从一次项目重构说起CSS3自定义变量在项目中是如何使用的?
关于CSS3变量
声明变量的时候,变量名前面要加两根连词线(--)。
body{
--color:red;
}
上面代码中,body选择器里面声明了一个自定义变量:--color 。
它与color等正式属性没有什么不同,只是没有默认含义。所以 CSS 变量(CSS variable)又叫做“CSS 自定义属性"(CSS custom properties)——因为变量与自定义的 CSS 属性其实是一回事。
而且,各种值都可以‘放入’CSS变量,CSS变量可以放在‘任何地方’。
当然,类似的介绍网上一搜一堆,我们就暂且不论,进入正题!
但像一些基本应用,比如:全局通用颜色/大小值、网页换肤之类的本文就不予讨论了,大家可自行探索
起因 —— “选项卡”的重构
记得笔者曾为社团官网做过的一个项目中有一个用于宣传的“选项卡”组件:

<div class="main-left-bottoms">
<div id="tabs">
<ul>
<li class="on"><a name="锚点">社团活动 </a></li>
<li>社团方向</li>
<li>社长寄语</li>
<li>人才战略</li>
</ul>
<div>
<p>优C社团自成立以来,举办了大量的活动,用以丰富社团成员的课余生活,达到劳逸结合的目的,事实证明,这样也确实有效。<br>
比如,</p>
<ol>
<li>在母亲节,我们跟随校方一起举办了<a href="http://www.50004.com/play52/fabebbfffcfa/XMzYwMzUwNjM4MA==/">
“孝·母亲节”活动</a>(视频加载可能有些慢),并取得了巨大的成功;</li>
<li>在冬至时,我们跟随校方,以及各宿舍楼一起举办了<a href="http://sfxy.nyist.edu.cn/info/1068/3802.htm">“冬至包饺子”活动</a>,大家都玩得非常欢乐;</li>
<li>在闲暇时,我们还积极参与院方举办的<a href="https://max.book118.com/html/2018/0513/166191393.shtm">“敬老院慰问”活动</a>,体会非凡;</li>
</ol>
</div>
<div class="hide">
<p> 优C工作室创建于2009年,距今已有<span id="fffffyear"></span>年历史。<br> 经过这些年的发展,本社团出现了各个方向的人才,有PHP、java、JavaWeb、
大数据等等。。。<font color="red">本社团现今主流学习方向为JavaWeb,即后端实现,较偏向于网站的开发。</font> <br> 社团经常通过相应的交流活动来完成一个项目的开发,
以增进对知识的总结,社员会不定时的参加一些竞赛,并都取得了不错的成绩。<br><br>
<font color="#ff7f50"> 具体个人规划请扫描右侧弹出二维码询问学长!</font></p>
</div>
<script>
document.getElementById('fffffyear').innerHTML = (new Date().getFullYear() - 2009) + '';
</script>
<div class="hide">
<br><br>
<p>虽然伴随着不断地有人加入、退出,但是,优C仍然在这里,等着你们,并且我坚信:优C的未来一定会更加辉煌!</p> <p>——社长心愿</p>
</div>
<div class="hide">
<br>
<p>加入我们,加入优C。<br><font color="#ff7f50">这里,有绝妙的知识体验,脑洞大开的学长学姐,带你探索知识,学习技巧,实操项目,应对面试。</font><br>
在这里,有你想象不到的快乐!!!</p>
</div>
</div>
</div>
.main-left-bottoms{
width: 100%;min-height: 280px;margin-top: 10px;}
.main-left-bottoms h1{
color: orangered;font-style: italic;}
.main-left-bottoms #tabs{
width: 99%;padding:5px;min-height: 280px;}
.main-left-bottoms #tabs ul{
list-style:none;display:block;min-height:30px;line-height:30px;border-bottom:2px red solid;}
.main-left-bottoms #tabs ul li{
cursor:pointer;float:left;list-style:none;height:28px;line-height:28px;margin:0 3px;border:2px groove orangered;border-bottom:none;display:inline-block;width:65px;text-align:center;font-weight: bold;color: black;padding: 0 10px;}
.main-left-bottoms #tabs ul li.on{
border-bottom:2px solid skyblue;}
.main-left-bottoms #tabs div{
min-height: 199px;line-height:25px;border-top:none;padding:0.3125em;overflow:hidden;}
#tabs div p{
font-size: 0.838rem;}
#tabs div ol li{
font-size: 0.875rem;margin-top: 5px;}
#tabs div ol li a{
color: lightcoral;text-decoration: none;}
#tabs div ol li a:hover{
color: orange;}
.main-left-bottoms .hide{
display:none;}
然后通过JS为div点击元素之外的(同级)元素加上类名hide即可,非常简单。
后来学的多了,也越来越重视“用户体验”,想到:如果能让浏览器“记住”用户退出前浏览的地方,不管是页面、tab或者列表?那该多好啊。
于是就尝试「用ajax辅助浏览器state列表」达到了整体页面上的切换保存效果(点击去这里)。这确实是一种好方法,但在我逐步推出了CSS系列文章后,就比较“贪心”了:能不能不用JavaScript就达到这种效果? —— ::target !
(这个之后我会再推出专题文章讨论,在这里说总会有些“喧宾夺主”。。。)
再往后,CSS3推出了“自定义变量”属性,正巧碰上官网页面用vue重构,于是想着用CSS3变量把这一块重做一遍吧:
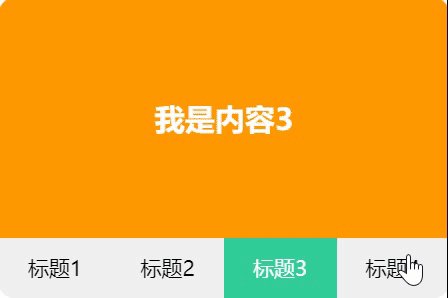
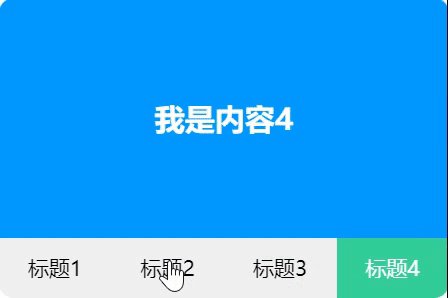
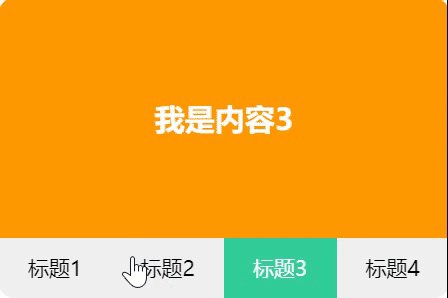
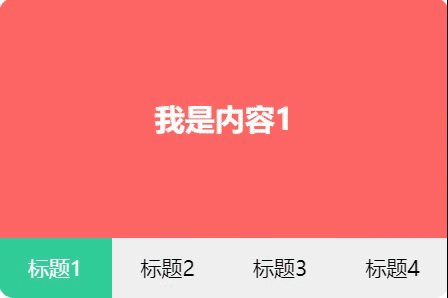
CSS3变量实现tab切换
上面这个看似顺滑的tab切换效果其实很简单(使用vue+scss完成):
要知道:JS中有3个针对style操作变量的API
- 读取变量:
elem.style.getPropertyValue() - 设置变量:
elem.style.setProperty() - 删除变量:
elem.style.removeProperty()
<div class="tab-navbar">
<nav>
<a v-for="(v, i) in list" :key="v" :class="{ active: index === i }" @click="select(i)">标题{
{
i + 1}}</a>
</nav>
<div>
<ul ref="tabs" :style="`--tab-count: ${list.length}`">
<li v-for="(v, i) in list" :key="v" :style="`--bg-color: ${v}`">我是内容{
{
i + 1}}</li>
</ul>
</div>
</div>
.tab-navbar {
display: flex;
overflow: hidden;
border-radius: 10px;
width: 300px;
height: 200px;
nav {
display: flex;
height: 40px;
background-color: #f0f0f0;
line-height: 40px;
text-align: center;
a {
flex: 1;
cursor: pointer;
transition: all 300ms;
&.active {
background-color: #3c9;
color: #fff;
}
}
}
div {
flex: 1;
ul {
--tab-index: 0;
--tab-width: calc(var(--tab-count) * 100%);
--tab-move: calc(var(--tab-index) / var(--tab-count) * -100%);
display: flex;
flex-wrap: nowrap;
width: var(--tab-width);
height: 100%;
transform: translate3d(var(--tab-move), 0, 0);
transition: all 300ms;
}
li {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
background-color: var(--bg-color);
font-weight: bold;
font-size: 20px;
color: #fff;
}
}
}
在--tab-index表示Tab当前的索引,当点击按钮时重置--tab-index的值,可实现不操作DOM移动--tab-move,通过calc()计算--tab-index与--tab-move的关系,从而操控transform:translate3d()移动
export default {
data() {
return {
index: 0,
list: ["#09f", "#f90", "#66f", "#f66"]
};
},
methods: {
select(i) {
this.index = i;
this.$refs.tabs.style.setProperty("--tab-index", i);
}
}
};
另外,在上定义--bg-color表示Tab的背景色,也是一种比较简洁的模板赋值方式,总比写要好看一些 —— 若多个属性依赖一个变量赋值,那么使用变量赋值到style上就更方便了,那些属性可在css文件里计算与赋值,这样可帮助JS分担一些属性计算工作,大大提高了渲染性能。
想来,上面的这一个案例肯定不能过足客官的瘾,那么:
CSS3自定义变量实现‘另类的’loading加载条
<ul class="strip-loading">
<li style="--line-index: 0"></li>
<li style="--line-index: 1"></li>
<li style="--line-index: 2"></li>
<li style="--line-index: 3"></li>
<li style="--line-index: 4"></li>
<li style="--line-index: 5"></li>
</ul>
.strip-loading {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
li {
--time: calc(var(--line-index) * 200ms);
border-radius: 3px;
width: 6px;
height: 30px;
background-color: #f66;
animation: beat 1.5s ease-in-out var(--time) infinite;
& + li {
margin-left: 5px;
}
}
}
@keyframes beat {
0%,
100% {
transform: scaleY(1);
}
50% {
transform: scaleY(.5);
}
}
var() 计算函数配合自定义变量作为animation动画的delay出现,让每个元素都拥有“自己的”延迟时间 —— CSS3变量大大简化了以前CSS中由 :nth-child(N) 带来的一定程度上的代码冗余。
炫酷的鼠标移入跟踪特效
说来也巧,在我写这篇文章之前,恰好有一个社团后端的学长建议搞一个炫酷的button按钮代替原来的提交按钮:
![]()
改后效果大概是这样的:
其实当时“第一版”背景颜色用了linear-gradient+animation+hue-rotate,但是学长说太花里胡哨了…嘿嘿,你们可以尝试下
其实思路也比较简单,先对按钮布局和着色,然后使用伪元素标记鼠标的位置,定义--x和--y表示伪元素在按钮里的坐标,通过JS获取鼠标在按钮上的offsetX和offsetY分别赋值给--x和--y,再对伪元素添加径向渐变的背景色,大功告成,一个酷炫的鼠标悬浮跟踪效果就这样诞生了。
<button class="track-btn">
<span>少年,点我吧,我将赐予你力量</span>
</button>
.track-btn {
margin: 0;
padding: 0;
/*自定义边框*/
border: 0;
/*消除默认点击蓝色边框效果*/
outline: none;
-webkit-appearence: none;
overflow: hidden;
position: relative;
border-radius: 25px;
height: 49.9px;
background-color: #66f;
cursor: pointer;
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 18px;
color: #fff;
padding: 0 20px;
span {
position: relative;
pointer-events: none;
}
&::before {
--size: 0;
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background-image: radial-gradient(circle closest-side, #09f, transparent);
content: "";
transform: translate3d(-50%, -50%, 0);
transition: width 200ms ease, height 200ms ease;
}
&:hover::before {
--size: 200px;
}
}
const btn = document.getElementsByClassName("track-btn")[0];
btn.addEventListener("mousemove", e => {
btn.style.setProperty("--x", `${
e.offsetX}px`);
btn.style.setProperty("--y", `${
e.offsetY}px`);
});
你还可以在此之上添加更加优秀的动画!
现实&展望
前面说了:css3变量你可以‘放在’任何地方 —— 事实上,哪怕是“不常为人所知”的 ::root 中,都可以作为单独存放变量的“净土”
//引用/修改root中的css3变量值
document.documentElement.style.setProperty("名",值)
现在大多数网站都会根据页面响应式定义布局中项目之间的默认间距及页面上所有不同部分的默认padding、字体大小甚至排版布局。但很多时候,我们只能通过不同的“外链css文件”切换或者小范围内改变所有相应的属性值。但这会导致一点:在没有到达“下一个“media临界值”之前,总会有一些距离出现“意外”,比如:在某一段document.documentElement.clientWidth || document.body.clientWidth;内,元素之间的间距会很大,但在较小的屏幕上空间不足以承受太多空白而且在之前或之后,其间距又会“突变”。
:root {
--size: 1.5em;
}
@media (min-width: 30em) {
:root {
--size: 2em;
}
}
.Container {
margin: 0 auto;
max-width: 60em;
font-size: var(--size);
}
我们还可以在js中监听resize页面大小改变以实时改变 --size 的值,而且变量越多,节省的代码更多。 —— 这在以前只能寄希望于引入scss / less库了。
自定义属性填补了scss/less中预处理器变量在某些场景下不能正确使用的空白。但是,不管从兼容性还是目前发展来看,在许多情况下使用预处理器变量仍是比较优雅的选择。一段时间内很多网站应该仍会将两者结合使用:自定义属性用于动态主题,预处理器变量用于静态模板。