android tips主要讲解平时在开发中的一些常用有比较容易让人忽略的问题或者是个人建议。知识比较杂,但是好多人可能看到过,但没有仔细想,研究..........。可以开始了。
tips-one: scaleType
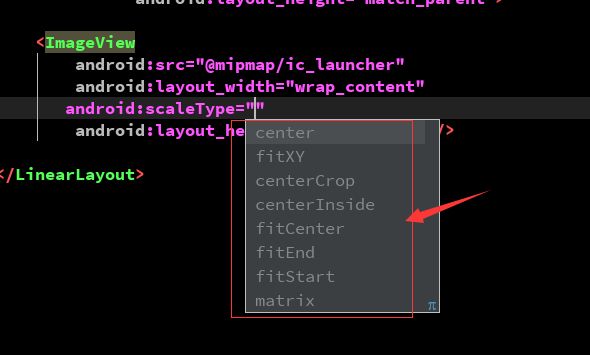
我在设置ImageView图片的大小时,scaleType属性值经常被用到,比如:设定Imageview的固定大小为50dpx60dp,实际图片大小为30dpx40dp那么我就会使用这个属性:android:scaleType="fitXY"只知道会填充满imageview,但不知道具体啥意思,今天我们就来了解一下,这么做对不对,不对,应该怎么用?
ok,我们一个一个来: 我们先准备两张图片,对比参考,以往是xml设置,我们这次改为代码设置属性。先准备两张图片:一个高分辨率大图400x300,一个低分辨率的小兔70x70.
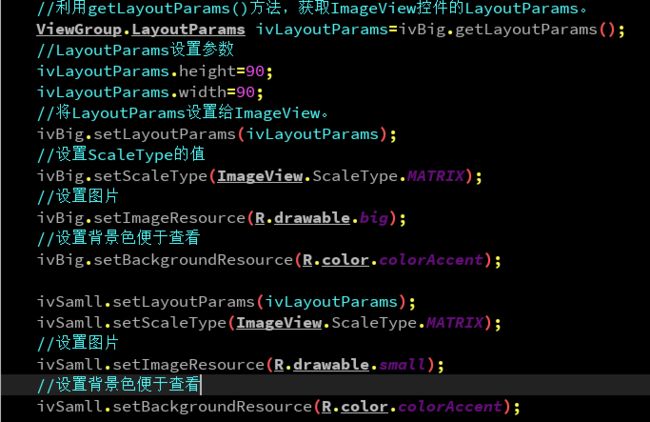
(1)设置Imageview的宽高为90dp设置android:scaleType="matrix",代码:
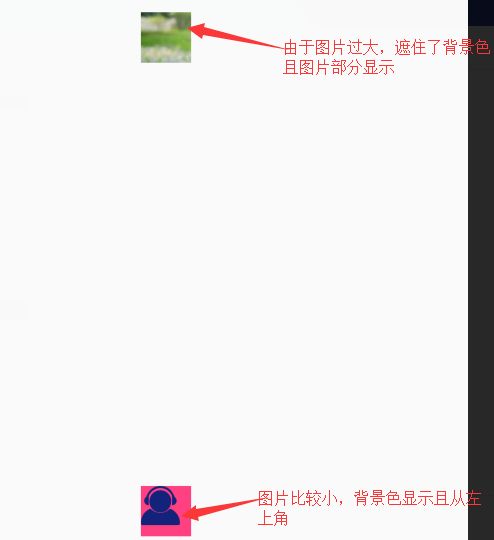
效果:
总结:matrix表示原图从ImageView的左上角开始绘制,如果原图大于ImageView,那么多余的部分则剪裁掉,如果原图小于ImageView,那么对原图没有变化,但会有部分区域没有填充图片。
(2)ScaleType="fitXY",只需要更改 setScaleType(ImageView.ScaleType.FIT_XY);
效果如下:
总结:
fitxy属性值:fitXY的目标是填充整个ImageView,,它需要对图片进行一些缩放操作,在缩放的过程中,它不会按照原图的比例来缩放,存在变形,无法适配。
(3)scaletype="fitStart",setScaleType(ImageView.ScaleType.FIT_START);
效果:
总结:将图片按比例缩放至View的宽度或者高度取宽和高的大值后居上或者居左显示,那么效果图中的samll图片为什么没有有部分区域是背景色呢,因为宽和高值是一样的嘛
(4)scaletype="fitcenete".setScaleType(ImageView.ScaleType.FIT_CENTER);
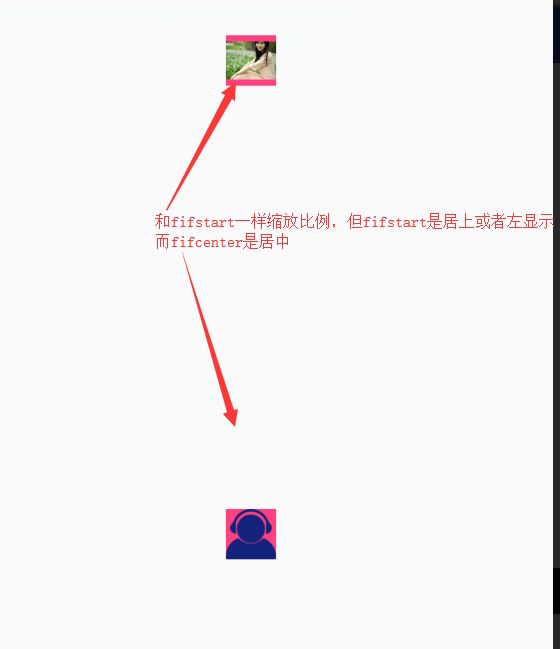
效果如下:
总结:和fitstart一样按比例进行缩放,fitsatart缩放后居上或者居左显示而fitcenter是缩放后居中显示。
(5)scaletype="fitend",setScaleType(ImageView.ScaleType.FIT_END);
效果如图:
总结:和fitstart都是按比例缩放,fitstart是缩放后居上或者居左而fitend的是缩放后居下或者居右。
(6)scaleTypt="center" 代码:.setScaleType(ImageView.ScaleType.CENTER);
效果如下:
总结:center表示将原图按照原来的大小居中显示,如果原图的大小超过了ImageView的大小,那么剪裁掉多余部分,只显示中间一部分图像,没有等比例缩放。
(7)scaletype="centerCrop",代码:setScaleType(ImageView.ScaleType.CENTER_CROP);
效果如图所示:
总结:centerCrop的目标是将ImageView填充满,故按比例缩放原图,使得可以将ImageView填充满,同时将多余的宽或者高剪裁掉。
(8)scaletype="centerInsid",代码:setScaleType(ImageView.ScaleType.CENTER_INSIDE);
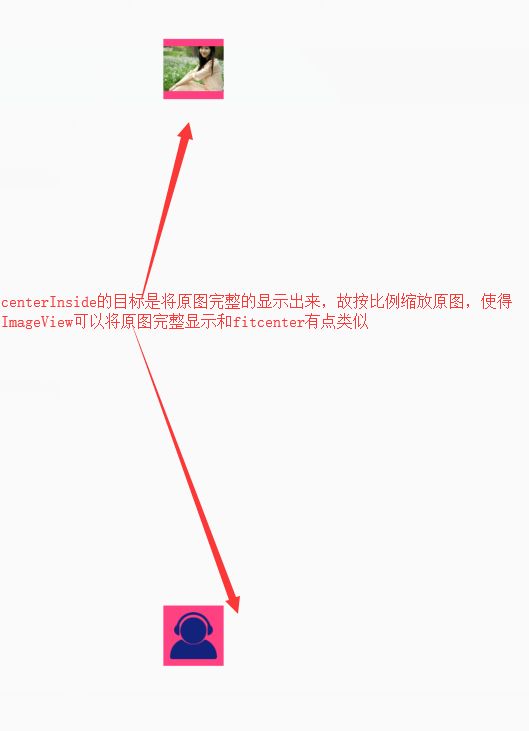
效果如下:
总结:centerInside的目标是将原图完整的显示出来,故按比例缩放原图,使得ImageView可以将原图完整显示和fitcenter有点类似。
补充:Matrix还有别的重要用法:
该模式还可以与ImageView.setImageMatrix(Matrix matrix)配合使用,因为该模式需要用于指定一个变换矩阵用于指定图片如何展示。其实前面的7种模式都是通过ImageView在内部生成了相应的变换矩阵,等于是提供了该模式的一种特定值,使用这个模式只要传入相应矩阵,也就能实现上述七种显示效果。
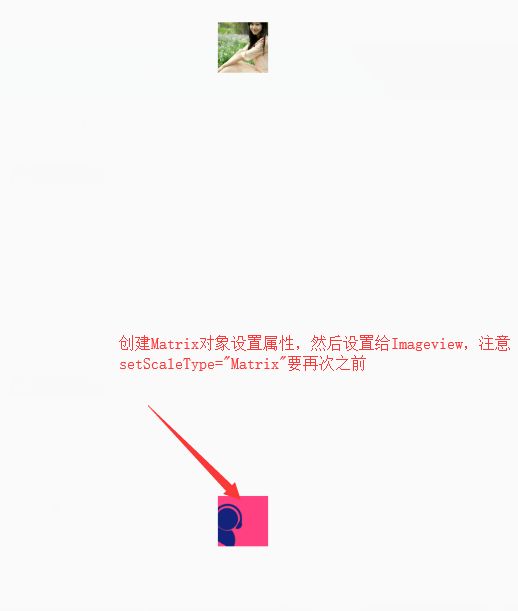
代码:
效果:
完毕!