android菜鸟学习笔记7----android布局(二)
3.FrameLayout:帧布局
如同Flash或者photoshop中图层的概念,在上面的图层遮盖下面的图层,没被遮到的地方仍然显示出来。
右击res/layout,然后在弹出的菜单中选择new,然后选择Android Xml File,要新建FrameLayout布局文件,就选择FrameLayout作为其根节点即可。文件名为frame_layout.xml。
代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="match_parent" > 8 9 <ImageView 10 11 android:src="@drawable/bg" 12 13 android:layout_gravity="center" 14 15 android:layout_width="wrap_content" 16 17 android:layout_height="wrap_content"/> 18 19 <ImageView 20 21 android:src="@drawable/hero" 22 23 android:layout_width="wrap_content" 24 25 android:layout_gravity="center" 26 27 android:layout_height="wrap_content"/> 28 29 </FrameLayout>
依次放置两个ImageView用于显示两张图片,第一张为背景图片,第二张为一个人物图片。
修改FirstActivity中setContentView(R.layout.frame_layout);
显示效果如下:

先添加的控件位于下面,后添加的控件位于上面。
4.AbsoluteLayout:绝对布局
根据绝对坐标位置进行布局,不灵活,故而很少使用。
eclipse中也提示:AbsoluteLayout is deprecated,即不建议使用绝对布局。
新建一个layout文件,名为absolute_layout.xml,代码入下:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="match_parent" > 8 9 <Button 10 11 android:layout_width="wrap_content" 12 13 android:layout_height="wrap_content" 14 15 android:layout_x="100dp" 16 17 android:layout_y="100dp" 18 19 android:text="aaaaaa" 20 21 /> 22 23 </AbsoluteLayout>
修改FirstActivity中代码:setContentView(R.layout.absolute_layout);
显示如下:

属性:
android:layout_x 指定控件在父布局的x轴坐标
android:layout_y 指定控件在父布局的y轴坐标
5.TableLayout:表格布局
需要配合TableRow进行使用,也不是太常用。
在TableLayout中每加入一个TableRow子节点,就表示在表格中加入了一行,之后在TableRow中每加入一个控件,就表示加入了一列。注意TableRow单元行里的单元格的宽度小于默认的宽度时就不起作用,其默认是fill_parent,高度可以自定义大小。
如果直接在TableLayout中添加控件,那么该控件将会占用一行。
新建一个layout布局文件,名为table_layout.xml,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="match_parent" 8 9 > 10 11 <Button 12 13 android:layout_width="wrap_content" 14 15 android:layout_height="wrap_content" 16 17 android:text="aaaaaa" 18 19 /> 20 21 <TableRow > 22 23 <Button 24 25 android:layout_width="wrap_content" 26 27 android:layout_height="wrap_content" 28 29 android:text="bbbbbb" 30 31 /> 32 33 <Button 34 35 android:layout_width="wrap_content" 36 37 android:layout_height="wrap_content" 38 39 android:text="cccccc" 40 41 /> 42 43 <Button 44 45 android:layout_width="wrap_content" 46 47 android:layout_height="wrap_content" 48 49 android:text="bbbbbb" 50 51 /> 52 53 <Button 54 55 android:layout_width="wrap_content" 56 57 android:layout_height="wrap_content" 58 59 android:text="cccccc" 60 61 /> 62 63 <Button 64 65 android:layout_width="wrap_content" 66 67 android:layout_height="wrap_content" 68 69 android:text="bbbbbb" 70 71 /> 72 73 <Button 74 75 android:layout_width="wrap_content" 76 77 android:layout_height="wrap_content" 78 79 android:text="cccccc" 80 81 /> 82 83 </TableRow> 84 85 <TableRow > 86 87 <Button 88 89 android:layout_width="wrap_content" 90 91 android:layout_height="wrap_content" 92 93 android:text="dddddd" 94 95 /> 96 97 </TableRow> 98 99 <Button 100 101 android:layout_width="wrap_content" 102 103 android:layout_height="wrap_content" 104 105 android:text="eeeeee" 106 107 /> 108 109 </TableLayout>
修改setContentView(R.layout.table_layout);
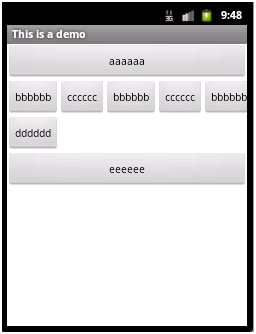
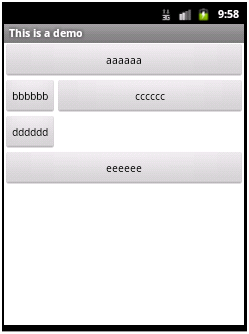
显示效果如下:

第0行一个按钮aaaaaa
第1行6个按钮,但是父控件宽度有限,只显示了5个
第2行一个TableRow,里面加了一个按钮dddddd
第3行也是一个按钮eeeeee
主要属性:
android:shrinkColumns 设置收缩的列,其值为要收缩的列的索引,从0开始,多个时用逗号分隔。
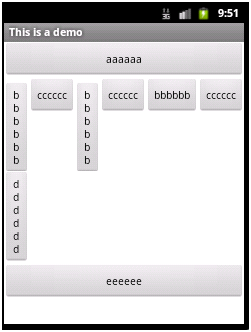
如:android:shrinkColumns="0,2",表示第0和第2列收缩,显示效果如下:

可以看出没有放在TableRow中的行没有被收缩。
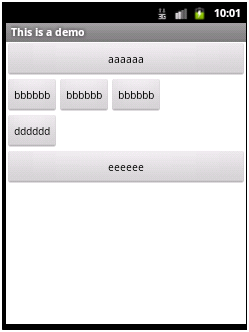
android:stretchColumns 设置拉伸的列,其值为要收缩的列的索引,从0开始,多个时用逗号分隔。如上显示中第1行有6个按钮,父容器宽度不够用,此时拉伸任何一列都不会有效果。若第1行只有两个按钮,此时,设置android:stretchColumns="1",则会把第1列拉伸,充满父容器剩下的空间。显示效果如下:

android:collapseColumns 设置要隐藏的列,这里的隐藏于visibility设置为gone效果相同的。隐藏之后不占用父容器的空间。
如:android:collapseColumns="1,3,5",则第一行6个按钮,只剩下3个bbbbbb

6.GridLayout:网格布局
Android4.0中新增的布局管理器。因此,在android4.0之后的版本才可以直接使用。
新建项目设置最小SDK为14,其他也要高于14。
新建一个layout文件,名为grid_layout.xml,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="match_parent" 8 9 android:columnCount="5" 10 11 android:rowCount="4"> 12 13 <Button 14 15 android:layout_row="0" 16 17 android:text="aaaaaa" 18 19 android:layout_width="wrap_content" 20 21 android:layout_height="wrap_content"/> 22 23 <Button 24 25 android:layout_row="1" 26 27 android:layout_column="0" 28 29 android:text="bbbbbb" 30 31 android:layout_width="wrap_content" 32 33 android:layout_height="wrap_content"/> 34 35 <Button 36 37 android:layout_row="2" 38 39 android:layout_column="2" 40 41 android:text="cccccc" 42 43 android:layout_width="wrap_content" 44 45 android:layout_height="wrap_content"/> 46 47 <Button 48 49 android:layout_row="3" 50 51 android:layout_column="1" 52 53 android:text="dddddd" 54 55 android:layout_width="wrap_content" 56 57 android:layout_height="wrap_content"/> 58 59 </GridLayout>
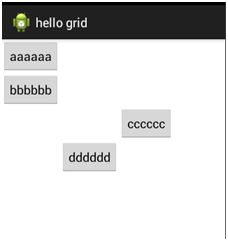
显示效果如下:

整个布局被分为4行5列。
主要属性:
android:columnCount 设置GridLayout的列数
android:rowCount设置GridLayou的行数
每个添加到GridLayout中的子控件都可以设置如下属性:
android:layout_row 设置该元素所在行,从0开始
android:layout_column 设置该元素所在列,从0开始
android:layout_rowSpan 设置该元素所跨的行数
android:layout_columnSpan 设置该元素所跨的列数。