Django使用心得(四)
本篇主要讲解如何在django的模板中自定义tag。
主要内容:
- 自定义tag的步骤
- 带参数和不带参数的自定义tag
- 在模板中使用自定义的tag
- 补充说明
1. 自定义tag的步骤
自定义tag主要有以下5步:
1.1 新建django工程 customTags。建立方法参见Django使用心得(一)
1.2 新建文件夹templatetags,好像必须是这个名字。
1.3 在文件夹templatetags中新建一个空文件__init__.py,表明templatetags是个python模块。
1.4 在此文件夹中新建python文件,并实现自定义的tag。
1.5 在settings.py文件的INSTALLED_APPS中添加此模块。
1.6 在模板中先load自定义tag所在的模块,在使用自定义tag。
2. 带参数和不带参数的自定义tag
下面实现上面步骤 1.3。在templatetags文件夹中新建文件myTags.py,内容如下:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from django import template
register = template.Library()
def do_tags_without_para( parser, token ):
return TagsWithoutPara()
def do_tags_with_para( parser, token ):
paras = token.split_contents()
if len( paras ) != 6:
raise template.TemplateSyntaxError("this tag takes exactly five arguments")
return TagsWithPara(paras)
class TagsWithoutPara( template.Node ):
def render( self, context ):
context['content'] = "My custom tags without parameters"
return ''
class TagsWithPara( template.Node ):
def __init__( self, paras ):
self.paras = paras
def render( self, context ):
context['paras_0'] = self.paras[0]
context['paras_1'] = self.paras[1]
context['paras_2'] = self.paras[2]
context['paras_3'] = self.paras[3]
context['paras_4'] = self.paras[4]
context['paras_5'] = self.paras[5]
return ''
register.tag('custom_tags_without_para', do_tags_without_para)
register.tag('custom_tags_with_para', do_tags_with_para)
实现一个自定义tag的方法
- 定义一个tags类并继承template.Node,其中的render方法有个参数context,里面的内容可以在模板中使用。
- 定义一个方法do_***(),此方法就是返回自定义的tags类。
- 利用方法register.tag(para1, para2)注册自定义的tag,其中para1即为在模板中使用的tag名称,para2是上一步定义的方法。
3. 在模板中使用自定义的tag
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Custom tags</title>
</head>
<body>
{% load myTags %}
<h1>custom tags without parameters</h1>
{% custom_tags_without_para %}
<p>Content is :</p>
<h2>{{ content }}</h2>
<hr />
<h1>custom tags with 5 parameters</h1>
{% custom_tags_with_para a b c d e %}
<p>parameters are :</p>
<h2>the tag name is : {{ paras_0 }}</h2>
<h2>{{ paras_1 }}</h2>
<h2>{{ paras_2 }}</h2>
<h2>{{ paras_3 }}</h2>
<h2>{{ paras_4 }}</h2>
<h2>{{ paras_5 }}</h2>
</body>
</html>
4. 补充说明
为了能在模板中使用自定义tag,还需要在settings.py文件的INSTALLED_APPS中添加templatetags所在模块。
注意,这里是templatetags所在模块,而不是上面myTags.py所在的模块。
只要在INSTALLED_APPS中加入'customTags', 即可,我开始做的时候一直是加入'customTags.templatetags',
然后运行时模板始终找不到自定义的tag。
原来django在找自定义tag时会自动在INSTALLED_APPS里的各个模块后加上.templatetags。
这也是本文开始时【1.2 新建文件夹templatetags,好像必须是这个名字。】的原因。
我的整个示例工程的结构如下:
D:\Vim\python\django
|- customTags
| |- __init__.py
| |- manage.py
| |- settings.py
| |- urls.py
| |- views.py
| |
| `- templatetags
| |- __init__.py
| `- myTags.py
|
`- django-templates
`- customTags
`- index.html
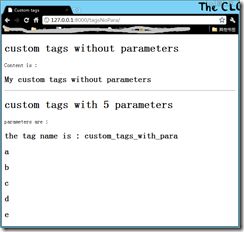
运行后页面如下: