console.log($(oT2).val());
script>
body>
html>
实现效果:
小结
| 操作 | 方法 |
|---|---|
| 将JS对象–>jQuery对象 | $(JS对象) |
| 将jQuery对象–> JS对象 | JQ对象[0]或JQ对象.get(0) |
如图:
总结:jQuery对象和dom对象,函数(api)不能相互调用。
1.2.2、 基本操作
1.2.2.1、 jQuery页面加载
jQuery提供ready()函数,用于页面成功加载后执行。与window.onload函数类似。
| JavaScript页面加载完成 : | window.onload = function() { … }; |
|---|---|
| jQuery页面加载完成方式1: | $(document).ready( function() { … } ); |
| jQuery页面加载完成方式2: | $( function() { … } ); √ |
说明:
-
$(document)表示将document对象转换为jQuery对象。
-
window.onload表示页面中的的所有内容加载完成之后在执行,包括html、css、js和图片等。
而$(document).ready()方式只是在document加载完成之后就执行,也就是html标签加载完成之后就能够执行。
所以相对来说$(document).ready()方式要比window.onload方式执行的时间要早一些。
3.$(document).ready( function() { … } ); 这里的function() { … }叫做回调函数,回调函数顾名思义就是回过头来在调用的函数,先执行ready函数,然后最后在执行回调函数,对于回调函数只是负责定义,不需要我们调用,jQuery框架会帮助我们调用。
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script type="text/javascript" src="../js/jquery-1.11.0.js">script>
<script type="text/javascript">
//1.javaScript页面加载完成之后开始执行
window.onload = function()
{
alert("js页面加载完成了");
};
//2.jQuery页面加载完成
$(document).ready(function(){
alert("jQuery页面加载完成");
});
//3.jQuery页面加载完成的另一种写法,推荐使用这种写法
$(function(){
alert("jQuery页面加载完成方式2");
});
script>
body>
html>
说明:上述加载的顺序:
1:alert(“jQuery页面加载完成”);
2:alert(“jQuery页面加载完成方式2”);
3:alert(“js页面加载完成了”);
原因是:jQuery加载方式只有在html标签加载完成之后就开始执行,而两种jQuery加载方式执行顺序,从上到下执行。
1.2.2.2、 基本选择器(重点)
jQuery后续的学习中,“基本选择器”使用的频率最大,我们先预先学习一下。
| 选择器的名称 | 解释 |
|---|---|
| id选择器 | 根据id来获取元素 |
| 标签选择器 | 根据标签名获取元素 |
| 类选择器 | 根据类名获取元素 |
案例:
<input type="checkbox" name="hobby" value="敲代码" id="coding" />敲代码
<input type="checkbox" name="hobby" value="调试bug" class="myClass" />调试bug
<input type="checkbox" name="hobby" value="谈需求" class="myClass" />谈需求
需求一:根据ID来获取敲代码的复选框的value值,并输出
需求二:根据标签名来获取所有的复选框,并输出获取到的存储复选框数组的长度
需求三:根据类名(myClass)来获取所有的复选框,并输出获取到的存储复选框数组的长度
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="checkbox" name="hobby" value="敲代码" id="coding" />敲代码
<input type="checkbox" name="hobby" value="调试bug" class="myClass" />调试bug
<input type="checkbox" name="hobby" value="谈需求" class="myClass" />谈需求
<script src="../js/jquery-1.11.0.js" type="text/javascript">script>
<script type="text/javascript">
// 需求一:根据ID来获取敲代码的复选框的value值,并输出
//id选择器:$("#id名称")
console.log($("#coding").val());//敲代码
/*
* 需求二:根据标签名来获取所有的复选框,并输出获取到的存储复选框数组的长度
* 标签选择器:$("标签名")
* length 和size()是等效果的
*/
console.log($("input").length);//3
console.log($("input").size());//3
/*
* 需求三:根据类名(myClass)来获取所有的复选框,并输出获取到的存储复选框数组的长度
* 类名选择器:$(".类名")
*/
console.log($(".myClass").size());
script>
body>
html>
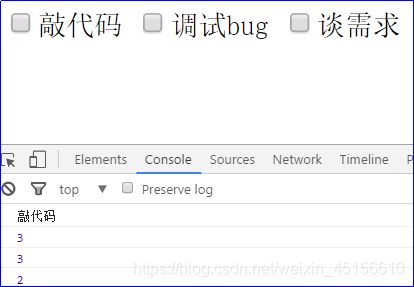
说明:
- length和size()都是求数组的长度,效果是一样的。
实现效果:
本案例中将使用到jQuery的“基本过滤选择器”、样式操作、属性操作等知识,接下来我们先了解这些知识。
1.2.3、 动画效果(了解)
1.2.3.1、 基本
1、通过改变元素 高度和宽度 显示或隐藏
1.show([speed]) 显示
这里的【】表示可有可无,show函数可以没有参数。也可以有一个参数。
参数 speed,显示速度,单位:毫秒。固定字符串:slow, normal, fast
2.hide(时间毫秒) 隐藏
3.toggle(时间毫秒) 切换 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
1.2.3.2、 滑动
1、通过改变元素 高度 显示或隐藏
1.slideDown(时间毫秒) 显示,高度变大。元素从上往下出现。
2.slideUp(时间毫秒) 隐藏,高度变小。元素从下往上回收即隐藏。
3.slideToggle(时间毫秒) 切换 可以使匹配的元素以“滑动”的方式隐藏或显示
说明:上述滑动现象是上下滑动。
1.2.3.3、 淡入淡出
1、通过改变元素 透明度 显示或隐藏
1.fadeIn(时间毫秒) 显示(淡入)
2.fadeOut(时间毫秒) 隐藏(淡出)
3.fadeTo(时间毫秒,opacity) 指定透明度
参数2 opacity : 一个0至1之间表示透明度的数字。0表示隐藏,1表示显示。
1.3、 案例实现
需求:隐藏和显示广告图片。书写img标签,引入广告图片。
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-1.11.0.js" type="text/javascript">script>
<script type="text/javascript">
//页面加载之后执行
$(function(){
//获取广告图片
var oImg = $("img");
//开启定时器3s后弹出广告
setTimeout(function(){
//让广告图片显示
// oImg.show(1000);//显示,以1s的速度进行显示
//下滑,显示
// oImg.slideDown(1000);
//显示,淡入
oImg.fadeIn(1000);
//开启定时器3s后消失
setTimeout(function(){
//让广告图片消失
// oImg.hide(1000);//隐藏,以1s的速度进行隐藏
//向上回收,隐藏
// oImg.slideUp(1000);
//隐藏,淡出
oImg.fadeOut(1000);
},3000);
},3000);
});
script>
head>
<body>
<img src="img/ad.jpg" width="100%" style="display: none;"/>
body>
html>
1.4、 选择器的总结
使用之前js的dom获取元素有以下五种方式:
element.children
document.getElementById(id名称);
document.getElementsByName(name属性的值);
document/parentNode.getElementsByTagName(标签名);
document/parentNode.getElementsByClassName(类名); 不兼容IE6,7,8
因为js提供的选择DOM的方法太少了而且不够灵活,写起来相对比较复杂,满足不了我们平时开发的需要,所以,我们可以使用jQuery选择器来弥补这方面的不足。
1.4.1、 基本选择器(重点)
上面已经介绍过了,这里我们不在介绍,具体内容请参照上面!
ID选择器 Element元素选择器 Class类选择器
1.4.2、 层级选择器(重点)
| 层级选择器 | 例子 | 说明 |
|---|---|---|
| ancestor descendant | A B | 获得A元素内部的所有的B元素(子孙)-- 后代 |
| parent > child | A > B | 获得A元素下面的所有B子元素(父子) children |
| prev + next | A + B | 获得A元素同级下一个B元素(兄弟) |
| prev ~ siblings | A ~ B | 获得A元素之后的所有B元素(兄弟) |
层级选择器练习:
<ul id="ul1">
<li>
前台
<ul>
<li>htmlli>
<li>cssli>
<li>jsli>
ul>
li>
<li>
后台
<ul>
<li id="java">Javali>
<li>PHPli>
<li>Androidli>
ul>
li>
ul>
需求一:获取id为ul1下面所有的li,并输出获取的个数
需求二:获取id为ul1的子级的个数
需求三:获取id为java的li同级下面的一个元素的文本
需求四:获取id为java的li同级下面的所有元素个数
代码实现:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul id="ul1">
<li>
前台
<ul>
<li>htmlli>
<li>cssli>
<li>jsli>
ul>
li>
<li>
后台
<ul>
<li id="java">Javali>
<li>PHPli>
<li>Androidli>
ul>
li>
ul>
<script src="../js/jquery-1.11.0.js" type="text/javascript">script>
<script type="text/javascript">
//需求一:获取id为ul1下面所有的li,并输出获取的个数
//A B 获取A元素后面的所有B元素
console.log($("#ul1 li").size());//8
//需求二:获取id为ul1的子级li的个数
//A > B 表示获取A元素下面的所有子元素B(父子关系)
console.log($("#ul1 > li").size());//2
//需求三:获取id为java的li同级下面的一个元素的文本
//A+B 表示获取A元素同级下面的一个B元素
console.log($("#java + li").html());//html()函数表示jQuery中获取标签的文本PHP
//需求四:获取id为java的li同级下面的所有元素个数
//A~B 表示获取A元素下面的所有同级B元素
console.log($("#java ~ li").size());//2
script>
body>
html>
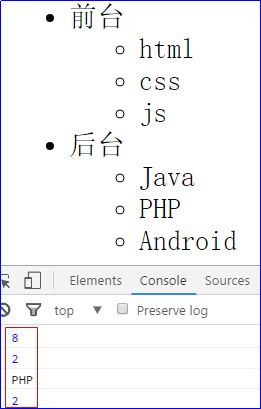
案例效果:
1.4.3、选择器:基本过滤选择器(重点)
目标
基本过滤选择器的使用
什么是过滤选择器
基本过滤选择器都是在前面选择器之后进行过滤,就是属于二次过滤选择器。符号使用冒号。
语法
| 过滤选择器名称 | 说明 |
|---|---|
| :first | 选择匹配到的元素中的第一个元素 |
| :last | 选择匹配到的元素中的最后一个元素 |
| :even | 选择匹配到的元素中索引号为偶数的所有元素,index从0开始 |
| :odd | 选择匹配到的元素中索引号为奇数的所有元素,index从0开始 |
| :eq(index) | 选择匹配到的元素中索引号为index的一个元素,index从0开始 |
| :gt(index) greater than | 选择匹配到的元素中索引号大于index的所有元素,index从0开始 |
| :lt(index) less than | 选择匹配到的元素中索引号小于index的所有元素,index从0开始 |
| :not(…) | 选择匹配不包括指定内容的元素 |
演示案例
需求:
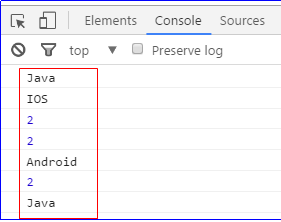
<ul>
<li>Javali>
<li>PHPli>
<li>Androidli>
<li>IOSli>
ul>
需求一:获取ul下面的第一个子元素文本
需求二:获取ul下面的最后一个子元素文本
需求三:获取ul下面索引值为偶数的子元素个数
需求四:获取ul下面索引值为奇数的子元素个数
需求五:获取ul下面第三个的子元素文本
需求六:获取ul下面索引值大于1的子元素个数
需求七:获取ul下面索引值小于1的子元素文本
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul>
<li>Javali>
<li>PHPli>
<li>Androidli>
<li>IOSli>
ul>
<script type="text/javascript" src="../js/jquery-3.3.1.js" >script>
<script type="text/javascript">
// 需求一:获取ul下面的第一个子元素
console.log($("ul li:first").html());//Java
// 需求二:获取ul下面的最后一个子元素
console.log($("ul li:last").html());//IOS
// 需求三:获取ul下面索引值为偶数的子元素
console.log($("ul li:even").size());//2
//需求四:获取ul下面索引值为奇数的子元素
console.log($("ul li:odd").size());//2
// 需求五:获取ul下面第三个的子元素
console.log($("ul li:eq(2)").html());//Android
//需求六:获取ul下面索引值大于1的子元素
console.log($("ul li:gt(1)").size());//2
//需求七:获取ul下面索引值小于1的子元素
console.log($("ul li:lt(1)").html());//Java
script>
body>
html>
案例效果:
1.4.4、 属性选择器 (重点)
目标
属性选择器的使用
语法
说明:
复合属性选择器,多个属性同时过滤。首先经[属性名=‘值’]选择返回集合A,集合A再经过[属性名!=‘值’]选择返回集合B,集合B再经过[属性名]选择返回结果集合。
案例演示
需求:
<input type="text" value="aaa" />
<input type="text" value="bbb" />
<input type="text" value="ccc" />
<input type="text" value="ddd" />
<input type="button" value="aaa" />
<input type="button" value="bbb" />
<input type="button" value="ccc" />
<input type="button" value="abc" />
需求一:获取所有有type属性的元素的个数。
需求二:获取所有type属性值为’text’的元素的个数。
需求三:获取所有有type属性值不等于’text’的元素的个数。
需求四:获取所有type属性值为’text’并且value属性值不等于aaa的元素个数
代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="text" value="aaa" />
<input type="text" value="bbb" />
<input type="text" value="ccc" />
<input type="text" value="ddd" />
<input type="button" value="aaa" />
<input type="button" value="bbb" />
<input type="button" value="ccc" />
<input type="button" value="abc" />
<script src="js/jquery-3.3.1.js">script>
<script type="text/javascript">
// 需求一:获取所有有type属性的元素
// [属性名]: 获得有属性名的元素。
console.log($('input[type]').size()); // 8
// 需求二:获取所有type属性值为’text’的元素
// [属性名=值]: 获得属性名 等于 值 元素。
console.log($('input[type=text]').size()); // 4
// 需求三:获取所有有type属性值不等于’text’的元素
// [属性名!=值]: 获得属性名 不等于 值 元素。
console.log($('input[type!=text]').size()); // 4
// 需求四:获取所有type属性值为’text’并且value属性值不等于aaa的元素个数
// 复合属性选择器
console.log($('input[type=text][value!=aaa]').size()); // 3
script>
body>
html>
1.4.5、选择器:表单对象属性选择器(重点)
目标
表单对象属性选择器
语法
| 表单属性选择器的名称 | 描述 |
|---|---|
| :enabled | 匹配所有可用元素 |
| :disabled | 匹配所有不可用元素 |
| :checked | 选取匹配所有被选中的元素 (单选框、复选框) |
| :selected | 选取匹配所有被选中项元素 (下拉列表框) |
示例
需求:
<input type="radio" value="male" name="gender" checked="checked" />男
<input type="radio" value="female" name="gender" />女
<input type="checkbox" value="读书" name="hobby" checked="checked" /> 读书
<input type="checkbox" value="音乐" name="hobby" checked="checked" /> 音乐
<input type="checkbox" value="绘画" name="hobby" /> 绘画
<select name="city">
<option value="">请选择option>
<option value="bj">北京option>
<option selected="selected" value="sh">上海option>
<option value="tj">天津option>
select>
需求一:获取 单选、复选框选中的项
需求二:获取下拉列表下面选中的option
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="radio" value="male" name="gender" checked="checked" />男
<input type="radio" value="female" name="gender" />女
<input type="checkbox" value="读书" name="hobby" checked="checked" /> 读书
<input type="checkbox" value="音乐" name="hobby" checked="checked" /> 音乐
<input type="checkbox" value="绘画" name="hobby" /> 绘画
<select name="city">
<option value="">请选择option>
<option value="bj">北京option>
<option selected="selected" value="sh">上海option>
<option value="tj">天津option>
select>
<script src="js/jquery-3.3.1.js">script>
<script type="text/javascript">
// 需求一:获取 单选、复选框选中的项
// :checked
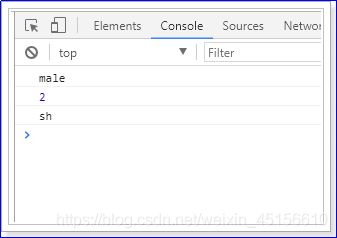
console.log($('input[type=radio]:checked').val()); // male
console.log($('input[type=checkbox]:checked').size()); // 2
// 需求二:获取下拉列表下面选中的option
// :selected
console.log($('select[name=city] option:selected').val()); // sh
script>
body>
html>
案例效果:
小结
| 表单属性选择器 | 语法 |
|---|---|
| 选中(单选radio ,多选checkbox) | :checked |
| 选择(下列列表 | :selected |
2、 重写隔行换色
2.1、 案例介绍
重写JavaScript案例“隔行换色”
2.2、 相关知识点
2.2.1、 class的操作
| 方法 | 描述 |
|---|---|
| addClass(类名) | 给指定标签的class属性追加样式 |
| removeClass(类名) | 将标签指定的class属性移除 |
| toggleClass(类名) | 切换class属性样式。即没有时添加,有的时候删除。 |
代码示例:
需要使用的css样式:
分析:
1)定义两个标签,一个是div,一个是p标签,分别给文本值;
2)给p标签添加一个class属性,属性值是myP;
3)在head标签中添加css样式:
div: height:200px;width:200px;background-color: blue;
p: height:200px;width:200px;background-color: red;
需求:
-
addClass(类名) 给指定的标签添加指定的样式
-
removeClass(类名) 删除指定标签的指定样式
-
toggleClass(类名) 鼠标悬停到p标签上 如果有样式类则删除 没有则添加
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.myDiv {
height: 200px;
width: 200px;
background-color: blue;
}
.myP {
height: 200px;
width: 200px;
background-color: red;
}
style>
head>
<body>
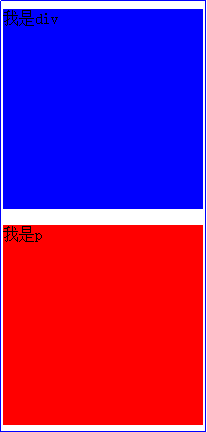
<div>我是divdiv>
<p class="myP">我是pp>
<script src="../js/jquery-1.11.0.js">script>
<script type="text/javascript">
// 1. addClass(类名) 给指定的标签添加指定的样式
// 给div添加 样式类 .myDiv
$('div').addClass('myDiv');
// 2. removeClass(类名) 删除指定标签的指定样式
$('p').removeClass('myP');
// 3. toggleClass(类名) 鼠标悬停到p标签上 如果有样式类则删除 没有则添加
// 注意 : jQuery对象不能直接添加原生JS事件 需要转换成DOM对象
$('p')[0].onmouseover = function() {
$('p').toggleClass('myP');
};
script>
body>
html>
效果:
2.3、 隔行换色案例实现
需要的html代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
/*偶数变白色*/
.even {
background-color: white;
}
/*奇数变蓝色*/
.odd {
background-color: blue;
}
style>
head>
<body style="margin: 50px;">
<table border="1" width="1000">
<tr style="background-color: #999;">
<th><input type="checkbox">th>
<th>分类IDth>
<th>分类名称th>
<th>分类描述th>
<th>操作th>
tr>
<tr>
<td align="center"><input type="checkbox" name="chekbox">td>
<td>1td>
<td>手机数码td>
<td>手机数码类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td align="center"><input type="checkbox" name="chekbox">td>
<td>2td>
<td>电脑办公td>
<td>电脑办公类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td align="center"><input type="checkbox" name="chekbox">td>
<td>3td>
<td>鞋靴箱包td>
<td>鞋靴箱包类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td align="center"><input type="checkbox" name="chekbox">td>
<td>4td>
<td>家居饰品td>
<td>家居饰品类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
table>
body>
html>
完成隔行换色的jQuery代码:
<script src="../js/jquery-1.11.0.js"></script>
<script type="text/javascript">
// 通过标签选择器 和 过滤选择器 获取 所有索引是奇数的tr 并且添加样式
$('table tr:odd').addClass('odd');
// 通过标签选择器 和 过滤选择器 获取 所有索引是偶数的tr 并且添加样式
$('table tr:even').addClass('even');
</script>
3、 全选和全不选
3.1、 案例介绍
重写JavaScript时案例“全选/全不选”
3.2、 相关知识点
3.2.1、 属性操作:prop() 和attr()
| 方法名 | 描述 |
|---|---|
| attr(属性名) attr(属性名,属性值) attr({属性名1:属性值1,属性名:属性值2…}) |
可以用来获取某一个属性对应的值 可以用来设置某一个属性对应的值 设置多个属性,以JSON结构传递 |
| removeAttr(属性名) | 删除某一个属性 |
| prop(属性名) prop(属性名,属性值) prop( {属性名1:属性值1,属性名2:属性值2…}) |
可以用来获取某一个属性对应的值 可以用来设置某一个属性对应的值 设置多个属性,以JSON结构传递 |
| removeProp(属性名) | 删除某一个属性 把属性值都变为 undefined |
问题: 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。例如:input标签固有的name和type属性。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。例如:给input标签添加一个自定义属性aaa=”aaa”.
补充:如果操作固有属性(prop)无效,考虑使用attr。
<input type="text" name="username" aaa="aaa" />
需求一:获取自定义属性aaa的值
需求二:设置自定义属性bbb的值为’bbb’
需求三:设置多个自定义属性ccc的值为’ccc’,ddd的值为’ddd’
需求四:删除自定义属性 aaa
需求五:获取固有属性name属性的值
需求六:设置固有属性id的值为’username’
需求七:设置多个固有属性id的值为’username’,value的值为’Jack’
需求八:删除固有属性 id
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="text" name="username" aaa="aaa" />
<script src="js/jquery-1.11.0.js">script>
<script>
// 需求一:获取自定义属性aaa的值
// attr(自定义属性名)
console.log($('input[type=text]').attr('aaa'));
// 需求二:设置自定义属性bbb的值为’bbb’
// attr(自定义属性的名称,自定义属性的值);
$('input[type=text]').attr('bbb', 'bbb');
// 需求三:设置多个自定义属性ccc的值为’ccc’,ddd的值为’ddd’
// attr( {k1:v1,k2:v2} );
$('input[type=text]').attr({
"ccc": "ccc",
"ddd": "ddd"
});
// 需求四:删除自定义属性 aaa
$('input[type=text]').removeAttr('aaa');
// 需求五:获取固有属性name属性的值
// prop(固有属性的名称)
console.log($('input[type=text]').prop('name'));
// 需求六:设置固有属性id的值为’username’
// prop(固有属性的名称,固有属性对应的值)
$('input[type=text]').prop('id', 'username');
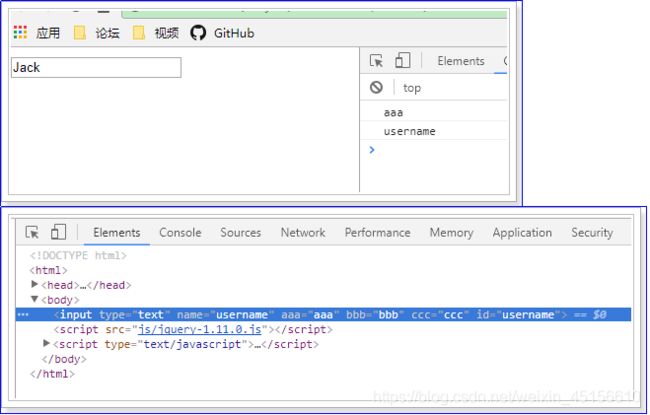
// 需求七:设置多个固有属性id的值为’username’,value的值为’Jack’
// prop( {固有属性的名称:固有属性对应的值} );
$('input[type=text]').prop({
"id": "username",
"value": "Jack"
});
// 需求八:删除固有属性 id
// $('input[type=text]').removeProp('id');
$('input[type=text]').removeAttr('id');
script>
body>
html>
效果:

总结: 如果操作的是固有属性,使用prop,如果有问题再去考虑使用attr
3.3、 全选全不选案例实现
案例需要的html代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body style="margin: 50px;">
<input type="checkbox" id="ck" />
<hr />
<div id="div1">
<input type="checkbox" /> <br />
<input type="checkbox" /> <br />
<input type="checkbox" /> <br />
<input type="checkbox" /> <br />
<input type="checkbox" />
div>
body>
html>
实现全选全部选的jQuery代码:
<script src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
// 给上面的复选框添加一个点击事件
// 给oCK添加一个点击事件
// JQ事件:JQ对象.事件名(匿名函数);
// 例如:$('#ck').click(function() {...});
$('#ck').click(function() {
// 使用prop设置固有属性的值
// 注意:这里使用attr有问题
//$(this) 表示调用click函数的jQuery对象
$('#div1 input').prop('checked',$(this).prop('checked'));
});
</script>
注意:这里只能使用prop实现,使用attr实现,不会有任何效果。
"
});
// 需求八:删除固有属性 id
// $('input[type=text]').removeProp('id');
$('input[type=text]').removeAttr('id');