详讲H5-拖放(原生js将图片拖放另外一个元素里)
今天,一个朋友让我帮他写个拖放图片的事件,所以就把这些知识又重新回忆了一遍。趁着现在还熟练,写出来跟大家分享
首先,给大家列个目录,方便不懂的小白能看懂。(ps:这里是先引导大家,告诉大家一些原理,对象,方法。结尾会附完整的js,只要你们直接复制就可以在浏览器看结果。大家也可以根据这个自己写个拼图游戏玩哦,很简单的)
1:什么是拖放?
1:拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放
2:元素的可拖放
2: draggable 属性设置为 true
3:元素中的拖放事件
3:通过拖放事件,可以控制拖放相关的各个方面。其中最关键的地方在于确定那里发生了拖放事件,有些事件是在被拖动的元素上触发的,而有些事件是在放置目标上触发的。拖动某些元素时,将一次触发下列事件:ondragstart、ondrag、ondragend。
按下鼠标键并开始移动鼠标时,会在被拖放的元素上触发dragstart事件。
触发dragstart事件后,随即会触发drag事件,而且在元素被拖动期间会持续发送该事件。
当拖动停止时(无论是把元素放到了有效的放置目标,还是放到了无效的放置目标上),会触发dragend事件。
ondragenter、ondragover、ondragleave、ondrop
只要元素被拖动到放置目标上,就会触发dragenter事件(类似于mouseover事件)。
紧随其后的是dragover事件,而且被拖动的元素还在放置目标的范围内移动时,就会持续触发该事件。
如果元素被拖出了放置目标,dragover事件不再发生,但会触发dragleave事件(类似于mouseout事件)。
如果元素被放到了放置目标中,则会触发drop事件而不是dragleave事件。
4:dataTransfer对象(ps:这个属性,是通过监听事件得来的,一会例子中会告诉大家怎么弄)
4:dataTransfer对象,它是事件对象的一个属性,用于从被拖动元素向放置目标传递字符串格式的数据。因为它是事件对象的属性,所以只能在拖放事件的事件处理程序中访问dataTransfer对象。
dataTransfer对象有两个主要方法: getData()和setData()。(ps:这两个值也是通过监听得来的)
getData()可以取得由setData()保存的值。
setData()方法的第一个参数,也是getDAta()方法唯一的一个参数,是一个字符串,表示保存的数据类型,取值为”text”或“URL”,
如下所示:
//设置和接收文本数据 event.dataTransfer.setData("text","some text"); var text = event.dataTransfer.getData("text"); //设置和接收URL event.dataTransfer.setData("URL","http://blog.csdn.net/zhaohaixin0418");
5:event.preventDefault()
4:默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式,所以会用此方法。
6:简单拖放常用事件与方法
4:ondragstart
4:ondragover
4:ondrop
4:dataTransfer.getData()/setData()
4:event.preventDefault()
这大概就是拖放事件涉及到的一些知识点。接下来,我们说拖放图片的事例。要求是这样的:有两个body里面有两个空div,几张img。我们要实现的是让图片可以随意拖放进入div里面,img在div里面可以随便更改位置。在这里,我们用到的不仅是拖放事件,而且,我们还会用到event事件。
body里面需要写:
<div id="div1">div> <div id="div2">div> <img src="../images/苹果.png" id="img1" alt=""/> <img src="../images/wf_foot_icon01.png" alt="" id="img2" /> <img src="../images/01[1]_03.jpg" alt="" id="img3" />
head里面写:
<style> #div1{float:left;width: 300px;height: 300px;background-color: purple;border:1px solid red;} #div2{float:left;width: 300px;height: 300px;background-color:yellow;border:1px solid red;} style>
首先:我们可以通过下面这个function得到图片的一些信息尤其是dataTransfer对象
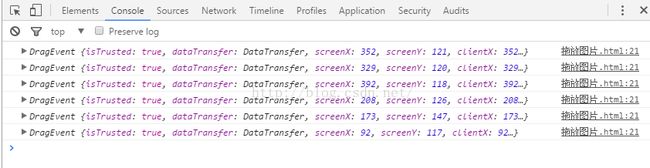
var d1,img,d2,msg; d1=document.getElementById('div1'); imgA=document.getElementsByTagName("img"); d2=document.getElementById('div2'); for(var i=0;i<imgA.length;i++){ imgA[i].ondragstart=function(e) {//开始拖动 e.dataTransfer.setData("tupian", this.id); console.log(e);(这里可以监听打印出图片的信息,尤其是dataTransfer对象) } }那么在控制台会看到如下图:

然后你点击DragEvent,会看到如下信息:(ps:你会看到dataTransfer对象,所以这个对象是这么来的。)
我们还可以通过监听信息的function得出图片对象的一些方法,在图片拖放事件ondrop开始的function里面执行此方法就可以监听:
function show(event){//监听图片信息 var text = ''; for(var i in event){ text+=i+":"+event[i]+"
";//键值对,键是i,值是event } d2.innerHTML=text; }
show(e.dataTransfer);//监听图片
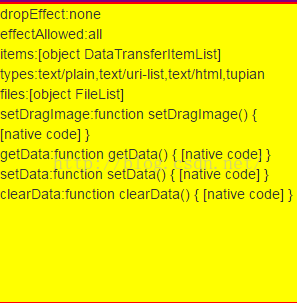
监听结果如下:(ps:你会看到getData()和setData()这两个方法,我们就可以用到DataTransfer这个对象里面,需要注意的是,你在这里可以看到types,这个是getData()的取值,“text/URL”咱们刚开始已经说过这个了。)
所以完整的js应该是这样的:
<script> var d1,img,d2,msg; window.onload=function(){ d1=document.getElementById('div1'); imgA=document.getElementsByTagName("img"); d2=document.getElementById('div2'); for(var i=0;i<imgA.length;i++){ imgA[i].ondragstart=function(e) {//开始拖动 e.dataTransfer.setData("tupian", this.id); console.log(e);//(这里可以监听打印出图片的信息,尤其是dataTransfer对象) //$(this).clone().appendTo("#div1");(这个可以同一张图片克隆多张,你们加上可以试试看效果) } } d1.ondragover=function(e){//取消默认事件 e.preventDefault(); }; d1.ondrop=function(e){//接收img e.preventDefault(); var i = document.getElementById(e.dataTransfer.getData("tupian")); this.appendChild(i); //show(e.dataTransfer);//监听图片 }; d2.ondragover=function(e){//取消默认事件 e.preventDefault(); }; d2.ondrop=function(e){//接收img e.preventDefault(); var i = document.getElementById(e.dataTransfer.getData("tupian")); this.appendChild(i); }; }; function show(event){//监听图片信息 var text = ''; for(var i in event){ text+=i+":"+event[i]+"这里不知道大家发现了没有,图片能放进去,可是却拖不出来,这里,大家只需要给两个div分别添加 ondragleave事件。代码如下:(这里e.target指的是当前对象)
";//键值对,键是i,值是event } d2.innerHTML=text; } script>
d1.ondragleave=function (e) { e.preventDefault(); document.body.appendChild(e.target); e.stopPropagation(); }; d2.ondragleave=function (e) { e.preventDefault(); document.body.appendChild(e.target); };这下就大功告成了。。。不知道正在看的你,学会了没有呢? (ps:大家也可以根据这个自己写个拼图游戏玩哦,很简单的)