MasterPage.master文件
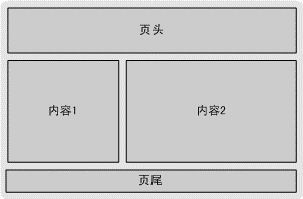
母版页中包含的是页面公共部分,即网页模板。因此,在创建示例之前,必须判断哪些内容是页面公共部分,这就需要从分析页面结构开始。图1所示显示的是一 个页面截图。在下文中,暂称该页面名为Index.aspx,并且假设其为某网站中的一页。通过分析可知,该页面的结构如图5所示。

图5 页面结构图
页面Index.aspx由4个部分组成:页头、页尾、内容1和内容2。其中页头和页尾是Index.aspx所在网站中页面的公共部分,网站中许多页 面都包含相同的页头和页尾。内容1和内容2是页面的非公共部分,是Index.aspx页面所独有的。结合母版页和内容页的有关知识可知,如果使用母版页 和内容页来创建页面Index.aspx,那么必须创建一个母版页MasterPage.master和一个内容页Index.aspx。其中母版页包含 页头和页尾等内容,内容页中则包含内容1和内容2。
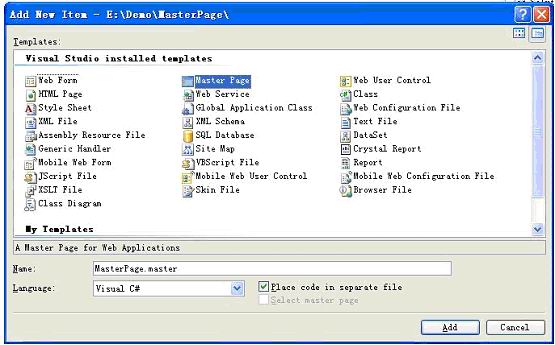
这个专题中主要讲解的是MasterPage,给刚刚建立的工程添加一个MasterPage:

MasterPage以master为后缀名,我们刚刚建立了一个MasterPage.master文件,该文件有如下内容:
2
3
4
5 <! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.1//EN " " http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd " >
6
7
8
9 < html xmlns = " http://www.w3.org/1999/xhtml " >
10
11 < head runat = " server " >
12
13 < title > Untitled Page </ title >
14
15 </ head >
16
17 < body >
18
19 < form id = " form1 " runat = " server " >
20
21 < div >
22
23 < asp:contentplaceholder id = " ContentPlaceHolder1 " runat = " server " >
24
25 </ asp:contentplaceholder >
26
27 </ div >
28
29 </ form >
30
31 </ body >
32
33 </ html >
34
表面明这是一个master文件,同时在页面中你可以看到用<div>包裹着的一个asp控件
Contentplaceholder,这个叫“内容占位符”,他的作用就是先通过div或者table进行分割,然后“霸占”一个地方,声明此地有“主”了,不过主人不是Contentplaceholder,而是后面会说道到的Content控件。
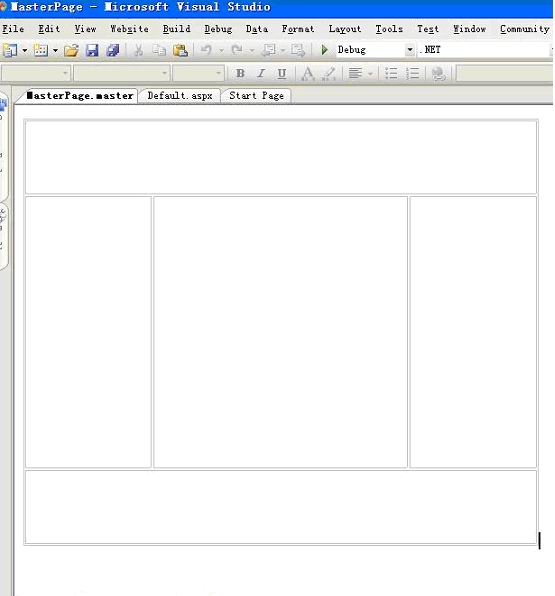
注意:<div>一般通过css样式表来控制页面的布局,如cnblogs里面的很多皮肤都是如此,为了不把问题复杂化,我还是用table。在Design状态下画出如下表格(vs.net 2005 的Design功能真的好用很多^_^):
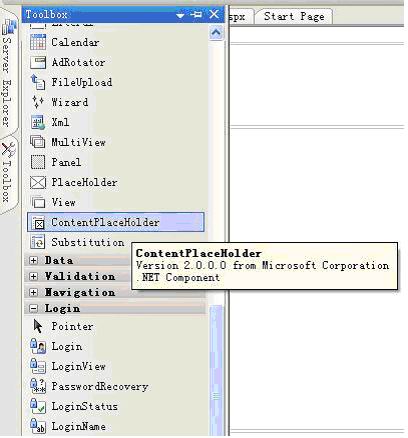
这是一个很标准的网页页面布局,下一步就把Contentplaceholder放进去“占地盘”“:

放完后我们把各个部分的ContentPlaceHolder重新命名一次,更改后的代码如下:
2
3
4
5 <! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.1//EN " " http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd " >
6
7
8
9 < html xmlns = " http://www.w3.org/1999/xhtml " >
10
11 < head runat = " server " >
12
13 < title > Untitled Page </ title >
14
15 </ head >
16
17 < body >
18
19 < form id = " form1 " runat = " server " >
20
21 < table width = " 60% " >
22
23 < tr >
24
25 < td colspan = " 3 " height = " 80 " >
26
27 < asp:ContentPlaceHolder ID = " TopContent " runat = " server " >
28
29 </ asp:ContentPlaceHolder >
30
31 </ td >
32
33 </ tr >
34
35 < tr >
36
37 < td height = " 300 " width = " 25% " >
38
39 < asp:ContentPlaceHolder ID = " LeftContent " runat = " server " >
40
41 </ asp:ContentPlaceHolder >
42
43 </ td >
44
45 < td >
46
47 < asp:ContentPlaceHolder ID = " CenterContent " runat = " server " >
48
49 </ asp:ContentPlaceHolder >
50
51 </ td >
52
53 < td width = " 25% " >
54
55 < asp:ContentPlaceHolder ID = " RightContent " runat = " server " >
56
57 </ asp:ContentPlaceHolder >
58
59 </ td >
60
61 </ tr >
62
63 < tr >
64
65 < td colspan = " 3 " style = " height: 80px " >
66
67 < asp:ContentPlaceHolder ID = " CopyrightContent " runat = " server " >
68
69 </ asp:ContentPlaceHolder >
70
71 </ td >
72
73 </ tr >
74
75 </ table >
76
77 </ form >
78
79 </ body >
80
81 </ html >
82
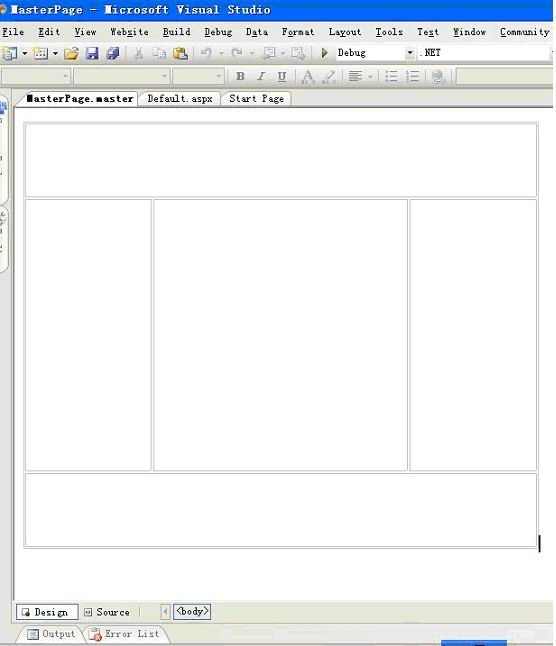
在Design状态下我们可以看到如下效果:

有了MasterPage后我们该如何使用?光上面所说的根本解决不了任何问题。下面看看如何使用:
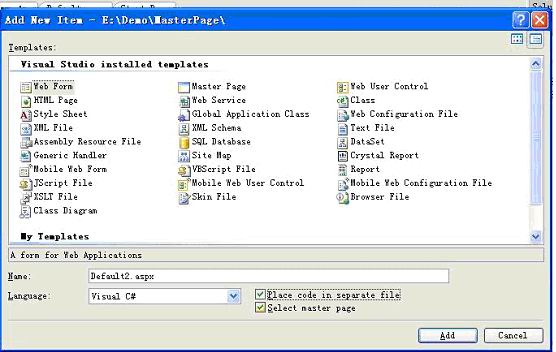
首先建立一个新的aspx页面,记得把Select Master Page项选上:
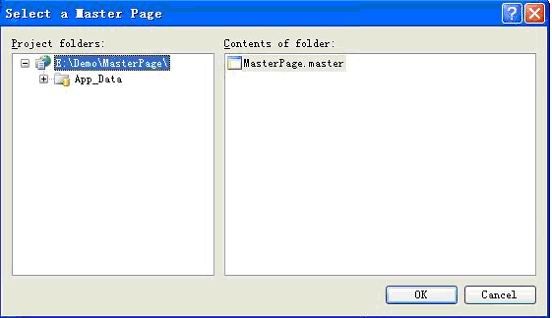
此时点击Add后会谈出下面这个窗口:

由于目前只有一个MasterPage文件,所以只能选择它,确定后新的Default2.aspx页面被建立,这个时候你会发现Default2.aspx页面中没有标准的html页面的格式,取而代之的是asp.net控件Content,Default2.aspx中的代码如下:
2
3 < asp:Content ID = " Content1 " ContentPlaceHolderID = " TopContent " Runat = " Server " >
4
5 </ asp:Content >
6
7 < asp:Content ID = " Content2 " ContentPlaceHolderID = " LeftContent " Runat = " Server " >
8
9 </ asp:Content >
10
11 < asp:Content ID = " Content3 " ContentPlaceHolderID = " CenterContent " Runat = " Server " >
12
13 </ asp:Content >
14
15 < asp:Content ID = " Content4 " ContentPlaceHolderID = " RightContent " Runat = " Server " >
16
17 </ asp:Content >
18
19 < asp:Content ID = " Content5 " ContentPlaceHolderID = " CopyrightContent " Runat = " Server " >
20
21 </ asp:Content >
22
23
24
注意观察一下,在<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page" %>里多了一个MasterPageFile="~/MasterPage.master"项,这表明这个页面使用MasterPage.master
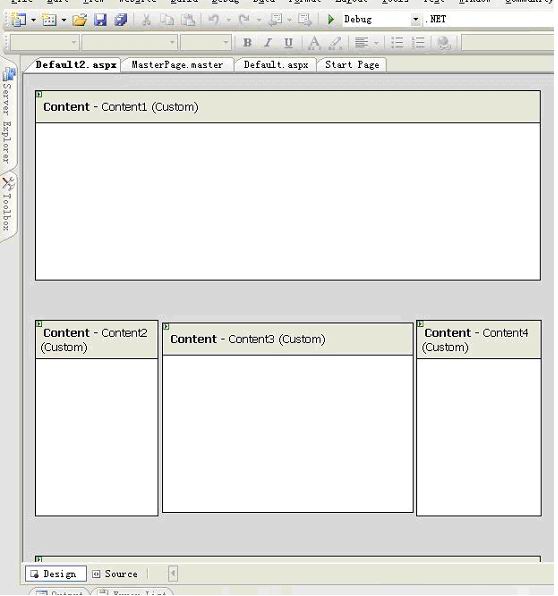
,该文件存放在与该页面相同的目录下(当有多个MasterPage文件时你也可以新建立一个目录方便管理)。记得刚才在MasterPage.master中的设置吗,我们定义了五个ContentPlaceHolder,ID分别是TopContent,LeftContent,CenterContent,RightContent,CopyrightContent,在Default2.aspx页面下的Content控件里,有一个属性就是ContentPlaceHolderID,该字段表明该Content控件中的内容代替ID指向的ContentPlaceHolder占位控件,这就是真的“霸主”了。这样一来,页面布局就使用MasterPage.master中的,而内容就使用Default2.aspx中Content控件下的,因此你在Default2.aspx 中找不到Html页面的基本格式标记,如<head>、<body>。看一下Design下Default2.aspx会是什么样子:
和MasterPage.master很像,但又不同,因为除了Content控件占用的地方是可以编辑的外其他地方都是不可以编辑的。
现在可以总结MasterPage的作用了,MasterPage其实是一种模板,它可以让你快速的建立相同页面布局而内部不同的网页,如果一个网站有多个MasterPage,那么新建aspx文件的时候就可以选择需要实现页面布局的MasterPage。另外,在你没有使用MasterPage之前,如果N个相同的页面布局需要改动成另外一个样式,那么你就要做很多无聊而又不得不做的工作,对N个页面进行一一更改,如果使用了MasterPage,你只要改动一个页面也就是MasterPage文件就可以了。还有,你是否发现你要要部署的web程序越来越大,使用MasterPage在一定程度上会减小web程序的大小,因为所有的重复的html标记都只有一个版本。
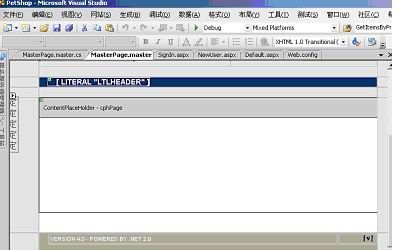
在PS4.0中的应用.

如图所示:在在PS4.0中所使用的MasterPage.master.图中所显示的是content控件

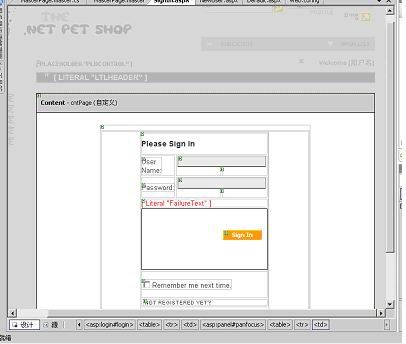
在SignIn.aspx中的应用.
代码如下:
<%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master"
Title="Sign In" %>
<asp:Content ID="cntPage" runat="Server" ContentPlaceHolderID="cphPage">
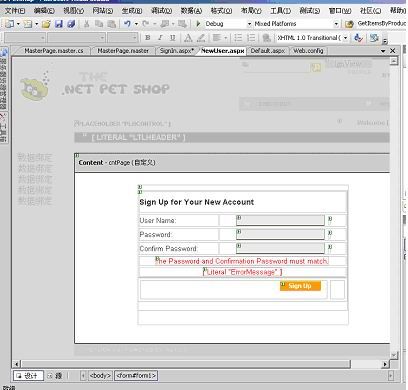
在NewUser.aspx中的使用
代码如下:
<%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master" Title="New User" %>
<asp:Content ID="cntPage" ContentPlaceHolderID="cphPage" Runat="Server" EnableViewState="false">