1. UIBezierPath类的介绍
UIBezierPath主要用来绘制矢量图形,它是基于Core Graphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的CGContextRef,所以一般UIBezierPath在drawRect中使用。
2.UIBezierPath 的常用属性
@property(nonatomic) CGPathRef CGPath; //UIBezierPath类转换成CGPath
@property(nonatomic,readonly) CGPoint currentPoint; //当前path的位置,可以理解为path的终点
@property(nonatomic) CGFloat lineWidth; //path宽度
//kCGLineCapButt, // 无端点
//kCGLineCapRound, // 圆形端点
//kCGLineCapSquare // 方形端点
@property(nonatomic) CGLineCap lineCapStyle;
//kCGLineJoinMiter, // 尖角
//kCGLineJoinRound, // 圆角
//kCGLineJoinBevel // 缺角
@property(nonatomic) CGLineJoin lineJoinStyle;
//最大斜接长度(只有在使用kCGLineJoinMiter是才有效), 边角的角度越小,斜接长度就会越大,为了避免斜接长度过长,使用lineLimit属性限制,如果斜接长度超过miterLimit,边角就会以KCALineJoinBevel类型来显示
@property(nonatomic) CGFloat miterLimit;
3.UIBezierPath的类方法
//仅仅初始化,需要添加路径。
+ (instancetype)bezierPath;
//矩形的路径。
+ (instancetype)bezierPathWithRect:(CGRect)rect;
//获得圆形或椭圆的路径。
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
// 获得圆角矩形路径,四周均圆角 。
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
//获得圆角矩形路径,是某些角圆角,UIRectCorner是枚举类型
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
//获得圆弧路径,参数依次是圆心,半径,起始角度,结束角度,是否顺时针(yes是顺时针,no是逆时针)
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
//用一条CGPath初始化另一条path。
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
4. 为UIBezierPath对象添加路径
//UIBezierPath对象的起始点
- (void)moveToPoint:(CGPoint)point;
//从path的最后一点开始绘制一条线到目标点
- (void)addLineToPoint:(CGPoint)point;
// 添加一条三次贝塞尔曲线
- (void)addCurveToPoint:(CGPoint)endPoint
controlPoint1:(CGPoint)controlPoint1
controlPoint2:(CGPoint)controlPoint2;
//添加一条二次贝塞尔曲线
- (void)addQuadCurveToPoint:(CGPoint)endPoint
controlPoint:(CGPoint)controlPoint;
// 添加一条圆弧
- (void)addArcWithCenter:(CGPoint)center
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise ;
/** 为path添加虚线,pattern数组存放各段虚线的长度,count是数组元素数量,phase是起始位置 */
- (void)setLineDash:(nullable const CGFloat *)pattern
count:(NSInteger)count
phase:(CGFloat)phase;
5. UIBezierPath的使用
- 直线
- (void)drawRect:(CGRect)rect {
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointZero];
[path addLineToPoint:CGPointMake(100, 100)];
path.lineWidth = 10;
[[UIColor redColor] setStroke];
path.lineJoinStyle = kCGLineJoinRound;
[path stroke];
}
- 三角形
- (void)drawRect:(CGRect)rect {
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(10, 10)];
[path addLineToPoint:CGPointMake(100, 100)];
[path addLineToPoint:CGPointMake(150, 30)];
// [path addLineToPoint:CGPointMake(10, 10)];
[path closePath];
path.lineWidth = 10;
[[UIColor redColor] setStroke];
path.lineJoinStyle = kCGLineJoinRound;
[path stroke];
}
- 矩形
- (void)drawRect:(CGRect)rect {
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(30, 30, 100, 50)];
path.lineWidth = 3;
[path stroke];
}
- 椭圆
- (void)drawRect:(CGRect)rect {
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(20, 20, 100, 50)];
path.lineWidth = 3;
[path stroke];
}
- 圆
- (void)drawRect:(CGRect)rect {
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(20, 20, 100, 100)];
path.lineWidth = 3;
[path stroke];
}
- 带有圆角的矩形
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, 50, 50) cornerRadius:5.0f];
path.lineWidth = 5.0f;
[path stroke];
- 特定的角为圆角的矩形
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, 50, 50) byRoundingCorners:UIRectCornerBottomRight cornerRadii:CGSizeMake(5,5)];
path.lineWidth = 3.0f;
[path closePath];
[path stroke];
- 圆弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 100) radius:25 startAngle:0 endAngle:M_PI clockwise:YES];
path.lineWidth = 5.0f;
[path stroke];
- 通过路径A创建路径B
UIBezierPath *path_A = [UIBezierPath bezierPath];
[path_A moveToPoint:CGPointMake(50, 50)];
[path_A addLineToPoint:CGPointMake(100, 100)];
UIBezierPath *path_B = [UIBezierPath bezierPathWithCGPath:path_A.CGPath];
path_B.lineWidth = 30.0f;
[[UIColor redColor] setStroke];
[path_B stroke];
- 三次贝塞尔曲线
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 100)];
[path addCurveToPoint:CGPointMake(200, 100) controlPoint1:CGPointMake(50, 150) controlPoint2:CGPointMake(150, 50)];
[[UIColor greenColor] setStroke];
path.lineWidth = 5;
[path stroke];
- 二次贝塞尔曲线
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 100)];
[path addQuadCurveToPoint:CGPointMake(200, 100) controlPoint:CGPointMake(100, 0)];
[[UIColor yellowColor] setStroke];
path.lineWidth = 5;
[path stroke];
- 圆弧
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(100, 100)];
[path addArcWithCenter:CGPointMake(100, 100) radius:70 startAngle:0 endAngle:M_PI_2 clockwise:YES];
[[UIColor yellowColor] setFill];
path.lineWidth = 5;
[path fill];
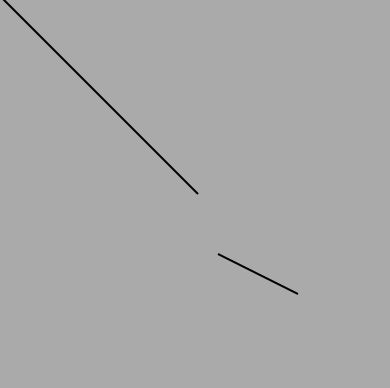
- 追加路径
UIBezierPath *path_A = [UIBezierPath bezierPath];
[path_A moveToPoint:CGPointMake(0, 0)];
[path_A addLineToPoint:CGPointMake(100, 100)];
UIBezierPath *path_B = [UIBezierPath bezierPath];
[path_B moveToPoint:CGPointMake(110, 130)];
[path_B addLineToPoint:CGPointMake(150, 150)];
[path_A appendPath:path_B];
[path_A stroke];
- 创建翻转路径,即起点变成终点,终点变成起点
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 50)];
[path addLineToPoint:CGPointMake(50, 50)];
path.lineWidth = 5.0f;
//UIBezierPath[9922:403506] {50, 50}
NSLog(@"%@",NSStringFromCGPoint(path.currentPoint));
//起点变成终点,终点变成起点
UIBezierPath *path_b = [path bezierPathByReversingPath];
//UIBezierPath[9922:403506] {0, 50}
NSLog(@"%@",NSStringFromCGPoint(path_b.currentPoint));
CGAffineTransform transform = CGAffineTransformMakeTranslation(150, 0);
// 向右平移150
[path_b applyTransform: transform];
//UIBezierPath[9943:404532] {150, 50}
NSLog(@"%@",NSStringFromCGPoint(path_b.currentPoint));
path_b.lineWidth = 5.0f;
[path addLineToPoint:CGPointMake(100, 100)];
[path_b addLineToPoint:CGPointMake(100, 100)];
[[UIColor yellowColor] set];
[path stroke];
[[UIColor greenColor] set];
[path_b stroke];
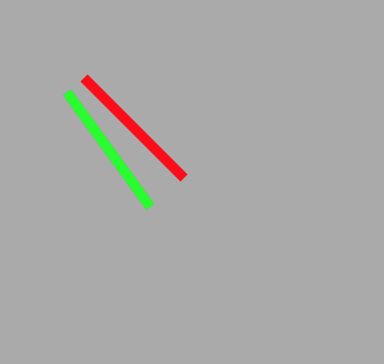
- 路径进行仿射变换
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 50)];
[path addLineToPoint:CGPointMake(100, 100)];
[[UIColor redColor] setStroke];
path.lineWidth = 5.0f;
[path stroke];
UIBezierPath *pathb = [UIBezierPath bezierPathWithCGPath:path.CGPath];
CGAffineTransform transform = CGAffineTransformRotate(self.transform, M_PI/20);
[pathb applyTransform:transform];
[[UIColor greenColor] setStroke];
pathb.lineWidth = 5.0f;
[pathb stroke];
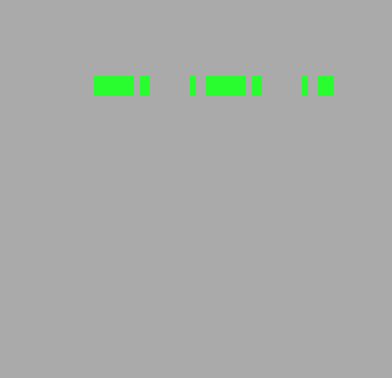
- 虚线
CGFloat dashStyle[] = {20.0f, 3.0f ,5.0f};
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 50)];
[path addLineToPoint:CGPointMake(170, 50)];
[path setLineDash:dashStyle count:3 phase:0.0];
[[UIColor greenColor] setStroke];
path.lineWidth = 10;
[path stroke];
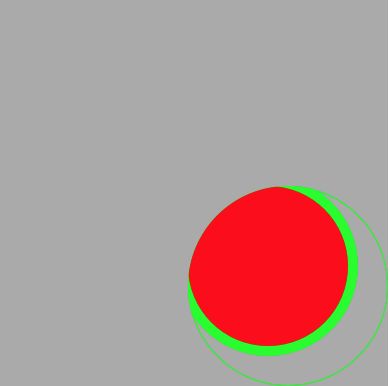
- 设置当前图形上下文的绘图区域可见,随后的绘图只能在上面的path里才可以看到。
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 100, 100)];
[[UIColor greenColor] setStroke];
//只有在path里才能看见,其他的切了。
[path addClip];
[path stroke];
UIBezierPath *path1 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 80, 80)];
[[UIColor greenColor] setStroke];
[[UIColor redColor] setFill];
path1.lineWidth = 10;
[path1 stroke];
[path1 fill];