Layui日期插件闪退问题、谷歌浏览器清空日期插件曾选中值
Layui日期插件的使用
本章主要讲解Layui日期插件在Java开发中的使用,内容可能不够全面,后期会做一些更改,欢迎大家批评、指正。
一、引入js、css
<script src="/static/build/layui.js">script>
<link rel="stylesheet" href="/static/build/layui.css" media="all">
二、日期插件的使用
下列两种使用方式均不会产生日期插件闪退问题
1、若对选择的日期没有特殊要求,使用日期插件可使用如下方式:class加time-input样式
<input type="text" class="form-control time-input m-b" placeholder="开始时间" name="repairStartTime"/>
2、若对选择的日期有特殊要求,使用日期插件可使用如下方式:
2.1、对同一class属性绑定日期插件:生日不可大于当前日期(日期插件选择日期时最大只能选择到当前日期),注意不加trigger: 'click’会闪退。
<div class="input-group date">
<span class="input-group-addon"><i class="fa fa-calendar">i>span>
<input name="birthday" id="birthday" class="form-control layDate" placeholder="yyyy-MM-dd" type="text">
div>
$(function(){
layui.use('laydate', function() {
var laydate = layui.laydate;
lay('.layDate').each(function(){
//layDate为input class选择器
laydate.render({
elem: this,
format:'yyyy-MM-dd',
type:'date',
max:0,//生日不可大于当前日期
trigger: 'click'
});
});
});
});
2.2、“注册日期”为当前日期,“有效期至”大于“注册日期”。注意不加trigger: 'click’会闪退。
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label class="col-sm-4 control-label"><span
style="color: red;">*span>注册日期:label>
<div class="col-sm-8">
<div class="input-group date">
<span class="input-group-addon"><i class="fa fa-calendar">i>span>
<input name="startTime" id="startTime" class="form-control" placeholder="请选择日期" type="text">
div>
div>
div>
div>
<div class="col-sm-6">
<div class="form-group">
<label class="col-sm-4 control-label"><span
style="color: red;">*span>有效期至:label>
<div class="col-sm-8">
<div class="input-group date">
<span class="input-group-addon"><i class="fa fa-calendar">i>span>
<input name="endTime" id="endTime" class="form-control" placeholder="请选择日期" type="text">
div>
div>
div>
div>
div>
$(function () {
layui.use('laydate', function () {
var laydate = layui.laydate;
laydate.render({
elem: '#startTime',
format: 'yyyy-MM-dd',
type: 'date',
max: 0,
min: 0,
trigger: 'click'
});
laydate.render({
elem: '#endTime',
format: 'yyyy-MM-dd',
type: 'date',
trigger: 'click'
});
$("#endTime").rules("add", {
endTimeMin: true})
});
});
jQuery.validator.addMethod("endTimeMin", function (value, element) {
//获取注册日期
var startTimeVal = $("input[name='startTime']").val();
//把字符串转换为日期
var startTime = new Date(Date.parse(startTimeVal));
var endTime = new Date(Date.parse(value));
return this.optional(element) || startTime < endTime;
}, "\"有效期至\"大于\"注册日期\"");
三、谷歌浏览器清空日期插件曾选中值
在做测试的时候日期插件前总是会显示一个带值的input输入框(你曾选中的日期值),使用Ctrl+Shift+Delete清除浏览数据的自动填充表单数据不起作用,以下操作可解决此问题。
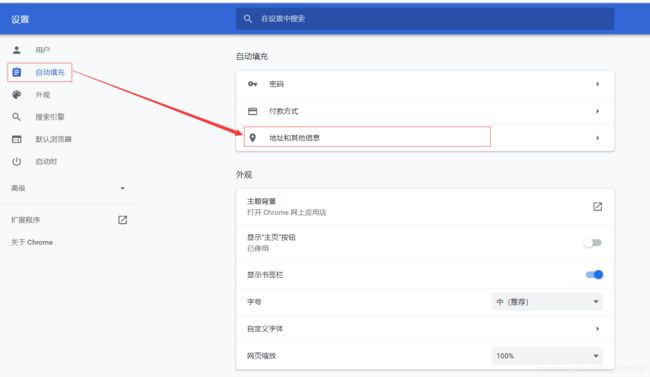
1、点击谷歌浏览器的设置,找到自动填充的地址和其他信息。

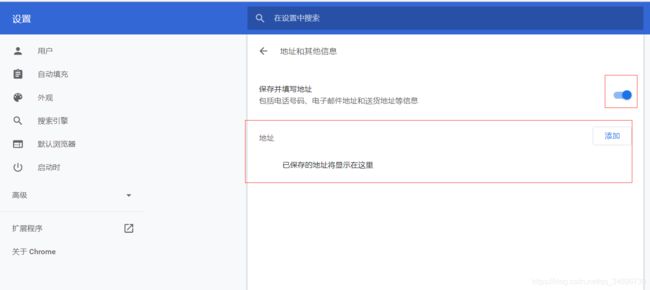
2、禁用保存并填写地址,清空地址,我这里由于已经进行了清空操作,故地址列表不显示任何数据。