文章内容
1.安装nginx-rtmp服务器
2.ffmpeg推流到nginx-rtmp服务器
3.浏览器播放RTMP视频流
所需材料
- nginx 1.7.11.3 Gryphon
- nginx-rtmp-module-master
- ffmpeg4.0
- video-js-5.20.1
这些东西可以自行百度下载,也可以下载我打包好的,点击下载
一、安装nginx-rtmp服务器
1.把nginx 1.7.11.3 Gryphon.zip解压并更名为nginx-1.7.11.3-Gryphon
2.把 nginx-1.7.11.3-Gryphon/conf/ 下的nginx-win.conf复制一份并更名为nginx.conf
在里边添加如下内容:
rtmp {
server {
listen 1935;
chunk_size 4000;
# TV mode: one publisher, many subscribers
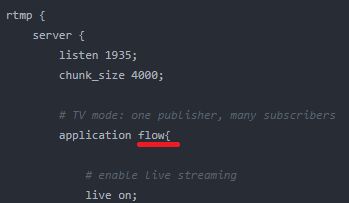
application flow{
# enable live streaming
live on;
# record first 1K of stream
record all;
record_path /tmp/av;
record_max_size 1K;
# append current timestamp to each flv
record_unique on;
# publish only from localhost
allow publish 127.0.0.1;
deny publish all;
allow play all;
}
}
}
具体含义请参考:https://blog.csdn.net/defonds/article/details/9274479/
3.在 nginx-1.7.11.3-Gryphon/ 下的地址栏输入cmd回车,启动cmd界面
- 输入
start nginx启动nginx服务
在浏览器输入localhost:80(端口可在nginx.conf 的 http那部分进行修改)可以看到Welcome to nginx!- 输入
nginx.exe -s quit停止nginx服务nginx.exe -s stop也可以停止nginx服务,不过相比上一个指令而言比较暴力
二、.ffmpeg安装和使用
这个非常的简单
1.解压ffmpeg-20180606-e4006a4-win64-static.zip到你想安装的目录
2.把 ffmpeg-20180606-e4006a4-win64-static\bin 添加到系统环境变量
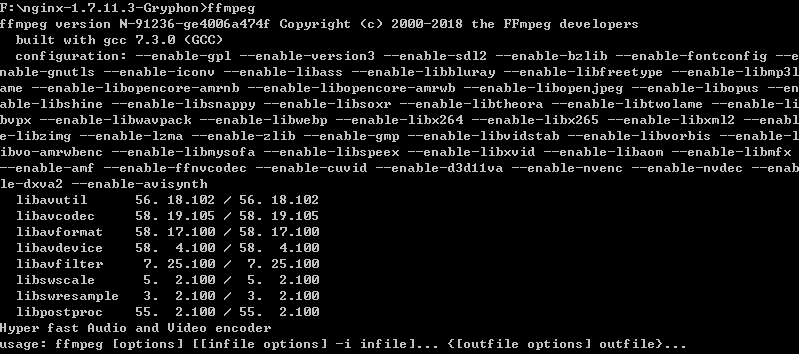
3.在cmd窗口输入ffmpeg可以看到如下界面说明安装成功
4.把视频流推到RTMP服务器,命令如下:
ffmpeg -re -i test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/flow/test
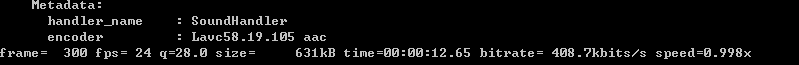
出现如下信息说明推流成功了
其中test.mp4是你要推的视频地址,flow指nginx.conf里配置的application
命令含义及更多ffmpeg的命令请移步大佬的博客: http://www.cnblogs.com/wainiwann/p/4128154.html
5.要播放刚刚的推流可以另开一个cmd窗口输入
ffplay rtmp://localhost:1935/flow/test
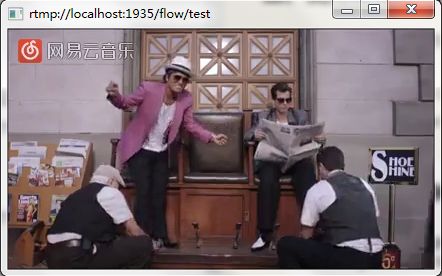
这样播放可能会比较卡,可以用其他播放器播放,例如PotPlayer:
三、浏览器播放RTMP视频流
这部分采用video.js来播放rtmp
1.进入到 nginx-1.7.11.3-Gryphon\html 文件夹,可以看到有两个.html文件,index.html就是Welcome to nginx!这个页面
先把它备份一份,再自己写个index.html,用来显示视频流。内容如下:
RTMP Sample Player Videojs
RTMP Sample Player Videojs
2.video-js.swf文件从video-js-5.20.1.zip压缩包中解压出来放到nginx-1.7.11.3-Gryphon\html 文件夹下。
PS: video-js.css和video.js文件也在这个压缩包中,也可以把它们都解压出来放到nginx-1.7.11.3-Gryphon\html 文件夹下,然后把
http://vjs.zencdn.net/5.20.1/video-js.css改为video-js.css
http://vjs.zencdn.net/5.20.1/video.js改为video.js
3.在浏览器地址栏输入localhost:80,不出意外的话可以看到这个界面:
莫慌,把Flash设为“在此网站上始终允许”即可正常播放
参考:
https://blog.csdn.net/defonds/article/details/9274479/
https://blog.csdn.net/king1425/article/details/72147376
https://www.cnblogs.com/dwj192/p/7040250.html