做项目过程中遇到的那些坑
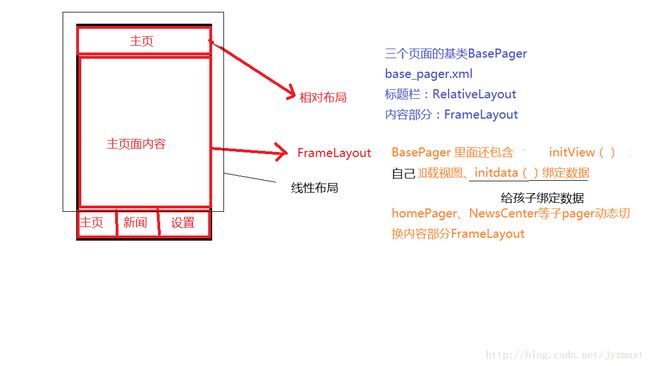
布局分析图

首先写公共类BasePager,在构造方法调用initView( )初始化view,该view是几个子pager共有的比如标题栏,侧滑的点击按钮,还有initData()初始化数据;当孩子需要初始化数据;或者绑定数据;联网请求数据并且绑定的时候,重写该方法
在父布局是RelativeLayout中居中的方法
Android:layout_centerInParent="true"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/titlebar"/>
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>在子pager的初始化数据会把子视图view通过addView()添加到BasePager的FrameLayout中
左上角按钮的开关左菜单
ib_menu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity) context;
mainActivity.getSlidingMenu().toggle();//关<->开
}
});Viewpager的适配器
@Override
public Object instantiateItem(ViewGroup container, int position) {
BasePager basePager=basePagers.get(position);//各个子页面的实例
View rootView=basePager.rootView;//代表各个子页面
//调用各个页面的initData()方法
basePager.initData();
container.addView(rootView);
return rootView;//注意是返回rootView是该子页面
}注意是返回它的页面而不是实例
屏蔽viewPager滑动,因为你想先左滑出菜单,没有屏蔽viewPager你会左滑到它的左页面而不是左菜单
方法:这时候只能自定义一个ViewPager,继承ViewPager改写它的方法
@Override
public boolean onTouchEvent(MotionEvent ev) {
return true;
}这个方法是屏幕触摸事件的分发器,把返回值改为true,就是消费掉触摸事件,说白了就不会执行触摸事件了
按钮点击切换页面
rgMain.setOnCheckedChangeListener(new MyOnCheckedchangeListener());
class MyOnCheckedchangeListener implements
RadioGroup.OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int
checkedId) {
switch (checkedId) {
case R.id.rb_home:
viewPager.setCurrentItem(0,false);//false设置没有抖的那种动画效果
break;
case R.id.rb_newscenter:
viewPager.setCurrentItem(1,false);
break;
case R.id.rb_smartservic:
viewPager.setCurrentItem(2,false);
break;
case R.id.rb_setting:
viewPager.setCurrentItem(3,false);
break;
}
}
}屏蔽ViewPager数据预加载
有个现象,就是我刚打开app,它会自动初始化前面两个页面数据,主页面和新闻中心页面,当我点击第二个新闻中心按钮,它就初始化第三个页面,点击第三个按钮就初始化第四个页面,所以我们要屏蔽掉Viewpager数据预加载方法:让initData()不会被调用,本来想在每个子页面的initData()在RadioButton的监听被调用,其实这个不对,如果在左菜单选择呢,那就不会被初始化了,所以直接在该viewpager中调用,要在view的监听器中调用,而不是适配器所以好办了,写个处理ViewPager页面滑动的监听事件OnPageChangListener
//监听某个页面被选中,初始化对应的页面的数据
viewPager.addOnPageChangeListener(new
MyaddOnPageChangeListener());
private class MyaddOnPageChangeListener implements
ViewPager.OnPageChangeListener {
//当页面被滑动的时候被调用
@Override
public void onPageScrolled(int position, float positionOffset, int
positionOffsetPixels) {
}
//页面跳转完再后调用
@Override
public void onPageSelected(int position) {
basePagers.get(position).initData();
}
//状态被改变的时候调用
@Override
public void onPageScrollStateChanged(int state) {
}
}
但是,刚进入的时候第一个页面是没有初始化的,所以要在初始化数据的时候调用第
一个页面的initData()
屏蔽指定页面不能拖拽出菜单,因为有时候菜单是为某个页面设计的,不是所有的页面有点尴尬,我本来的想法是在MainActivity设置为不可以拖拽,那在指定页面设置拖拽,发现是行不通的,一旦触摸的到指定页面设置为可以拖拽,后面的页面都可以拖拽,所以要在每个页面的触摸事件一个一个设置,还有,MainActivity设置为可以拖拽,否则那个菜单按钮按不了
重构(也就是把代码提取出来装进去一个void方法)
alt +shift+m
手动解析
缓存数据
在缓存类
public static void putString(Context context, String key, String value) {
SharedPreferences sp = context.getSharedPreferences("NewsMessage",
Context.MODE_PRIVATE);
sp.edit().putString(key,value).commit();
}在联网请求之前获取缓存
String saveJson=CacheUtils.getString
(context,Constants.NEWSCENTER_PAGER_URL);
if(!TextUtils.isEmpty(saveJson)) {
processData(saveJson);
}缓存数据
在联网请求之前先在getString缓存里看看有没有以前保存的Json,如果有就直接解析
数据,如果没有就联网请求(在联网请求成功的方法里putString缓存数据)
配置联网请求
联网地址
http://192.168.155.1:8080/web_home/static/api/news/categories.json
http://10.0.2.0:8080,本地的模拟器,访问本机的tomcat服务器
http://wangyi.butterfly.mopaasapp.com/
编写一个常量类Constants.java。配置联网请求地址
public class Constants {
//联网请求的ip和端口(服务器地址)
public static final String BASE_URL=" URL地址 ";
//新闻中心的网络地址
public static final String NEWSCENTER_PAGER_URL=BASE_URL+" ";点击右箭头切换下一个页面
在initView()方法添加
//Indicator右边按钮的点击事件
ib_tab_next.setOnClickListener(new MyTabNextListener());
private class MyTabNextListener implements View.OnClickListener {
@Override
public void onClick(View v) {
viewpPager_detail.setCurrentItem(viewpPager_detail.getCurrentItem()+1);
}
}解决页签手指按下从左到右滑动的bug,有一种方法可以阻止父层的View截获touch事件,就是调用getParent.requestDisallowInterceptTouchEvent(true)方法一旦底层View收到touch的action后调用这个方法那么父层就不会再调用onIntercepTouchEvent了,也不会截获以后的action
在NewsCenterPager请求网络连接,获得数据,通过context获得MainActivity再通过MainActivity根据tag获得LeftmenuFragment,调用setData()方法将数据传入LeftmenuFragment
在新闻中心的解析数据成功后,把详情页面添加到新闻中心
detailBasePagers = new ArrayList<>();
detailBasePagers.add(new NewsMenuDetailPager(context));
detailBasePagers.add(new TopicMenuDetailPager(context));
detailBasePagers.add( new PhotosMenuDetailPager(context));
detailBasePagers.add(new InteracMenuDetailPager(context));//一层一层地去,先在MainActivity获得ContentFragment,再在ContentFragment
获得NewsCenterPager,然后在NewsCenterPager切换详情页面
ContentFragment contentFragment= mainActivity.getContentFragment();
NewsCenterPager newsCenterPager=
contentFragment.getNewsCenterPager();
newsCenterPager.swichPager(prePosition);//注意以后监听页面的变化,TabPageIndicator监听页面的变化,当第0个页面是可以拖拽出左菜单,其他不可以
tabPageIndicator.setOnPageChangeListener(new MyOnPageChangeListener());
//监听器类
private class MyOnPageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if(position==0){
isEnaleSlidingMenu(SlidingMenu.TOUCHMODE_FULLSCREEN);
}else {
isEnaleSlidingMenu(SlidingMenu.TOUCHMODE_NONE);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
红点设置
ll_point_group.removeAllViews();//移除所有红点
for(int i=0;inew ImageView(context);
imageDot.setBackgroundResource(R.drawable.tab_imagedot_selector);
if(i==0){
imageDot.setEnabled(true);
}else {
imageDot.setEnabled(false);
}
ll_point_group.addView(imageDot);
}
监听页面的变化,设置红点的变化和文本变化
viewPager_tab.setOnPageChangeListener(new MyOnPageChangeListener());