- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- 遍历form表单
dianjin3567
//表单varform=newExt.form.FormPanel({//创建表单面板labelAlign:'center',//水平对齐方式layout:'form',//布局模式id:'form_xg',//设置IDlabelWidth:100,//宽度frame:true,//是否显示framedefaultType:'textfield',//默认文本类型defaults:{allowBl
- extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
- ExtJs自定义带Form功能的Window
hzylyl2402
ExtJs
之前在项目遇到一个问题就是使用很多的Window进行新增,修改的操作,每个Window都添加上一个FormPanel。1、添加起来比较麻烦。2、在Window再添加FormPanel肯定生成的Div会更多了,而且阅读起来也比较麻烦。3、还有就是很多同学喜欢使用使用field.setValue去赋值,其它FormPanel中就提供了loadRecord。很方便进行FormPanel的字段赋值。在这里
- ExtJs 动态修改组件的属性值,并重新渲染组件
zhx624
ExtJs
//定义一个组件添加到formPanel中vardqszj={fieldLabel:'当前所在级',xtype:'combo',hiddenName:'dqszj',readOnly:true,triggerAction:'all',displayField:"dmmc",emptyText:'必填',allowBlank:false,valueField:'dmjc',store:newExt.
- 登陆示例 Ext怎么连接后台
zhaoqian888
EXTAjaxjsonUI
//前台显示部分functionLoginDemo(){//登陆窗体varloginPanel=newExt.form.FormPanel({id:"loginPanel",labelPad:0,labelWidth:40,frame:true,items:[{xtype:"field",id:"UserName",fieldLabel:"用户名"},{xtype:"field",id:"Pass
- ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
zhaohanjiangit
ext2.x
前言:说句实话,此extjs系列的文章在博客园中的热度不高,可能是学这玩意的人不多吧,但是我觉得有这么个系列的文章对于中国朋友非常有帮助!请大家支持!上篇ExtJs2.0学习系列(5)--Ext.FormPanel之第二式中我们讨论了下fieldset和表单验证的知识,今天我们接着深入解析表单元素中ComboBox组件的使用。会涉及到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务
- Panel中显示多行工具栏(tbar)
zhao_yuming
Js&ExtJs
在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和bbar两个内置的工具栏,极大的方便了大家的使用,但是在创建多行工具栏的时候,就会有一些问题产生了,不能正常的显示已经设计好的页面。下面通过对Panel的render事件的监听,在它被渲染的时候添加多条工具栏,这样就不会影响页面的显示了。这一方法对Panel,FormPanel,GridPanel都适用。具体代
- tabpanel 使用问题
zha_zi
HTMLFPCSSEXTJavaScript
一般在使用tabpanel的多页显示的使用大部分都是使用iframe嵌套页面做显示,我们项目中有一个雇员信息分类显示的页面,是吧雇员的信息分成几大类别显示,如果做成几个页面在用iframe显示未免有点浪费,查询出来数据以后不好处理这时候我希望用多个formpanel分别rendertablepanel的中,但是始终没法渲染成功搞了一个上午终于发现了问题的根源tab下的标题是不点击不会激活的,所以在
- ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
wormwormwormworm
Ajaxextjsfunctionemailhtmluser
上篇中我们简单的谈到了FormPanel中的fieldset和ComboBox,今天我们继续把这个话题说下去,说全一点,说深一点。3.可选的fieldset实例其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点://因为觉得这个参数特别,特举一例以说明1.checkboxToggle:true//true则呈现一个带checkbox的fieldset,选中则展开
- Ext formpanel 动态添加 表单 的一种实现方法
wp2628
参照:http://topic.csdn.net/u/20081014/15/eda4c8f2-ce33-417f-a2bd-9cbb28560df0.html?seed=411130653在这个帖子中已经说的很明白了,我只是将他们说的方法,具体的写成能执行的代码,望能给有同类需求的人一些帮助,HTML写法:AbsoluteForms说明:ext-all.css、ext-base.js、ext-a
- ExtJS笔记--Ext.form.FormPanel(一)
wjt276
ExtJs2.x
Ext.form.FormPanel类全称:Ext.form.FormPanel继承自于:Ext.Panel配置项1、formId:String(可选的)FORM标签的id(默认是自动生成的)。2、labelWidth:Number标签的宽度。该属性级联于子容器。3、itemCls:String关于容器的表单项元素的额外的CSS样式(默认为"",如容器的itemCls有设置的话就用那个值)。由于该
- Ext JS多选控件 MultiCombo
weixin_30920853
试过了不少能找到的多选控件,包括Ext官方坛子里的SuperBox啥的,不过越炫的bug越多,改起来越麻烦。算了吧,回归简单,从彭仁X(对不住了,那个字不会念所以也打不出来,惭愧...)老师的书《ExtJS源码分析与开发实例》中扒下来了一个,虽然简单,但是够用。当然由于是例子的关系功能还不是很完善,譬如对于放在Formpanel中数据加载的时候没有处理,所以加上了这一部分,并修复了一点小bug。代
- extJs中关于formPanel动态添加组件的验证问题
tiantianmuluo
extJS
[color=violet]1.在用extJs的formPanel动态添加组件的时候,发现动态添加的组件验证没法通过,网上找了半天才将这个问题解决。1.源代码如下:Ext.onReady(function(){Ext.QuickTips.init();testWin=newExt.Window({func:"null",title:"题库信息",width:500,height:420,maxim
- panel组件学习(1)常见属性学习
smile_wlxt
Ext学习Extpanel常见属性toolsbbarbuttons
1)、panel组件常用属性因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法。//配置参数(只列举部分常用参数)1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据2.autoScroll:设为tr
- EXTJS-textfield等组件宽度自适应
小蜗牛的路
EXT.JS
/***外部组件属性:layout:'column',内部组件属性:layout:'form'并且加入defaults:{anchor:'90%'}属性*/varnorth=newExt.FormPanel({region:'north',margins:'0020',cmargins:'0020',formId:'searchForm',frame:true,height:100,width:'
- extjs 文本框后加一个按钮或 文字
起一个好听的名字
Ext
项目中用到需要有时在一个文本框后面加一个按钮,网上找了一个。发现宽度太宽了。自己改了改。可以用了。贴个图吧。 Ext.onReady(function(){newExt.FormPanel({id:'typeForm',renderTo:Ext.getBody(),frame:true,height:'auto',width:400,buttonAlign:"center",//labelAlig
- c# + extjs 上传excel文件并保存到数据库
创持冷
jsc#c#文件上传技术人
页面代码:导入用户extjs代码:Ext.onReady(function(){varform=newExt.form.FormPanel({renderTo:'file',labelAlign:'right',title:'文件上传',labelWidth:60,frame:true,//url:'UploadFile.aspx',//fileUploadServletwidth:300,hei
- ExtJS - GridPanel and FormPanel DEMO
maomaoyu2099163
Ext_之旅
/***Title:ExtJs*首页*Description:基础demo组合查询+列表展示**Copyright:Copyright(c)2011**Company:**@author程仁银id:23949*@versionV1.02011-7-13*@since*/Ext.namespace('ECC.demo');//_____________________________________
- Ext_组合下拉框_Ext.form.FormPanel
lulu_jiang
EXT
- Extjs中报表导出,报错。
天使路
ExtJsExtJS
出错的原因是,导出按钮提交所需要的FormPanel没有渲染,写的时候写成这样就可以了:varqueryPanel=newExt.form.FormPanel({fileUpload:true,renderTo:Ext.getBody(),//关键是这句,一定要渲染id:'queryPanel',items:[]});varbtn_export=newExt.Button({text:'导出',i
- Extjs之FormPanel布局
idomyway
ExtJs
FormPanel有两种布局:form和column。form是纵向布局,column为横向布局。默认为后者。使用layout属性定义布局类型。对于一个复杂的布局表单,最重要的是正确分割,分割结果直接决定布局能否顺利实现。如果不再使用默认布局,那么我们必须为每一个元素指定一种布局方式,另外,还必须遵循以下几点:落实到任何一个表单组件后,最后总是form布局defaultType属性不一定起作用,必
- ExtJs监听FormPanel的数据的更新情况
hzylyl2402
ExtJs
最近项目提出一个新的需求:FormPanel面板当前数据与初始数据不一致,在关闭这个面板之前,请提示用户数据已经更新,是否需要保存,关闭则丢失之前的配置数据,请确认。这个应该属于用户体验友好性方面的需要通过分析发现可以通过2个方法实现1、监听FormPanel每个输入框值的变化。(下面我们实现的方式)2、通过绑定一个Record,通过Record来监听值的变化。(这种方式在这里不做讨论)这个功能是
- 为ext.formpanel中的fieldset动态添加元素实例
housean
AJAX框架
Ext.onReady(function(){functiongetFormInput(s){varcount=1;varsss="";for(vari=0;i<20;i++){sss=count++;varmm=newExt.form.Checkbox({boxLabel:sss,labelStyle:"width:150px",name:'fav-color',inputValue:'gree
- Extjs4之动态添加FormPanel
hsg0123_126
Extjs4
功能实现:点击界面上的按钮实现,动态的在FieldSet中添加Panel,并将动态添加的Panel中包含的值传递给后台。具体实现如下:varAddDep=function(item,grid){varnow=newDate().toLocaleDateString();varnum=0;Ext.QuickTips.init();varmajorFS=Ext.create('Ext.form.Fie
- EXT 在FormPanel中显示图片的例子
caoxiping88
ExtJS
{columnWidth:.5,layout:'form',items:[{xtype:'box',anchor:'',anchor:'95%',//width:100,//height:100,autoEl:{tag:'div',style:'margin:8px08px105px',children:[{tag:'img',qtip:'Youcanalsohaveatooltipontheim
- Extjs 表单 显示图片 + 上传
君望永远
JavaWeb开发
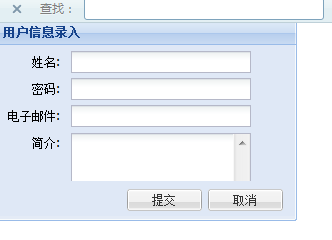
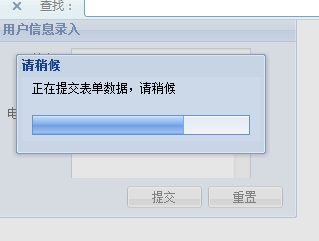
弄了一天的图片上传(也就是在表单里面显示图片,预览图片),显示,通过网上找资料终于弄好了。现在整理一下,贴到这,下次要再用到也方便查询了。。。Java代码//uploadFile.jsExt.onReady(function(){varfileForm=newExt.form.FormPanel({title:"",renderTo:"fileUpload",fileUpload:true,lay
- Extjs formPanel 显示图片 + 上传
ama7449
弄了一天的图片上传,显示,通过网上找资料终于弄好了。现在整理一下,贴到这,下次要再用到也方便查询了。。。显示代码打印01//uploadFile.js0203Ext.onReady(function(){0405varfileForm=newExt.form.FormPanel({06title:"",07renderTo:"fileUpload",08fileUpload:true,09layo
- [Extjs] FormPanel 中button的disabled控制
WDYDXF
Ext
实现效果:根据输入框是否都已满足条件,控制“保存”按钮是否可点击具体操作:1.在FormPanel中,加属性MonitorValid="true";2.在FormPanel中,与Buttons平级,写:效果图:
- extjs formpanel 怎么显示图片
zyuanq
ext基础
//可加普通的panel,html属性直接添加html代码{xtype:'panel',border:false;html:''}-----------------------------------------------------------------------------Ext中grid怎么对鼠标滑过每一行设置一个提示信息?在列映射的时候就要设定渲染方式varcolModel=newE
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息