ActiveReports 报表应用教程 (15)---报表换肤
在 ActiveReports 中,可以设置报表中不同控件的样式,然后把这些样式保存到一个外部的XML文件当中,供其他报表使用。如果用户希望同一份报表以不用的外观分发,只需要简单地修改样式表单,无需逐个改变每个报表中的单个控件的字体、颜色、尺寸等。
本文中演示的是为年度销量统计表设置不同的皮肤样式,我们供准备了三个皮肤样式,以下是详细操作步骤:
1、创建报表文件
在应用程序中创建一个名为 rptTheme1.rdlx 的 ActiveReports 报表文件,使用的项目模板为 ActiveReports 页面报表,创建完成之后从 VS 的报表菜单项中选择转换为连续页面布局(CPL)报表,将固定页面报表转换为连续页面报表。
2、打开报表资源管理器,并按照以下信息创建报表数据源
| 名称: | NWind_CHS |
| 类型: | Micorsoft OleDb Provider |
| OLE DB 提供程序: | Microsoft.Jet.OLEDB.4.0 |
| 服务器或文件名称: | Data\NWind_CHS.mdb |
3、 添加数据集
在新建的 NWind_CHS 数据源上鼠标右键并选择添加数据集菜单项,添加以下两个数据集:
常规-名称:Sales
查询-查询:
SELECT 类别.类别名称,订单.货主地区,SUM(订单明细.数量) AS 销售量 FROM (( 订单INNER JOIN 订单明细 ON 订单.订单ID = 订单明细.订单ID)INNER JOIN 产品 ON 订单明细.产品ID = 产品.产品ID)INNER JOIN 类别 ON 产品.类别ID = 类别.类别IDWHERE DATEDIFF("yyyy",订单.订购日期,'2011-01-01') = 0GROUP BY 类别.类别名称,订单.货主地区ORDER BY 类别.类别名称,订单.货主地区
常规-名称:SaleDetails
查询-查询:
SELECT DATEPART("m",订单.订购日期) AS 订购月,类别.类别名称,SUM(订单明细.数量) AS 销售量 FROM (( 订单INNER JOIN 订单明细 ON 订单.订单ID = 订单明细.订单ID)INNER JOIN 产品 ON 订单明细.产品ID = 产品.产品ID)INNER JOIN 类别 ON 产品.类别ID = 类别.类别IDWHERE DATEDIFF("yyyy",订单.订购日期,'2011-01-01') = 0GROUP BY DATEPART("m",订单.订购日期),类别.类别ID, 类别.类别名称ORDER BY DATEPART("m",订单.订购日期),类别.类别ID, 类别.类别名称
4、设计报表界面
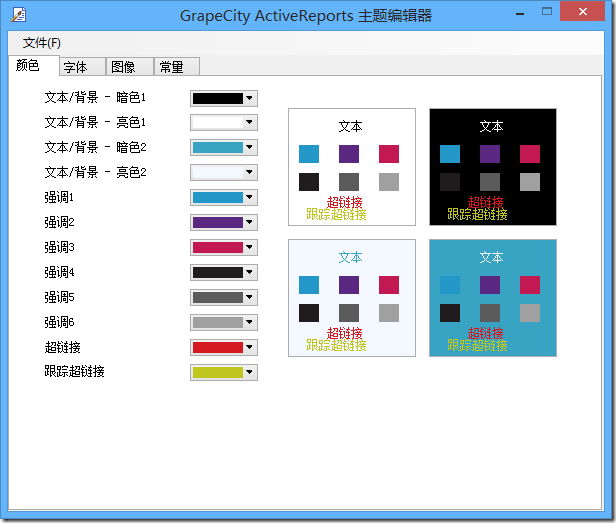
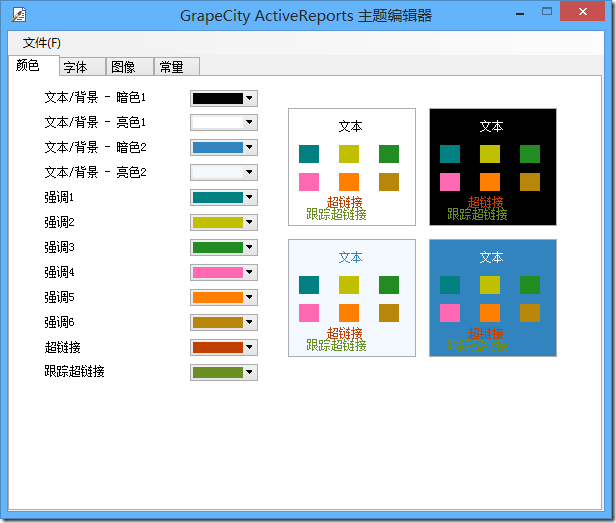
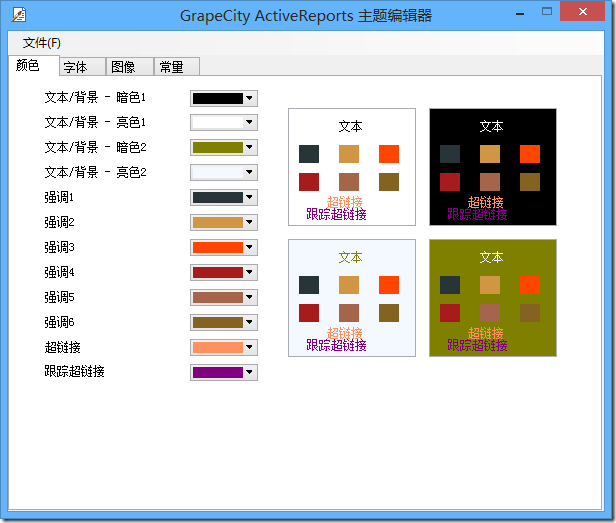
4.1、在 GrapeCity ActiveReports 主题编辑器中创建三个主题样式
Style1.rdlx-theme
Style2.rdlx-theme
Style3.rdlx-theme
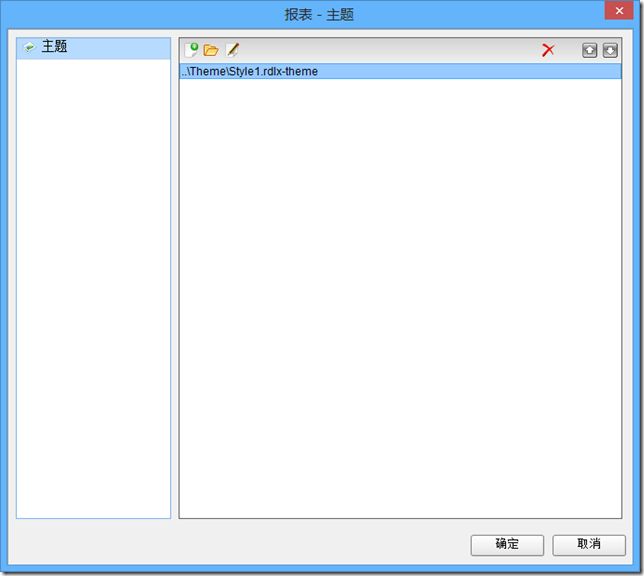
创建完成以上主题样式之后,为报表指定一个主题,我们在设计时指定的主题样式为 Style1
4.2、创建年度各地区销量统计表
从 Visual Studio 工具箱中将 Chart 控件添加到报表设计界面,按照以下列表设置 Chart 控件的属性
图表数据属性对话框:
| 常规-数据集名称: | Sales |
| 系列值-值: | =Sum([销售量]) |
| 类别分组: | 名称:Chart1_CategoryGroup1 分组-表达式:=[类别名称] 标签:=[类别名称] |
| 系列分组: | 名称:Chart1_SeriesGroup1 分组-表达式:=[货主地区] 标签:=[货主地区] |
图表外观属性对话框:
| 类型: | 图表类型:折线图 子类型:平滑 标题:2011年度各地区销售量统计表 调色板: =Theme.Colors.Accent1 =Theme.Colors.Accent2 =Theme.Colors.Accent3 =Theme.Colors.Accent4 =Theme.Colors.Accent5 |
4.3、创建各地区销量图
从 Visual Studio 工具箱中将 Chart 控件添加到报表设计界面,按照以下列表设置 Chart 控件的属性
图表数据属性对话框:
| 图表 | 属性名称 | 属性值 |
| 东北地区销量图 | 常规: | 数据集名称:Sales |
| 系列值: | 值:=Sum([销售量]) | |
| 类别分组: | 名称:Chart2_CategoryGroup1 表达式:=[类别名称] 标签:=[类别名称] |
|
| 过滤: | 表达式:=[货主地区] 运算符:Equal 值:东北 |
图表外观属性对话框:
| 类型: | 图表类型:分高图表 |
| 调色板: | =Theme.Colors.Accent1 =Theme.Colors.Accent2 =Theme.Colors.Accent3 =Theme.Colors.Accent4 =Theme.Colors.Accent5 =Theme.Colors.Accent6 =Theme.Colors.Hyperlink =Theme.Colors.HyperlinkFollowed |
4.4、重复4.3操作,创建华北、华东、华南、西南四个地区的销量图,图表区域在于过滤条件的值不同。
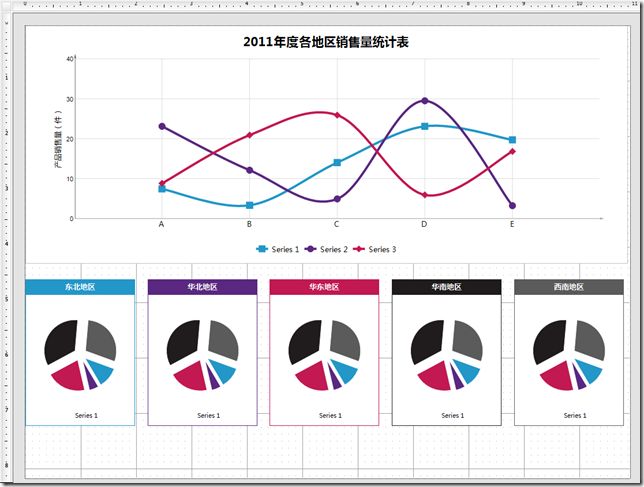
最终的设计结构如下图:
5、在后台代码中动态加载用户指定的主题样式
GrapeCity.ActiveReports.PageReport report = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath("../Reports/" + reportname + ".rdlx")));report.Report.DataSources[0].DataSourceReference = "";report.Report.DataSources[0].ConnectionProperties.DataProvider = "OLEDB";report.Report.DataSources[0].ConnectionProperties.ConnectString = string.Format("Provider=Microsoft.Jet.OLEDB.4.0;Data Source={0};", Server.MapPath("../Data/NWind_CHS.mdb"));report.Report.Themes.Clear();report.Report.Themes.Add(Server.MapPath(string.Format("../Theme/Style{0}.rdlx-theme", themeid)));WebViewer1.Report = report;
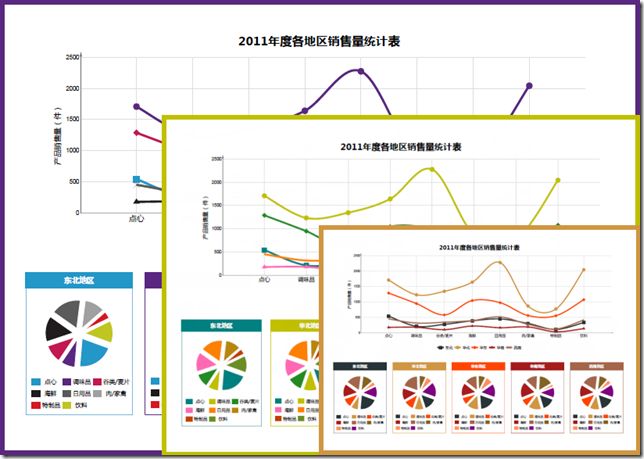
6、运行程序
在线演示及源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm