白屏时间,首屏时间,DOM树构建时间,整页时间
业界衡量移动端web app交互性能的优劣主要是通过检测webview渲染页面时白屏时间,首屏时间,DOM树构建时间,整页时间,交互性能指Processing和onLoad
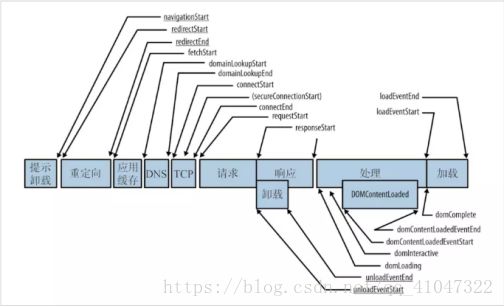
在浏览器交互阶段(Processing和onLoad时段)浏览器接收到服务器返回的基础页的数据后,浏览器需要对HTML对这个单纯的文本内容进行解析,从文本中构建出一个内部数据结构DOM树,从HTML也能得到外联和内联css脚本和js脚本,还有媒体文件(图片,视频,声音)都需要再次发起网络请求下载。
1》白屏时间:
1)概念:
白屏时间指的是浏览器开始显示内容的时间,我们一般认为浏览器开始渲染
标签或者解析完标签的时刻就是页面白屏结束的时间点2)原因:
弱网络下(2G网络),网络延迟,js加载延迟会阻塞页面
客户端存在bug,缓存模块错乱,不缓存js等...
3)解决方法:
1》加快js执行速度,比如无限滚动的页面,可以使用js先渲染一个屏幕范围内的东西
2》减少文件加载体积,如hrml压缩,js压缩
3》在首屏直接同步渲染html,后续的滚屏等再采用异步请求数据和渲染html
4)统计白屏数量:
监听某个主DIV的变化(单页面的应用,总会有个入口DIV来监听),白屏就是该DIV没有在规定时间内没有放入东西,所以只要在规定时间内该DIV没有变化,那就可以进行白屏统计
5)计算白屏时间:
responseStart-navigationStart
let timing=performance.timing;
let start=timing.navigationStart;
let firstPainttime=0;
firstPainttime=timing.responseStart-start;
console.log(firstPainttime)
2》首屏时间:
1)概念:
首屏时间是指用户看到的第一屏,就是网页顶部大小为当前窗口的区域显示完整的时间。
对用户体验来说首屏时间是用户对一个网站的重要体验因素,通常5秒以内是优秀,10秒以内是可以接受,10秒以上不可忍受。
2)计算首屏时间:
页面标签法:适用首屏内容不需要拉取数据才能生存以及页面不考虑图片等资源的加载
首屏高度内图片加载法:比较符合网页的实际体验并且比较节省设备运行资源
通常我们首屏内容加载最慢的就是图片资源,因此我们会把首屏内加载最慢的图片的时间当做首屏的时间,因为浏览器对每个页面的TCP连接有限制,使得并不是所有图片都能立刻开始下载和显示。因此我们在DOM树构建完成后将会去遍历首屏内所有图片标签,并监听所有图片的onload事件,最终遍历图片标签的加载时间的最大值,用这个最大值减去navigationStart可获取近似的首屏时间。
3)优化:(除了常规的优化)
比较通常的页面加载模式:将css放在head标签内,为了避免阻塞将js放在底部,因此页面渲染完成后还需要等待js的加载,js拉取数据以及js的渲染,这大大减慢了首屏及加载时间
从性能角度看,将加载模式换成下面的模式更有利于首屏的渲染
首屏优先模式总结为三个原则:
一是首屏数据拉取逻辑置于顶部,是为了让数据能够第一时间返回,相比起将数据拉取逻辑放在外部资源会少一个js资源加载的往返时间
二是首屏渲染css及js逻辑优先内联html,是为了当html文档返回时css和js能够立即执行
三是次屏逻辑延后处理和执行,各种数据上报最好延时处理,这样可以减少阻塞
3》DOM树构建时间
指浏览器开始对基础页文件内容进行解析到文本中构建出一个内部数据结构(DOM树)的事件,开发人员创建了domready事件,它在DOM加载之后及资源加载之前被触发,在本地浏览器中以DOMContentLoaded事件的形式被使用
4》整页时间
1)整页时间是指页面完成整个加载过程的时刻,
loadEventEnd-navigationSart
2)在传统采集方法中会使用window的onload事件来记录时间戳