【微信小程序】问卷调查/答题类小程序实现
版权声明:个人原创,转载请注明出处
2020.08.04 更新:
因为被某位不知名人士喷上传的代码是错的,说我误导网友,时隔一年,我把涉及到的页面原封不动的上传到了GitHub,有需要自取。
地址:https://github.com/jaynedu/answer-wxapp
使用说明:
GitHub中的五个文件位于原工程中的testSAS文件夹下,app.json访问的时候配置好界面的路由到testSAS即可,sas是题库文件,testSAS.js是题库操作文件。由于首页只是一个简单的导向界面,所以没有上传。
其他说明:
- 这个小程序的工程自从上传完之后没有更新过,本人也没有再接触小程序方面的项目,所以可能会存在软件版本迭代的不适应情况;
- 在写这个小程序时属于刚入门前端的状态,代码会存在很多不规范的地方,我现在会看也感觉不好,所以也是迟迟没有上传到GitHub中。
- 这条给那位不知名人士(我不想叫他网友,如果你还能看见的话):我并没有对其他网友的评论视而不见,有些我是以私信的方式回复的,另外我也不是天天泡在csdn里,肯定无法一一回复,毕竟我也没有义务要回复所有评论,最重要的一点是我相信以网友的智商看我的这篇博文绰绰有余:)。
最近暂时不用忍受学业压力,可以干一些自己想干的事情,由于接的小程序的锅太多,决定好好学习一下小程序,本次主要学习了答题问卷小程序的制作,涉及到题目切换、答案上传以及简单的完成情况判断等场景,本次设计特点是题库与页面分离。
界面设置
功能描述
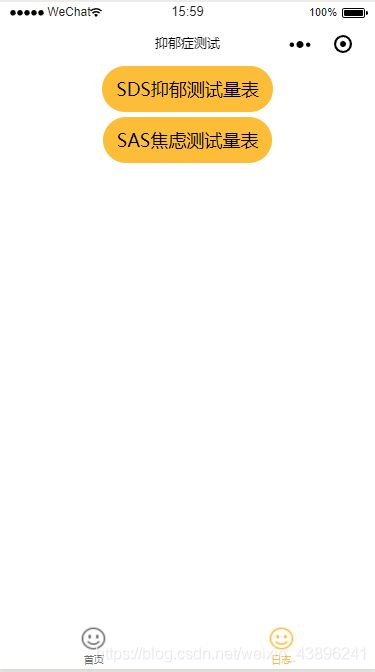
- 在主页中点击对应的按钮进入对应的答题页面。
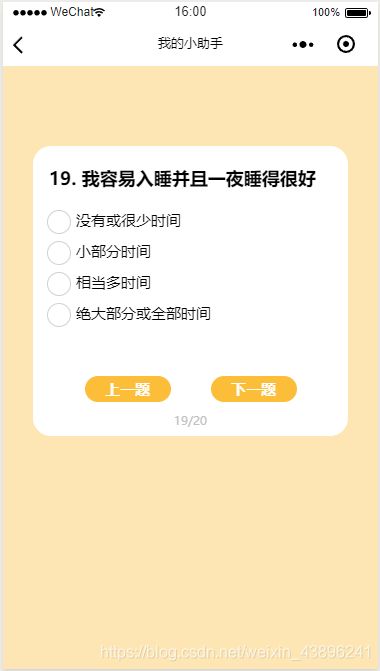
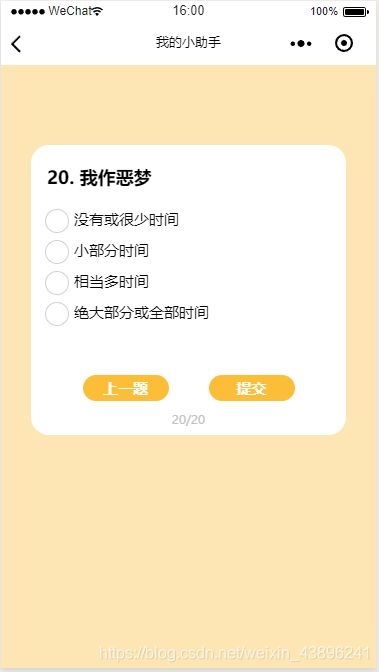
- 答题界面包括题目、选项、上/下一题、当前题号等,并且,第一题时【上一题】按钮禁用;最后一题时【下一题】变为【提交】
- 每题之间横向切换(使用了微信小程序中的swiper组件)
- 答题完成后判断是否有未答题,若有,则返回至第一道未答题,如全部答完则将答案提交至云开发中的数据库进行保存
代码
答题页WXML:
此处本来是没有打算使用swiper组件的,由于直接使用wx:for会导致全部题目出现在同一个页面上;不使用循环语句,改用[id]直接进行下标索引会造成radio选中后切换题目选中状态不变,使用checked也无法解决问题,因此改为使用swiper组件。
在使用swiper时,目前还不清楚为什么当把题号显示代码
答题页样式WXSS:对wxss的一些功能还不清楚,只能实现简单的效果,如果比较乱不规范请大神们多多指教!!!
/* miniprogram/pages/testSAS/testSAS.wxss */
page {
background: #fcbe3960;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.sheet {
background: #fff;
border-radius: 36rpx;
margin-top: 160rpx;
width: 84%;
height: 580rpx;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.naire {
height: 420rpx;
}
.question {
font-size: 36rpx;
font-weight: bold;
margin-top: 40rpx;
margin-left: 32rpx;
}
.border {
height: 2rpx;
width: 90%;
background-color: #d4d4d4;
margin: 16rpx auto;
}
.radio-group {
display: flex;
flex-direction: column;
font-size: 30rpx;
text-indent: 14rpx;
margin-top: 40rpx;
}
.radio {
margin-bottom: 14rpx;
}
.button-group {
display: flex;
flex-direction: row;
width: 80%;
margin: auto;
justify-content: space-between;
}
.button {
background: #fcbe39;
border-radius: 100rpx;
font-size: 30rpx;
line-height: 52rpx;
height: 52rpx;
width: 172rpx;
font-weight: bold;
color: #fff;
}
.button::after {
border: 0;
}
.id {
text-align: center;
font-size: 24rpx;
color: #c2c2c2;
margin: auto;
margin-top: 20rpx;
}题库js:
const qnaire = [
{
"question": "1. 我觉得比平时容易紧张或着急",
"option": {
"a": "没有或很少时间",
"b": "小部分时间",
"c": "相当多时间",
"d": "绝大部分或全部时间"
}
},
{
"question": "2. 我无缘无故在感到害怕",
"option": {
"a": "没有或很少时间",
"b": "小部分时间",
"c": "相当多时间",
"d": "绝大部分或全部时间"
}
},
{
"question": "3. 我容易心里烦乱或感到惊恐",
"option": {
"a": "没有或很少时间",
"b": "小部分时间",
"c": "相当多时间",
"d": "绝大部分或全部时间"
}
},
// …省略… //
{
"question": "19. 我容易入睡并且一夜睡得很好",
"option": {
"a": "没有或很少时间",
"b": "小部分时间",
"c": "相当多时间",
"d": "绝大部分或全部时间"
}
},
{
"question": "20. 我作恶梦",
"option": {
"a": "没有或很少时间",
"b": "小部分时间",
"c": "相当多时间",
"d": "绝大部分或全部时间"
}
}
]
module.exports = {
qnaire: qnaire
}核心js代码:
const db = wx.cloud.database()
const qnaire = require("./sas.js") //导入题库
var ans = new Array(20) //答案数组初始化,会在onload函数中赋初值""
data: {
qnaire: qnaire.qnaire,
answer: ans,
id: 19
}
radioChange: function (e) {
console.log(e.detail.value)
}
nextq: function () {
if (this.data.id < 19) {
this.setData({
id: this.data.id + 1,
})
}
}
lastq: function (e) {
if (this.data.id != 0) {
this.setData({
id: this.data.id - 1,
})
}
}
submit: function (e) {
console.log(e.detail.value);
var a = e.detail.value.answer;
var id = this.data.id;
ans[id] = a;
this.setData({
answer: ans,
})
console.log(this.data.answer);
}
//判断答题完成情况
formSubmit: function() {
var finish;
var i = 0;
var _this = this;
while (i < 20) {
if (ans[i] == "") {
finish = 'false';
break;
} else {
finish = 'true';
}
i++;
}
if (finish == 'false') {
wx.showModal({
title: '无法提交',
content: '您还有部分题目未完成,请检查后重新提交',
showCancel: false,
confirmColor: '#fcbe39',
confirmText: "好的",
success(res) {
_this.setData({
id: i,
})
}
})
} else {
wx.showLoading({
title: '加载中',
})
setTimeout(function () {
wx.hideLoading({
success(res) {
_this.answer2db();
wx.navigateBack({
delta: 1
})
}
})
}, 2000)
}
}
//将用户完成的答案数组上传至云数据库
answer2db: function() {
db.collection('SAS').add({
data: {
answer: this.data.answer
},
success(res) {
console.log(res._id);
},
fail(res) {
wx.showToast({
icon: 'none',
title: '新增记录失败'
})
console.error('[数据库] [新增记录] 失败:', err)
}
})
}主要学习内容:
- swiper的使用
- js的模块引入
- js中循环语句的写法(原来和c++一样啊…)
仍需改进的问题:
- 禁用按钮图标样式
- radio图标为自带的对勾图标,只能实现颜色的改变,还无法改变图标样式,【猜测需要自己重新使用view视图写新模块】
- 需实现更可靠的交互能力,有的时候开发者工具会报错,说代码中可能存在死循环