layui多文件上传
<body class="childrenBody">
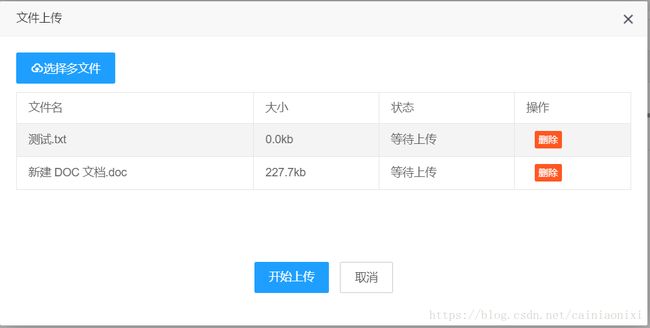
<div class="layui-upload">
<button type="button" class=" layui-btn layui-btn-normal" id="choiceList"><i class="iconfont icon-e645">i>选择多文件button>
<div class="layui-upload-list layui-upList-minHeight">
<table class="layui-table">
<thead>
<tr><th>文件名th>
<th>大小th>
<th>状态th>
<th>操作th>
tr>thead>
<tbody id="demoList">
<tr id="upload"><td>xxx.txttd><td>xxxkbtd><td>等待上传td><td><button class="layui-btn layui-btn-xs demo-reload layui-hide">重传button><button class="layui-btn layui-btn-xs layui-btn-danger demo-delete" disabled>删除button>td>tr>
tbody>
table>
div>
<div class="layui-form-item layui-btn-Center">
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-normal" id="choiceListAction">开始上传button>
<button class="btn layui-btn layui-btn-primary js_close" id="quXiao" type="button">取消button>
div>
div>
div>js的编写(引入layui相关的js):
$(function(){
var uploadFile={
init:function () {
this.upload();
},
//上传文件
upload:function(){
layui.use('upload', function(){
var $ = layui.jquery,
upload = layui.upload;
//多文件列表示例
var demoListView = $('#demoList'),
uploadListIns = upload.render({
elem: '#choiceList',
url: '/file/uploadFile',
accept: 'file',
multiple: true,
auto: false,
bindAction: '#choiceListAction',
choose: function(obj){
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result){
if($('#demoList tr td').eq(0).text()=='xxx.txt'){
$('#demoList').empty();
}
var tr = $([''">',
''+ file.name +' ',
''+ (file.size/1014).toFixed(1) +'kb ',
'等待上传 ',
'',
'',
'',
' ',
' '].join(''));
//单个重传
tr.find('.demo-reload').on('click', function(){
obj.upload(index, file);
});
//删除
tr.find('.demo-delete').on('click', function(){
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
demoListView.append(tr);
});
},
done: function(res, index, upload){
if(res.code == 0){ //上传成功
var tr = demoListView.find('tr#upload-'+ index)
,tds = tr.children();
tds.eq(2).html('上传成功');
tds.eq(3).html(''); //清空操作
return delete this.files[index]; //删除文件队列已经上传成功的文件
}
this.error(index, upload,res.msg);
},
error: function(index, upload,msg){
var tr = demoListView.find('tr#upload-'+ index)
,tds = tr.children();
tds.eq(2).html(''+msg+'');
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
});
});
}
}
uploadFile.init();
}) Java后台的编写(layui的多文件上传其实是一个文件文件的上传):
@RequestMapping("/uploadFile")
@ResponseBody
public JSONObject uploadFile(@RequestParam("file") MultipartFile file){
JSONObject json = new JSONObject();
Boolean flag=false;
Map param=new HashMap<>();
if(file.isEmpty()){
json.put("msg","文件不能为空");
json.put("code", Const.STATUS_FAIL);
return json;
}
try{
String path = “换成自己要保存的地址”;
File dest = new File(path+fileName);
if(!dest.getParentFile().exists()){ //判断文件父目录是否存在
dest.getParentFile().mkdir();
}
file.transferTo(dest);
json.put("msg","上传成功");
json.put("code", Const.STATUS_SUCCESS);
}catch(Exception e){
e.printStackTrace();
json.put("msg","上传失败,请重新上传");
json.put("code", Const.STATUS_FAIL);
}
return json;
}