- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
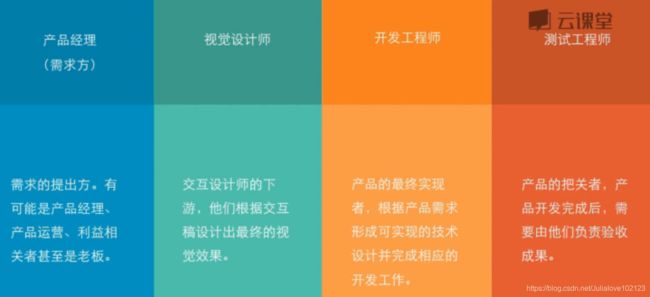
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 228.第一个错误的版本
vbuer
你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有n个版本[1,2,...,n],你想找出导致之后所有版本出错的第一个错误的版本。你可以通过调用boolisBadVersion(version)接口来判断版本号version是否在单元测试中出错。实现一个函数来查找第一个错
- 互联网大咖分享:三个日常生活细节决定了你能否成为一名产品经理
三不小青年
生活中的细节和习惯决定了你将来适合从事什么类型的职业乔布斯乔布斯说:“生活中的点点滴滴,在将来的某一天会不自觉的串联起来”,这句话对产品经理这个职业来说最适合不过了。互联网大咖在做分享腾讯高级产品经理在馒头商学院分享,行业型产品经理要具备三点项目思维。实际上,这需要我们在日常生活中都要养成这样的习惯。1项目化管理你的工作时间时间观念一定要强,可以按照李开复的时间管理法则,把事情按照“重要,不重要,
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 决胜b端 | 读书笔记01-03章
一白学习录
C端与B端产品的区别:B端产品经理应具备的能力:1、逻辑思维与抽象能力:基于对业务的透彻理解,把现实世界的复杂场景抽象成结构性的系统和模块,将现实世界的抽象运转机制提炼成规律。2、技术知识储备3、复杂项目管理能力4、业务与经营管理知识B端产品经理的职业发展方向:1、产品设计:B端产品经理可以从某一个细分的产品方向做起,逐步延伸到一条或多条业务线的设计。在一个方向打牢根基,同时关注新的动态,抓住机遇
- Sam Altman微软Build 2024最新演讲:AI可能是下一个移动互联网
木易AI信息差
人工智能aigptOpenAIchatgpt
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10CS研究生,MBA。我坚信AI是普通人变强的“外挂”,所以创建了“AI信息Gap”这个公众号,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。北美时间5月21日,2024年度微软Build开发者大会在美国西雅图拉开帷幕。
- 【产品思维05-2】产品要顺应用户的潜意识
龙姑娘Long
昨天上海007的7月7日践行日活动圆满结束。因主动上台分享幸运地获得了覃杰赠送的《给忙碌者的天体物理学》在图书流转活动里收下了吴队长的《认知入围》因为没有错过这次活动,认识了很多有趣有料有力量的灵魂……感恩和你们相遇,祝愿所有人都能幸福美好今天继续来看看潜意识的巨大魔力。潜意识在上篇文章中,我们了解了好产品经理和好销售之间的区别。前者是不能开启用户的思考,后者是突破用户的防御。好产品迎合用户潜意识
- Qt for MCUs 2.7正式发布
Infedium
Qtqt开发语言
本文翻译自:QtforMCUs2.7released原文作者:QtGroup高级产品经理YoannLopes翻译:MacsenWangQtforMCUs的新版本已发布,为QtQuickUltralite引擎带来了新功能,增加了更多MCU平台的支持,并且我们对GUI框架进行了多项改进,以适应资源受限的嵌入式系统。您可以在变更日志中找到此版本的完整变更列表。接下来,我们将介绍此版本的亮点。更便捷的2D
- 年薪90W的ai产品经理,确实香!
大耳朵爱学习
人工智能产品经理大语言模型AI产品经理AI大模型AI产品经理入门转行
答案是肯定的哈,ai产品经理一定要懂技术!传统互联网产品经理对接的是研发工程师,那就需要懂研发技术,同样的,ai产品经理对接的是算法工程师,所以要懂算法技术。⚠️但是,我们并不需要像算法技术人才那样精通,只要和算法工程师能同频沟通,知道该如何去管控ai项目进度,协调项目资源就可完全OK。️我整理了一些ai产品经理需要学习的技术资料,供大家学习交流!AI产品经理,0基础小白入门指南作为一个零基础小白
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 产品汪offer养成06 | 今日头条为何下架?
淇奥qiaoqiao
靠愉悦驱动的人,往往自我。靠恐惧驱动的人,往往自律。这两者,都会催生非常优秀、非常成功的人,自我的人更适合做产品经理。——梁宁image名词解释IM:InstantMessaging,即时通信。让使用者在网络上建立某种私人聊天(chatroom)的实时通讯服务。大部分的即时通讯服务提供了状态信息的特性──显示联络人名单,联络人是否在线及能否与联络人交谈。LBS:LocationBasedServi
- 打造个人品牌赋能工具的产品思考
哎卖姜
哎卖姜日更D45我给自己的定位是:个人品牌赋能工具缔造者。所以,我是一个制造工具的人。目前,这个工具我并没有着急开发出来,而是在反复的产品调研、打磨的过程中。要确保这个工具能够“横空出世”,并保持持久的生命力,我们的产品需要做到以下几点:1、符合人性。作为一个产品经理,必须去深度的挖掘人性的本质,一个小小的功能不匹配,可能会导致你的产品前功尽弃。而人性又是一个复杂的存在,所以,产品经理应该像上帝一
- 产品经理如何判断一个新功能是否应该添加?
溪柴
事实上这是产品在日常工作中常常会遇到的问题。当然,「新功能」的需求来源有很多:自己主观的思考,用户的反馈,KPI的压力,老板的决定。无论哪种来源,都不要主观排斥,可以先进行一套思考流程。在我理解的用户需求其实分为三种:1.用户知道自己想要什么:就像是去supermarket,我明确我今天要买水果蔬菜和几听啤酒回家。如果是这样的需求(且用户量大),那么毫无疑问,去做就好。2.用户以为自己知道想要什么
- el-table实现当内容过多时,el-table显示滚动条,页面不显示滚动条
遇事不决AI解决
vue.jsjavascriptelementui
估计有不少小伙伴在开发公司的ERP使用el-table都会遇到这么一个问题,就是产品经理提出,页面不出现滚动条,因为不美观。但是当el-table内容过多,超过页面的宽度时候,页面就会有滚动条。那应该如何解决呢?能不能让滚动条出现在el-table的容器中,而不是出现在页面上呢?实现方案就是resize时间结合el-table的max-height属性然后根据页面大小实现自适应定义auto-hei
- 程序员自黑的梗!产品经理:功能实现起来很简单!——程序员:牛
小宇java
在这个盛行自黑的时代,作为全宇宙最神秘最会自黑的程序员群体,他们其实是非常可爱并且努力工作的一群人。所以,如果你的身边有程序员朋友,要多多关心他哦~小编相信这里有很多学习java的朋友,小编整理了一份java方面的学习资料,想要获取的可以加我的java学习群的哟,928204055。欢迎爱学习Java的你们。《桃花庵–程序员版》写字楼里写字间,写字间中程序员;程序人员写程序,又将程序换酒钱;酒醒只
- 台球助教APP小程序的前端交互设计
h17711347205
apache人工智能小程序easyui大数据架构
在当今移动互联网时代,台球助教APP小程序作为一种便捷的学习工具,正在成为越来越多台球爱好者的首选。作为设计人员,在开发台球助教APP小程序时,我们的目标是创造一个既美观又实用的应用程序,让用户在使用过程中感到舒适并能有效提升他们的台球技巧。首先,台球助教APP小程序的首页应该简洁明了,让用户一目了然地看到主要功能入口。台球助教APP小程序的导航设计要合理,确保用户可以快速找到他们想要的功能模块,
- 2024年有哪些便宜、好用、靠谱的官方5G大流量卡套餐?(实测68款四大运营商手机卡套餐合集)
全网优惠分享
流量卡市场五花八门、鱼龙混杂,前有9.9元100G坑到你内裤都不剩的物联网卡、后有1元当日不限量网速垃到全程460的虚拟运营商流量卡。都让不少小白成为了不良商家镰刀下的韭菜~如果你选择了一个没有背书、近几个月才开始写流量卡相关、点赞与评论数相差很大的所谓的“流量卡博主”。那么恭喜你!下一搓韭菜可能就是你~作为移不动集团前官方认证的产品经理,知乎早期深耕流量卡内容、多次荣登流量卡热榜回答第一、通信领
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- 产品经理要了解的9个关于视觉层次设计的建议
haoyang0625
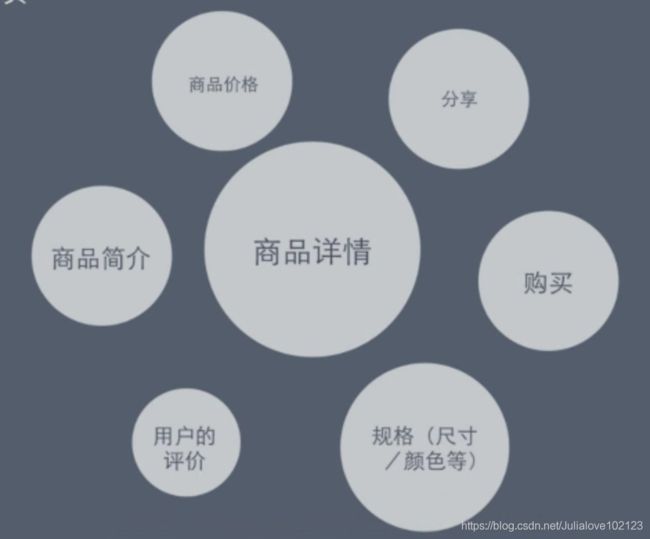
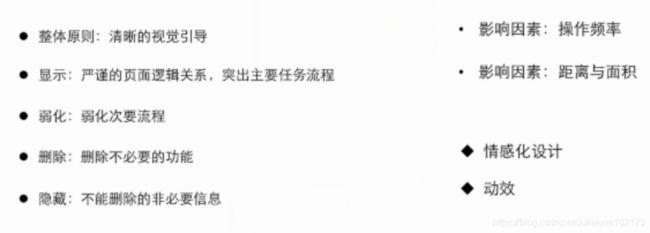
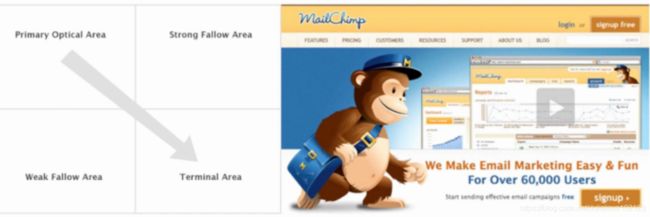
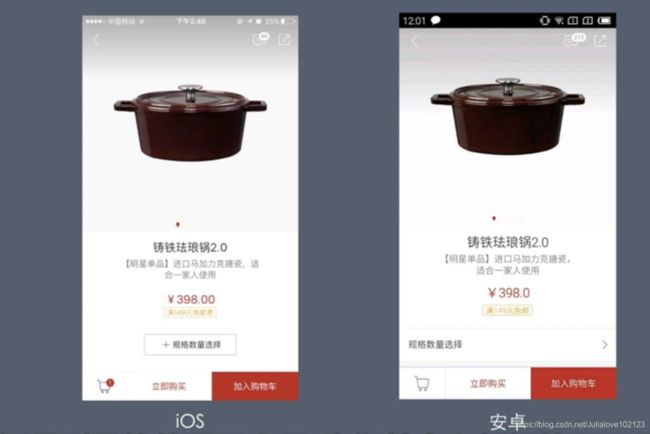
本文转译自TubikStudio,全文有删减产品经理要了解的9个关于视觉层次设计的建议清晰的视觉层次是成功产品的基础。它以有效的方式呈现UI元素,使内容易于理解并使用户很好接受。视觉元素的呈现对用户体验有很大的影响。如果UI组件能够有效地组织起来,用户就很享受地使用你的产品。不同类型的产品需要不同的视觉层次构建方法,但仍然有一些常见的解决方案对UI内容组织有帮助。这些内容对于专业的UI设计师来说很
- 产品经理需知的项目知识-范围管理
产品空
前两篇笔者已经对项目管理概要和项目管理整体管理做了相关分享大家有兴趣可以参阅以上两篇文章,我们在做项目管理整体规划时需要引入我们的项目范围,可以说项目范围是构成项目铁三角很重要的一个因素。还记得我在总章提及的项目管理的质量,范围,时间,成本构成的铁三角吗?可以说项目范围管理的好坏直接影响我们项目的成败。项目管理铁三角为什么要做范围管理场景1老板通知产品经理小Y马上到办公室,因为昨天老板参加一个互联
- SPAX健身直播产品分析(原创)
朕就是这样的产品经理
SPAX健身直播创始人兼CEO穆裔坤曾是腾讯资深产品经理,有十年互联网产品经验。健身直播爆发背景:疫情导致线上健身大爆发。让很多“肥宅们”的动了起来,同时带火了一批健康运动类app。根据AppAnnie提供的监测数据显示,1月20到2月9日,KEEP、SPAX、TT直播的下载量,较之前三周环比增长116%、523%和600%。产品定位:SPAX是一款“直播健身课程+工具+社交+健身设备系统”类型的
- UX已死,产品重生
鸡腿叫什么?
ui
来源这个主题来源于之前的字节的大裁员的思考,其中裁掉了很多UX设计师。这里的裁员有很多的原因,UX自身的价值模糊等等等。今天就借着这个题,结合自己从业以来的观察对于UX设计师未来的发展发表一下自己的观点,如果有不同意见的读者欢迎留言或者加联络方式探讨,谢谢。说先说明下这里的“产品”,不仅是产品经理,还有产品设计师。UX现在困境模糊的价值设计师到底有什么价值?如何量化这个价值?关于这个点无论是UI/
- 4. GIS前端工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试前端GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 12. GIS地图制图工程师岗位职责、技术要求和常见面试题
丷丩
GIS面试通用GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 2. GIS数据工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 3. GIS后端工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 如何摆脱手机依赖症?
磐石yy
第一,把手机“赶”出卧室。我们中的很多人使用手机作为闹钟,这意味着手机是你晚上睡觉前看到的最后一样物品,和每天早上看到的第一样物品。2017年的一项研究发现,“睡前30分钟使用社交媒体和年轻人睡眠不安相关”。所以,更好的解决方法,是买一个老式闹钟,并且在卧室之外的地方给手机充电。第二,管理手机上的“通知”功能。即使你能放下你的手机,它也很可能会在几秒后响个不停,“求”你再次拿起它。由前谷歌产品经理
- 1000-3000元预算能买的阿里云企业级云服务器汇总
阿里云最新优惠和活动汇总
1000-3000元预算一般是购买企业级云服务器,阿里云企业级云服务器的优惠促销活动还是比较多的,比如新人特惠、百亿补贴活动、云服务器新人特惠等。今天小编就为大家整理一些大概在1000-3000元左右的阿里云企业级云服务器给大家参考选购。一、阿里云服务器新人特惠活动云服务器新人特惠,是阿里云的云服务器产品专属活动,阿里云产品经理精心挑选多款产品,低至1折,总共有一款适合您;打完折还可叠加优惠券,省
- Compose Preview 的 UX 设计之旅
谷歌开发者
image本文由来自AndroidDeveloperUX团队的PreethiSrinivas(UX研究员)和ParisHsu(交互设计师)所撰写。JetpackCompose刚刚进入测试阶段啦!在此激动人心的时刻,AndroidDeveloperUX团队想邀请您进入我们的世界,走进我们设计ComposePreview的设计之旅,旅程将从理解我们面临的挑战、方向的形成,以及原型设计和评估开始。背景:
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S