layui实现文件上传(前端)
layui上传excel文档
- 前端
-
- 功能概述
- css样式引用
- js样式引用
- html代码
- teacherImport.js代码
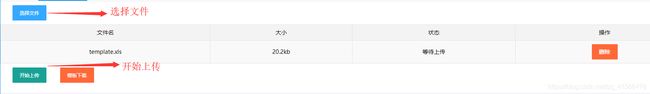
- 效果图
前端
功能概述
前端提供一个上传按钮,选择Excel文件,将文件提交给后端。这里前端框架使用的是layui,以及内置组件。前端部分代码只是整合了在学习过程中的内容,大多数在官网是可以找到的。
css样式引用
这里使用的是我项目中的相对路径,如有使用换成自己的路径即可:
<link rel="stylesheet" type="text/css" href="../common/layui/css/layui.css" media="all">
<link rel="stylesheet" type="text/css" href="../common/global.css" media="all">
<link rel="stylesheet" type="text/css" href="../css/personal.css" media="all">
js样式引用
注意路径:
<script type="text/javascript" src="../common/layui/layui.all.js"></script>
//这是引用的js文件
<script type="text/javascript" src="../jslib/teacherImport.js"></script>
html代码
这里都是参考layui官网上的组件,如果想要其他的样式可以自行前往--------> layui官网,选择想要的样式;
<form class="layui-form">
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="cfile" style="margin-left:30px">选择文件</button>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr>
<th>文件名</th>
<th>大小</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody id="demoList"></tbody>
</table>
</div>
<button type="button" class="layui-btn" id="uploadBegin" style="margin-left:30px">开始上传</button>
<a type="button" class="layui-btn layui-btn-danger" href="../../teacher/download" style="margin-left:30px">模板下载</a>
<div class="layui-upload-list" style="height:25px;"></div>
</div>
</form>
teacherImport.js代码
这块代码来自layui官网上传组件的js,基本相同,可以直接使用,或者根据自己的需求进行更改
layui.use('upload', function(){
var $ = layui.jquery,
upload = layui.upload; //声明上传组件
//文件列表示例
var num="" ;var show ="";
var demoListView = $('#demoList'),//上传表格的详情
uploadListIns = upload.render({
//渲染
elem: '#cfile',//绑定选择文件按钮
url: '../../teacher/import',//后端接口
accept: 'file',//允许上传文件类型
multiple: true,//是否允许多文件上传开关
auto: false,//是否自动上传,true就是选择完文件之后自动上传
bindAction: '#uploadBegin',//绑定开始上传按钮,如果自动上传则不需要这个按钮
choose: function(obj){
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result){
var tr = $(['+ index +'">'
,''+ file.name +' '
,''+ (file.size/1014).toFixed(1) +'kb '
,'等待上传 '
,''
,''
,' '
,' '].join(''));
//删除
tr.find('.demo-delete').on('click', function(){
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
demoListView.append(tr);
});
},
before:function(){
//这里暂时规定一次只能上传一个文件
var filenum = $("tr").length;
var file = $("#filename").text();
var ext = file.slice(file.lastIndexOf(".")+1).toLowerCase();
if(filenum>2){
layer.msg("一次只能上传一个文件");
return false;
}
if(file==null || file ==""){
layer.msg("请选择文件");
return false;
}
else if (("xls" != ext)&&("xlsx" != ext) ) {
layer.msg("所选择文件不规范");
return false;
}
},
done: function(res, index, upload){
show = layer.msg('上传中,请稍候',{
icon: 16,time:true,shade:0.8});
if(res.code == 0){
//上传成功
var tr = demoListView.find('tr#upload-'+ index),
tds = tr.children();
tds.eq(2).html('上传成功');
//tds.eq(3).html(''); //清空操作
return delete this.files[index]; //删除文件队列已经上传成功的文件
}
this.error(index, upload,res);
layer.close(show);
},
error: function(index, upload,res){
var tr = demoListView.find('tr#upload-'+ index),
tds = tr.children();
tds.eq(2).html('上传失败:'+res.msg+'');
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
});
//这里在点击上传是添加了一个文件类型的判断
$(window).one("resize",function(){
$(".import").click(function(){
//上传按钮
var file=document.getElementById("teacherFile").value;
var ext = file.slice(file.lastIndexOf(".")+1).toLowerCase();
if(file==null || file ==""){
layer.msg("请选择文件");
}
else if (("xls" != ext)&&("xlsx" != ext) ) {
layer.msg("所选择文件不规范");
return false;
}
else {
layer.msg("选择文件规范");
}
})
}).resize();
})
效果图
前端部分大多数来自layui官网,下一篇文章会介绍在后端接口怎么获取文件数据插入数据库。
后端部分可以跟其他的前端框架结合,只要能获取到文件即可以。