python QT designer在python中怎么转换,怎么应用,怎么显示 ,QT designer 使用教程
这里我们学习一下QT5怎么才能在py文中显示出来
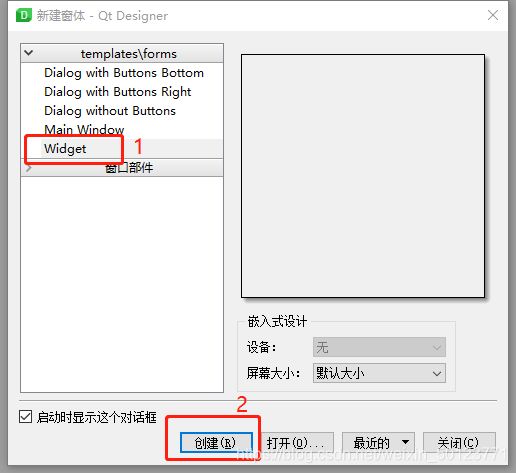
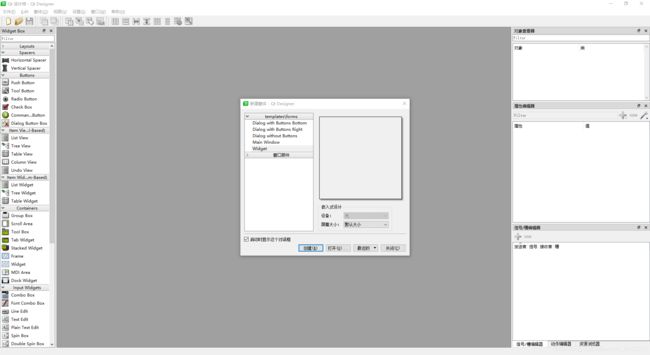
第一件事肯定是打开QT designer 打开的界面如下

我们选择这个就好了
因为这篇文档只是教大家如和在python里面能显示出来
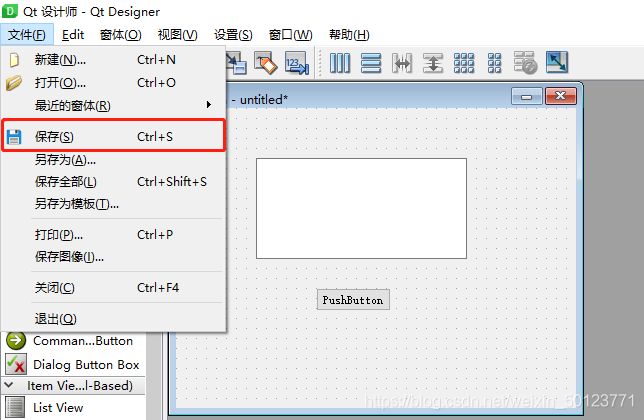
那么我就先随便添加几个窗口,然后保存为UI文件导入Vlsual Studilo Code 进行转换成PY
【这里涉及的到插件,下次有空再更新文档】看图流程,不懂的自己先百度
然后就会出现一个
![]()
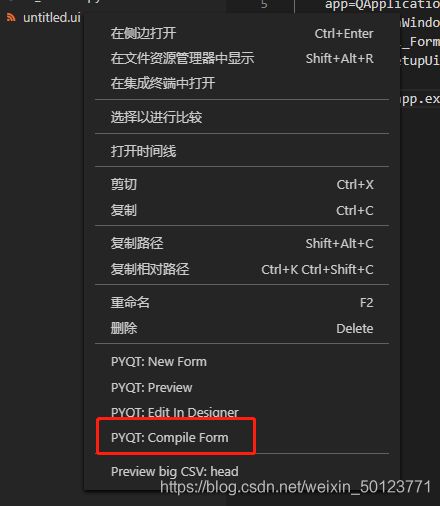
这时候我们点进去

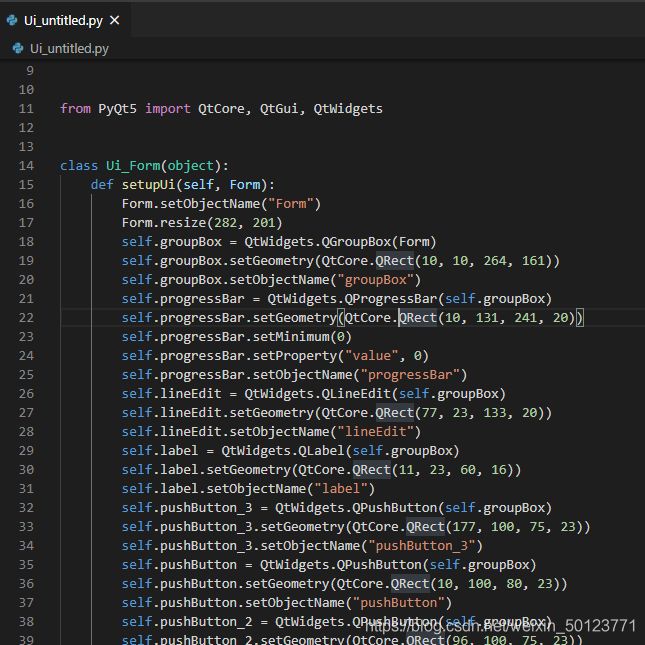
我们会发现已经给我们生成好了一个PY文件,打开时这样的代码,我们直接运行时没办法打开窗口的
下面就是本篇文章的重点,这么显示他
为了以后修改框架稳定,我们建议不要取懂这个PY文件,从外部调用就好,我们先直接新建一个main.py文件
![]()
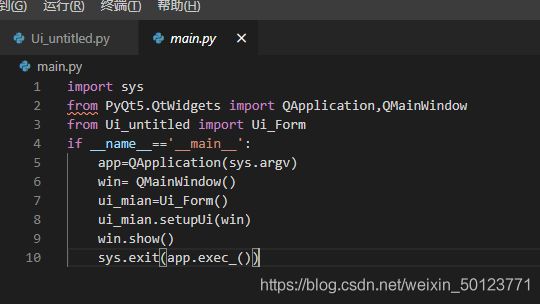
然后再里面输入这样的代码
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow
from Ui_untitled import Ui_Form
if __name__=='__main__':
app=QApplication(sys.argv)
win= QMainWindow()
ui_mian=Ui_Form()
ui_mian.setupUi(win)
win.show()
sys.exit(app.exec_())

有的人写代码每次都觉的错的,我上图可以作比较。
下面我们来介绍一下代码的结构,从哪里获取,那些代码时哪里的。
我们先从第4行开始说起
if __name__=='__main__':
这个代码基本上有python基础的人都明白,他就是一个开关。再本py运行以下代码
第5行
app=QApplication(sys.argv)
因为我们需要显示应用程序,这时候 PyQt5.QtWidgets模块里面就有一个函数QApplication(Q应用程序)我需要先把这个实例化,既然你需要实例化他所以我们需要先导入模块from PyQt5.QtWidgets import QApplication 这时候就可以实例化他赋值给app
后面的sys.argv是什么呢?他是sys模块中用来返回值的,返回的是当前文件路径是list属性,所以我们把他写再这里,如果不写这个也行,那我们就给他写一个空列表,app=QApplication([])
有的人问不是这样更简单吗?其实我也想问,哈哈,为什么我不这么写,因为师傅是这么教的,所以我没改,只是我尝试,试出来的。
第5行搞定了
接着走第6行
win= QMainWindow()
这代码的意思是Q 主窗口 也是QT5固定的写法,实例化了应用程序这时候就得把主要窗口给实例化了,所以写 QMainWindow(),同时我们需要再应用程序模块后面加上他
from PyQt5.QtWidgets import QApplication,QMainWindow
所以说第5行第6行决定了第2行的模块导入
接着走第7行
ui_mian=Ui_Form()
这个代码从哪里来的呢?
我们之前不是转py文件出来一个![]()
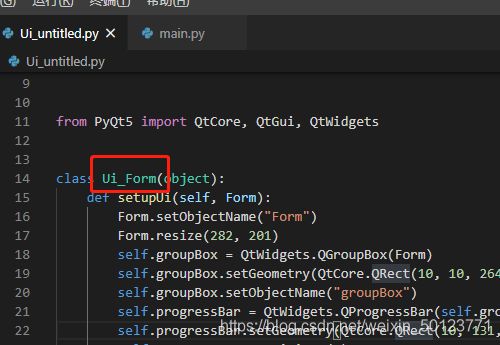
这个文件吗?里面有一个类的名称

这个类就叫做Ui_Form(),我们得把他实例化了,同时告诉大家这个名字再哪里改,再QT界面中主窗口的名字

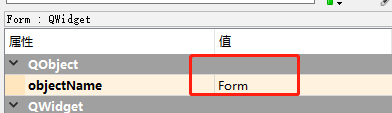
打开QT点击主窗口右边就有一个窗口的名字
回归正题,我们需要把这个实例化赋值给ui_mian
我们把这个类给实例化了自然需要把这个类导入模块到我们miain.py 来,所以需要写入
from Ui_untitled import Ui_Form
从Ui_untitled.py文件中导入Ui_Form类
接着我们看第8行
ui_mian.setupUi(win)
将实例化的ui_mianl里面有一个参数教设置主窗口(setupUi),这时候我们需要把这个类设置主窗口给win(主窗口) 就是把我们的py文件代码给刚刚实例化的主窗口
接着第9行,就是显示主窗口了,代码为
win.show()
第10行自然是退出
但是注意的是python运行程序只是运行一边,就会退出程序,所以说这里的退出得加上一句话 app.exec_() 把退出权给用户,,这样程序运行到这里就会进入死循环,不会退出,直到用户选择退出
sys.exit(app.exec_())
到这里我们就知道短短10行代码这么来的,这样就不会看到代码一脸懵逼了,这也是我个人写的稿子,可能不是官方说的哪样,只希望对初学者有着一点了解哈,可能内容有错,希望大家给予批评指正。
总结,QT designer 不止这一种方法可以显示,还有一种就是动态加载,直接生成ui文件,加载就行了。具体怎么使用我先不说了,给你们一个代码自己研究哈
from PySide2.QtWidgets import QApplication, QMessageBox
from PySide2.QtUiTools import QUiLoader
class Stats:
def __init__(self):
# 从文件中加载UI定义
# 从 UI 定义中动态 创建一个相应的窗口对象
# 注意:里面的控件对象也成为窗口对象的属性了
# 比如 self.ui.button , self.ui.textEdit
self.ui = QUiLoader().load('main.ui')#这里就是动态加载文件的地方
self.ui.button.clicked.connect(self.handleCalc)#按钮
def handleCalc(self):
info = self.ui.textEdit.toPlainText()#读取文本内容
QMessageBox.about(self.ui,#弹窗
'你输入的内容',
info
)
app = QApplication([])
stats = Stats()
stats.ui.show()
app.exec_()