这段时间在使用Ant Design Vue进行项目的前端部分开发,进行一个记录,分享…
Ant Design Vue
Ant Design Vue是 Ant Design 3.X 的 Vue 实现,开发和服务于企业级后台产品。在GitHub上可以找到几个Ant Design的Vue组件。不过相比较而言,Ant Design Vue更胜一筹。Ant Design Vue共享Ant Design of React设计工具体系,实现了所有Ant Design of React的组件,支持现代浏览器和 IE9 及以上(需要 polyfills)。可以让熟悉Ant Design的在使用Vue时,很容易的上手。
nodejs,npm包括Ant Design Vue安装什么的就不说了,可以百度,之后有时间我会写一篇关于这一套东西的安装教程,关于Ant Design Vue,可以直接查看官方文档:https://vue.ant.design
下面说一下关于Ant Design Vue中的表单校验及自定义校验。
自定义校验
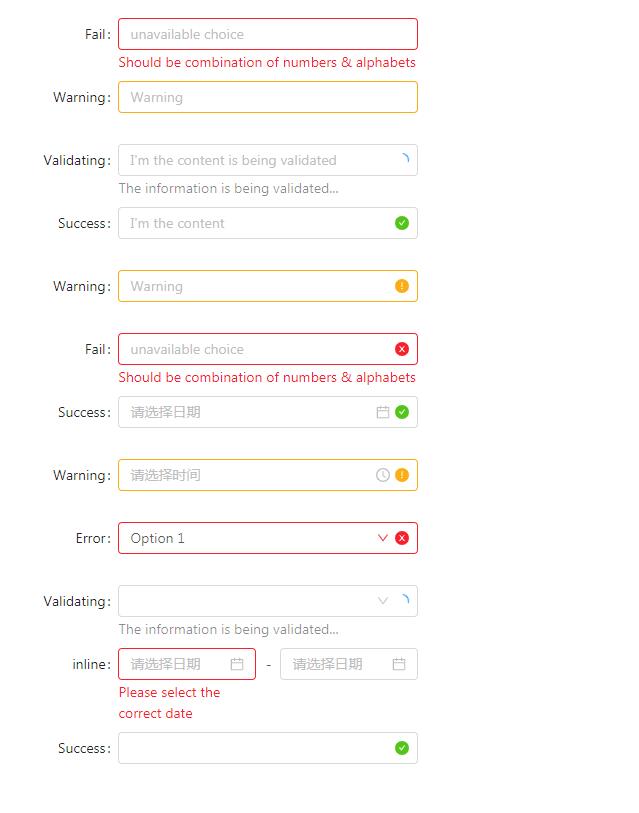
先给一张Ant Design Vue得form表单中不同类型的校验场景图,看看是否有你需要的:
官方提供了 validateStatus, help ,hasFeedback 等属性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定义校验的时机和内容。
validateStatus: 校验状态,可选 ‘success', ‘warning', ‘error', ‘validating'。
hasFeedback:用于给输入框添加反馈图标。
help:设置校验文案。
说明一点: 当你使用Ant Design Vue的使用,经过 Form.create 包装的组件将会自带 this.form 属性
this.form 提供的 关于校验的API如下 :
| 方法 | 说明 | 类型 |
|---|---|---|
| validateFields | 校验并获取一组输入域的值与 Error,若 fieldNames 参数为空,则校验全部组件 | Function([fieldNames: string[]], [options: object], callback: Function(errors, values)) |
然后看下Form.Item的参数设置(主要看关于校验的):
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| extra | 额外的提示信息,和 help 类似,当需要错误信息和提示文案同时出现时,可以使用这个。 | string/slot | |
| hasFeedback | 配合 validateStatus 属性使用,展示校验状态图标,建议只配合 Input 组件使用。 | boolean | false |
| help | 提示信息,如不设置,则会根据校验规则自动生成 | string/slot | |
| validateStatus | 校验状态,如不设置,则会根据校验规则自动生成,可选:‘success' ‘warning' ‘error' ‘validating' | string |
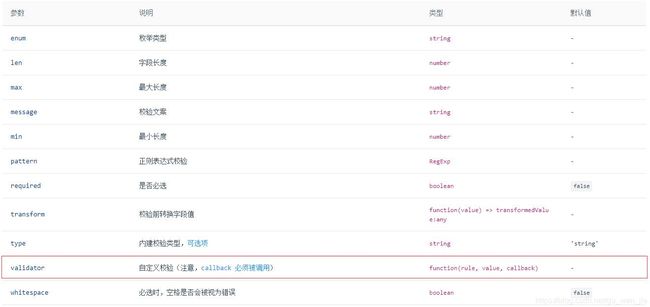
最后是校验规则设置:
相关的api及参数设置介绍完乐,下面上实例
实例
写一个简单的例子
form表单代码:
提交
进行一下说明,以确认密码的校验为例:
rules中为一个数组,每一项就是一个校验规则,第一项规则容易理解,但是{validator: handleConfirmPass}是什么的,我们通过上面的校验规则设置(红框处)可以发现,这是当你设置自定义校验的时候需要这么写。注意:callback 必须被调用。
handleConfirmPass 其实就是自定义校验的校验方法。
上js代码:
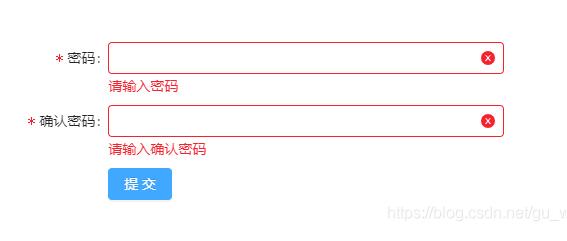
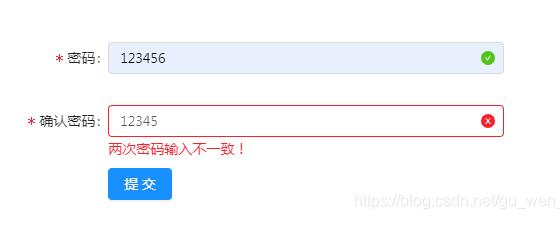
效果图如下:
1.空值提交
2.自定义校验规则生效
好了,这就是关于Ant Design Vue的普通及自定义校验的简单使用。
补充知识:关于 Ant Design of Vue 表单动态赋值 触发验证 问题
关于 Ant Design of Vue 表单动态赋值 触发验证
Ant Design of Vue 中 给表单动态赋值 使用 setFieldsValue 方法 这一点 之前已经介绍过了 ,不了解的可以查找我之前的博客 上面有详细的介绍使用方法
但使用 该方法可能会出现 一个问题 例如本人使用的下拉框触发 change 事件的时候 给表单 动态赋值
这个时候遇到一个问题 就是 触发的同时也触发了表单验证 解决的方法是 在setFieldsValue 方法的外面
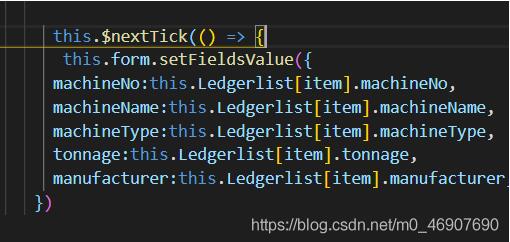
加上 this.$nextTick(() => {}) 方法 如图所示
轻松解决 问题 。
以上这篇Vue-Ant Design Vue-普通及自定义校验实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。