[翻译]AGG 之 Gamma 校正
Gamma Correction
Using Gamma Correction in Anti-Aliasing
原文地址:http://www.antigrain.com/research
/gamma_correction/index.html#PAGE_GAMMA_CORRECTION
翻译:唐风
我的插嘴:继续翻译 AGG 官方网上的文档,原因有二:一是因为 AGG 作者写的东西都和 AGG 的实现有点关系,学习他写的文档是理解代码最好的途径之一。二是喜欢 AGG 作者做事的风格,可以感觉得到那种精益求精的追求。可惜的是 AGG 就这么停止了开发,好在留下的代码和文档已经够让我学一阵子了。
去锯齿是很复杂困难的。它的困难之处不仅仅在于算法上,也在于图像的视觉效果是与显示设备有关的。去锯齿的图像在 CRT 显示器和 LCD 显示器上的效果是不一样的。通常,这是一门叫颜色管理(Color Management)的科学(或许应该叫艺术)。Anti-Grain Geometry 使用的是一种尽量让我们达到最好效果的去锯齿方法。渲染的过程中会计算每个边界像素的覆盖值,这个值会反应成去锯齿的级别(Anti-Aliasing levels)。 Anti-Aliasing Geometry 使用 256 级,这对于任何实际用途来说都已经足够了,(这种详细的分级产生的效果)比大部分5级去锯齿的软件要好,比如 Adobe的大部分产品,以及 True-Type 的字体渲染器等。我非常确定我使用的渲染方法能给出最好的效果。但当我试着使用 Anti-Grain Geometry 和 Adobe SVG Viewer 去渲染同一个图片时,我发现 Adobe SVG Viewer 虽然只用了5级的去锯齿层级,但效果有时候看起来要比 Anti-Grain Geometry 却要好。
左边图是使用 Anti-Grain Geometry 渲染的,右边的是使用 Adobe SVG Viewer。
使用5级去锯齿的 Adobe SVG Viewer 渲染时,狮子的须会看起来很平滑。至少在 CRT 显示器上看起来是这样的。但是,大形图像的渲染仍然告诉我们,Adobe Viewer 的去锯齿分层是不够的。
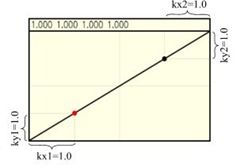
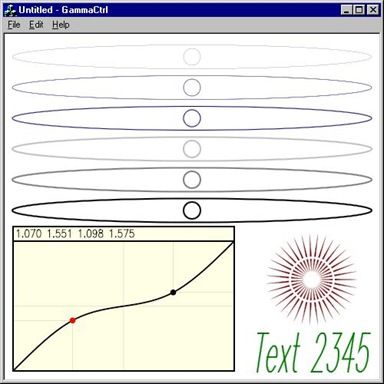
显然, Anti-Grain Geometry 可以渲染得更好,但是,对于像素覆盖值到亮度之间的对应依赖使用一个简单的线性关系并不是最好的,需要进行校正。在颜色管理中,这被称为 Gamma 校正。为了进行 gamma 校正,我使用了一个 256 个值的数组,可以给出对应覆盖值的像素的亮度。如果数组中的值都等于它们的索引值,比如,0,1,2,3,4……也就等于是没有进行 Gamma 校正。这个数组可以使用任何方法来进行计算,但最简单的方法是使用 B-Spline 曲线,通过两个相关点和四个象限(kx1, ky1, kx2, ky2)来决定它的形状。 我创建了一个程序,使用特殊的 gamma 校正控制来计算 gamma 值数组中的各个值。这个程序中画了 6 个非常扁的椭圆,6个小圆圈,以及一些其它的用来测试去锯齿效果的图像。
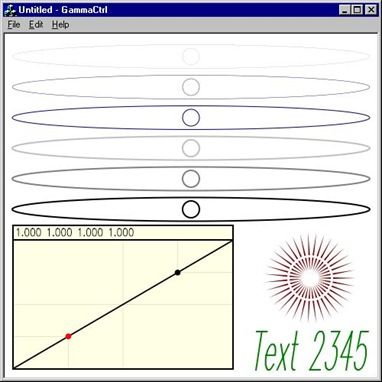
无 gamma 校正
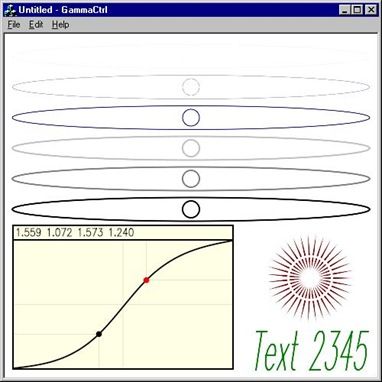
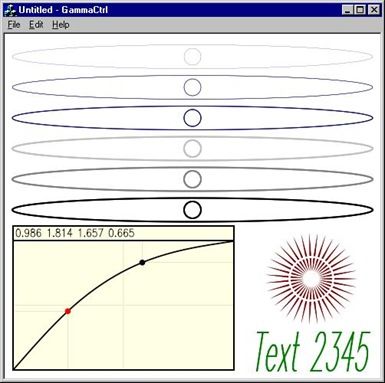
控制点可以在它们所在的象限内移动,下面的图在 CRT 显示器上看起来的效果就要好多了。
为 CRT 进行的 gamma 校正
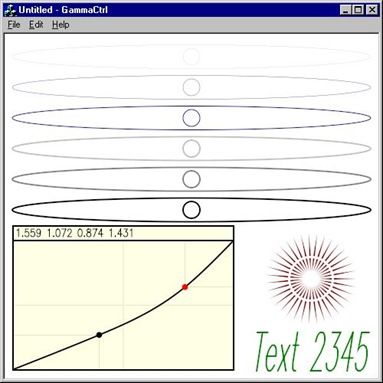
对于某些的宽度和亮度,我们可以获得最好的显示显示效果,但这种情况并不通用。上面的例子中,就是一种虽然对某些参数下并非最好效果,但在平均情况下效果很好的(Gamma校正方法),在CRT显示器上是如此,在LCD上也是如此。下面是一些其它形状gamma典型的例子。
另外,gamma 校正的效果与图像的内容关系也很密切。上面例子中,那些画椭圆效果很好的gamma值,描画文字时效果却不太好。文字需要比较明显的边界形状,但大形的几何图像用平滑的边界看起来更好些。
下面在 CRT 上这是使用了 gamma 校正之后画的狮子,现在它看起来要比 Adobe SVG Viewer 看起来要好了。
你可以下载这个程序:Gamma Control。
这个程序的源代码在分布的程序包的 example 目录中可以找到。