- 2020/4/11,《父母改变 孩子改变》读书笔记。
刘霞辉
2020/4/11,《父母改变孩子改变》读书笔记。作者在“代序”里有一个标题:“陪伴”是送给孩子最好的礼物,这也是我一直坚持的理念,当然通过学习张老师的家庭教育,更是坚定了这一点。张老师说“一个人的成长,最大的问题不是他的生活处境,而是他能否得到父母的陪伴、抚爱和鼓励”,童年的幸福是人一生幸福的半径,童年的错失往往是一生的错失。那什么是最好的家庭教育呢?张老师说“最好的家庭教育就是和孩子生活在一起
- 3-Vuex状态管理
菜-卷
Web开发笔记vue.js
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它集中管理应用程序中的所有组件的状态,并提供了一种可预测的方式来修改和查询状态。Vuex的核心概念包括:State(状态):应用程序的状态存储在一个单一的对象中,称为state。在Vue组件中,可以通过this.$store.state来访问状态。Getters(计算属性):用于从状态中派生出一些衍生数据,类似于Vue组件中的计算属性。可
- 孩子注意力不集中,上课、写作业总走神?
9f19d909a006
许多老师反映说孩子上课注意力不集中,总是走神贪玩。放学每天辅导作业的时候也不认真听,前面刚教会了,过一会又不记得了,写作业也三心二意,不专心!该怎么办呀?其实这些都是孩子注意力的问题,这个问题长期困扰着很多家长,很多时候都只能无可奈何,但父母感到头疼不已时要先知道一点:任何结果的形成都是过程和根源的,也是是说有因才有果。所以家长在看到孩子注意力不够集中时,首先要考虑,是什么导致孩子专注度差,注意力
- 2018-09-21
爱元若哥哥
进入大二,昨晚才打了属于大二的第一个电话回去,九点半,想着奶奶应该睡了,那还是打给爸爸,他的手机不太好使,说着说着就挂断了,手机的问题。弟弟也那么早睡着了,一切都好。
- 大学生如何在校园内创业(校园创业的可行方案与实践)
幸运副业
大学生如何在校园内创业(校园创业的可行方案与实践)大学生时光虽然充满了学业压力,但也是一个富有创造力和创新精神的时期。在这个阶段,有很多大学生希望能够在校园内尝试创业,但面临着众多问题和挑战。究竟大学生如何在校园内创业?本文将从可行方案和实践角度进行探讨,为有志于校园创业的大学生提供一些有用的建议。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 领导力之“我不知道”
lamanda
有时候,“我不知道”是一种艺术,我们习惯了表达我们自己的东西,不知道耶要说知道,更多的抑制自己想法的表达,反而是一件很难的事。工作上,我经常会遇到哪些我不知道的情况:1.产品细节不是很清楚2.如何解决一些根本性的大问题,比如为什么没有上门量,为什么没有业绩?3.如何提升一个团队的激情,如何让一个团体有高业绩说“我不知道”有四种情况1.面对技术性问题,我不一定知道;工作上,面对产品的专业细节问题,我
- 第八章 【前端】Mock.js(8.2)——数据模板定义规范 DTD
yu玉米mi
前端vue.js
8.2数据模板定义规范DTD数据模板中的每个属性由3部分构成:属性名、生成规则、属性值://'属性名|生成规则':属性值'name|rule':value属性名和生成规则之间用竖线|分隔。生成规则是可选的,生成规则有7种格式:‘name|min-max’:value‘name|count’:value‘name|min-max.dmin-dmax’:value‘name|min-max.dcoun
- K8s部署ingress-nginx-controller
脱了格子衬衫
kubernetesnginx容器
Ingress是对集群中服务的外部访问进行管理的API对象,典型的访问方式是HTTP。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟托管。说明:入口(Ingress)目前已停止更新。新的功能正在集成至网关API中。术语为了表达更加清晰,本指南定义以下术语:节点(Node):Kubernetes集群中的一台工作机器,是集群的一部分。集群(Cluster):一组运行容器化应用程序的Node
- 06 | 学数据分析要掌握哪些基本概念?
张九日zx
商业智能BI、数据仓库DW、数据挖掘DM开头中的百货商店利用数据预测用户购物行为属于商业智能,他们积累的顾客的消费行为习惯会存储在数据仓库中,通过对个体进行消费行为分析总结出来的规律属于数据挖掘。元数据(MetaData):描述其它数据的数据,也称为“中介数据”。通过元数据,可以很方便地帮助我们管理数据仓库。数据元(DataElement):就是最小数据单元。数据挖掘:分类、聚类、预测和关联分析K
- 19元200G联通流量卡是通用还是定向流量,怎么办理,有什么猫腻吗?
小小编007
随着智能手机的普及,流量已经成为我们生活中不可或缺的一部分。为了满足用户对流量的需求,各大运营商纷纷推出了各种流量卡。最近,有一款名为“19元200G联通流量卡”的产品备受关注。那么,这款流量卡是通用流量还是定向流量呢?又该如何办理呢?是否存在什么猫腻呢?接下来,我们将一一解答这些问题。正规流量卡,移动、联通、电信几十种套餐任选保存下图,微信扫一扫,免费办理首先,我们来了解一下这款“19元200G
- 【Material-UI】Lists组件中的Customization功能详解
Peter-Lu
#material-uiuilistjavascriptMaterial-UI前端
文章目录一、Lists组件概述1.组件介绍2.Customization的意义二、Lists组件的Customization方法1.使用主题(Theme)定制化组件2.通过`styled`API定制化组件3.样式覆盖(Overrides)三、使用案例:打造一个定制化的导航菜单四、总结在现代Web开发中,UI的定制化需求越来越高。Material-UI作为React生态系统中的顶级UI框架,提供了丰
- 2023-06-18
在排队的小生
致我此生唯一的山茶花女孩或许命运就是如此!在你加我微信那一刻,我依旧是茫然若失的,我不成去相信什么所谓的一见钟情,我只相信细水长流,我们的故事还长,我愿意去等,我们依旧可以慢慢来。22年8月,得知你有对象后,我开始慢慢的去成为一个观望者,成为一个看似朋友的朋友。开学后,你是五湖四海的网友中的第二个奔现者。再后来每次一些小的琐事我都想要去和你分享,哪怕是所谓的情绪,我也想去跟你诉说,那一刻理智再也无
- Leetcode刷题记录 - 链表问题
石语予木
leetcode刷题leetcodejava单链表
链表问题总结常出现的几种链表问题文章目录链表问题前言问题一:倒数第k个元素问题二:中间位置的结点`问题三:环形链表问题4:未完待续问题5:未完待续前言无法高效获取长度,无法根据偏移快速访问元素,是链表的两个劣势。然而面试的时候经常碰见诸如获取倒数第k个元素,获取中间位置的元素,判断链表是否存在环,判断环的长度等和长度与位置有关的问题。这些问题都可以通过灵活运用双指针来解决。参考链接:https:/
- 2021-06-22
木棉_2b77
box1--2收获分享:这个练习的设计非常巧妙。许老师把这个练习放在第一章“焦点解决短期治疗的基本要义”当中,我们感觉她是希望我们从毫不认同到高度认同,甚至深入血脉骨髓。但是,她并没有枯燥的说教,而是让我们练习的学员中低认同和高认同之间互相访问,这样就让我们互为资源,逐渐大同。这让我想到在家庭治疗时,我们也可以尝试让家庭成员分别说出自己担心的问题,然后互相访问,也许其中一个成员感觉不得了的问题,在
- 借助 Spring Boot 和 GraalVM 实现原生 Java
JavaMonsterr
程序员计算机Javajava后端
Java在主导着企业级应用。但是在云中,采用Java的成本要比其竞争者更高。使用GraalVM进行原生编译降低了在云中Java的成本:它所创建的应用启动更快,使用的内存也更少。原生编译为Java用户带来了很多的问题:原生Java会如何改变开发方式?我们在什么情况下该转向原生Java?在什么情况下又该避免转向原生Java?要使用原生Java,我们该采用哪个框架?本系列的文章将回答这些问题。Java社
- AOP(面向切面编程)
买完可乐
spring
1.AOP是什么AOP是面向切面编程,能够让我们在不影响原有功能的前提下,为软件横向扩展功能2.搭建SpringAOP使用aspect实现aop的基本步骤:1.新建maven项目2.加入依赖(1)spring依赖(2)aspectj依赖(3)junit单元测试3.创建目标类:接口和他的实现类。要做的是给类中的方法增加功能4.创建切面类:普通类(1)在类的上面加入@Aspect(2)在类中定义方法,
- 早上收获
云淡风轻ghx
昨晚在群里看到了一道题,似曾相识。思考了一会儿,直觉告诉我需要用到手拉手模型,应用“瓜豆原理”可以知道点C在圆上,所以应该是“点圆最值”:一箭穿心。我试着做了辅助线,可是,圆心在哪里?为什么?一直没想明白。早上洗漱的时候,又想起了这道题。大概是早上精力充沛,灵光乍现,突然就想通了。知道了昨晚我错在了哪里,知道了谁是圆心。再做分析如下:定性分析:问题求AC的取值范围,即是求AC的最值。A为定点,C为
- SpringCloud-01
菜-卷
springcloudspring后端
SpringCloud是一个开源的微服务框架,它基于SpringBoot构建,提供了一系列的工具和组件,用于简化微服务的开发和部署。SpringCloud包含了许多常用的微服务模式和解决方案,比如服务发现、负载均衡、断路器、配置中心、网关等。它通过集成各种组件,帮助开发人员快速构建和部署微服务应用。微服务小口诀:1.建Module2.改pom3.写YML4.主启动5.业务类DTO(DataTran
- 课题研究的过程
谈西_
第一阶段:准备阶段分析现有研究现状,比较当前群文阅读的各种模式,收集现有的关于群文阅读的研究成果,纵向了解群文阅读教学的形成过程,横向对比群文阅读教学研究中的不同方向,发现目前群文阅读教学研究中的不足。总结经验,寻找启发。第二阶段:交流学习、探索教学模式通过网络学习、文献学习等,深入了解群文阅读教学的教学模式。了解学情,确立目标,设计教案,开展教学实践,初步形成“1+X"群文阅读教学模式。第三阶段
- SRS:流媒体服务器如何实现负载均衡
音视频开发老马
音视频开发流媒体服务器Android音视频开发服务器负载均衡java音视频视频编解码
当我们的业务超过单台流媒体服务器的承受能力,就会遇到负载均衡问题,一般我们会在集群中提供这种能力,但实际上集群并非是唯一的实现方式。有时候负载均衡还会和服务发现等时髦词汇联系起来,而云服务的LoadBalancer无疑不可回避,因此,这个问题其实相当复杂,以至于大家会在多个场合询问这个问题,我打算系统地阐述这个问题。如果你已经知道了以下问题的所有答案,并且深刻了解背后的原因,那么你可以不用看这篇文
- 氧券邀请码多少?官方邀请码及邀请码填写教程?氧券邀请码怎么获取
日常购物小技巧
这个消费升级和智能网购的时代,很多人为了获得更多的优惠和返利开始使用氧券。然而,对于初次进入氧券世界的人们来说,如何获取邀请码成为他们最为关心的问题之一。因此,本文将向大家介绍氧券邀请码的获取渠道及相应注意事项,让您在使用氧券时能够更加顺畅、便利,同时享受更多的优惠返利。一、什么是氧券?氧券是一款由杭州氧券科技有限公司研发的综合导购优惠券返利应用程序。开发和运营团队具备专业性和良好的口碑。这款ap
- R语言使用rpart包构建决策树模型实战、使用prune函数按照指定复杂度对决策树剪枝、使用rpart.plot包中的prp函数可视化训练、剪枝好的决策树
statistics.insight
r语言决策树数据挖掘机器学习
R语言使用rpart包构建决策树模型实战、使用prune函数按照指定复杂度对决策树剪枝、使用rpart.plot包中的prp函数可视化训练、剪枝好的决策树、type参数、extra参数、fallen.leaves参数控制决策树精细化显示目录R语言使用rpart包构建决策树模型、使用prune函数按照指定复杂度对决策树剪枝、使用rpart.plot包中的prp函数可视化训练、剪枝好的决策树、type
- 软件测试笔记|web自动化测试|如何进行web自动化测试中的元素定位?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,元素定位是关键步骤之一,主要有以下几种方法:一、通过ID定位1.特点:•ID在HTML页面中通常是唯一的,所以通过ID定位元素是一种比较准确和快速的方式。•如果页面元素有明确的ID属性,优先考虑使用这种方式进行定位。2.示例代码(以Selenium为例):fromseleniumimportwebdriverdriver=webdriver.Chrome()driver.ge
- CentOS 7 - Yum无法安装的超全解决办法
墨萦
centoslinux运维docker容器微服务kubernetes
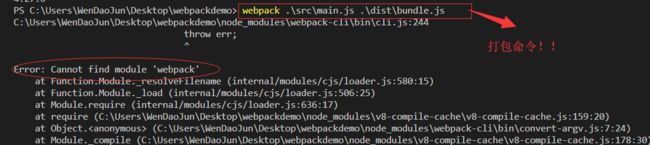
【本文首发于CSDN个人博客,转载请注明出处。】欢迎交流想法!若有错误请指出。P.S.欢迎【关注&点赞&收藏】哈~本文的初始动机在于我最近在自学Dockers,没想到还没开始安装dockers的包就被创飞了,在VMware虚拟机上花了四五个小时终于解决了yum无法安装的问题。本贴全是血泪经验我哭死。下面的内容针对由于无法安装yum的各种报错提供全面check的方法。尤其是如果你的报错是Cannot
- 三思新解
高哥的学习笔记
我们经常说做事之前要“三思而后行”,指的是要谨慎,再三思考后才行动。今天听了一个故事,其中对“三思”进行了新的解释。三思,首先“思危”。我们采取一个行动,往往会遇到很多问题和困难。只有把这些困难考虑清楚,才能在行动中从容应对。其次,“思退”。这里是“退”,不是说就不做了,而且要回到行动的初心,我问的目的是什么,只有更清楚自己的目的,才能采取更好的行动。最后,“思变”。也许开始行动之前,我们已经做了
- 【随手记】excel中的text函数使用
zcongfly
随手记excelui
参考链接:https://support.microsoft.com/zh-cn/office/text-%E5%87%BD%E6%95%B0-20d5ac4d-7b94-49fd-bb38-93d29371225c我自己的一个需求是,将我在excel中格式为0.13422319(0.29373067)0.25659165(0.44515750)+0.31426764(0.46226351)-0.
- 设计模式-代理学习(篇一)
weixin_40923061
设计模式代理动态代理
代理静态代理静态代理需求为了将业务代码与扩展逻辑分离,有利于开发仅关注业务逻辑部分。另外,模块水平扩展更方便,添加业务实例后,只要更新代理就好了。2.静态代理实现略(由于静态代理可维护性差,而且硬编码冗余代码多,一般不采用)动态代理动态代理需求静态代理需要创建代理类(实现业务接口)并实现业务接口所有方法,由代理类创建实例。通过调用代理类实例的方法去调用委托类实例的方法,但当扩展业务接口中的方法时,
- 计划
Mrchanges
前一阵子做职业性格测试,其中有个问题是关于计划的,这让我不得不审视自己,我对于做计划这件事的态度是怎样的?或者说,计划在我的生活中,究竟扮演着怎样的角色?经过一阵反思,我发觉在我有限的人生经历中,似乎没有一件事是经过井井有条的计划,然后丝毫不差地完成的,即使出于被迫或者自我尝试做了一些计划,我也在实行的过程中不停地调整计划,最终的结果和计划也有着不小的偏差。就拿最近来说,下周要考两门试,我计划在周
- 2022-06-09 未知容易吓唬人
天才白痴钱钱钱
还是举工作中的例子,程序员这一工作,真不好做。我觉得最大的原因是工作中经常会有各种挑战。有很多人说一直在做重复工作,其实我不那么认为。因为你做的东西可能涉及到整个行业,而对于这个领域我们大概率是不熟悉的。所以每次有新需求的时候,经常会碰到很多行业内的概念,以及一些复杂、繁琐的流程。这也是我非常头疼的点。每次都会有一种莫名其妙的挫败感和恐惧感,觉得自己很难完成这些任务。但是当我咬咬牙做了那么几天后,
- LeeCode打卡第十六天
一只大毛吖
leetcode算法数据结构java
LeeCode打卡第十六天第一题:回文链表(LeeCode第234题):给你一个单链表的头节点head,请你判断该链表是否为回文链表。如果是,返回true;否则,返回false。解法一:暴力求解法主要思想:将链表中的所有元素存到数组中,然后数组首尾进行遍历,看是否相等,相等即为回文链表,不相等则返回false/***Definitionforsingly-linkedlist.*publiccla
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round