1概述
JavaScript 是嵌入在网页中执行的脚本语言,专门实现网页的交互。
优势:
1,良好的交互性
2,一定的安全性
3,跨平台性,有浏览器就可以使用js
1.1CS和BS架构
CS(Client/Server):客户端----服务器结构。C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。因为客户端要负责绝大多数的业务逻辑和UI展示,又称为胖客户端。它充分利用两端硬件,将任务分配到Client 和Server两端,降低了系统的通讯开销。C/S结构的软件需要针对不同的操作系统系统开发不同版本的软件,加之产品的更新换代十分快,已经很难适应百台电脑以上局域网用户同时使用。
BS(Browser/Server):浏览器----服务器结构,是目前应用系统的发展方向。BS是伴随着Internet技术的兴起,对C/S架构的改进,为了区别于传统的C/S 模式,特意称为B/S模式。在这种结构下,通过W3浏览器来进入工作界面,极少部分事务逻辑在前端(Browser)实现,主要事务逻辑在服务器端(Server)实现,形成三层(3-tier)结构。这样使得客户端电脑负荷大大简化(因此被称为瘦客户端),减轻了系统维护、升级的支出成本,降低了用户的总体成本(TCO)。
2在html中引入js
第一种:在script标签内部可以书写JS代码:
第二种、通过script标签引入外部的JS文件
注意:尽量不自闭;标签内不编辑js代码;引入文件放置head或boby内。
3js语法
3.1数据类型
1,数据类型(number)
js中的数据类型在底层都是浮点型,但在需要时会自动的和整型之间进行转换。
2.4+3.6 结果是6,而不是6.0;
Infinity 正无穷大
-Infinity 负无穷大
NaN 非数据2,字符串(string)
JS中字符串属于基本数据类型,并且JS中的字符串类型可以使用单引号或者双引号引起来
var str3="Hel1o JS";// typeof str3--string
var str4=new String("Hello JS");// typeof str4--Object
var aa;
var bb=3;cc='good';
var dd=ee=100;3,布尔类型(boolean)
值true和false4,undefined和null
undefined类型的值只有一个,就是undefined,变量被定义,但未赋值
null 空值,可以用于函数的返回值,表示函数返回的是一个空的对象5,数组和对象
[] 数组 object
{}对象 object3.2js语句
if分支结构:
if (条件 1){
当条件 1 为 true 时执行的代码
}else if (条件 2){
当条件 2 为 true 时执行的代码
}else{
当条件 1 和 条件 2 都不为 true 时执行的代码switch分支结构:
switch(n){
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}for循环结构:
for (语句 1; 语句 2; 语句 3){
被执行的代码块
}while循环结构:
while (条件){
需要执行的代码
}3.3js数组
js数组用于在单个的变量中存储多个值(其实就是一个容器)
js中的数组可以存储:数值,字符串,布尔值,undefined,null,对象,函数
声明方式一:
(1)声明一个空数组
var arr1 = [];
(2)声明一个指定初始值的数组
var arr2 = [88, "Hello", true, 123];
声明方式二:
(3)通过Array函数创建一个空数组
var arr3 = new Array();
(4)声明一个指定初始值的数组
var arr4 = new Array(88, "Hello", true, 123);3.4js函数
//定义函数
function add( a, b ){
return a+b;
}
var funName = function ([参数1,参数2,…]){
需要执行的代码
}4js组成
- ECMAScript描述了javascript语言的语法和基本对象
- 文档对象模型DOM(Document Object Model)与HTML网页API接口
- 浏览器对象模型BOM(Browser Object Model),与浏览器进行交互的API接口

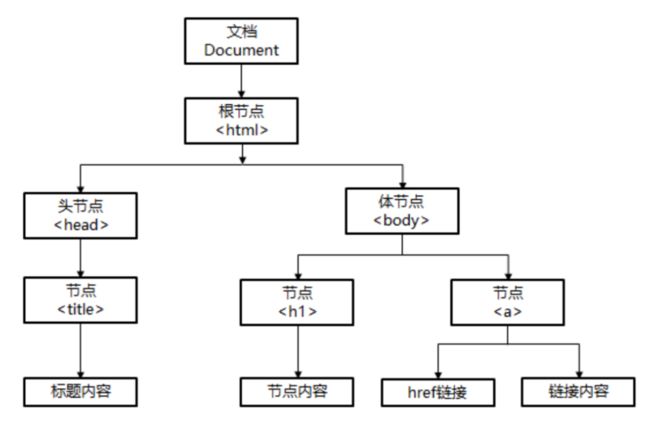
4.1DOM树
DOM 是一项 W3C (World Wide Web Consortium) 标准,DOM(Document Object Model)文档对象模型为JS操作html文档所提供的一套API,通过这套API可以很方便的对html元素进行访问及增删改查操作。
4.2window对象
window对象代表浏览器中一个打开的窗口
window.alert("text") 提示信息会话框
window.confirm("text") 确认会话框
window.prompt("text") 键盘输入会话框
window.setIntervel(func, time) 每隔指定时间(毫秒)执行,反复执行
window.clearInterval() 清除时间间隔
window.setTimeout(action,time) 等待指定时间(毫秒)后再执行,执行一次
window.open() 打开新的窗口
window.close() 关闭窗口
window.event 事件对象
window.document 文档对象
window.history 历史对象
window.history.length 浏览过的页面数
window.history.back() 后退
window.history.forward() 前进
window.history.go(i) 前进或后退i个页面(i>0前进,i<0后退4.3Document对象
document代表整个HTML 文档,可用来访问页面中的所有元素
document.URL 在同一窗口打开另一网页
document.fileCreatedDate 文件建立日期,只读属性
document.fileModifiedDate 文件修改日期,只读属性
document.fileSize 大小,只读属性
document.cookie 设置和读出cookie
document.charset 字符集
document.write() 动态向页面写入内容
document.createElement(tag) 创建指定标签的元素
document.getElementById(id) 获得指定id值的元素
document.getElementsByName(name) 获得指定Name值的元素
document.getElementsByClassName(name) 通过类名来查找元素
document.body 文档主体,等价于学会简单使用,后期被jQuery封装,在后期被Vue框架封装
5事件
onclick 用户点击HTML元素
ondblclick 用户双击HTML元素
onchange 内容改变事件,特别常用于下拉框
onmouseover 鼠标移动到HTML元素上
onmouseout 鼠标移开HTML元素
onkeydown 用户按下键盘按键
onkeyup 用户松开键盘按键
onload 浏览器已经完成页面加载
onunload 浏览器关闭时执行,但通常无用,用户直接关闭浏览器甚至中断