最近准备使用融云的 Flutter SDK,所以顺便记录一下。
融云 Flutter IM SDK 地址:传送门
融云的 Flutter SDK 是基于 融云 IMLib 层做的封装,封装了 IMLib 的部分接口提供给 Flutter 开发者使用。此文章只介绍了 Flutter 层做的一些操作。
目录结构
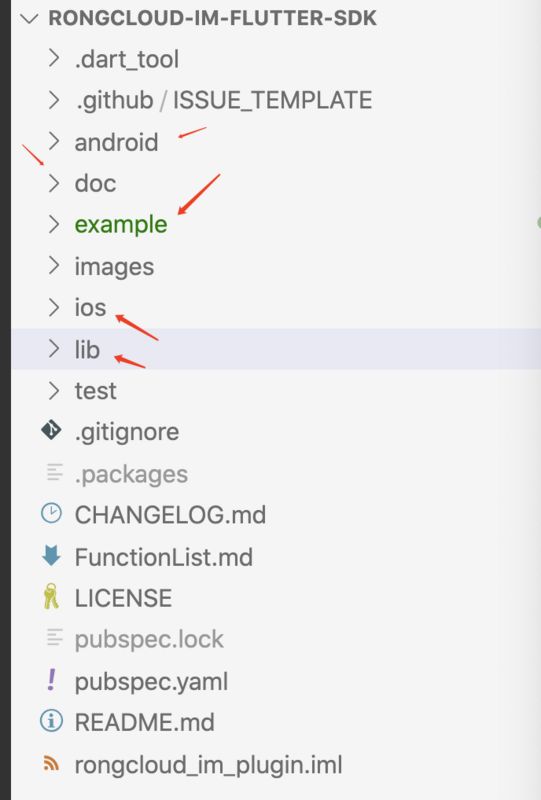
整体 SDK 的结构规规矩矩,核心内容参考红色箭头即可。
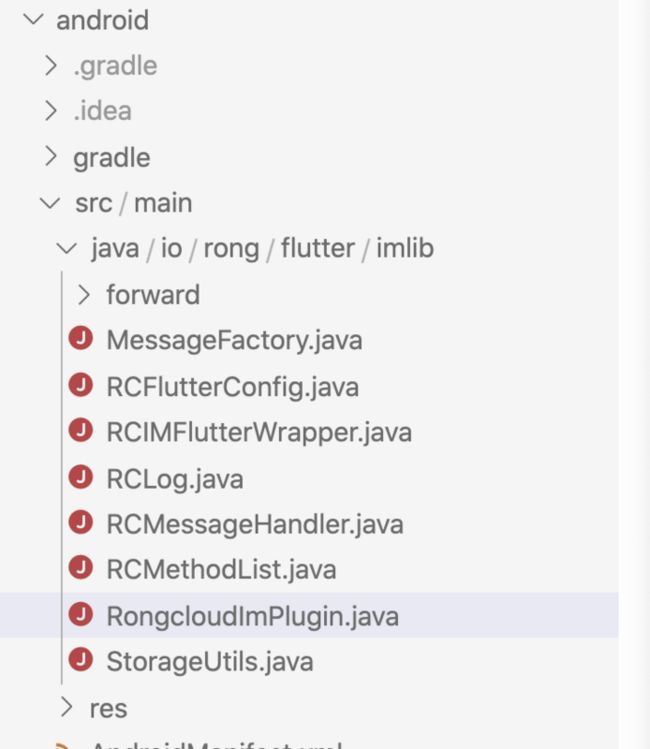
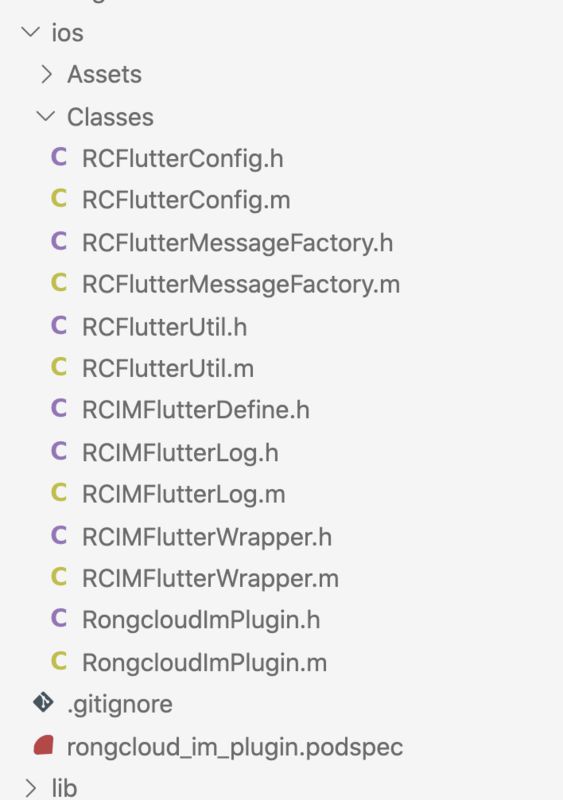
SDK 层包含 三个目录: android:此目录包含了和原生 SDK 交互的所有 Java 文件 ios:此目录包含了和原生 SDK 交互的所有 oc 文件 lib: 此目录为使用 dart 编写的 Flutter SDK 文件
其他目录: doc:主要是融云开发者提供的一些文档相关 example:是融云开发者基于此 SDK 提供的一个简单示例,整体较为简陋,且有细微 bug,仅供参考
FunctionList.md 是融云开发者提供的一个功能清单, 大体如下:
# RongCloud IM Flutter SDK 功能清单
## 连接
初始化
连接
断开连接
连接状态兼容
## 配置
设置服务器地址( im 服务;文件服务)
## 会话
获取会话列表,支持全量获取,分页获取
获取单个会话
删除指定会话
## 消息
当前仅支持 文本消息,语音消息,图片消息,小视频消息
收发消息(可以携带 pushContent)
自定义消息
获取批量本地历史消息
获取单条本地历史消息
获取批量远端历史消息
插入消息
删除批量本地消息
获取未读数
清除指定会话未读数
## 免打扰
设置会话免打扰
获取会话免打扰
## 会话置顶
设置会话置顶
备注:获取会话是可以获取到会话置顶状态
## 黑名单
加入黑名单
移除黑名单
获取黑名单列表
检查特定用户的黑名单状态
## 聊天室
加入聊天室
退出聊天室
获取聊天室信息
都是一些接口层的操作。
剩下的文件基本可以忽略。
解析
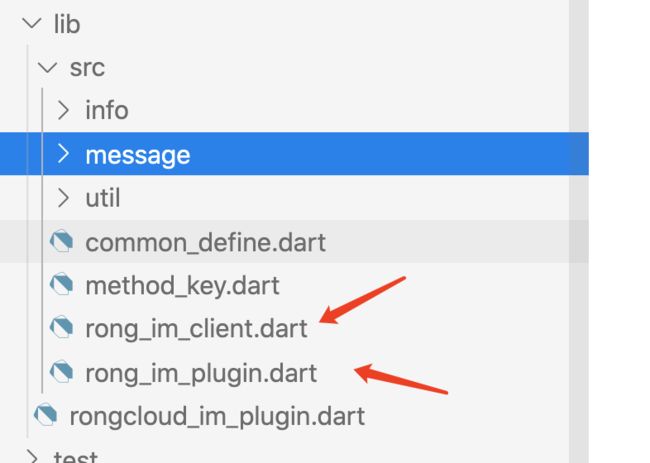
我们开始从 lib 目录开始分析
这两个文件是核心文件,我们所有的调用接口都在这里。
rong_im_client.dart 是最新版本的接口类,我们只关心这个即可。
rong_im_plugin.dart 是旧版本的接口类,已经废弃。
common_define.dart 是定义了 SDK 内使用的所有枚举和状态码。
method_key.dart是定义了 Flutter SDK 和原生层进行交互时标识的唯一的常量字符串。
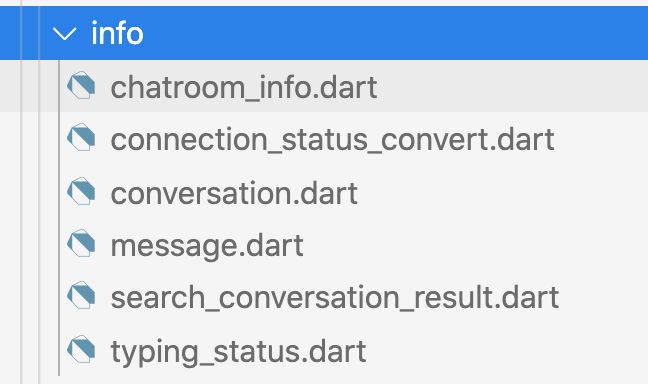
info: 其实就是对象 model 类
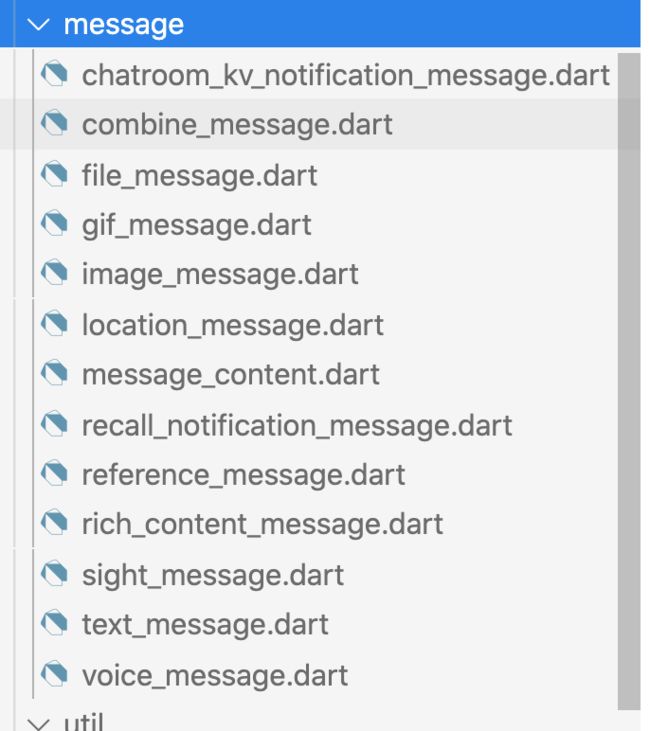
message: 这个是 Flutter SDK提供的所有内置的消息类型,包括聊天室KV消息、合并消息、文件消息、GIF消息、图片消息、位置消息、撤回消息、引用消息、图文消息、视频消息、文本消息、语音消息。
其中有一个比较特殊的 dart 类就是 message_content.dart, 这个类是所有消息的基类。
每个消息都需要继承此类,并复写里面的方法进行编解码。
util: 这个目录就是一个工具目录。
message_factory.dart 主要是进行消息封装,字典转模型,模型转字典,根本原因我猜就是 Flutter 和 原生仅有的交互类型限制。
type_util.dart:略
以上就是 SDK 在 Flutter 层做的所有的操作,内容整体不多,而且所有代码都是开源的,看看基本上都了解。
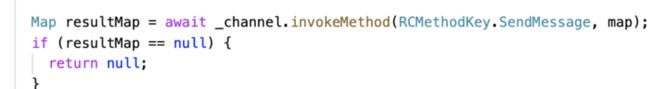
与原生层的交互
整体都是通过 invokeMethod 与原生进行通信的,后面的key 就是之前说的常量字符串,用来保证唯一性。
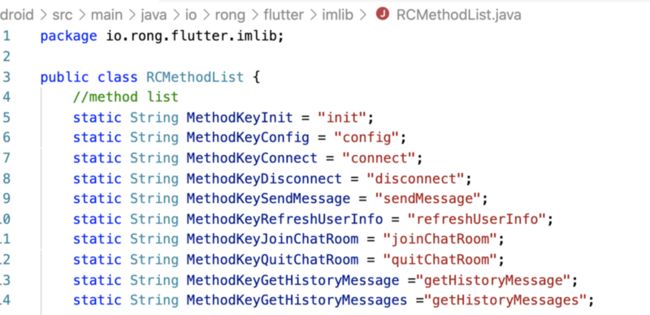
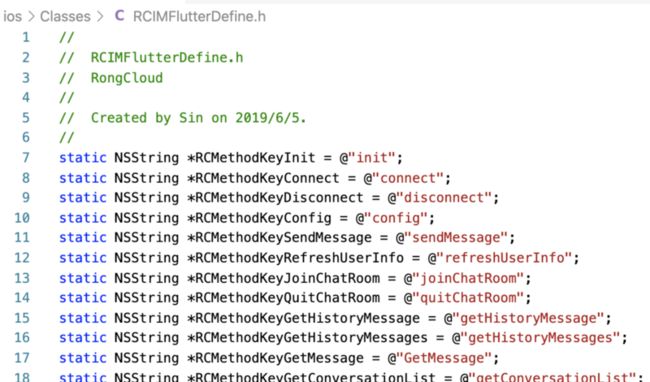
而在 iOS 和 Android 都提供了对应的定义。
并通过触发 iOS 和 Android 层对应的方法来进行处理。
原生层
整体核心的处理都在 RCIMFlutterWrapper.java 这个类处理了 dart 代码传递过来的数据,并与融云 IMLib 的 SDK 进行了处理。
同样,iOS 的核心代码也都在 RCIMFlutterWrapper.m 这个类处理。具体内容大家可以自己看一下。
到此整个内容我们也就大体明白了。
整体看来其实就是 flutter 中 rong_im_client.dart 和 原生的两个 Wrapper 类做交互,其他的都是助攻。
整体看来不难,搞起~
融云文档:传送门