如何设置unobtrusive的语言包
场景:网站是用的validate.unotrusive.js验证的,网站的语言已经切换到繁体了,但是提示语言还是英文。
环境:asp.net mvc4,jquery.validate.unotrusive.js,mvc整合的内置验证
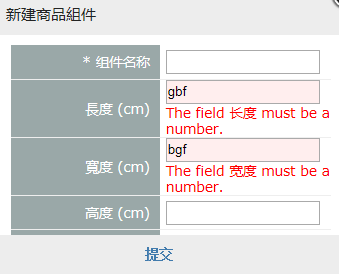
问题场景截图:

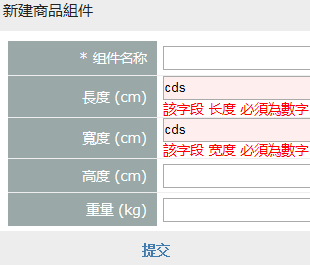
预期场景截图:


解决办法:
首先找到文字的源头:在整个项目解决方案中搜索must be a number是搜索不到的。
猜测:这些提示文字在xxxx.resource.dll语言包中。猜测理由:网站后台线程语言设置为中文的时候,提示中文;设置成繁体的时候,提示英文,故很可能因为没有繁体语言包。
而网上找响应的语言包未果。
Js无所不能:
经排查,该提示语言存在于form对象的data属性中,其键值为:unobtrusiveValidation
所以,在unobtrusive初始化后,根据前台当前语言环境把,提示语言改成需要的语言即可。(前台语言环境不在此文赘述)
Js相关函数:
var ruleNames = { required: 'required', number: 'number' }; function initUnobtrusiveLang() { initCulture();
var v = $(document.forms[0]).data('unobtrusiveValidation');
if (v && v.options && v.options.messages) {
var m = v.options.messages;
for (var t in m) {
if (t) {
var required_prop = m[t][ruleNames.required];
if (required_prop) {
var msg = required_prop;
var msg_new = msg.replace("The", ''); msg_new = msg_new.replace("field is required", $.Resources.SfExpressDelivery.FieldIsRequired);
m[t][ruleNames.required] = msg_new;
}
var number_prop = m[t][ruleNames.number];
if (number_prop) {
var msg = number_prop;
var msg_new = msg.replace("The field", $.Resources.SfExpressDelivery.TheFiled); msg_new = msg_new.replace("must be a number", $.Resources.SfExpressDelivery.MustBeFiled);
m[t][ruleNames.number] = msg_new;
}
}
}
}
}
然后在, $jQval.unobtrusive = {中的parse函数中 each函数后调用
$(selector).find(":input[data-val=true]").each(function () { $jQval.unobtrusive.parseElement(this, true); });
initUnobtrusiveLang();//初始化语言包 大功告成,谁知道繁体语言包,麻烦分享下