Chrome开发者工具调试详解
chrome开发者工具最常用的四个功能模块:元素(ELements)、控制台(Console)、源代码(Sources),网络(Network)。
-
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。css可以即时修改,即时显示。大大方便了开发者调试页面
-
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行
-
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
-
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
1、元素(Elements):
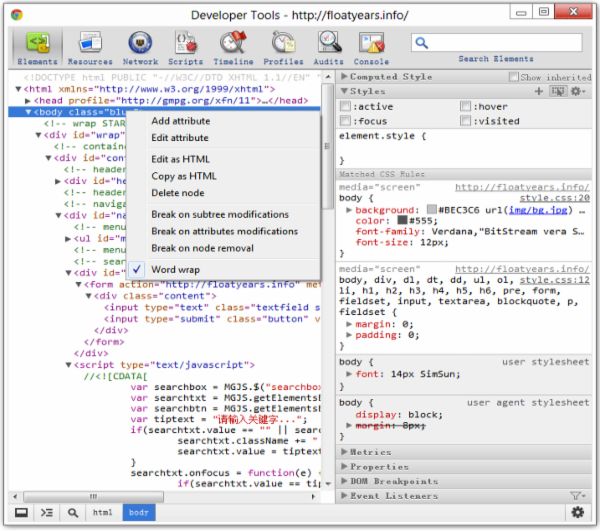
这个部分主要是显示实时的DOM树。在页面中右键单击“ 审查元素 ”,就会出现Elements的面板。
查看元素的代码: 点击左上角的箭头图标(或按快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置
查看元素的属性: 定位到元素的源代码之后,可以从源代码中读出改元素的属性。如下图中的class、src、width等属性的值。
在一个DOM节点上点击右键就会出现一个菜单,一共分为4部分
-
第一部分是添加和编辑节点的属性,例如class等。
-
第二部分是编辑节点,点击Edit as HTML,就可以像在编辑器中一样编写代码,Copy as HTML就是复制代码了,Delete node是整个删除节点。
-
第三部分是添加DOM的断点(给元素添加断点)
如果我们添勾选了任何一个,就会在右边栏的第五部分DOM breakpoints出现,这个页面可以看到当前网页的所有元素断点。当元素被修改(通常是JS代码修改),如果出现对应的事件(节点子树改变、节点属性改变、节点被移除),那么页面加载就会暂停,JS就会在相应的事件监听函数那里挂起。
底部显示的是一个当前元素的所有祖先元素。例如,上图中当前元素是body,它的祖先元素是html(也是父级元素),如果html有父级元素,仍然会显示html的父级元素(这里例子有点特殊)。
接下来看看右边栏。
一共有6部分,分别是:Computed Style、Styles、Metrics、Properties、DOM Breakpoints、Event Listeners。
-
Computed Style显示的是所选元素的最终样式,如果勾选了Show all,将会显示此元素的所有style属性,Computed Style中的属性是该元素经过计算之后的所有CSS属性,即最后浏览器渲染页面时使用的属性是只读的,不能实时修改,所以主要用来查看元素的最终属性值,属性的计算由浏览器自动进行,是浏览器渲染页面的一个必不可少的过程。
-
而第二部分Styles估计是用得最多的。这里会显示作用在所选元素的所有css规则,包含css文件中的样式规则,还有user stylesheet和user agent stylesheet的样式。样式按照权重的大小排列,最上面的是权重最高的,下面是权重低的。最上面的element.style是元素的内嵌样式。user stylesheet是用户样式,不过一般不会有人自定义样式。user agent stylsheet是浏览器的默认样式,通常的css reset就是将这个reset掉。背景不是灰色的部分是可以修改的样式,我们对样式的修改会实时显示在页面中,这就省去了我们为了修改几个像素去修改css文件然后保存刷新的过程,同时也可以禁用和启用某些样式。在Styles的标题栏有一个鼠标箭头的图标,点击之后就会出现伪类,因为一般情况下不会出现伪类的css规则。
2、控制台(Console)
先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息:

Console面板在开发用来调试的时候比较多:
api功能:
控制台的核心对象是Console,如果我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行;或者用"console.dir(console)",同样可以实现查看console对象的方法和属性;

我们可以用console来调试js代码:
对于某个功能不好使的时候开发就会先看看控制台有没有报错,控制台面板中一般会打印一些报错信息,类似于APP日志一样,可以定位到哪个文件,帮助我们定位问题。

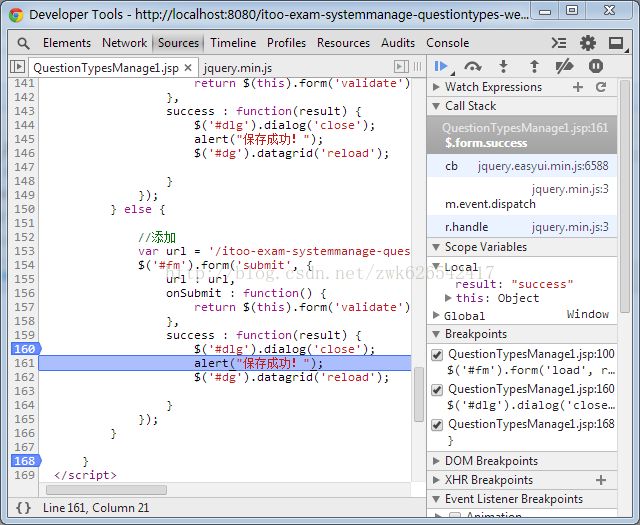
代码执行到161行,如果想打印下"result",就可以在Console中进行调试,输入代码:"alert(“result=”+result);"回车即可,即可弹出result的结果;
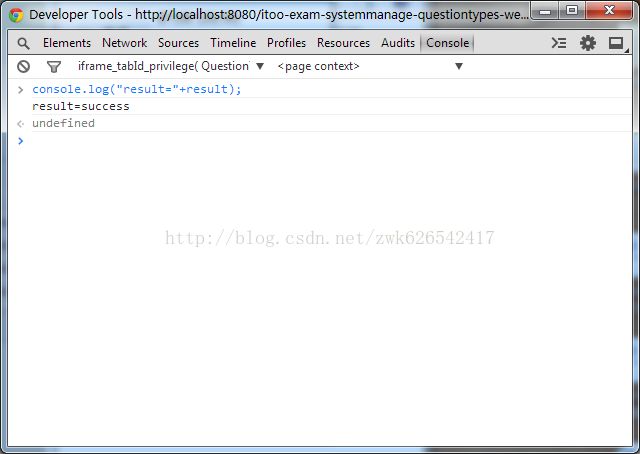
或者是输入代码"console.log(“result=”+result);"直接打印结果也可,如下图:
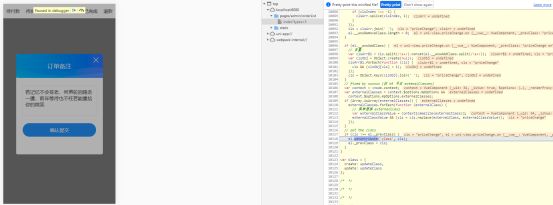
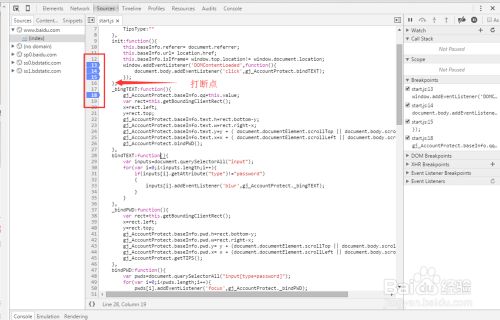
3、Sources面板:
然后我们就可以在断点那一行代码的后面添加我们自己的debug代码了,例如下面这样:

按下快捷键Ctrl + s保存,发现该面板变红了,即表示保存生效:

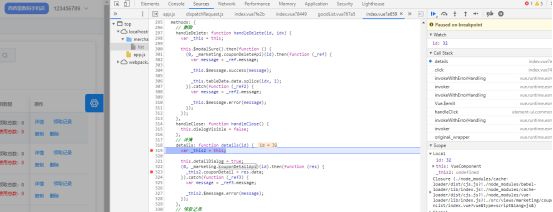
在单步调试过程中直接查看变量:
1、通过Sources - Watch面板,在这里设置想要监控的变量,随着单步调试的进行,这些被监控的变量的值也会随之更新。
在最右侧的状态栏中,scope -> local,看到一些信息,otime是断点374行的调试信息

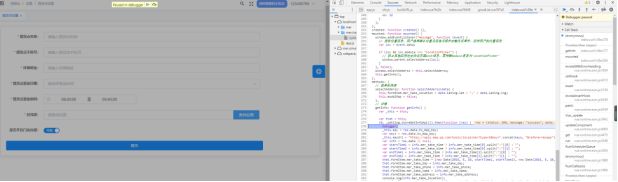
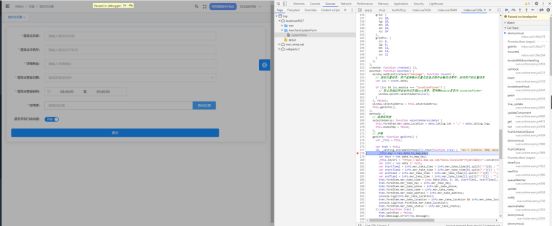
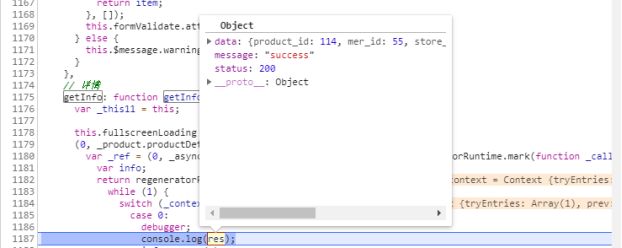
2、通过console打印变量,除了在代码里写console.log()外,其实是可以直接在单步调试的过程中直接用console来打印的,例如下图:

也可以直接把鼠标放在想要查看的变量上面选择它就可以看到变量值,如图:

或者直接在控制台中输入该变量名回车:
设置好了断点,下图的这几个按钮就非常有用了,他们出现在右边栏的顶部。
![]()
F8:快捷键,执行到最后一步
如果我们想要跳过当前的断点继续执行js,就可以点击这个按钮,点击之后js的执行会继续,如果在接下来的执行过程中再次遇到断点,那么就会在那个断点处暂停。
第二个按钮:
F10:逐语句执行,执行到下一步
鼠标悬浮,会出现一段英语step over next function call(单步执行函数调用),可以理解为逐步执行或者逐语句执行,点击这个按钮。
点击之后会发现程序进去下面一行,调试会一步步进行

向上的箭头是返回按钮,点击之后会退出当前正在执行的函数,到达函数执行完毕的在状态,如果是在全局作用域中,那么会退出调试。最后一个按钮是激活和反激活所有的断点,如果当前的断点是激活的,点击之后所有的断点将不起作用,再次点击之后恢复作用。
常用的快捷键如下:
F8:快捷键,执行到最后一步
ctrl+F8禁用断点
F10:逐语句执行,执行到下一步
F11:逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试
调试小技巧:
1、直接修改页面元素
选择页面上元素,右键“检查”,会打开开发者工具窗口,显示当前选择元素的源代码,可以双击进行修改。
如果要修改的东西比较多,可以折叠元素并单击选择,再右键Edit as HTML修改。
2、颜色取色器
选择页面上元素,右键“检查”,会打开开发者工具窗口,在Styles窗口中,点击一个样式的color右边小方块(如没有color可自己输入如color:red),会弹出颜色拾取器,可以在上面颜色画板上选择一个颜色,也可以选择“笔”图标可以拾取页面上元素的颜色。
3、快速查找并定位文件
查看源代码,鼠标移到开发工具窗口,按ctrl+p,输入链接地址的前几个字母,会自动联想显示所有符合条件的地址,点击打开即可。(有时第一次打开是空白内容,可再点击一次链接)。
打开之后,如果是js内容,就可以直接在上面打断点调试。