- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- 图形化数据报文转换映射工具
光芒再现0394
数据交换SwingETL数据格式转换数据映射xml转jsonjson转xml
目录概要整体架构流程技术名词解释技术细节小结概要在当今数字化时代,数据的处理和分析是企业、科研机构以及各类组织日常运营的核心环节。数据来源广泛,格式多样,常见的数据格式包括XML(可扩展标记语言)和JSON(JavaScript对象表示法)。XML以其结构化和可扩展性强的特点,被广泛应用于配置文件、数据交换以及复杂数据结构的描述;而JSON则因其简洁、易读易解析的特性,在Web开发、API接口以及
- git基础使用命令
东锋1.3
开发与应用elasticsearch大数据搜索引擎
基础配置命令1.初始化配置配置用户信息是使用Git的第一步:#配置全局用户名和邮箱gitconfig--globaluser.name"FedJavaScript"gitconfig--globaluser.email"
[email protected]"#查看配置信息gitconfig--list2.仓库初始化创建新的Git仓库:#初始化新仓库gitinit#克隆远程仓库gitc
- this.form = { ...this.form, relatedIds: [] } 更新 Vue 组件中 form 对象的状态,并且将 relatedIds 属性的值重置为空数组
小丁学Java
vue2和element-uivue.js前端javascript
this.form={...this.form,relatedIds:[]}这行代码是JavaScript中一种常用的对象操作方式,主要用于更新Vue组件中form对象的状态,并且将relatedIds属性的值重置为空数组。让我们分解一下这行代码:this.form:在Vue组件中,this通常指向当前组件实例。this.form表示组件的数据属性form,它通常是一个对象,用于存储表单的数据。{
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- JsonPath用法详解
吴少凡
python开发语言自动化pycharm
JSONPath是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括Javascript、Python、PHP和Java。1、JSONPath安装:pipinstalljsonpath#如果安装太慢可以使用清华源来加速安装pipinstalljsonpath-ihttps://pypi.tuna.tsinghua.edu.cn/simple2、JSONPath语法J
- 【前端高频面试题--ES6篇】
码上有前
前端es6学习javascript
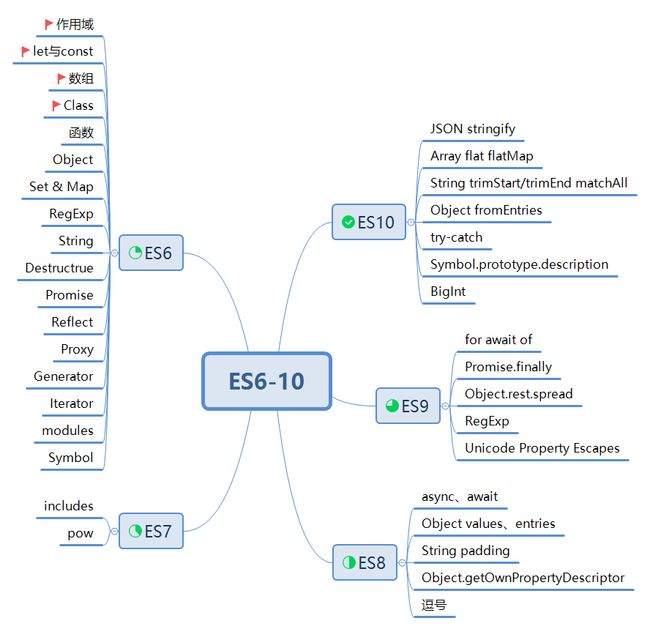
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--ES6篇往期精彩内容ES6ES6概念let和constletConst解构赋值模板字符串对象简化箭头函数形参赋初始值Rest参数扩展运算符扩展运算符的应用Symbol的基本使用对象添加Symbol类型的属性Symbol内置值迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化往期精彩内容【
- SpringBoot中使用TraceId进行日志追踪
java15655057970
面试学习路线阿里巴巴springboot状态模式后端
**查询日志的痛点:**项目中每当我们查询日志的时候都是看前端请求什么接口,根据一些关键字进入服务器查询日志中是否有这个关键字,然而这个关键字在日志里面并不是唯一的,所以要生成一个唯一的标识,每一次请求都是唯一的一串字符,查询会过滤掉很多无用的信息,快捷查找到这次请求。为了解决这个痛点,就使用了TraceId。一、TraceId定义用于标识某一次具体的请求ID。当用户的请求进入系统后,会在RPC调
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
- 【前端】--- ES6下篇(带你深入了解ES6语法)
心.c
前端es6ecmascript
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。进制ES6中增加了二进制和八进制的写法:二进制使用前缀'0b'或'0B',八进制使用前缀'0o'或'0O'二进制
- java枚举转json
软件老王
枚举json
1、背景java后端的枚举类型,要展示到前端,提供给用户进行下拉选择,java后端需要封装enum为json字符串提供给前端,需要首先将枚举类型转为list,然后再转为json字符串。2、方案方案也很简单,使用EnumSet.allOf(TestEnum.class),将数据获取到再塞到list中就可以了。代码如下:importcom.alibaba.fastjson.JSONObject;imp
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 浅谈视频智能化的发展与应用
weixin_33692284
前端后端人工智能ViewUI
视频监控发展到今天,大家对视频系统规模的快速发展是有目共睹的。近年来基于成熟的以太网技术,大规模数字化视频监控系统的建设变得非常简单,很多项目拥有成百上千个前端点位,达到上万个前端点位的超大规模监控系统也不少见。随着视频监控系统规模的增加,在图像质量越来越好的当下,能否让摄像机看懂正在发生的事件并提出告警,这正是近年来非常流行的智能化需求的由来。本文将对目前智能视频分析技术的发展做些简单的阐述。一
- nginx闲谈
沉默monkey
nginx运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录介绍特点高并发轻量级模块化设计应用场景web服务器反向代理正向代理(类似机场)配置demo负载均衡缓存处理https与ssl/tlsapi网关介绍nginx高性能(同比tomcat性能高20%),轻量的weib服务器和反向代理服务器,能解决大量并发连接(C10K问题),高并发,高可靠,低内存消耗,支持多功能模块(如前端静态资源
- 制作动态菜单
大磊程序员(“hello world”)
Java后端javascript开发语言ecmascript
动态菜单的说明什么叫做动态菜单?动态菜单就是根据用户属于不同的角色,每个角色还有不同的菜单,左侧菜单栏会有不同的显示前端加载流程menu.js修改/src/api/menu.js中的请求地址,如下所示://获取菜单exportconstGetMenus=params=>{returnrequest({url:'/admin/system/index/menus',method:'get',para
- 基于 WPF 平台使用纯 C# 实现动态处理 json 字符串
code_shenbing
WPFwpfc#json
一、引言在当今的软件开发领域,数据的交换与存储变得愈发频繁,JSON(JavaScriptObjectNotation)作为一种轻量级的数据交换格式,以其简洁、易读、便于解析和生成的特点,被广泛应用于各种应用程序中。在WPF(WindowsPresentationFoundation)平台开发的桌面应用里,我们常常需要与各种数据源交互,动态处理JSON字符串就成为了一项必备技能。本文将深入探讨如何
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- vue2在线生成二维码
家里有只小肥猫
javascript前端开发语言
亲情提示:如果可以让后端生成就让后端生成实在不行再前端解决(分享方法只是为了让你快点下班不是为了让你能者多劳)创建npminstallqrcodejs2pnpminstallqrcodejs2importQRCodefrom'qrcodejs2'data:{qrcode:'',}submitCode(){if(this.$refs.qrcode){this.qrcode='';this.$refs
- 华为OD机试详解:分苹果问题的多语言实现与算法解析
m0_57781768
华为od算法
华为OD机试详解:分苹果问题的多语言实现与算法解析在华为OD机试中,分苹果问题是典型的算法考题之一,考察了考生对于位运算的理解和应用。这道题的难点在于A和B两人的计算规则差异。A希望根据他的二进制加法规则来等分苹果,而B则希望在满足A的规则下,自己获得最多的苹果。本文将通过详细的解题思路及C++、Java、JavaScript、Python四种语言的实现,帮助你掌握这个问题的解决方法。题目描述A和
- 探秘 commits-graph:优雅的Git提交图绘制工具
农爱宜
探秘commits-graph:优雅的Git提交图绘制工具去发现同类优质开源项目:https://gitcode.com/在软件开发中,Git不仅仅是一个版本控制系统,它还是我们代码历程的一种视觉表达。每次提交都如同历史的一笔,记录着开发者的心血和智慧。而今天,我们要向您推荐一个非常出色的开源项目——commits-graph,这是一个基于HTML5Canvas和jQuery的Git提交图形小部件
- 最受欢迎的WebAssembly Web开发框架:Blazor前端开发
ScriptWELL
wasm前端
WebAssembly(简称Wasm)是一种用于在Web平台上运行高性能代码的二进制格式。它可以在现代Web浏览器中以原生速度执行,并为开发人员提供了使用其他编程语言编写Web应用程序的能力。在WebAssembly的推动下,出现了许多与其兼容的Web开发框架,其中最受欢迎的之一是Blazor。Blazor是一个由微软开发的Web开发框架,它允许开发人员使用C#语言编写前端Web应用程序。Blaz
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- 打造高效React应用:CSS方案深度解析
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。在React以其声明式编程范式和组件化架构,成为了构建用户界面的首选技术之一。然而,随着项目规模的扩大和设计需求的多样化,如何高效地管理CSS样式成为了每个React开发者都需要面对的挑战。本文将从一下三个方面进行介绍,探讨如何在React中应用和管理样式,包括内联样式、CSS类、CSSModu
- 使用基于 WebRTC 的 JavaScript API 在浏览器环境里调用本机摄像头
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 分布式微服务搭建
Xi-Tong
微服务架构云原生linuxcentosbashjdk
分布式微服务架构搭建(举出一个项目搭建的例子,其他项目可参考本文档)基于Nginx作为web服务器、JDK作为Java运行环境、MySQL作为关系型数据库、Nacos作为服务发现和配置中心、Maven作为项目管理工具、Redis作为缓存和消息中间件(视具体需求而定)、Node.js与npm作为某些微服务(如前端服务或特定业务逻辑服务)的开发和依赖管理工具,可以搭建一个完整的分布式微服务架构项目。以
- 前端开发概述
不会写代码的菜
html前端html
我们前后端工程师都一样,最终目的都是开发和维护软件,以给用户以更好的服务我们可以将软件分为以下几类:系统软件:WindowsLinuxmacOS应用软件:officeqq游戏软件:王者荣耀绝地求生我们的软件通常由服务器端和客户端组成客户端:通过客户端来使用软件,我们通常使用电脑时能看到的也就是客户端的软件,服务器端我们平常在使用过程中是无法看到的客户端的形式:文字客户端:一种古老的方式,通过命令行
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓