- ISO 14229 诊断服务测试要求概述
小马测试之道
#车载测试全栈指南车载系统
ISO14229诊断服务测试要求概述大家好!我是小马,今天要和大家分享汽车电子领域另一个重要标准——ISO14229统一诊断服务(UDS)的测试要求。作为汽车诊断通信的基础,UDS协议对于车辆故障诊断、ECU刷新和维护至关重要。无论你是诊断工具开发者,还是ECU软件工程师,这篇文章都能帮你理清UDS测试的关键环节。让我们一起深入了解如何确保诊断服务的可靠性和一致性吧!1.标准简介ISO14229是
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- 掌握 Postman:高级 GET 请求技术与响应分析
欢迎阅读本指南,它将详细介绍如何在Postman中发送GET请求并理解API响应。对于希望提升API测试和开发能力的开发者来说,这是不可或缺的技能。Postman对开发者的重要性Postman是API开发和测试中不可或缺的工具。它不仅简化了发送请求和分析响应的过程,还提供了一个有组织的环境来管理多个API版本和团队协作项目。在Postman中发送GET请求第1步:创建一个集合(Collection
- C++ 的内存管理有哪些改进?
c++
C++20引入了对协程的官方支持,这是C++语言发展的一个重要里程碑。协程为异步编程、并发任务处理以及复杂的控制流提供了一种更高效、更简洁的解决方案。以下是C++20中协程支持的主要优势:一、简化异步编程在传统的异步编程中,开发者通常需要使用回调函数、std::future和std::promise等机制来处理异步任务。这些方法虽然有效,但代码往往难以阅读和维护,且容易出错。C++20的协程提供了
- 技术书籍推荐(001):电子书免费下载
c++
[0000]CodeLikeaProinRust(英文版)免费电子书PDF下载下载地址:http://t-book.sunlogging.com/2025/03/19/book/book_0000/书籍简介:本书是一本面向中高级Rust开发者的进阶指南,旨在帮助读者快速掌握Rust语言的核心工具、数据结构、内存管理、测试策略、异步编程及优化技巧。全书分为五个部分:ProRust基础涵盖Rust项目
- Java有哪些编程技巧?
java
Java编程技巧:提升效率与质量的实用指南在Java编程中,掌握一些高效的编程技巧不仅可以提高开发效率,还能提升代码的可读性、可维护性和性能。以下是一些实用的Java编程技巧,供开发者参考和应用。一、代码优化技巧(一)合理使用数据类型选择合适的数据类型:根据实际需求选择合适的数据类型。例如,如果只需要存储整数,且数值范围较小,可以使用int而不是long,以节省内存。使用包装类时需谨慎:Java的
- DunTrust IP SSL证书——支持多端口验证
https
市面上99%的证书品牌的IPSSL证书在签发过程中会涉及默认80或者443端口开放问题,但是也有少数服务商也支持其他端口验证。一、IPSSL证书概述IPSSL证书是一种用于保护IP地址安全的SSL证书,它能够对IP地址进行HTTPS加密,确保传输数据的安全性和完整性。IPSSL证书通常用于没有域名或需要直接使用IP地址进行访问的场景。二、多端口验证的支持情况市面上99%的证书品牌的IPSSL证书在
- 内网IP地址SSL证书申请指南
安全
SSL/TLS证书是保障网站和服务安全的重要工具,能够加密数据传输并验证服务器身份。然而,对于局域网/内网IP地址而言,申请SSL证书的过程具有一定的特殊性,以下是一份详细的攻略:一、了解局域网/内网IP地址的特殊性唯一性问题:局域网/内网IP地址在内部网络中可能具有唯一性,但在整个互联网中并不唯一。访问限制:局域网/内网IP地址通常只能在内部网络中访问,无法从外部网络直接访问。二、选择证书颁发机
- 使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
- STM32最小系统板详解
QoyOle
stm32单片机嵌入式硬件
STM32最小系统板是一款基于STMicroelectronics的STM32微控制器的开发板,它提供了一个简化的硬件平台,用于快速原型设计和开发嵌入式系统。本文将详细介绍STM32最小系统板的特点、组成部分以及如何使用它进行开发。一、特点简化的硬件设计:STM32最小系统板采用了最小化的硬件设计,仅包含了必要的元件,如STM32微控制器、晶振、电源管理电路等。这使得开发者可以专注于软件开发,而无
- 云智慧:拥抱AI算法驱动的智能运维服务创新引擎
随着信息化、数字化、智能化的加码,企业对人工智能、大数据等技术应用呈现出明显兴趣,海笔研究对国内中型规模企业调研表明,在2020年,54.1%的企业选择购买人工智能类应用,41.9%的企业选择购买大数据及BI类应用,各类产品软件的应用大幅提升了企业信息系统复杂度,以及运维管理难度。业务发展催生服务需求从系统管理者角度出发,信息系统从“单机Excel表格”到“集中式单系统”再到“微服务、云架构”等,
- 算力租赁:人工智能时代的“水电煤”革命——以NVIDIA 4090为例解读下一代算力解决方案
算法工程gpu
引言:当AI算力需求遇上“算力饥渴症”2023年,ChatGPT仅用2个月突破1亿用户,StableDiffusion让普通人秒变艺术家,但背后是单次训练消耗超10万GB内存、千亿级参数的恐怖算力需求。当全球AI企业陷入“算力饥渴症”时,一种名为算力租赁的创新模式正以每年37%的增速(MarketsandMarkets数据)重塑行业格局。本文将深度解析这一革命性服务,并聚焦搭载NVIDIARTX4
- C++20中哪些特性对内存管理有帮助?
c++
C++20引入了多项改进和新特性,这些特性在内存管理方面提供了更强大的支持和更高的灵活性。以下是C++20中对内存管理有帮助的主要特性:一、对齐分配器(AlignedAllocator)C++20引入了对齐分配器,允许开发者在分配内存时指定对齐参数,从而确保分配的内存块满足特定的对齐要求。这在处理需要特定对齐的硬件或数据结构时非常有用。cpp复制std::aligned_alloc(64,1024
- 服务器负载均衡是什么意思?
lddfff_3a
负载均衡
什么是负载均衡?负载均衡是由多台服务器以对称的方式组成一个服务器集合,每台服务器都具有等价的地位,都可以单独对外供应效力而无须其他服务器的辅助。经过某种负载分管技术,将外部发送来的央求均匀分配到对称结构中的某一台服务器上,而接收到央求的服务器独登时回应客户的央求。均衡负载可以平均分配客户央求到服务器列阵,籍此供应快速获取重要数据,解决很多并发访问效力问题。这种群集技术可以用最少的出资取得接近于大型
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
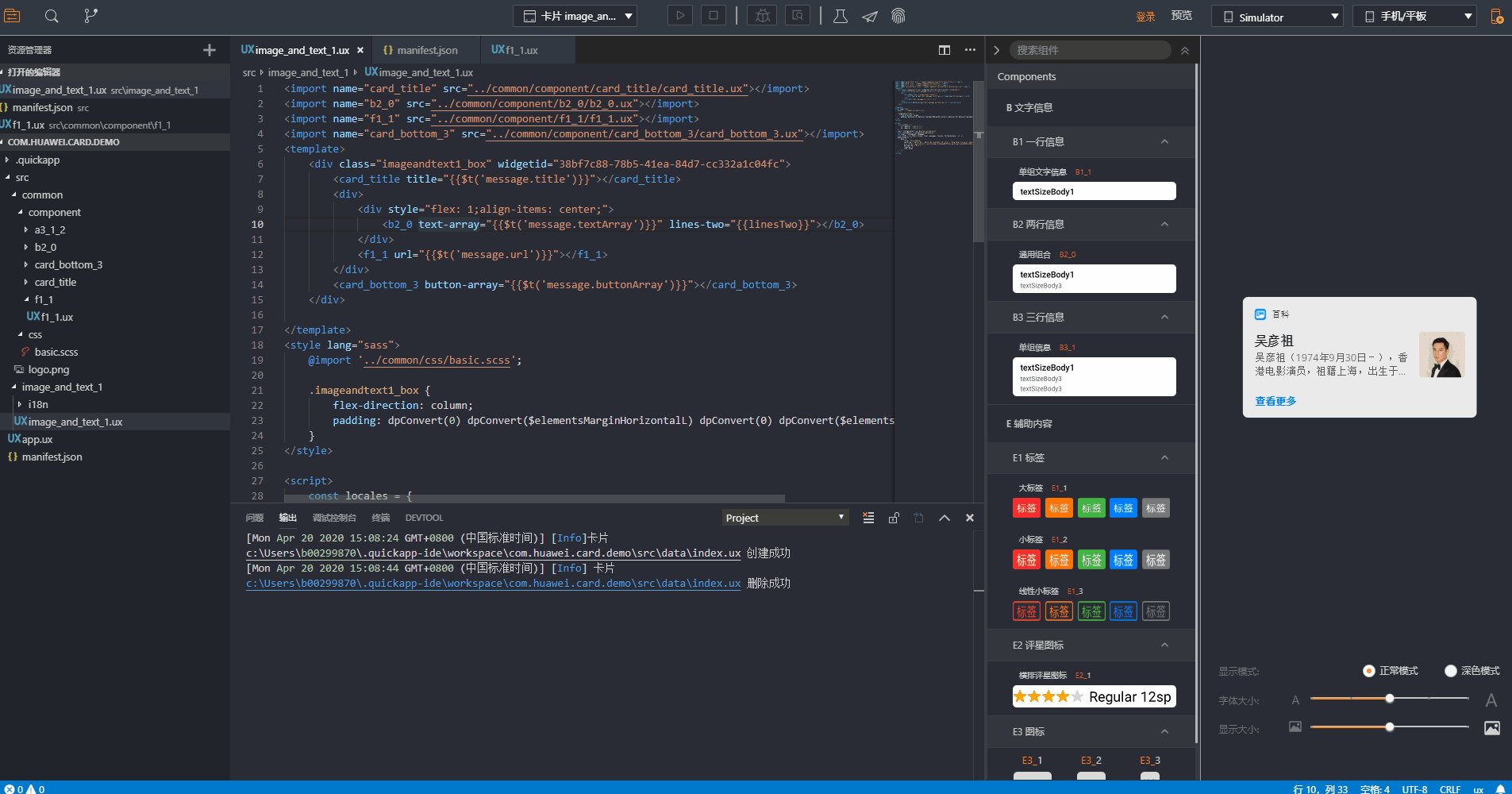
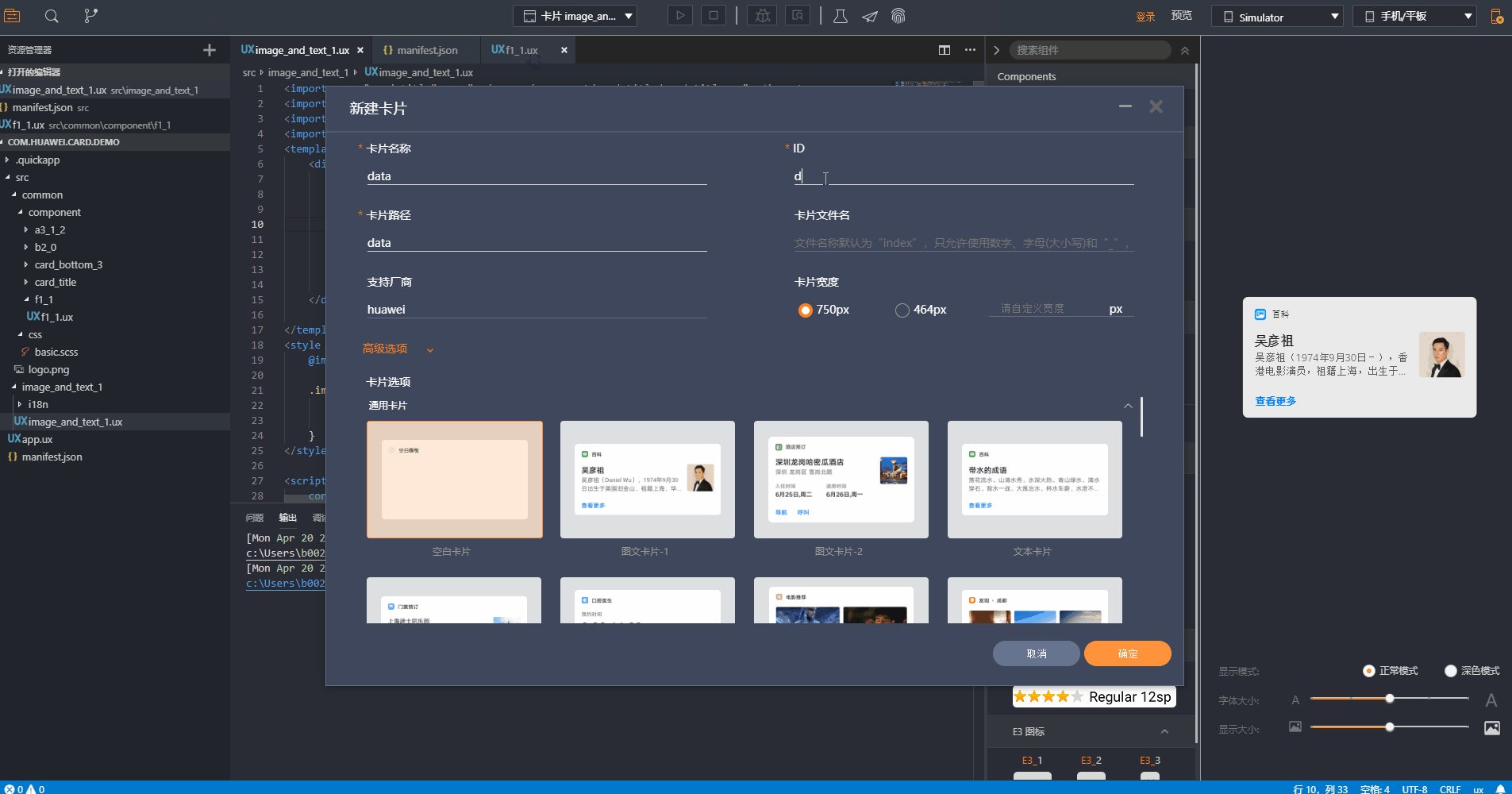
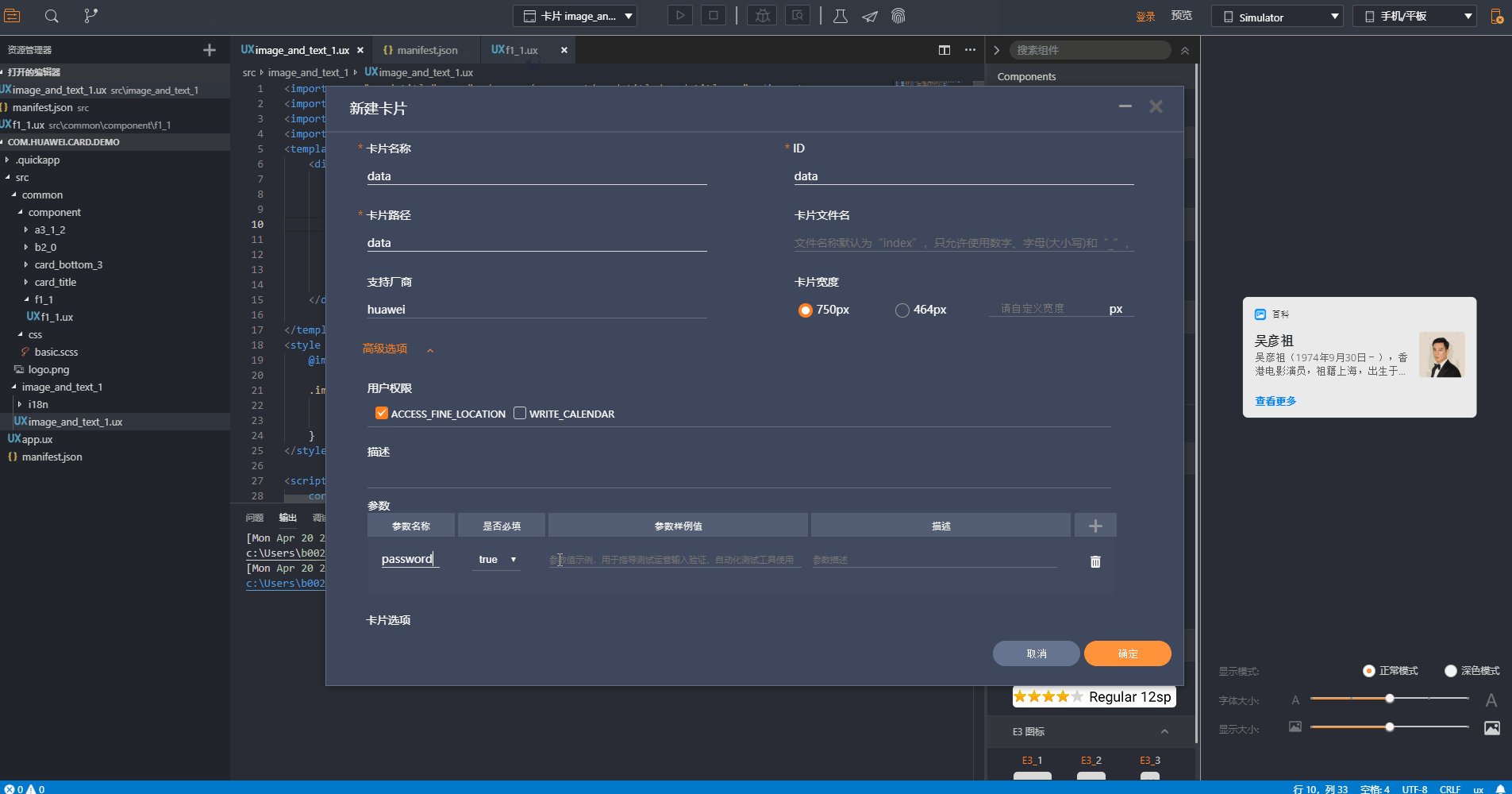
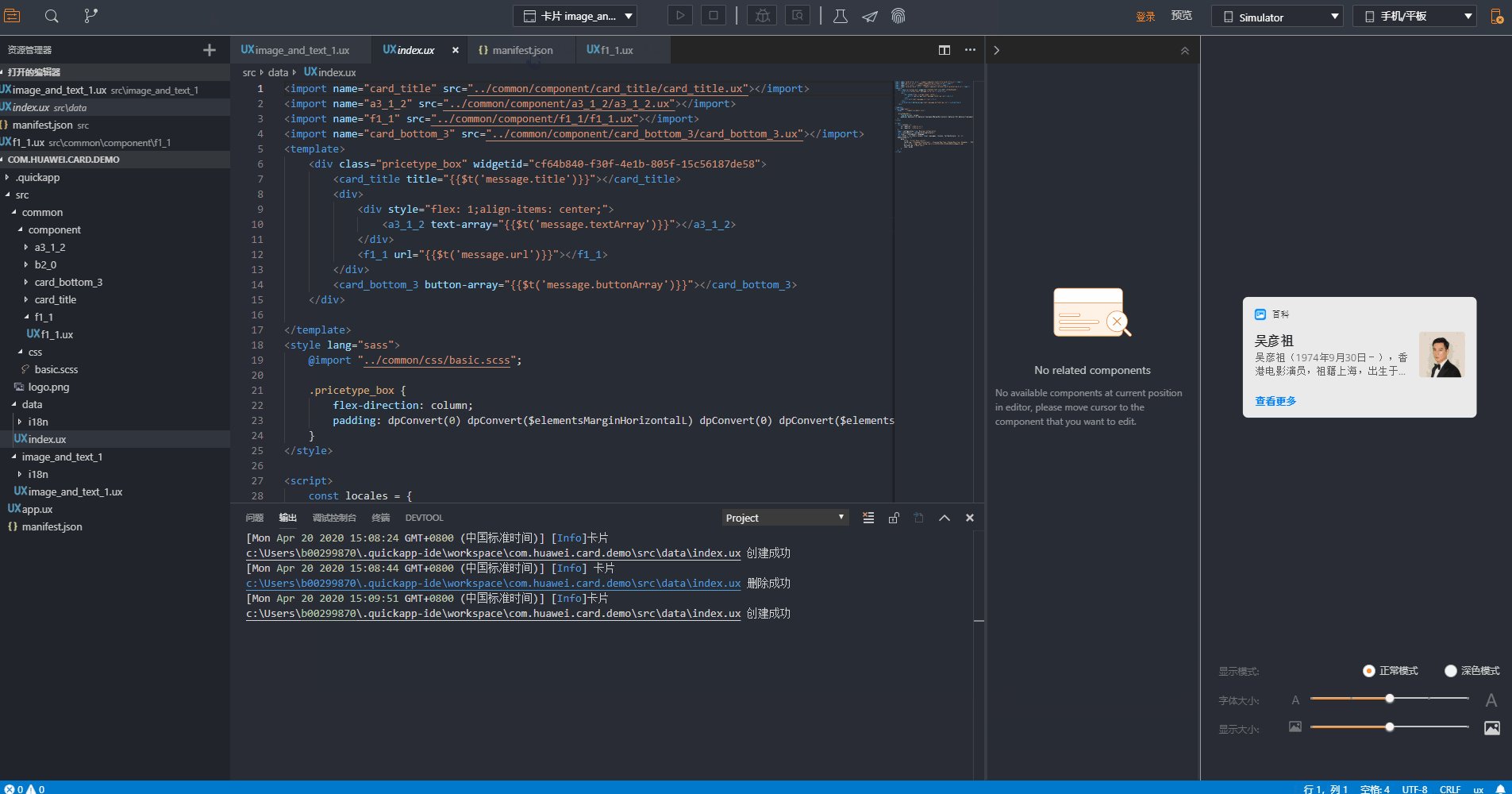
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
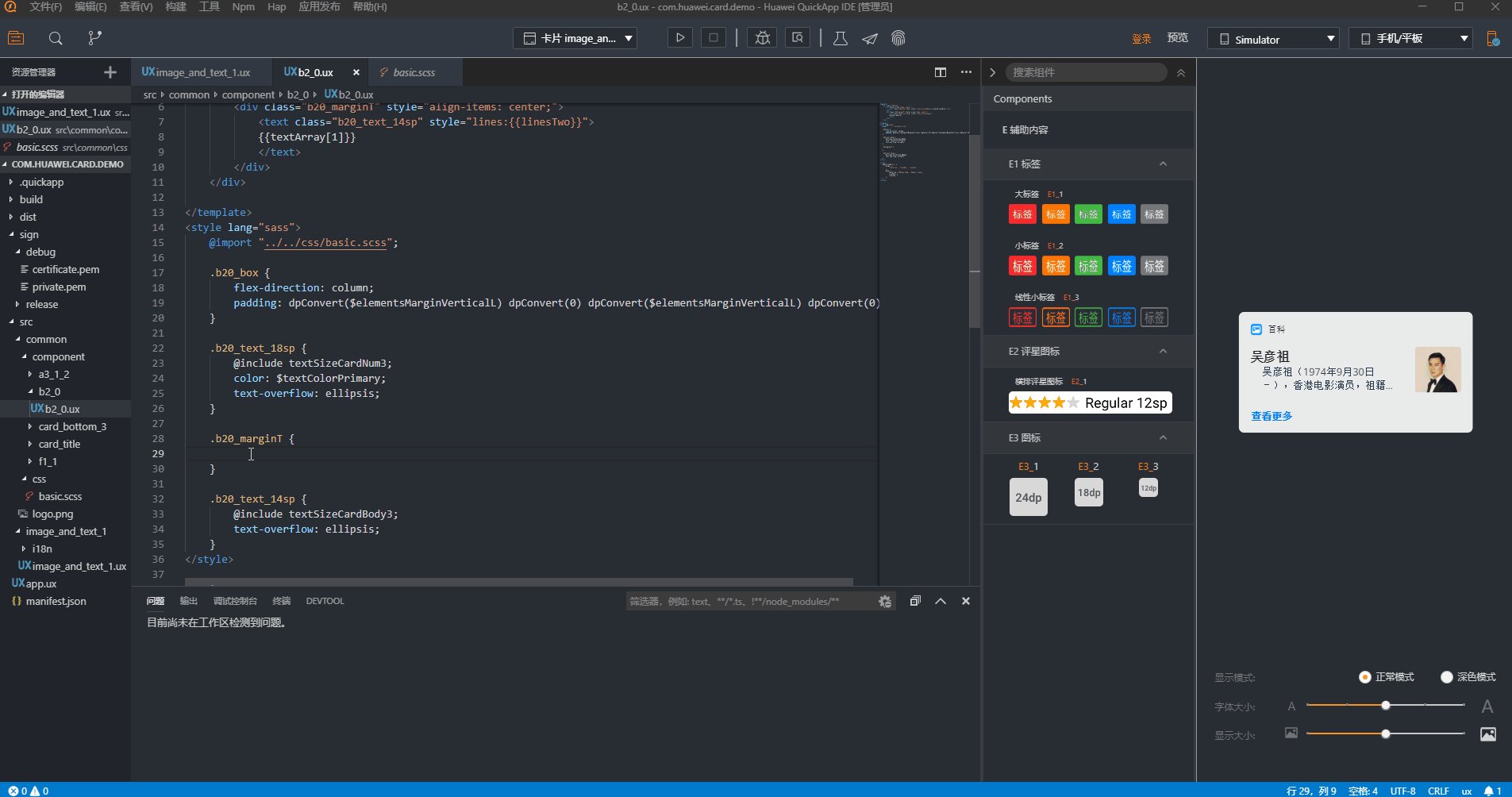
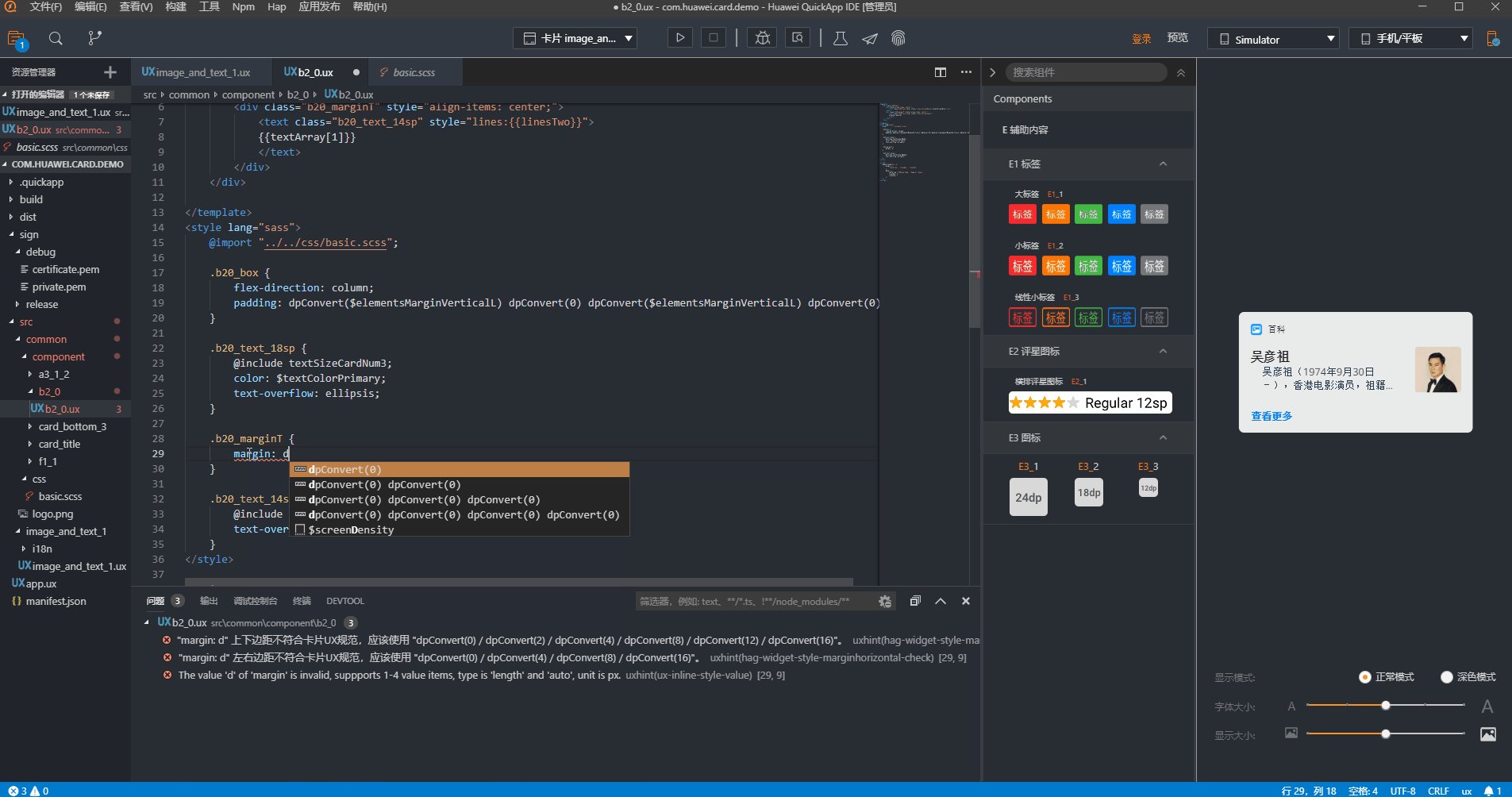
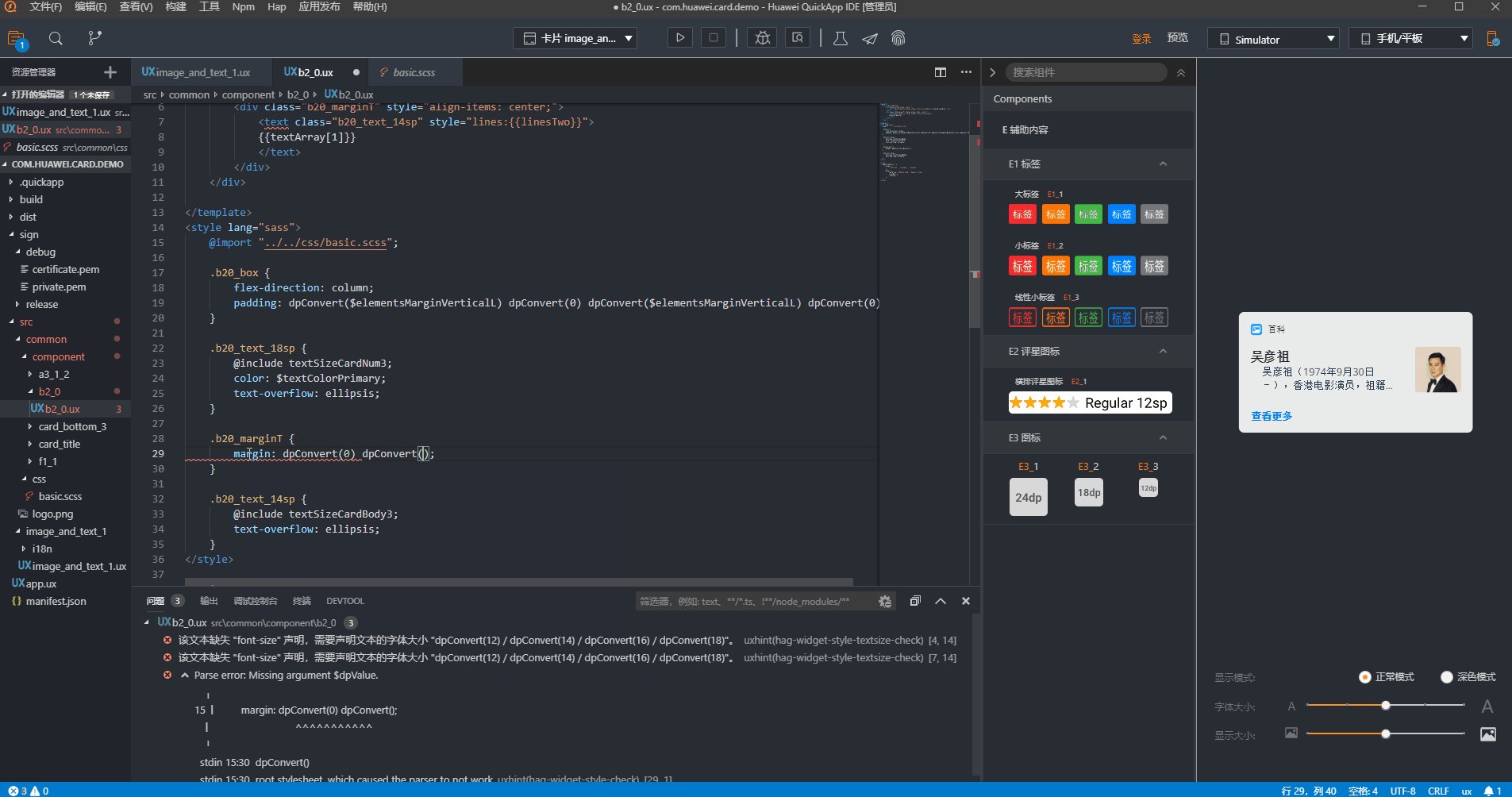
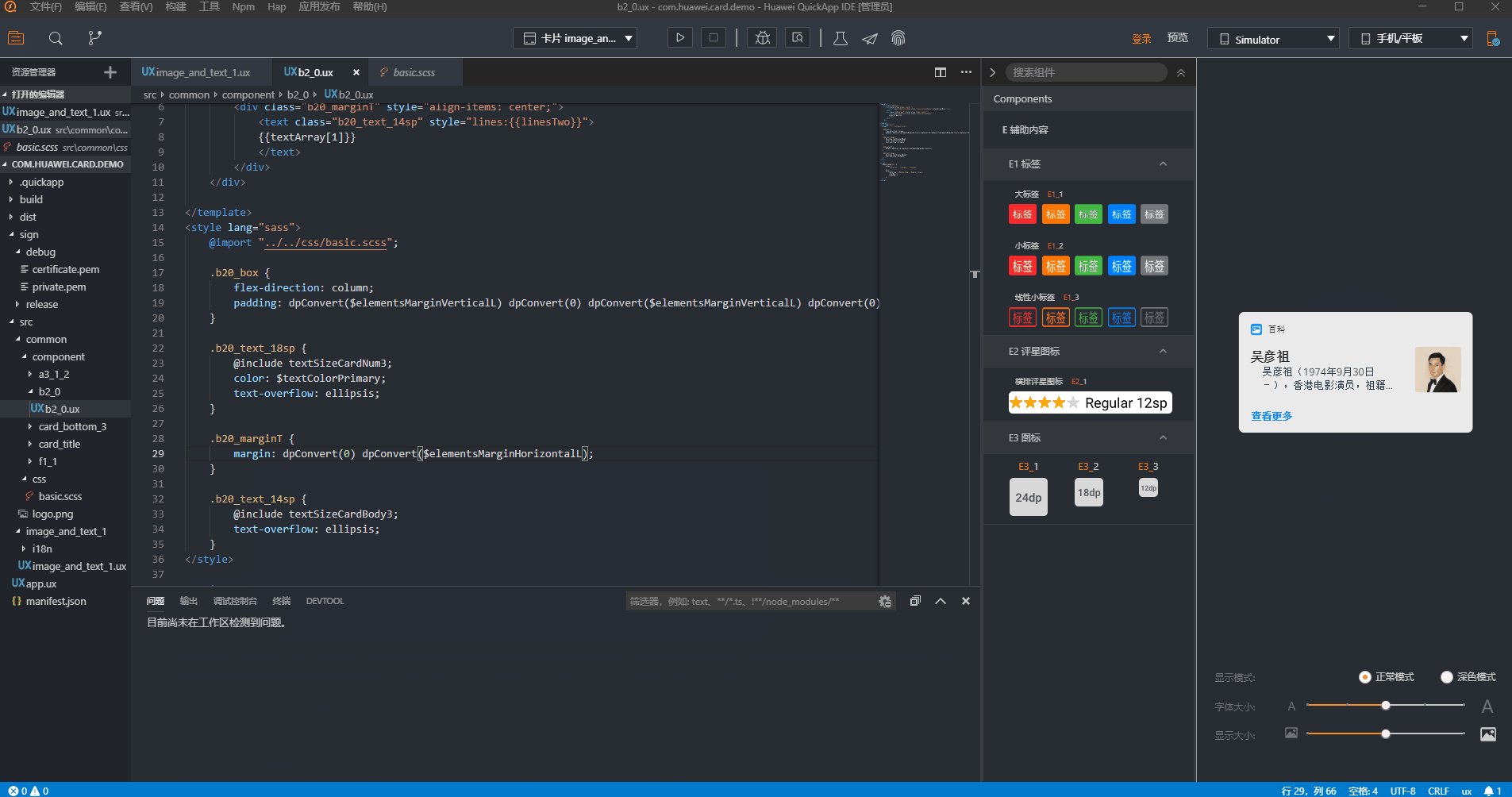
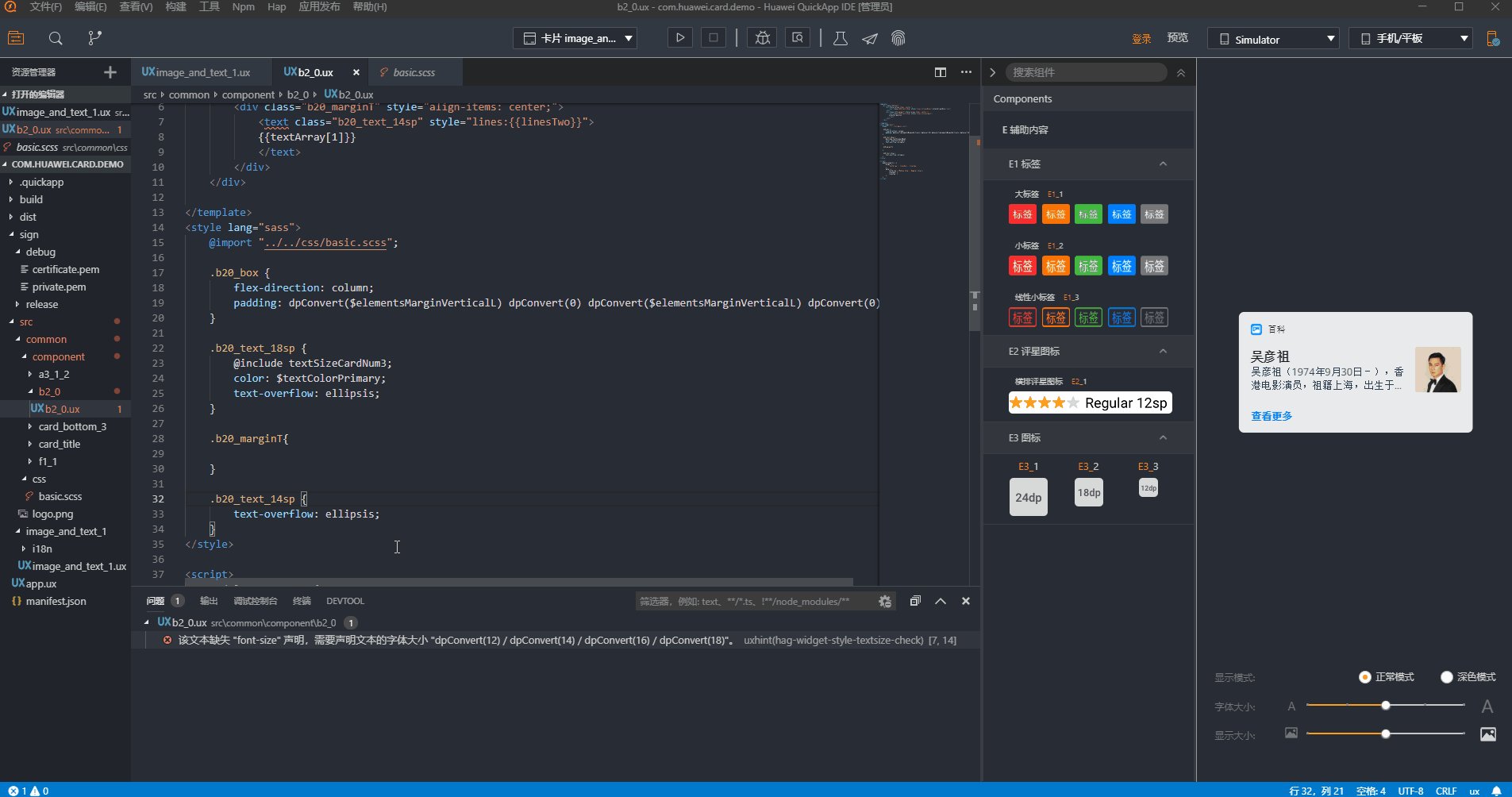
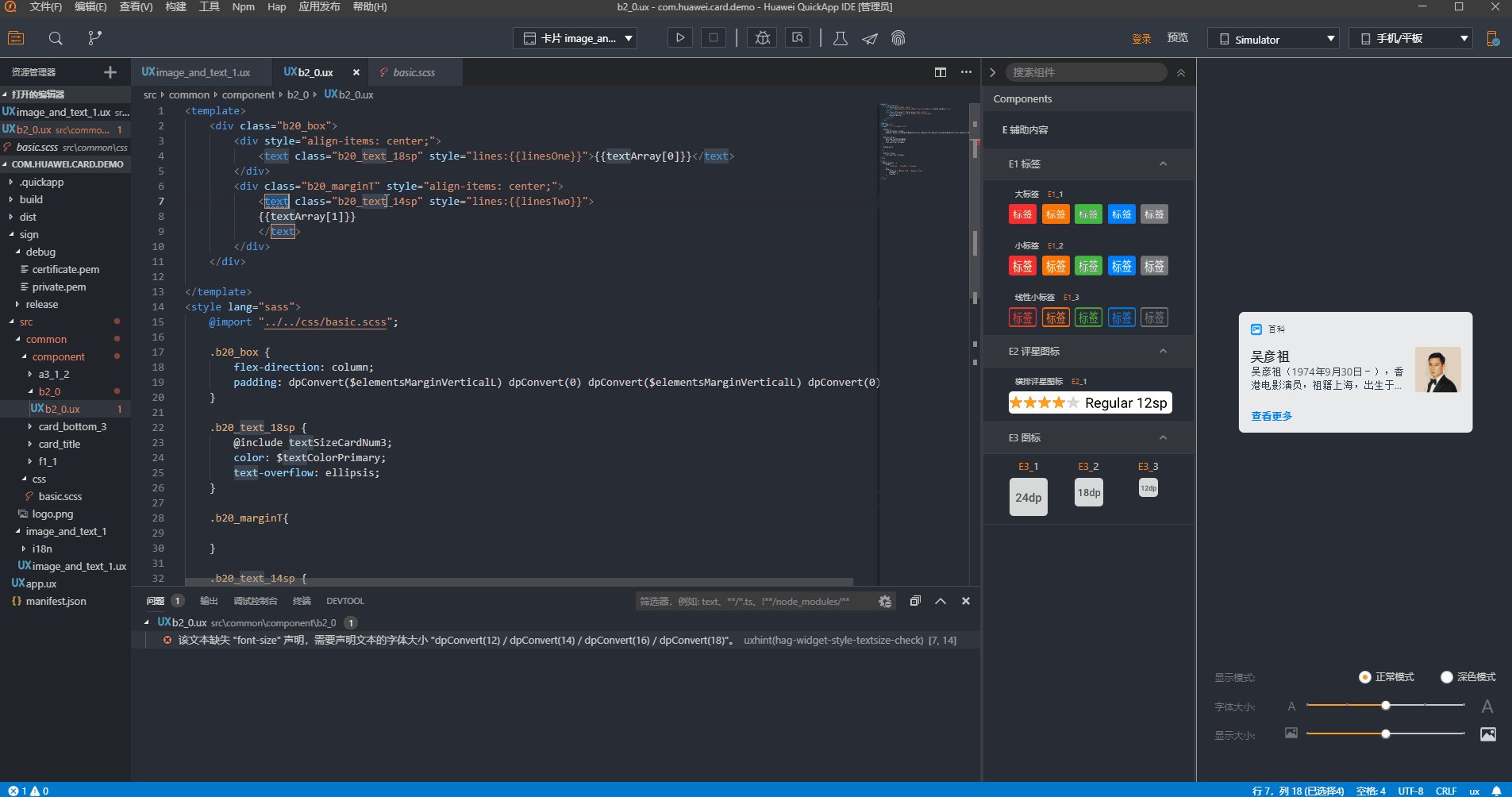
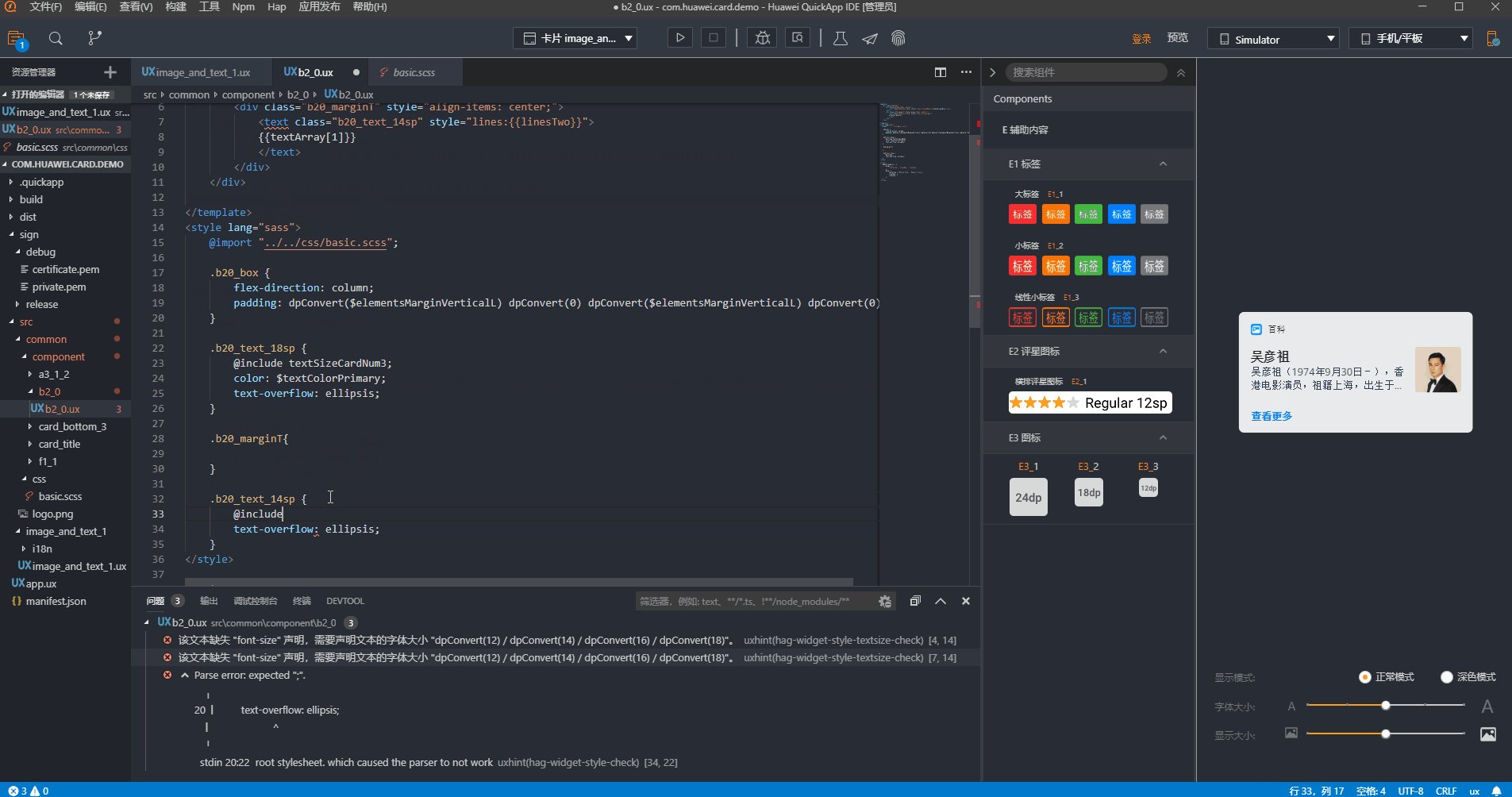
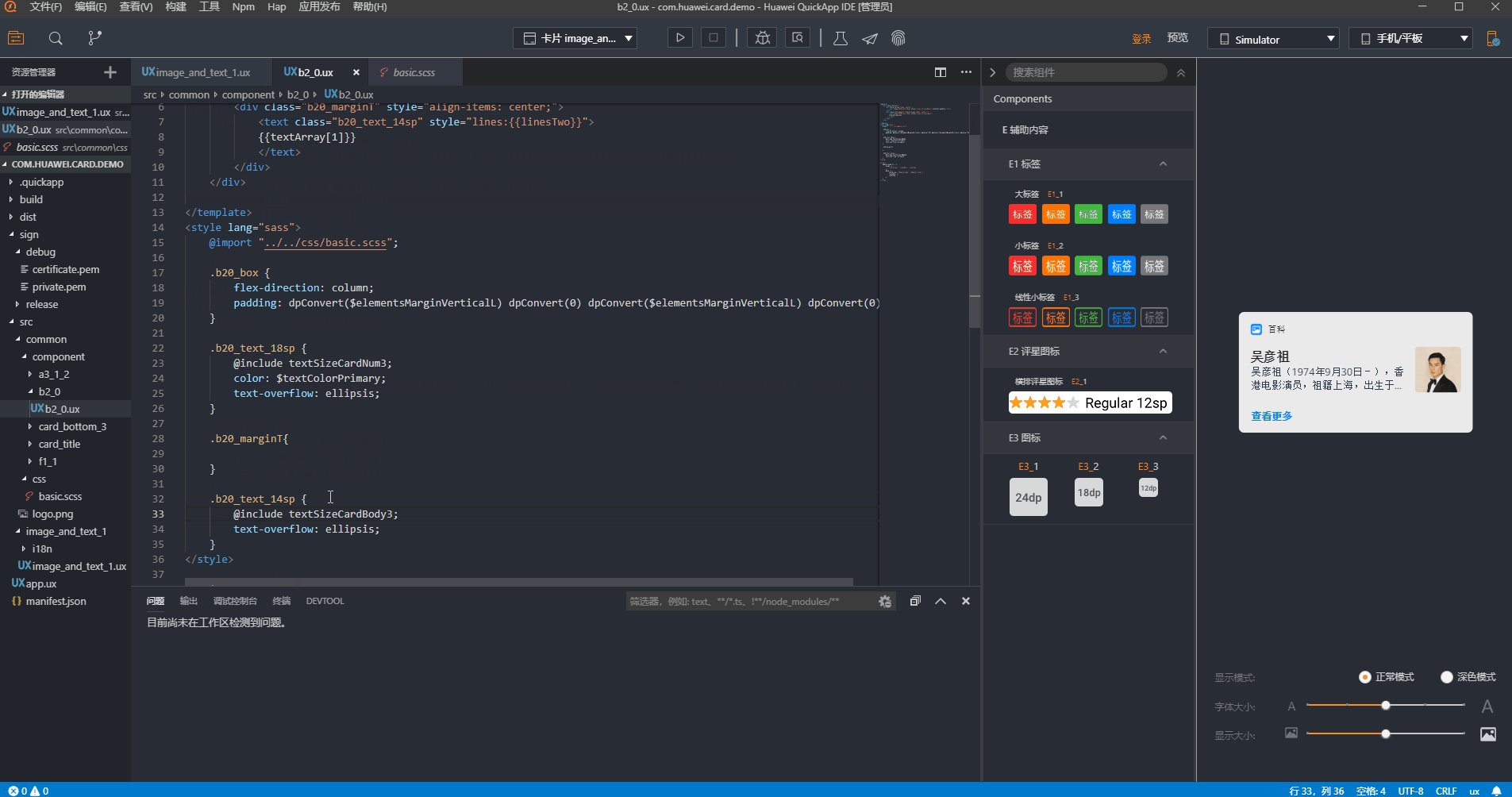
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- Nginx多台服务器负载均衡
PS测
服务器nginx负载均衡
一操作步骤:1.服务器IP45.114.124.215//主服务器(安装Nginx)45.114.124.99//从服务器(安装Nginx或Apache都可以)2.保证2台服务器网络互通3.在2台服务器上设置不同页面方便验证3.1在主服务器添加一个可以访问的站点3.2在次服务器添加一个站点,端口必须是主服务器在nginx指定给次服务器的端口4.在主服务器45.114.124.215安装Nginx,
- C++开发内存监控工具推荐
点云SLAM
开发工具开发环境c++开发语言AddPropertygperftoolsAddress内存监控访问越界
在C++开发中,内存管理是至关重要的,尤其是当程序处理大数据或长时间运行时,内存泄漏或不当使用可能导致性能下降或崩溃。以下是几种常见且有效的内存监控工具,它们可以帮助开发者实时分析、诊断和优化程序的内存使用。1.ValgrindValgrind是一个广泛使用的内存调试和性能分析工具,它的Memcheck工具可以帮助你检查程序中的内存泄漏、内存越界、未初始化内存使用等问题。特点:检测内存泄漏。检查内
- 2.服务器负载均衡
我是一条胖咸鱼
华为安全HCIP网络服务器安全负载均衡华为
1.服务器负载均衡概述负载均衡基本概念实服务器:处理业务流量的实体服务器,客户端发送的服务请求最终是由实服务器处理的。实服务器组:由多个实服务器组成的集群,对外提供特定的一种服务。虚拟服务器:实服务器组对外呈现的逻辑形态,客户端实际访问的是虚拟服务器。负载均衡算法:FW分配业务流量给实服务器时依据的算法,不同的算法可能得到不同的分配结果。服务健康检查:FW检查服务器状态是否正常的过程,可以增强为用
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- Windows 使用管理命令动态的修改保留端口范围
hamish-wu
windows
window会占用一些常用端口问题背景这个问题的背景分为两部分:Windows中有一个「TCP动态端口范围」,处在这个范围内的端口,有时候会被一些服务占用。在WindowsVista(或WindowsServer2008)之前,动态端口范围是1025到5000;在WindowsVista(或WindowsServer2008)之后,新的默认起始端口为49152,新的默认结束端口为65535。如果安
- Mongodb配置分片服务器
czw0723
mongodb数据库服务器
mongodb的sharding集群由以下3个服务组成:ShardsServer:每个shard由一个或多个mongod进程组成,用于存储数据ConfigServer:用于存储集群的Metadata信息,包括每个Shard的信息和chunks信息RouteServer:用于提供路由服务,由Client连接,使整个Cluster看起来像单个DB服务器另外,Chunks是指MongoDB中一段连续的数
- 单节点MySQL部署
QX_hao
MySQLmysql
Ubuntu22.04安装单节点Mysql步骤1:更新软件包列表并安装MySQL更新系统的软件包列表:sudoaptupdatesudoaptupgrade-y安装MySQLServer:sudoaptinstallmysql-server-y检查MySQL服务是否已启动:sudosystemctlstatusmysql如果没有运行,可以手动启动:sudosystemctlstartmysql步骤
- 服务器负载均衡
冬冬小圆帽
服务器负载均衡vim
1.安装EPEL仓库EPEL(ExtraPackagesforEnterpriseLinux)仓库提供了额外的软件包,安装HAProxy前需要先启用EPEL仓库。sudoyuminstallepel-release-y2.安装HAProxy通过EPEL仓库安装HAProxy。sudoyuminstallhaproxy-y注意:如果服务器上已安装Docker,可能会干扰HAProxy的安装。建议先关
- 使用 Docker 部署 Puter 云桌面系统
Jaxx.Wang
#开源项目Docker
1)Puter介绍:::infoGitHub:https://github.com/HeyPuter/puter:::Puter是一个先进的开源桌面环境,运行在浏览器中,旨在具备丰富的功能、异常快速和高度可扩展性。它可以用于构建远程桌面环境,也可以作为云存储服务、远程服务器、Web托管平台等的界面。Puter是一个隐私至上的个人云,可以将您的所有文件、应用程序和游戏保存在一个安全的地方,随时随地都
- Elasticsearch 搜索引擎原理与实践
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Elasticsearch是开源分布式搜索引擎,提供搜素、分析、数据可视化等功能。它是一个基于Lucene的全文搜索服务器,能够把结构化或非结构化的数据经过索引生成一个索引库,使其可以被搜索到。在现代Web应用中,搜索功能已经成为不可或缺的一项功能。但是传统上,传统搜索方式需要依赖于数据库查询或者其他复杂的查询接口。而Elasticsearch提供了一种高效、稳
- Python密码学:cryptography库
零 度°
pythonpython密码学
在数字时代,确保数据的安全性和隐私至关重要。Python中的cryptography库是一个全面的包,为Python开发者提供了密码学原语和配方。它支持高级配方和常见密码学算法的低级接口。cryptography库概述cryptography库旨在易于使用且默认安全。它包括各种密码学操作的高级和低级API,如:对称加密非对称加密哈希函数消息认证码(MAC)数字签名密钥管理cryptography库
- Centos Redis安装与配置指南
程序~阿呆
linux开发工具redis中间件
1.环境说明centos7.9redis6.2.6安装方式:外网服务器可以使用wget来下载安装,内网服务器只能windows下载后上传到linux服务器上2.新建下载目录将下载的Redis放在本文件夹中mkdir/tools3.Redis下载服务器执行wget命令:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz4.解压和编译依次执
- 百度Android最新150道面试题及参考答案 (上)
大模型大数据攻城狮
android大厂面经手撕时间复杂度空间复杂度启动模式四大组件
Java的多态如何实现?在Java中,多态主要通过以下两种方式来实现:一、方法重写(Override)实现运行时多态概念基础方法重写发生在子类和父类之间。当子类定义了一个与父类中方法签名(方法名、参数列表、返回类型)完全相同的方法时,就实现了方法重写。例如,有一个父类Animal,其中有一个叫makeSound的方法,然后有一个子类Dog,Dog类重写了makeSound方法来实现狗特有的叫声。代
- 在亚马逊云科技部署5G专网的测试已完成!
爱浦路 IPLOOK
运维云计算行业专网亚马逊云科技
近日,爱浦路IPLOOK宣布完成在亚马逊云科技(AmazonWebServices)云平台上部署专用5G核心网的测试,测试结果表明,IPLOOK5GC可以独立部署在亚马逊云科技云平台上,成功打造了以公有云+轻量化5G核心网为基础的行业专网部署实践,为5G专网公有云商用部署迈出坚实一步。亚马逊云科技是全球云计算的开创者和引领者,一直以不断创新、技术领先、服务丰富、应用广泛而享誉业界。全球数百万客户,
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =