前置说明:
日期:2018年6月5日
环境:win7系统、vscode、vue2.5.0源代码
1)问题现象:
D:\workspace\html5\everyday2\vue>npm run dev
> [email protected] dev D:\workspace\html5\everyday2\vue
> rollup -w -c build/config.js --environment TARGET:web-full-dev
rollup v0.50.0
bundles D:\workspace\html5\everyday2\vue\src\platforms\web\entry-runtime-with-compiler.js → dist\vue.js...
[!] Error: Could not load D:\workspace\html5\everyday2\vue\src\core/config (imported by D:\workspace\html5\everyday2\vue\src\platforms\web\entry-runtime-with-compiler.js): ENOENT: no such file or directory, open 'D:\workspace\html5\everyday2\vue\src\core\config'
Error: Could not load D:\workspace\html5\everyday2\vue\src\core/config (imported by D:\workspace\html5\everyday2\vue\src\platforms\web\entry-runtime-with-compiler.js): ENOENT: no such file or directory, open 'D:\workspace\html5\everyday2\vue\src\core\config'
at load.catch.err (D:\workspace\html5\everyday2\vue\node_modules\rollup\dist\rollup.js:9973:11)
at
at process._tickCallback (internal/process/next_tick.js:182:7)
at Function.Module.runMain (internal/modules/cjs/loader.js:697:11)
at startup (internal/bootstrap/node.js:201:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:516:3)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: `rollup -w -c build/config.js --environment TARGET:web-full-dev`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\lenovo\AppData\Roaming\npm-cache\_logs\2018-06-05T10_56_08_535Z-debug.log
2)问题解决方案:
https://segmentfault.com/q/1010000007561786
备注:segmentfault的解决方法如果无效,可另行参考本文的参考资料部分。
3)问题解决方案:
下载 此版本的 rollup-plugin-alias 并进行覆盖原文件。
下载地址: https://github.com/ideayuye/rollup-plugin-alias
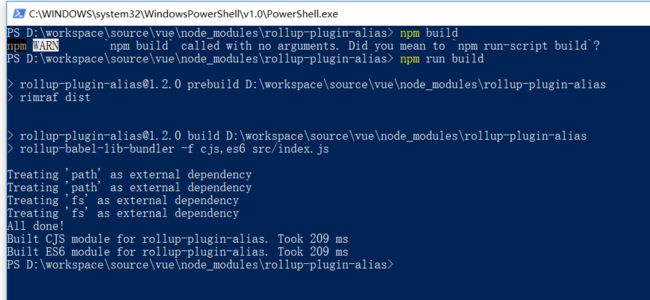
并把rollup-plugin-alias重新单独编译一次,就能正常使用了。
步骤: 进入rollup-plugin-alias目录,先执行 npm install 再执行 npm run build。
4)本文参考资料
https://blog.csdn.net/reusli/article/details/78762510
https://forum.vuejs.org/t/vue-window-10/11446/2
https://www.cnblogs.com/ende93/p/7453103.html
https://github.com/rollup/rollup-plugin-alias/pull/21
https://segmentfault.com/q/1010000007561786
https://github.com/vuejs/vue/issues/2771
https://github.com/ideayuye/rollup-plugin-alias