ComboBox控件隐藏fieldLabel不能隐藏问题解决
1 问题描述
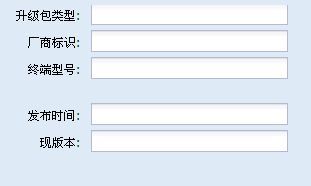
ComboBox在FormPanel里面初始化的时候设置隐藏 注意hidden :true 属性,这样ComboBox在FormPanel加载后隐藏了,但是问题是他的fieldLabel 还是显示出来。
{ id:'moidfyForm_combo', xtype:'combo', fieldLabel : '协议类型', valueField : "id", hidden :true, displayField : "value", forceSelection : true, allowBlank : false, typeAhead : true, // 自动将第一个搜索到的选项补全输入() mode : 'local', hiddenName : 'updatetypeName2', name : 'updatetypeName2', triggerAction : 'all', store : new Ext.data.SimpleStore( { fields : ['id', 'value'], data : updatetypeName_data }) }
效果图如下:
这样就不能达到预期隐藏的效果。
2 解决方法
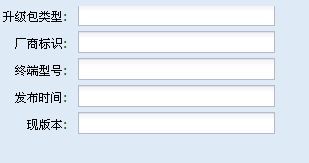
1. 在上述代码中在增加一个属性 hideLabel:true , 显示效果(个人觉的这个方法不是很好,后面如果控制在显示,好像没方法显示fieldLabel)

2.在ComboBox 增加监听事件,来修改显示和隐藏fieldLabel以及ComboBox 控件
写了2个按钮测试 代码
handler : function(){ var obj= moidfyForm.findById("moidfyForm_combo"); if(obj){ obj.getEl().up('.x-form-item').setDisplayed(false); } }
实现fieldLabel隐藏,当然如果显示隐藏ComboBox用 hide() 和show()方法实现具体不介绍了
点击显示隐藏按钮显示效果

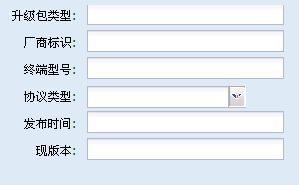
点击 显示按钮 显示效果

最后的测试代码,见附件,大家可以下载下来参考一下
<HTML> <HEAD> <TITLE>Ext.form.Checkbox和Ext.form.Radio示例</TITLE> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="../js/ext/resources/css/ext-all.css"/> <script type="text/javascript" src="../js/ext/ext-base.js"></script> <script type="text/javascript" src="../js/ext/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function(){ // Ext.BLANK_IMAGE_URL = '/resources/images/default/s.gif'; Ext.BLANK_IMAGE_URL = '/s.gif'; showform(); }); function showform(){ var updatetypeName_data = [['0', 'FTP'], ['1', 'HTTP']]; // 审核FORM var moidfyForm = new Ext.FormPanel({ frame:true, border:false, labelAlign : 'right', renderTo : 'form', //bodyStyle:'text-align:center', buttonAlign : 'right', items:[ { xtype:'textfield', width : 200, name : 'type', readOnly :true, fieldLabel:'升级包类型' }, { //id:'moidfyForm_manufacturerid', xtype:'textfield', width : 200, name : 'manufacturerid', readOnly :true, fieldLabel:'厂商标识' }, { //id:'moidfyForm_deviceModel', xtype:'textfield', width : 200, name : 'deviceModel', readOnly :true, fieldLabel:'终端型号' }, { id:'moidfyForm_combo', xtype:'combo', fieldLabel : '协议类型', valueField : "id", hidden :true, displayField : "value", forceSelection : true, allowBlank : false, typeAhead : true, // 自动将第一个搜索到的选项补全输入() mode : 'local', hiddenName : 'updatetypeName2', name : 'updatetypeName2', triggerAction : 'all', store : new Ext.data.SimpleStore( { fields : ['id', 'value'], data : updatetypeName_data }) }, { xtype : 'textfield', format : 'Y年m月d日',//显示日期的格式 readOnly : true,//设置只读 width : 200, name : 'releaseTime', fieldLabel : '发布时间' }, { xtype:'textfield', width : 200, name : 'softwareVeraf', readOnly :true, fieldLabel:'现版本' }, { xtype:'hidden', name : 'id' }, { xtype:'hidden', name : 'isExist' } ], buttons:[ { id:"moidfyForm_button_1", text : '隐藏', handler : function(){ var obj= moidfyForm.findById("moidfyForm_combo"); if(obj){ obj.getEl().up('.x-form-item').setDisplayed(false); } } }, { id:"moidfyForm_button_2", text : '显示', handler : function(){ var obj= moidfyForm.findById("moidfyForm_combo"); if(obj){ obj.getEl().up('.x-form-item').setDisplayed(true); obj.show(); } } } ] }); } </script> </HEAD> <BODY> <table width=100%> <tr><td> <td></tr> <tr><td width=100></td><td><div id='form'></div><td></tr> <tr><td width=100></td><td><div id='form2'></div><td></tr> </table> </BODY> </HTML>