Android学习之RecylerView完美实现瀑布流效果
对于RecylerView已经讲解很多了,我们都知道RecylerView包含三种布局管理器,分别是LinearLayoutManager,GridLayoutManager,StaggeredGridLayoutManager,对应实现单行列表,多行列表,瀑布流式布局。
也分别都具备水平跟垂直方向。
今天主要讲解如何使用StaggeredGridLayoutManager来实现瀑布流。
试过之后,发现还是蛮简单的。
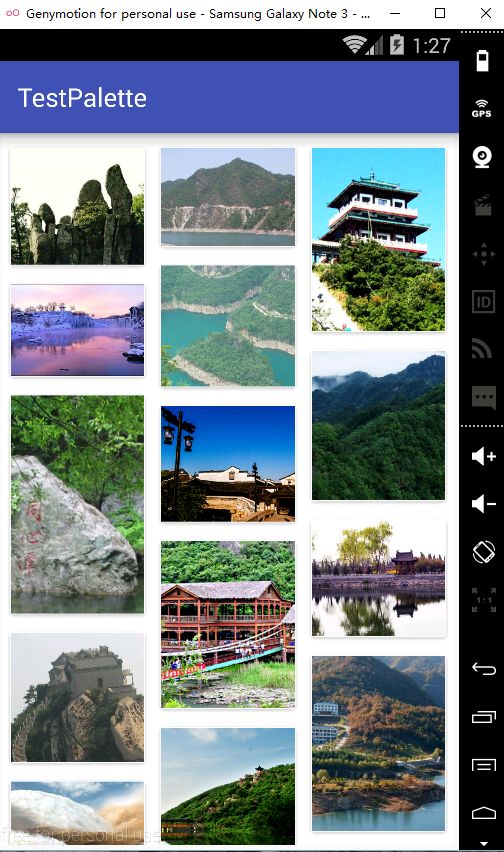
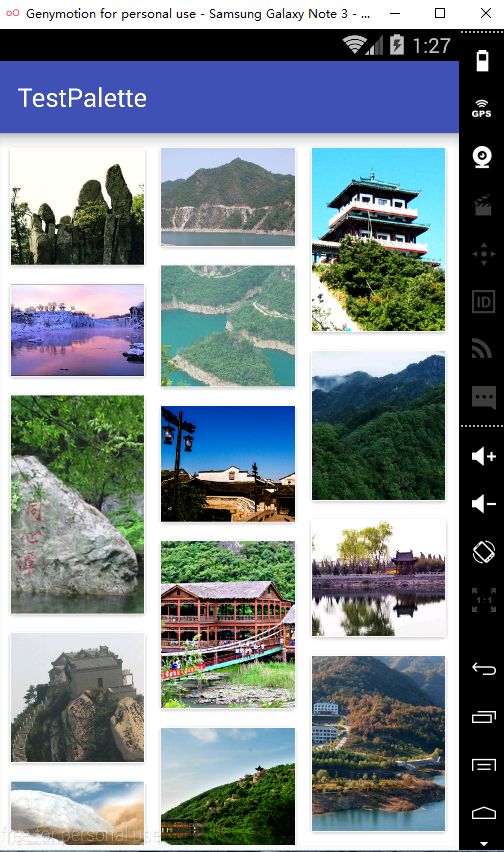
上实现的效果图吧
这里采用RecylerView+CardView来实现这个效果的。
第一步:添加依赖
//noinspection GradleCompatible
compile 'com.android.support:cardview-v7:24.0.0-alpha1'
//noinspection GradleCompatible
compile 'com.android.support:recyclerview-v7:24.0.0-alpha1'
compile 'com.github.bumptech.glide:glide:3.7.0'因为加载的是网络图片,所以采用的是Glide图片加载框架。
第二步:recylerview布局
第三步:RecylerView初始化
recyclerView = (RecyclerView) findViewById(R.id.recylerview);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
recyclerView.setAdapter(adapter = new DemoAdapter());
adapter.replaceAll(getData());这里主要是 recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL)); 设置StaggeredGridLayoutManager布局管理器,参数分别是列数,方向。
第四步:适配器的实现
package com.example.wangchang.testpalette;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.graphics.Palette;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.engine.DiskCacheStrategy;
import java.util.ArrayList;
import java.util.List;
/**
* Created by WangChang on 2016/4/1.
*/
public class DemoAdapter extends RecyclerView.Adapter {
private ArrayList dataList = new ArrayList<>();
public void replaceAll(ArrayList list) {
dataList.clear();
if (list != null && list.size() > 0) {
dataList.addAll(list);
}
notifyDataSetChanged();
}
@Override
public DemoAdapter.BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new OneViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.one, parent, false));
}
@Override
public void onBindViewHolder(DemoAdapter.BaseViewHolder holder, int position) {
holder.setData(dataList.get(position));
}
@Override
public int getItemCount() {
return dataList != null ? dataList.size() : 0;
}
public class BaseViewHolder extends RecyclerView.ViewHolder {
public BaseViewHolder(View itemView) {
super(itemView);
}
void setData(Object data) {
}
}
private class OneViewHolder extends BaseViewHolder {
private ImageView ivImage;
public OneViewHolder(View view) {
super(view);
ivImage = (ImageView) view.findViewById(R.id.ivImage);
int width = ((Activity) ivImage.getContext()).getWindowManager().getDefaultDisplay().getWidth();
ViewGroup.LayoutParams params = ivImage.getLayoutParams();
//设置图片的相对于屏幕的宽高比
params.width = width/3;
params.height = (int) (200 + Math.random() * 400) ;
ivImage.setLayoutParams(params);
}
@Override
void setData(Object data) {
if (data != null) {
String text = (String) data;
Glide.with(itemView.getContext()).load(text).diskCacheStrategy(DiskCacheStrategy.ALL).placeholder(R.mipmap.ic_launcher).crossFade().into(ivImage);
}
}
}
} 这里值得一提的就是如何动态设置宽高,因为要实现瀑布流效果,就是高度随机,参差不齐那种视觉效果。
我原来还以为StaggeredGridLayoutManager会为我们考虑这些事,实际上NO!!!
搞了大半夜,参考翔哥的例子,才了解,尼玛,随机高度还需要我们自己去设置。
真坑,因为这样我就搞不懂GridLayoutManager和StaggeredGridLayoutManager有啥区别了,因为GridLayoutManager也能实现瀑布流效果,这就让我有点萌逼了。
有大神了解的话,希望能留言不吝赐教。
下面来说实现方式
ivImage.getContext()).getWindowManager().getDefaultDisplay().getWidth();
ViewGroup.LayoutParams params = ivImage.getLayoutParams();
//设置图片的相对于屏幕的宽高比
params.width = width/3;
params.height = (int) (200 + Math.random() * 400) ;
ivImage.setLayoutParams(params);这里是获取屏幕宽度,因为是三列,所以设置图片宽度取屏幕三分之一。
不理解的可以参考我的博客
http://blog.csdn.net/qq_16131393/article/details/51010284
高度设置随机,200-600之间,就这样完事了。
实现起来很简单,但是追究区别花了我一点时间,毕竟还是理解第一嘛。
再次上效果图
下载地址
http://pan.baidu.com/s/1qYIKvyG