更多Odoo专题教程已转移至:https://www.zhihu.com/people/suodoo
Odoo崇尚自由,基于自身需求,设计者拥有更长足的自由,而用户拥有任意定制的自由。
准备好创建您自己的主题了吗?好的,这里是一些开始前您必须要了解的内容。这个教程是创建一个Odoo主题的向导。
给网页设计者的介绍
如果您是一个第一次使用Odoo的网页设计者,您来对地方了。这个介绍将概述Odoo主题的基本创建。
Odoo团队已经创建了一个强大和易用的框架。不需要了解特殊的语法就可以使用这套工具。
从常用的CMS到Odoo
如果您总是使用同一种方式思考和工作,您可能会得到同一种结果。如果您想得到全新的结果,那么请尝试一种不同的方法。
我的header.php文件在哪里?
这是一个习惯于使用Wordpress或者Joomla的网页设计者第一次转到Odoo时通常会问的问题。
实际上,当使用常规的CMS时,为了创建一个您网站的基本框架,您需要对几个文件进行编码(例如header.php, page.php, post.php等等)。在那些系统中,这些基本框架作为设计的基础,您必须随着时间推移来更新,以确保与您CMS的兼容性。因此,即使您花了数小时对文件进行编码,还没有开始真正的设计。
这些在创建Odoo主题中并不需要。
我们认为主题的设计应该是简单(而且强大)的。当我们创建网站构建器时,我们决定从头开始,而不是依赖于已有的内容。这个方式给予我们更大的自由来专注于对设计者更重要的东西:样式、内容和它们背后的逻辑。不再为技术层面的东西纠结和挣扎。
Odoo默认的主题结构
Odoo从一个默认的主题结构而来。它是一个提供了最小化结构和布局的“主题”。当您创建了一个新的主题,您实际上已经扩展了它。确实,它总是在您的设置中启用,除了您不需要创建和维护它之外,它的确很像我们上面提到的CMS的基本结构。它总是随着您的Odoo安装和自动更新,因为它包含在网站构建器模块中,所有东西都按默认平滑的集成了。
因此,您完全可以自由的专注于设计,这个框架提供了集成和功能的工作。
主要特性:
- 页面、博客和电商的基本布局
- 网站构建器集成
- 基本区块
- 自动Less/Sass 编译
- 自动Js和CSS最小化和组合
主要技术:
- Twitter Bootstrap
- jQuery
- jQuery UI
- underscore.js
“模块化”思想
Odoo主题不是一个包含了HTML或者PHP文件的目录,它是一个用XML编写的模块化框架。从来没有使用过XML文件?别担心,学完教程之后,您将可以只使用基本的HTML知识来创建您的第一个主题。
使用经典的网页设计流程,您通常会对整体网页的布局进行编码。其结果是一个“静态的”网页。您当然可以更新内容,但是您的客户会需要您做更基础的修改。
为Odoo创建主题是一个完全的视角的改变。替代为一个页面定义完整的布局,您可以创建区块,让用户选择“拖拽”区块元素,自己创建页面的布局。我们把之称为模块化设计。
把一个Odoo主题想象为一个您要创建的元素、选项、样式的“列表”。作为一个设计者,您的目标是样式化这些元素,来达到一个完美的效果,不管最终用户会把它们放置到任何位置。
让我们来看看我们的“列表”元素:
Odoo的XML文件概览
任何Odoo的XML文件始于一个编码的规范。之后,您必须在
1 [XML] 2 xml version="1.0" encoding="utf-8" ?> 3 <odoo> 4 5 ## YOUR CODE HERE 6 7 odoo>
您创建的几乎所有的元素和选项必须放置在一个 标签中,例如这个例子中:
1 [XML] 2 <template id="my_title" name="My title"> 3 <h1>This is an HTML blockh1> 4 <h2 class="lead">And this is a subtitleh2> 5 template>
重要
不要误解了template 的含义。Template标签只定义了一段HTML代码或者选项,但它并不需要和一个可见的元素排列重合。
前面的代码定义了一个标题,但它不会显示在任何地方,因为template 没有关联Odoo默认结构的任何部分。为此您可以使用xpath, qWeb或者两者的组合。
继续阅读教程学习如何使用您自己的代码来正确的扩展它。
更新您的主题
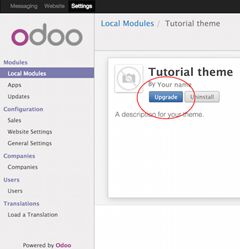
因为XML文件只在安装主题时加载,每次修改XML文件时您将需要强制重新载入。
为此,请点击模块页面中的升级按钮。
创建一个主题模块
Odoo的主题和模块一样打包。即使您为公司或者客户设计一个非常简单的网站,您也需要和Odoo模块一样打包主题。
main folder
创建目录并按此方式命名:theme_ 后面跟着您主题的名称。
__manifest__.py
创建一个空的文档并在您的目录中保存为__manifest__.py。它将包含您主题的配置信息。
__init__.py
创建另外一个空文件,命名为__init__.py。它是一个必须的系统文件。创建并将它留空。
views 和static 目录
在主目录中创建它们。在views 中您可以放置定义您的区块的XML文件,您的网页和参数等。static 目录是您样式、图片和自定义js代码的正确位置。
重要
在odoo和init文件名的开始和结束位置使用两个下划线字符。
最后的结果应该是这个样子:
编辑__manifest__.py
打开您创建的__manifest__.py 并复制/粘贴下面的内容:
1 { 2 'name': 'Tutorial theme', 3 'description': 'A description for your theme.', 4 'version': '1.0', 5 'author': 'Your name', 6 7 'data': [ 8 ], 9 'category': 'Theme/Creative', 10 'depends': ['website'], 11 }
替换第一个属性值为您喜欢的任何值。这些值将用于在Odoo的后台标识您的新主题。
data 属性包含XML文件列表,现在它是空的,但我们将会添加创建的所有新文件。
category 定义您模块的分类(总是为“Theme”)并且跟着下划线和子分类。您可以使用一个Odoo应用类别列表中的子分类(https://www.odoo.com/apps/themes)。
depends 指定了我们主题需要依赖来正常工作的模块。对于我们教程的主题,我们只需要依赖website。如果您需要博客或者电商功能,您需要将它们都包含。
1 ... 2 'depends':['website','website_blog','sale'], 3 ...
安装您的主题
要安装您的主题,您只需要把主题目录放置到Odoo安装的插件目录中即可。
之后,浏览设置页面,查找您的主题并点击安装按钮。
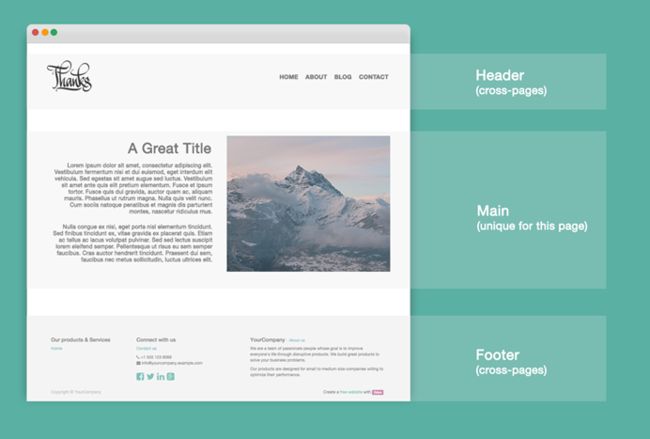
Odoo页面的结构
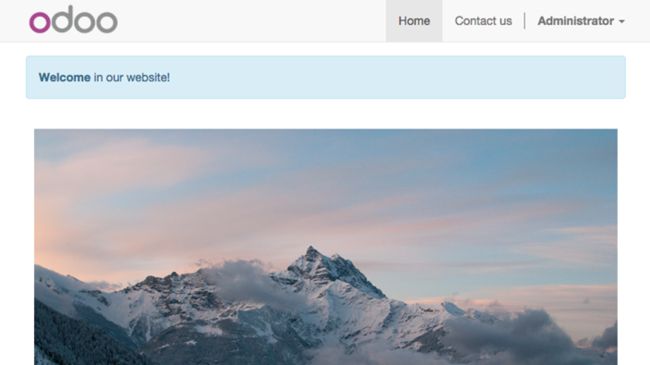
一个Odoo页面是两种元素组合的可视化结果,跨页(cross-pages)和独立(unique)元素。按默认,Odoo提供了一个页眉(Header) 和一个页脚(Footer) (cross-pages) ,以及一个使得您的页面内容唯一的独立(unique )的主元素。
跨页元素在每个页面中相同。独立元素只关联到一个特定的页面。
要检查默认布局,只需使用网站构建器创建一个新页面。点击内容>新页面并添加一个页面名称。使用浏览器检查您的页面。
1 <div id=“wrapwrap”> 2 <header/> 3 <main/> 4 <footer/> 5 div>
扩展默认页眉
默认的,Odoo的页眉包含一个响应式的导航菜单以及公司的Logo。您可以方便的添加新元素或者格式化现有的元素。
为此,在您的views目录中创建一个layout.xml 文件并添加默认的Odoo XML标记。
1 xml version="1.0" encoding="utf-8" ?> 2 <odoo> 3 4 5 6 odoo>
在
1 2 <template id="custom_header" inherit_id="website.layout" name="Custom Header"> 3 4 5 <xpath expr="//div[@id='wrapwrap']/header" position="attributes"> 6 <attribute name="id">my_headerattribute> 7 xpath> 8 9 10 <xpath expr="//div[@id='wrapwrap']/header/div" position="after"> 11 <div class="container"> 12 <div class="alert alert-info mt16" role="alert"> 13 <strong>Welcomestrong> in our website! 14 div> 15 div> 16 xpath> 17 template>
第一个xpath 会把id my_header 添加到页眉中。如果您希望指定CSS规则到该元素并避免影响页面的其他内容,这是最好的做法。
警告
替换默认元素属性时要仔细。您的主题会扩展默认的主题,您的修改会在未来任何Odoo的更新中优先处理。
第二个xpath 会在导航菜单之后添加一个欢迎消息。
最后一步是将layout.xml添加到主题所使用的XML文件的列表中。为此,将您的__manifest__.py 文件编辑如下
1 'data':['views/layout.xml'],
更新您的主题
好的!我们成功地把一个id添加到了页眉中,以及在导航菜单之后添加了一个元素。这些更改将会应用到网站的每一个页面。
创建一个特定的页面布局
想象一下我们要为一个服务页面创建一个特定的布局。在此页面中,我们需要添加一个服务的列表到顶部,并使得客户可以使用区块来设置页面布局的其他内容。
在您的views 目录中,创建一个pages.xml 文件并添加默认的Odoo标签。在标签,设置page属性为True,并添加您的代码到其中。
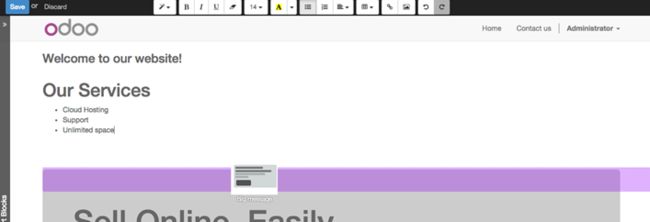
1 xml version="1.0" encoding="utf-8" ?> 2 <odoo> 3 4 5 <template name="Services page" id="website.services" page="True"> 6 <h1>Our Servicesh1> 7 <ul class="services"> 8 <li>Cloud Hostingli> 9 <li>Supportli> 10 <li>Unlimited spaceli> 11 ul> 12 template> 13 14 odoo>
页面的标题会是模板的ID。在我们的例子中是Services (from website.services)
我们成功地创建了一个新的页面布局,但我们还没有告诉系统如何使用它。为此,我们可以使用QWeb。将HTML代码包裹到一个
1 2 <template name="Services page" id="website.services" page="True"> 3 <t t-call="website.layout"> 4 <div id="wrap"> 5 <div class="container"> 6 <h1>Our Servicesh1> 7 <ul class="services"> 8 <li>Cloud Hostingli> 9 <li>Supportli> 10 <li>Unlimited spaceli> 11 ul> 12 div> 13 div> 14 t> 15 template>
使用
如你所见,我们打包代码到了两个 下一步是添加一个空的区域,用户可以在里面添加区块。为此,只需要在 您可以创建任意多的区块区域,放在您页面中的任意位置。 我们的页面差不多准备好了。现在我们要做的是添加pages.xml到我们的__manifest__.py文件中 更新您的主题 好的,我们的服务页面已经好了,您可以通过 您会发现,区块可以拖放到我们的服务列表下方。 现在我们返回pages.xml 并在我们的页面模板后面复制/粘贴下面的代码。 这段代码会添加一个链接到主菜单中。 顺序属性定义了主菜单中链接的位置。在我们的例子中,我们设置该值为 检查 Odoo默认包含Bootstrap。这意味着您可以利用Bootstrap的所有样式和布局功能。 当然如果您希望提供独立元素的设计,Bootstrap是不够的。下面的步骤将引导您如何把自定义样式添加到主题中。最后的结果可能不会很漂亮,但会提供给您构建自己样式所需要的足够的信息。 让我们从创建一个名为style.less 的空文件开始,把它放在您的static目录的less目录中。下面的规则会样式化我们的服务页面。复制和粘贴它,然后保存。 我们的文件准备好了,但它还没有包含到我们的主题中。 让我们浏览view目录并创建一个名为assets.xml的XML文件。添加默认的XML标记并复制/粘贴下面的代码。记得把 我们刚创建了一个在我们的less文件中指定的模板。您可以看到,我们的模板包含一个特殊的属性,名为 在本例中,我们指向 为此可以使用包含属性 放到该位置后,我们确保该文件会在最后被加载并获得优先权。 最后把assets.xml放到您的__manifest__.py文件中。 更新您的主题 我们的less文件现在包含在我们的主题中,它将会被自动编译,最小化以及与所有Odoo资产组合。 因为区块被用户用于进行页面的设计和布局,它们是您的设计中最重要的元素。让我们为服务页面创建一个区块。该区块将显示三个推荐,它们可以通过最终用户使用网站构建器的用户界面进行编辑。浏览到view目录并创建一个名为snippets.xml的XML文件。添加默认的Odoo XML标记并复制/粘贴下面的代码。该模板包含由区块显示的HTML标记。 如你所见,我们在我们的三个栏位上使用了默认的Bootstrap样式。它不只关于布局,这些样式会由网站构建器触发并使得用户可以对它们进行缩放的操作。 之前的代码会创建区块的内容,但我们仍然需要把它放置到编辑条中,以便用户可以把它拖放到页面当中。复制/粘贴下面的代码到您的snippets.xml文件中。 使用 xpath,我们通过id 页签名称 Xpath表达式 Structure Content Feature Effect 标签 选项允许发布者使用网站构建器用户界面来编辑一个区块的外观。使用网站构建器功能,您可以方便的创建区块选项并自动的把它们添加到用户界面中。 选项被包裹在组中。组中包括一些属性,它们定义了包含的选项如何与用户界面进行交互。 绑定所有包含的选项到组中的一个特殊元素。 用于绑定自定义Javascript方法。 定义可以将区块放置到其中的元素列表。 定义可以将元素放置到其相邻位置的元素列表。 将标准CSS样式应用到区块中的选项。基于您选择的方法,用户界面会具有不同的行为。 更多在相同组中的data-select-class定义了一个类的列表,用户可以选择进行应用。一次只能启用一个选项。 选项data-toggle-class 用于从列表应用一个或者多个CSS类到区块中,可以立即应用多个选择。 让我们演示一下默认选项如何在基本示例中使用。 我们从在我们的views目录中添加一个新文件开始—把它命名为options.xml 并添加默认的Odoo标记。创建一个模板复制/粘贴下面的内容 之前的模板会继承默认的snippet_options 模板把我们的选项添加到background 选项后面(xpath 表达式属性)。要使用特别的顺序放置选项,在website模块中检查snippet_options 模板,添加您的选项到希望的位置的前面/后面。 如你所见,我们在一个div标签中打包了所有的选项,它会分组我们的选项,并定位它们到正确的选择器( 要定义选项,我们把 因为 添加options.xml 到 把我们的区块放置到页面上,您会注意到我们的新选项已经自动被添加到自定义菜单中了。检查页面,您会注意到选择一个选项时class会被应用到该元素上。 我们来创建一些CSS规则来为选项提供一个可视化的反馈。打开style.less 文件并添加下面的内容 好极了!我们已经为区块成功创建了选项。 发布者在任意时间点击一个选项时,系统会添加data-select-class 属性中指定的class。 通过使用 如果您需要执行简单的样式更改, 如我们之前所说, 好了。从现在开始,网站构建器会在发布者每次进入编辑模式时查找一个 让我们更进一步,创建一个javascript文件并命名为tutorial_editor.js,把它放到static 目录中。复制/粘贴下面的代码 好极了,我们成功地创建了javascript编辑器文件。这个文件会包含所有编辑模式中我们的区块会使用的javascript方法。让我们使用之前创建的 您会注意到,我们使用一个名为 事件 描述 当发布者在一个编辑会话中第一次选择区块,或者当区块被拖放到页面中时触发。 每次用户选择区块,或者当区块被拖放到页面中时触发。 当一个区块丢失焦点时发生此事件。 区块刚被复制完成时触发。 区块被移除前发生。 区块被拖放到放置区后触发。此事件被触发时,内容已经被插入页面。 发布者保存页面之前触发。 让我们把新javascript文件添加到编辑器资产列表中。返回assets.xml 并添加一个与之前类似的一个模板。这次我们需要继承 更新您的主题 让我们测试新的javascript方法。在编辑模式中输入并放置到页面中。您现在应该看到我们绑定在 基本上,所有页面中的元素都可以被发布者编辑。除此之外,一些元素类型和CSS样式在编辑时也可以触发特定的网站构建器功能。 任何section 元素可以像内容区块一样被编辑。发布者可以移动或复制它。也可以设置一个背景图片或者颜色。Section是任何区块的标准主容器。 任何中型的bootstrap 栏位直接按一个.row元素降序排列,发布者可以对它调整大小。 这个属性可以阻止对元素和所有它的子项的编辑。 把它应用到一个contenteditable="False"元素内部的元素上,来创建一个例外,并使得该元素和它的子项可编辑。 在编辑模式中,任何链接都可以被编辑和设置样式。可使用“链接模态”,它也可以使用一个按钮替代。 象形元素。编辑此元素会打开象形元素库来替换图标。也可以使用CSS对元素变形。 点击之后可以打开图片库,您可以替换图片。这种元素类型也可以使用变形。 这个HTML结构会创建一个发布者可以编辑的 wrap,另一个使用class container。这样是为了提供一个最小化的布局。
div#wrap元素关闭前的位置创建一个包含class为oe_structure的div即可。 1 xml version="1.0" encoding="utf-8" ?>
2 <odoo>
3
4
5 <template name="Services page" id="website.services" page="True">
6 <t t-call="website.layout">
7 <div id="wrap">
8 <div class="container">
9 <h1>Our Servicesh1>
10 <ul class="services">
11 <li>Cloud Hostingli>
12 <li>Supportli>
13 <li>Unlimited spaceli>
14 ul>
15
16 <div class="oe_structure"/>
17 div>
18 div>
19 t>
20 template>
21
22 odoo>
1 'data':[
2 'views/layout.xml',
3 'views/pages.xml'
4 ],
/yourwebsite/page/services浏览它。1 <record id="services_page_link" model="website.menu">
2 <field name="name">Servicesfield>
3 <field name="url">/page/servicesfield>
4 <field name="parent_id" ref="website.main_menu"/>
5 <field name="sequence" type="int">99field>
6 record>
99,即将它放到了最后的位置。如果您想把它放到特定位置,您可以根据需要替换该值。website 模块中的data.xml文件您可以看到,首页链接默认被设置为10 ,而联系我们页面设置为60。假如我们希望把链接放到中间,您可以把链接的顺序改为40。添加样式
1 .services{
2 background: #EAEAEA;
3 padding: 1em;
4 margin: 2em03em;
5 li{
6 display: block;
7 position: relative;
8 background-color: #16a085;
9 color: #FFF;
10 padding: 2em;
11 text-align: center;
12 margin-bottom: 1em;
13 font-size: 1.5em;
14 }
15 }
theme folder替换为您主题的主目录名称。1 <template id="mystyle" name="My style" inherit_id="website.assets_frontend">
2 <xpath expr="link[last()]" position="after">
3 <link href="/theme folder/static/less/style.less" rel="stylesheet" type="text/less"/>
4 xpath>
5 template>
inherit_id。这个属性告诉Odoo我们的模板指向另外一个要进行操作的模板。assets_frontend 模板,它位于website 模块。assets_frontend 指定了网站构建器加载的资产列表,我们的目标是把我们的less文件添加到列表中。expr="link[last()]" 和position="after"的xpath 实现,它的意思是“把我的样式文件放到资产列表中最后一个链接的后面”。创建区块
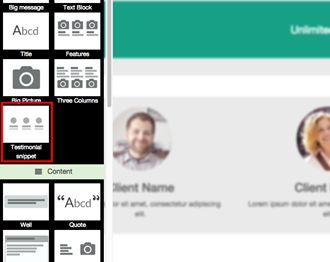
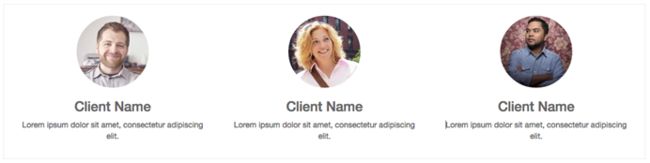
1 <template id="snippet_testimonial" name="Testimonial snippet">
2 <section class="snippet_testimonial">
3 <div class="container text-center">
4 <div class="row">
5 <div class="col-md-4">
6 <img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_1.jpg"/>
7 <h3>Client Nameh3>
8 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.p>
9 div>
10 <div class="col-md-4">
11 <img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_2.jpg"/>
12 <h3>Client Nameh3>
13 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.p>
14 div>
15 <div class="col-md-4">
16 <img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_3.jpg"/>
17 <h3>Client Nameh3>
18 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.p>
19 div>
20 div>
21 div>
22 section>
23 template>
1 <template id="place_into_bar" inherit_id="website.snippets" name="Place into bar">
2 <xpath expr="//div[@id='snippet_content']/div[@class='o_panel_body']" position="inside">
3 <t t-snippet="theme_tutorial.snippet_testimonial"
4 t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/>
5 xpath>
6 template>
snippet_structure定位一个 特殊的元素。这意味着区块会显示在结构页签中。如果您想更改目标页签,您只需要在xpath表达式中替换id的值。
//div[@id='snippet_structure']
//div[@id='snippet_content']
//div[@id='snippet_feature']
//div[@id='snippet_effect']区块选项
选项组属性
data-selector="[css selector(s)]"data-js=" custom method name "data-drop-in="[css selector(s)]"data-drop-near="[css selector(s)]"默认选项方法
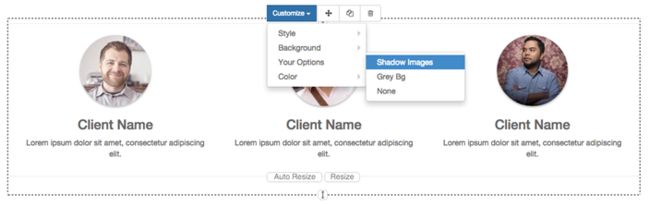
data-select-class="[class name]"data-toggle-class="[class name]" 1 <template id="snippet_testimonial_opt" name="Snippet Testimonial Options"i nherit_id="website.snippet_options">
2 <xpath expr="//div[@data-js='background']" position="after">
3 <div data-selector=".snippet_testimonial">
4 <li class="dropdown-submenu">
5 <a href="#">Your Optiona>
6 <ul class="dropdown-menu">
7 <li data-select-class="opt_shadow"><a>Shadow Imagesa>li>
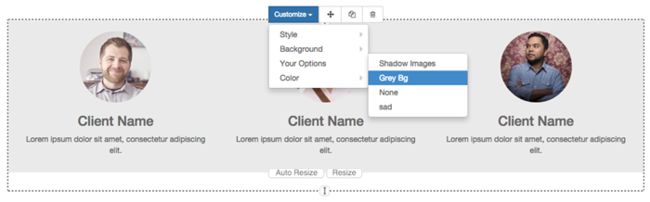
8 <li data-select-class="opt_grey_bg"><a>Grey Bga>li>
9 <li data-select-class=""><a>Nonea>li>
10 ul>
11 li>
12 div>
13 xpath>
14 template>
data-selector=".snippet_testimonial")。data-select-class 属性应用到li 元素上。当用户选择了一个选项,属性中包含的class会自动应用到元素上。selectClass 方法拒绝多重选择,最后一个“empty”选项会把区块重置为默认。__manifest__.py 中并更新您的主题。 1 .snippet_testimonial{
2 border: 1px solid #EAEAEA;
3 padding:20px;
4 }
5
6 // These lines will add a default style for our snippet. Now let's create our custom rules for the options.
7
8 .snippet_testimonial{
9 border: 1px solid #EAEAEA;
10 padding: 20px;
11
12 &.opt_shadowimg{
13 box-shadow: 02px 5px rgba(51,51,51,0.4);
14 }
15
16 &.opt_grey_bg{
17 border:none;
18 background-color:#EAEAEA;
19 }
20 }
data-toggle-class 替换data-select-class,您将可以同时选择更多的class。Javascript选项
data-select-class 和data-toggle-class 是很有用的。但如果您的区块需要更多定制呢?data-js 属性可被分配到一个选项组中,以便定义一个自定义选项。让我们为推荐区块创建一个自定义选项,通过添加一个data-js属性到之前所创建的选项组的div中。1 <div data-js="snippet_testimonial_options" data-selector=".snippet_testimonial">
2 [...]
3 div>
snippet_testimonial_options方法。1 (function(){
2 'use strict';
3 var website = odoo.website;
4 website.odoo_website = {};
5 })();
snippet_testimonial_options 方法来为推荐模块创建一个新的方法。 1 (function(){
2 'use strict';
3 varwebsite = odoo.website;
4 website.odoo_website = {};
5
6 website.snippet.options.snippet_testimonial_options = website.snippet.Option.extend({
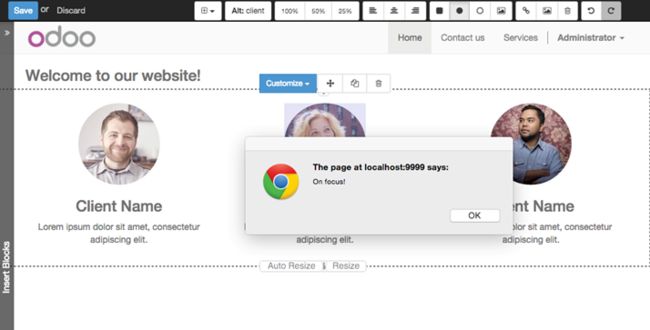
7 onFocus: function(){
8 alert("On focus!");
9 }
10 })
11 })();
onFocus 的方法触发我们的方法。网站构建器提供了几个可以用于触发您的自定义方法的事件。
start
onFocus
onBlur
onClone
onRemove
onBuilt
cleanForSave
assets_editor,而不是assets_frontend。1 <template id="my_js" inherit_id="website.assets_editor" name="My Js">
2 <xpathexpr="script[last()]" position="after">
3 <script type="text/javascript" src="/theme_tutorial/static/src/js/tutorial_editor.js"/>
4 xpath>
5 template>
onFocus事件上的一个javascript警告。如果你把它关掉,然后在区块外面点击鼠标,并再次点击它,事件会再次触发。编辑参考向导
布局
.row > .col-md-*contenteditable="False"contenteditable="True"媒体
1 <div class="media_iframe_video" data-src="[your url]">
2 <div class="css_editable_mode_display"/>
3 <div class="media_iframe_video_size"/>
4 <iframe src="[your url]"/>
5 div>