系列
- SignalR+Vue
- SignalR+Vue 服务端向客户端发送信息
- SignalR+Vue+Log4net 实时日志推送
- 待定......
源码地址:https://github.com/QQ2287991080/SignalRServerAndVueClientDemo
上一篇博客实现是了消息的实时通信,这一篇博客主要讲如何从中心服务内部向客户端发送消息。
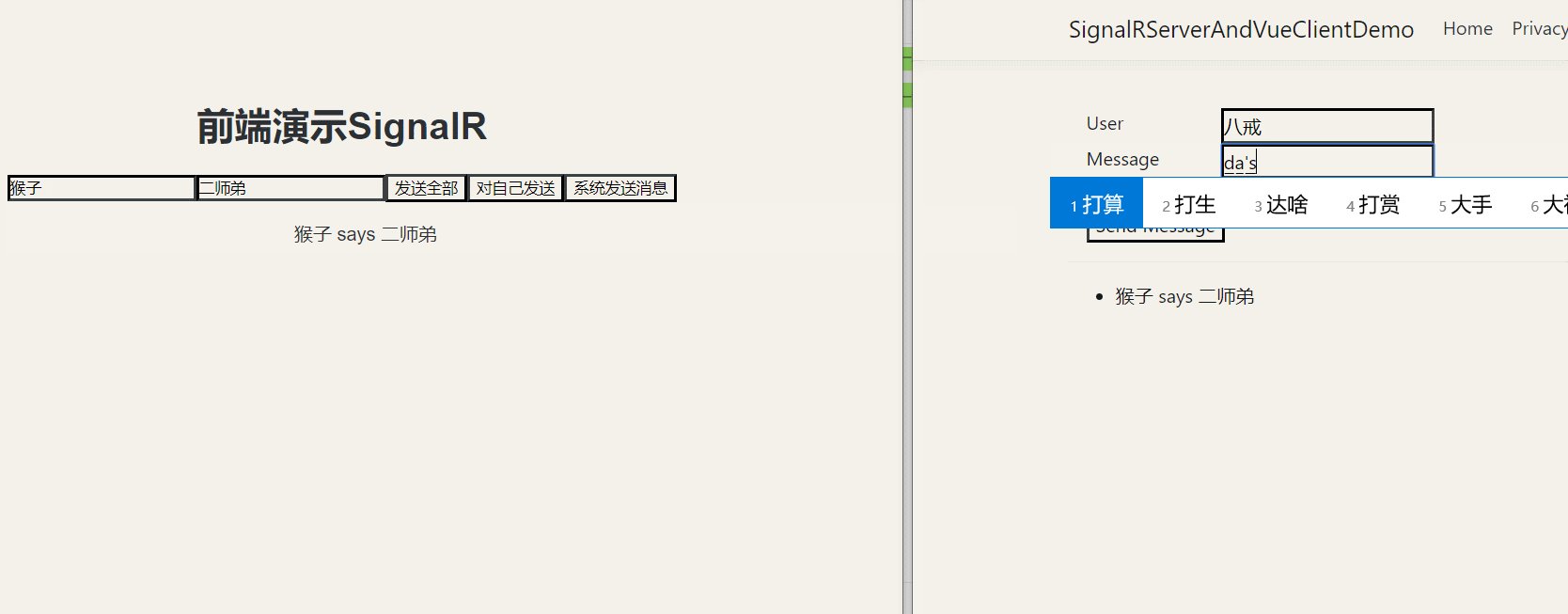
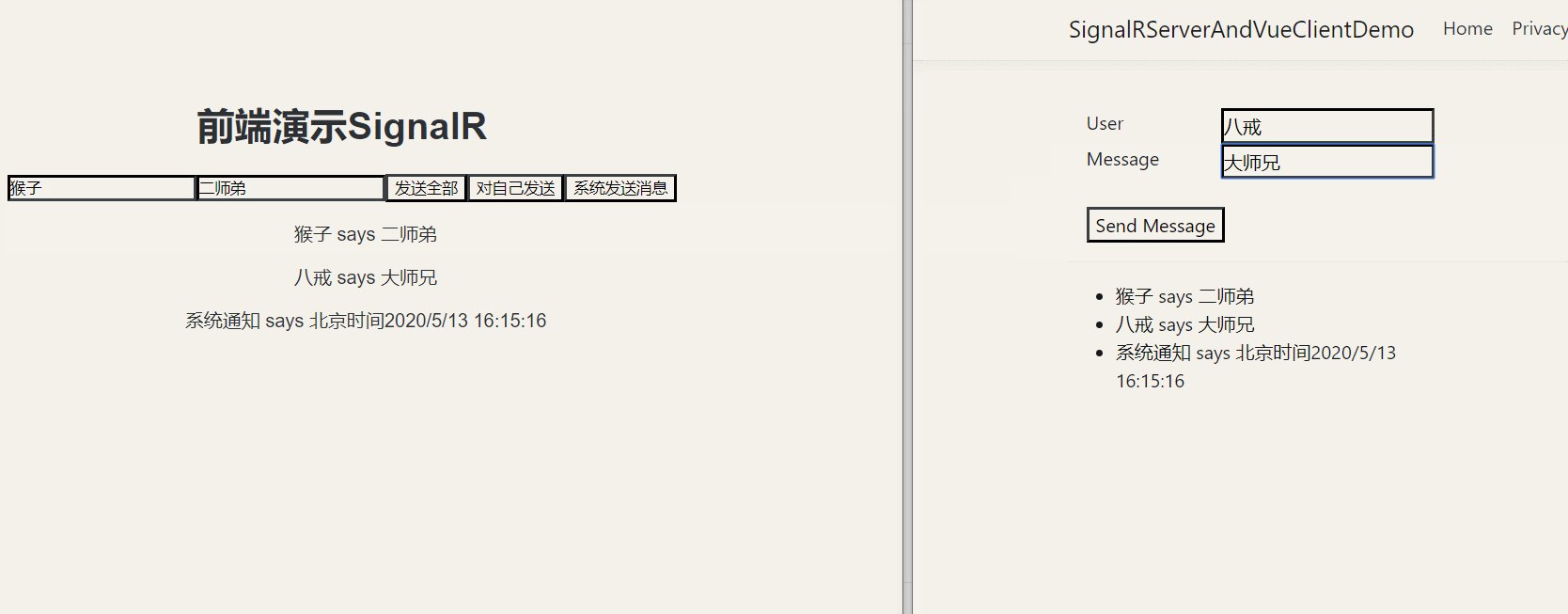
先看下最终效果:
在core应用程序里加一个控制器TestController
注入控制器中的IHubContext实例,并且添加方法
[Route("api/[controller]/[action]")] [ApiController] public class TestController : ControllerBase { private readonly IHubContext_hubContext; public TestController(IHubContext hubContext) { _hubContext = hubContext; } [HttpGet] public async Task<int> Get() { await _hubContext.Clients.All.SendAsync("ReceiveMessage", "系统通知", $"北京时间{DateTime.Now}"); return 0; } }
然后启用路由和控制器
//启用控制器 services.AddControllers();
app.UseEndpoints(endpoints => { //终结点设置路由默认 endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); endpoints.MapRazorPages(); endpoints.MapHub("/chathub"); });
哎呀忘记配置跨域了
//配置跨域 services.AddCors(c => c.AddPolicy("AllowAll", p => { p.AllowAnyOrigin(); p.AllowAnyMethod(); p.AllowAnyHeader(); }) );
//配置跨域别把中间件的位置放错了哦 app.UseCors("AllowAll");
这里为啥要配置跨域呢,因为之前signalr的连接时连接客户端的,它们基于底层的通信协议(这太高深了 ,俺也不懂),而现在我们通过浏览器发送请求获取系统通知的话,就会存在跨域的情况,所以需要配置
因为现在需要发送请求,所以我安装个axios
npm install axios
然后在mian.js配置下。
import axios from 'axios' Vue.prototype.$http = axios
更新一下上次写的home.vue里的代码
class="home">前端演示SignalR
"user" type="text" /> "message" type="text" />for="(item ,index) in messages" v-bind:key="index +'itemMessage'">
- {{item.user}} says {{item.message}}
这样的话,就能开篇那个效果了。
这里说几个注意的点,添加控制器之后一定要启用他,还有路由也要配置,否则你用postman的也是请求不到的,然后就是跨域配置,这些都是实现这个功能不能缺少的配置。
源码地址:https://github.com/QQ2287991080/SignalRServerAndVueClientDemo