- 25. 策略模式
智想天开
设计模式详解策略模式bash开发语言
原文地址:策略模式更多内容请关注:智想天开1.策略模式简介策略模式(StrategyPattern)是一种行为型设计模式,它定义了一系列算法,将每一个算法封装起来,并使它们可以相互替换。策略模式让算法的变化独立于使用算法的客户。通过引入策略模式,可以在不修改客户端代码的情况下,动态地更改对象的行为。关键点:算法封装:将不同的算法封装到独立的策略类中。互换性:策略类可以相互替换,客户端可以根据需要选
- Temu跨境新风口:2025年开店必知的账号安全指南
香菜9527
安全
近年来,Temu凭借其强大的供货链体系与超低价策略,成为跨境电商行业的新风口,吸引众多卖家入驻。随着平台竞争加剧,账号安全问题逐渐成为卖家面临的核心挑战。账号被封、资金冻结、违规操作等问题频发,轻则影响销量,重则导致店铺损失惨重。因此,了解并遵循安全运营规则,是每位卖家成功的关键。本文将为你详细解析Temu开店过程中必须掌握的账号安全知识,并提供实操建议,助你稳健运营。1.Temu账号安全为何重要
- 探索AI模型的巅峰之战:ChatGPT、DeepSeek与Grok 3,谁才是最强?
温暖阳光阿斌
人工智能chatgpt
近年来,人工智能领域正处于一场高速迭代的革命中。大型语言模型(LLMs)如ChatGPT、DeepSeek和Grok3纷纷亮相,各展所长,为人们带来了前所未有的体验。在这场"谁是最强"的竞争中,每一方都展现出了令人惊叹的能力和独特的优势。然而,这些模型之间的差异和特点,究竟是什么?它们各自的优势在哪里?又有哪些隐藏的短板?本文将带您深入了解这三位AI巨头的亮点与争议,共同探讨它们在AI领域的位置,
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- FreeRTOS从入门到实战精通指南(一)
niuTaylor
RTOS学习与实战单片机嵌入式硬件RTOSFREERTOS
FreeRTOS从入门到实战精通指南一、核心知识体系搭建1.FreeRTOS架构全景图硬件层FreeRTOS内核核心模块任务管理内存管理通信机制队列信号量事件组中断管理调度器二、关键概念深度解析1.抢占式调度vs中断特性抢占式调度中断触发机制软件触发(调度器决策)硬件触发(外设请求)响应速度微秒级(依赖任务切换时间)纳秒级(硬件直接响应)执行上下文任务上下文中断上下文典型应用场景任务优先级管理硬件
- 《代码拯救世界》
可问 可问春风
重生之我来csdn写小说网络计算机小说网络安全
《代码拯救世界》第一章:神秘的黑客组织“全球多个银行系统遭受黑客攻击,资金被大量转移,损失高达数十亿美元……”新闻播报员的声音在办公室里回荡,小陈的手心已经捏出了汗。作为一名网络安全工程师,他知道这次攻击的严重性远超普通黑客行为。“老李,你看这个。”小陈把一份报告递给同事,“攻击手法非常专业,利用了多个零日漏洞(未被公开的漏洞),而且目标明确,显然是早有预谋。”老李推了推眼镜,眉头紧锁:“这不像普
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- Oracle证书靠谱吗?值得考吗?
噗老师
Oracle认证oracle数据库
Oracle认证在数据库管理领域享有极高的声誉和价值,是许多专业人士职业生涯中的重要里程碑。那么,Oracle认证是否值得投入时间和精力去考取呢?这个问题的答案很大程度上取决于你的职业规划、个人兴趣和对未来的展望。首先,Oracle认证的价值还体现在其广泛的行业需求上。在金融、医疗、政府等多个行业中,对数据库管理和分析的依赖性日益增加,这导致了对Oracle专业人才的巨大需求。Oracle数据库在
- 《BUG生存指南》(有芝士的小说)
可问 可问春风
重生之我来csdn写小说bug计算机小说小说
《BUG生存指南》“叮咚!”小张的手机响了,他抬头看了一眼,是一条来自“程序员自救互助群”的消息:【紧急通知:今晚午夜12点,所有未解决的BUG将实体化,威胁程序员安全。请及时修复代码,祝你好运。】“什么鬼?”小张笑着放下手机,继续敲代码,“这谁的恶作剧?也太无聊了。”小张是一名初级程序员,刚入职一家互联网公司。他最近负责的是一款在线购物平台的支付系统。项目上线在即,但代码里还有一堆未解决的BUG
- Oracle OCP认证是否值得考?
博睿谷IT99_
数据库oracle开闭原则数据库
OracleOCP(OracleCertifiedProfessional)认证是数据库领域的传统权威认证,但随着云数据库和开源技术的崛起,其价值正面临分化。是否值得考取,需结合你的职业定位、行业需求及长期规划综合判断。以下是关键分析:一、什么情况下值得考?1.职业定位明确:扎根传统数据库领域适用人群:从事金融、电信、能源等传统行业的DBA(数据库管理员);需维护Oracle旧版本(如11g/12
- 【python】11. 输入输出
lmk565
python开发语言
11.输入输出Python两种输出值的方式:表达式语句和print()函数。第三种方式是使用文件对象的write()方法,标准输出文件可以用sys.stdout引用。如果你希望输出的形式更加多样,可以使用str.format()函数来格式化输出值。如果你希望将输出的值转成字符串,可以使用repr()或str()函数来实现。str():函数返回一个用户易读的表达形式。repr():产生一个解释器易读
- 查询、插入、更新、删除数据的SQL语句(SQLite)
C++ 老炮儿的技术栈
sqlc++算法笔记学习
以下以SQLite数据库为例,展示在C++中使用SQLite库来执行查询、插入、更新和删除数据的操作示例代码。首先确保你已经安装了SQLite库,并且在C++项目中包含了相关的头文件。#include#include#include//回调函数,用于查询结果处理staticintcallback(void*NotUsed,intargc,char**argv,char**azColName){fo
- 异步编程与流水线架构:从理论到高并发
长安er
学习心得高性能并行计算光电架构数学建模GUI全息异步多线程流水线
目录一、异步编程核心机制解析1.1同步与异步的本质区别1.1.1控制流模型1.1.2资源利用对比1.2阻塞与非阻塞的技术实现1.2.1阻塞I/O模型1.2.2非阻塞I/O模型1.3异步编程关键技术1.3.1事件循环机制1.3.2Future/Promise模式1.3.3协程(Coroutine)1.4同步与异步的混合编程1.4.1同步转异步模式1.4.2异步转同步模式二、全息成像流水线中的异步实践
- nginx请求限流设置:常见的有基于 IP 地址的限流、基于请求速率的限流以及基于连接数的限流
绝顶少年
nginxtcp/ip运维
在Nginx中可以通过不同的方式进行请求限流,常见的有基于IP地址的限流、基于请求速率的限流以及基于连接数的限流等,以下为你详细介绍各种限流设置的实现方法。基于IP地址的限流这种方式可以限制每个IP地址在一定时间内的请求次数。配置步骤定义限流区域:在http块中定义一个限流区域,使用limit_req_zone指令。http{#定义一个名为one的限流区域,使用$binary_remote_add
- 对 Ajax 技术的理解
向贤
技术面试前端开发ajax前端javascript
文章目录一、技术原理与核心机制1.异步通信流程2.核心对象与API3.数据格式演进二、Ajax的核心优势三、应用场景与示例1.表单动态验证2.动态内容加载3.实时数据更新四、Ajax与传统同步请求对比五、安全性考量与解决方案1.安全威胁2.防御措施3.跨域解决方案六、现代演进与相关技术1.FetchAPI取代XHR2.异步编程优化3.单页应用(SPA)框架七、总结应用建议:Ajax(Asynchr
- 高速NOA要爆!一年「1000万辆」市场红利,谁是最大赢家?
高工智能汽车
人工智能大数据
只有更低,没有最低。从7万元价位到5万元价位,2025的“智驾平权”之战开局已是火拼。有消息披露,奇瑞计划在小蚂蚁等入门级产品上全系标配基于高通8620平台的智能驾驶系统,可实现高速NOA和记忆泊车功能。2025款奇瑞小蚂蚁的起售价是5.99万元,按照这个价格区间,相当于高速NOA智驾方案进一步下探到5万级别水平。对比比亚迪将高速NOA智驾首次带入7万级车型市场,奇瑞这一动作无疑进一步加剧今年高阶
- 「智驾普及」引发需求井喷,这一上游细分供应链严重缺货!
高工智能汽车
人工智能自动驾驶
2025年,车载CIS市场无疑将是智驾供应链市场最火的赛道之一。今年开年的一场智驾普及运动,不仅带来了车载摄像头市场的爆发,同时还引发摄像头模组核心元器件—车用CMOS图像传感器(CIS)芯片需求出现井喷。高工智能汽车研究院监测数据显示,2024年1-12月,中国市场(不含进出口)乘用车前装标配(含免费选装促销)NOA交付197.47万辆,同比增长162.31%。上车方案基本上都是采用多摄像头模组
- 万字总结(含理解):git reset、revert、checkout --file、stash、rebase、merge
周里奥
gitgit学习
结尾附基本常用命令gitcommit--amend改写提交gitreset回滚代码仓库gitcheckout--file放弃暂存区的修改gitreset测试过程gitrevert测试过程reset和revert区别gitstash测试过程merge对比rebase模拟冲突产生情况git常用命令gitcommit--amend改写提交重写上一次的提交信息,不会生成新的版本号执行了一次提交,提交信息是
- 前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目vue学习笔记前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
- 【Windows下的PowerShell VS Linux下的Bash】
中古传奇
Linuxwindowslinuxbash
Windows下的PowerShellVSLinux下的Bash1文件和目录操作1.1列出目录内容1.2进入其他目录1.3显示当前目录1.4创建目录1.5删除文件或目录1.6复制文件或目录1.7移动文件或目录1.8创建文件1.9查看文件内容1.20输出文本1.21重定向输出到文件2系统信息和管理2.1查看进程2.2终止进程2.3查看进程并按CPU排序2.4获取系统信息2.5查看磁盘使用情况2.6查
- 二十二.基于国民MCU 的COMP模块的比较案例
悟空胆好小
国民MCUmcu单片机stm32
二十二.基于国民MCU的COMP模块的比较案例文章目录二十二.基于国民MCU的COMP模块的比较案例0.总体功能概述1.相关开发环境2.比较器介绍2.1比较器应用之窗口模式2.2比较器应用之独立比较,生成打断信号生成2.3比较器应用之独立比较,BLANK特性3.COMP硬件独立比较案例3.1比较器输入VREF硬件连接3.2配置COMP4.总结5.参考5.参考0.总体功能概述2、端口配置:PB10选
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- STM32F103C8T6点灯/流水灯(指定IO,正向反向)
BDXiaotianYA
stm32嵌入式硬件单片机
参加2023年电赛后,到现在上班一年多,长达两年时间内,几乎没有再碰过单片机,由于现在工作中需要接触到一些代码,先退回来复习下32单片机。本人在此做一件事情,傻瓜式代码,让代码足够简洁,足够规范,让你复制我的代码百分百能够使用。此账号仅作为分享本人复习过程中记录使用,如果无法使用,或者或者有优化的地方,欢迎留言,看到后第一时间给予回复。有空会将2023激光打靶代码开源出来。在使用本程序的时候,默认
- Python 爬虫实战:社交媒体品牌反馈数据抓取与舆情分析
西攻城狮北
python爬虫媒体
一、引言在当今数字化时代,社交媒体已成为公众表达意见、分享信息的重要渠道。品牌的声誉和市场表现往往受到消费者在社交平台上的反馈和评价的影响,因此品牌舆情分析变得至关重要。本文将介绍如何使用爬虫技术爬取社交媒体上的品牌反馈数据,并通过数据分析技术,分析品牌的舆情动态。二、环境准备在开始之前,确保你的开发环境已经安装了以下必要的Python库:requests:用于发送HTTP请求。beautiful
- Python预训练模型实现俄语音频转文字
啥都鼓捣的小yao
人工智能python音视频人工智能
Python预训练模型实现俄语音频转文字使用CommonVoice8.0、Golos和MultilingualTEDx的训练和验证分割对俄语的facebook/wav2vec2-xls-r-1b进行了微调。使用此模型时,请确保您的语音输入以16kHz采样。我们只需要装好三个功能包,写好你的文件路径即可使用!importtorchimportlibrosafromtransformersimport
- [AI速读]CHISEL vs. SystemVerilog:用RISC-V核心对比两种硬件设计语言
iccnewer
risc-v设计语言
在硬件设计领域,选择合适的语言对开发效率、维护成本和最终性能都至关重要。最近,一项研究对比了两种硬件描述语言——CHISEL(基于Scala的嵌入式语言)和传统的SystemVerilog,它们分别实现了同一款RISC-V核心(SweRV-EL2)。以下是关键发现和结论。为什么选择CHISEL?CHISEL是一种基于Scala的高级硬件构造语言,它结合了面向对象和函数式编程的特性。与传统的Syst
- kotlin中的list set map整理
LCY133
kotlinlist开发语言
在Kotlin中,List、Set和Map是三种核心集合类型,它们分别适用于不同的场景,具有独特的特性和操作方式。以下是它们的详细对比与使用指南:1.List(列表)核心特性•有序:元素按插入顺序存储。•可重复:允许存在相同值的元素。•索引访问:通过下标(get(index)或[index])快速访问元素。分类•不可变列表:List,创建后不可修改。valimmutableList=listOf(
- java用来模块化开发和扩展很有用的服务加载器 ServiceLoader类实现SPI机制
爱的叹息
Java基础整理java开发语言
java.util.ServiceLoader是Java中用于实现服务提供者接口(ServiceProviderInterface,SPI)机制的一个工具。SPI允许你在不修改现有代码的情况下,动态地加载和使用第三方实现。这在插件化设计、模块化开发和扩展性需求中非常有用。基本概念服务接口(ServiceInterface):定义了服务的接口。服务提供者(ServiceProvider):实现了服务
- 静态html 500错误,HTTP-500错误
金门走狗
静态html500错误
http500内部服务器(HTTP-InternalServerError)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题,如果访问静态页面没问题,那就要分以下几种情况来分析了:①你是否改变过计算机名称。②站点所在的文件目录是否自定义了安全属性。③安装了域控制器后是否调整了域策略。如果是其中的一种情况,请一一将改变的参数设置回来看是否解决问题。如果静态空间也无法访问
- docker学习整理
24k小善
java大数据云计算
一、Docker核心原理:像租房装修一样理解容器1.1容器vs虚拟机:合租vs买别墅虚拟机就像买别墅:每个别墅(虚拟机)自带独立地基(操作系统)、水电系统(系统资源),启动慢(分钟级)、资源占用大(GB级)[1][10]容器就像合租:大家共享小区基础设施(宿主机内核),但每个房间(容器)有自己的家具摆放(应用和依赖)。轻量(MB级)、秒级启动,还能随时搬走(迁移)[9]1.2镜像分层:乐高积木式打
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
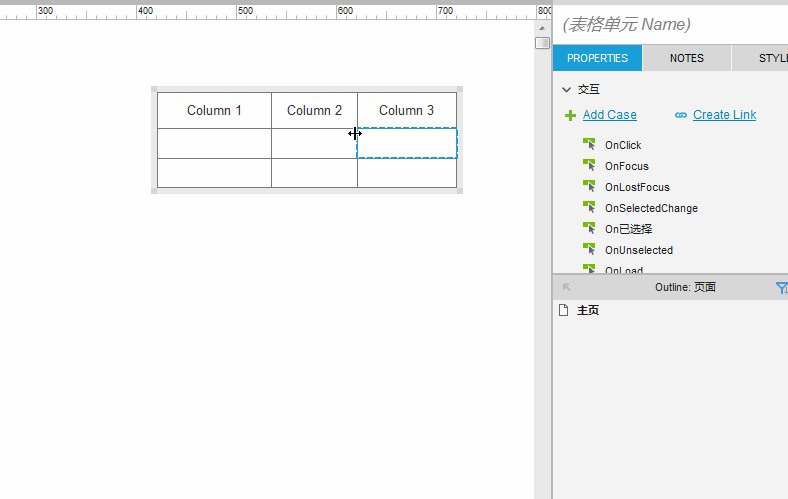
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr