ueditor上传文件,是用数据流的形式上传的。
而七牛云存储官方文档中,只提供了文件路径上传的方式。
但是,仅仅是在官方文档中写了这一种方式。
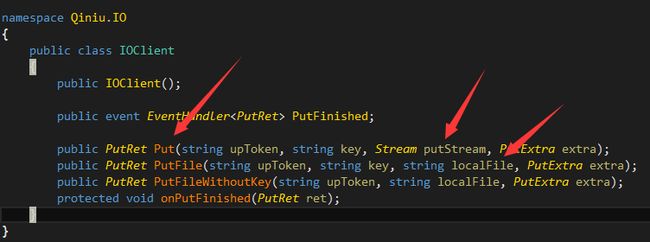
事实上,利用VS的对象管理器,打开Qiniu的dll,我们可以看到以下东西:
其实Qiniu提供的SDK中,是可以利用文件流上传文件的。
所以,根据官方文档提供的案例,我们可以将上传改写成下面的样子:
////// 上传文件 /// /// 保存的文件名 /// 本地文件路径 public static void PutFile(string key, Stream fileStream) { var policy = new PutPolicy(bucket, 3600); string upToken = policy.Token(); PutExtra extra = new PutExtra(); IOClient client = new IOClient(); client.Put(upToken, key, fileStream, extra); }
其实就只修改了PutFile的参数,我将bucket(七牛上的空间名)做成了成员变量。
另外的变化就是用Stream代替了原来的文件名。
最后的client调用也是使用的上面查看的Put方法。
写好上传的方法之后,我们打开editor的UploadHandler.cs文件,修改其中的部分内容,用文件流上传文件:
//var savePath = PathFormatter.Format(uploadFileName, UploadConfig.PathFormat); //var localPath = Server.MapPath(savePath); try { //if (!Directory.Exists(Path.GetDirectoryName(localPath))) //{ // Directory.CreateDirectory(Path.GetDirectoryName(localPath)); //} //File.WriteAllBytes(localPath, uploadFileBytes); Qiniu.Conf.Config.ACCESS_KEY = "****************************************"; Qiniu.Conf.Config.SECRET_KEY = "****************************************"; PutFile(uploadFileName, new MemoryStream(uploadFileBytes)); Result.Url = MakeGetToken(uploadFileName); Result.State = UploadState.Success; }
注释的部分是ueditor提供的案例代码,我们创建一个MemoryStream对象,传给PutFile的Stream参数。
这里不能直接使用file.InputStream。
最后的那个MakeGetToken方法,用来生成上传的后的文件路径,也是修改自官方文档。
因为我用的是七牛云的私人空间,所以需要多出这样一个步骤:
////// 得到上传后的文件URL路径。 /// /// 文件名 ///带有下载口令的URL路径 public static string MakeGetToken(string key) { string baseUrl = GetPolicy.MakeBaseUrl(domain, key); string private_url = GetPolicy.MakeRequest(baseUrl); return private_url; }
同样的,这里我将domain设置为成员变量。
最后,一定要记得把ueditor中config.json的"imageUrlPrefix"的值设置为空,否则在你上传成功了,在ueditor中也是无法直接查看上传的内容,因为会imageUrlPrefix会默认的加载你的文件链接前面。