Android自定义对话框(Dialog)位置,大小
代码

package angel.devil; import android.app.Activity; import android.app.Dialog; import android.os.Bundle; import android.view.Gravity; import android.view.Window; import android.view.WindowManager; public class DialogDemoActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Dialog dialog = new Dialog(this); // setContentView可以设置为一个View也可以简单地指定资源ID // LayoutInflater // li=(LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE); // View v=li.inflate(R.layout.dialog_layout, null); // dialog.setContentView(v); dialog.setContentView(R.layout.dialog_layout); dialog.setTitle("Custom Dialog"); /* * 获取圣诞框的窗口对象及参数对象以修改对话框的布局设置, * 可以直接调用getWindow(),表示获得这个Activity的Window * 对象,这样这可以以同样的方式改变这个Activity的属性. */ Window dialogWindow = dialog.getWindow(); WindowManager.LayoutParams lp = dialogWindow.getAttributes(); dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP); /* * lp.x与lp.y表示相对于原始位置的偏移. * 当参数值包含Gravity.LEFT时,对话框出现在左边,所以lp.x就表示相对左边的偏移,负值忽略. * 当参数值包含Gravity.RIGHT时,对话框出现在右边,所以lp.x就表示相对右边的偏移,负值忽略. * 当参数值包含Gravity.TOP时,对话框出现在上边,所以lp.y就表示相对上边的偏移,负值忽略. * 当参数值包含Gravity.BOTTOM时,对话框出现在下边,所以lp.y就表示相对下边的偏移,负值忽略. * 当参数值包含Gravity.CENTER_HORIZONTAL时 * ,对话框水平居中,所以lp.x就表示在水平居中的位置移动lp.x像素,正值向右移动,负值向左移动. * 当参数值包含Gravity.CENTER_VERTICAL时 * ,对话框垂直居中,所以lp.y就表示在垂直居中的位置移动lp.y像素,正值向右移动,负值向左移动. * gravity的默认值为Gravity.CENTER,即Gravity.CENTER_HORIZONTAL | * Gravity.CENTER_VERTICAL. * * 本来setGravity的参数值为Gravity.LEFT | Gravity.TOP时对话框应出现在程序的左上角,但在 * 我手机上测试时发现距左边与上边都有一小段距离,而且垂直坐标把程序标题栏也计算在内了, * Gravity.LEFT, Gravity.TOP, Gravity.BOTTOM与Gravity.RIGHT都是如此,据边界有一小段距离 */ lp.x = 100; // 新位置X坐标 lp.y = 100; // 新位置Y坐标 lp.width = 300; // 宽度 lp.height = 300; // 高度 lp.alpha = 0.7f; // 透明度 // 当Window的Attributes改变时系统会调用此函数,可以直接调用以应用上面对窗口参数的更改,也可以用setAttributes // dialog.onWindowAttributesChanged(lp); dialogWindow.setAttributes(lp); /* * 将对话框的大小按屏幕大小的百分比设置 */ // WindowManager m = getWindowManager(); // Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用 // WindowManager.LayoutParams p = getWindow().getAttributes(); // 获取对话框当前的参数值 // p.height = (int) (d.getHeight() * 0.6); // 高度设置为屏幕的0.6 // p.width = (int) (d.getWidth() * 0.65); // 宽度设置为屏幕的0.95 // dialogWindow.setAttributes(p); dialog.show(); } }
布局文件: main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#00FF00" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> </LinearLayout>
dialog_layout.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_root" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:padding="10dp" > <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="A Dialog" android:textColor="#FFF" /> </LinearLayout>
android Dialog去掉标题栏 和边框
首先在 values/Style.xml文件中加入以下代码(如果没有该文件就创建一个XML名为Style.xml)

<!--重写系统弹出Dialog --> <style name="myDialogTheme" parent="android:Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">false</item> <item name="android:windowNoTitle">true</item><!--除去title--> <item name="android:windowContentOverlay">@null</item> <item name="android:backgroundDimEnabled">false</item> <item name="android:windowBackground">@null</item><!--除去背景色--> </style>
去掉背景色边框也就去掉了,在你的层中设置背景色就可以了
第二步在AndroidManifest.xml中在你注册activity中加入android:theme="@style/myDialogTheme" 这个名就是上面的样式名称
<activity android:name=".LoginDialog" android:theme="@style/myDialogTheme" android:screenOrientation="portrait"/>
弹出层方法
Intent intent=new Intent(Detail_Goods.this,LoginDialog.class);
startActivity(intent);
Android自定义Dialog
这段时间在做一个项目,需要使用到自定义Dialog,先在网上找了一下资料,发现还是有很多没有讲清楚的,在此给出一个Demo,一来可以方便广大码农,二来也可以方便自己,以备不时之需。。。
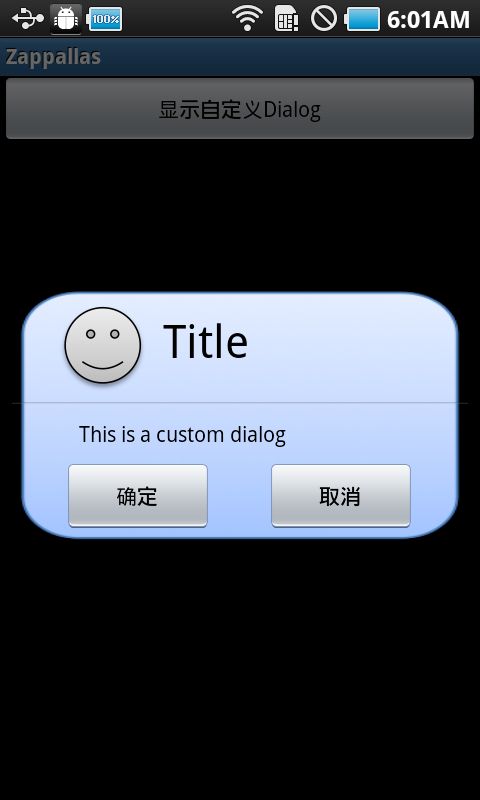
先来一张图吧,很简单,只有一个Activity,当点击Button的时候就弹出这个自定义的Dialog

里面的几张图都比较丑,我不多会美工,随便用powerpoint画了几张图,原理是一样的,先不计较这些。下面正入正题
为了照顾到所有的码农,在些把所有的代码都贴出来
新建工程在此就不贴出来了,只是为了方便大家的复制粘贴,取包名为com.and.mydialog,主Activity取名为MyDialogActivity

package com.and.mydialog; import android.app.Activity; import android.app.AlertDialog; import android.app.Dialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.KeyEvent; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; public class MyDialogActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button button = (Button) findViewById(R.id.button1); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //初始化一个自定义的Dialog Dialog dialog = new MyDialog(MyDialogActivity.this, R.style.MyDialog); dialog.show(); } }); } }
主布局文件main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:text="显示自定义Dialog" android:id="@+id/button1" android:layout_height="wrap_content" android:layout_width="fill_parent"/> </LinearLayout>
新建一个自定义的Dialog类,取名MyDialog,继承自Dialog

package com.and.mydialog; import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; public class MyDialog extends Dialog { Context context; public MyDialog(Context context) { super(context); // TODO Auto-generated constructor stub this.context = context; } public MyDialog(Context context, int theme){ super(context, theme); this.context = context; } @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(R.layout.dialog); } }
相应的布局文件dialog.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical|center_horizontal" android:background="@drawable/dialog_bg"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingLeft="30dip" android:paddingTop="10dip"> <ImageView android:id="@+id/dialog_title_image" android:layout_alignParentLeft="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/dialog_title_image"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dip" android:layout_centerInParent="true" android:text="Title" android:layout_toRightOf="@id/dialog_title_image" android:textColor="#000000" android:textSize="30sp"/> </RelativeLayout> <TextView android:layout_width="fill_parent" android:layout_height="1dip" android:background="@drawable/lins" android:layout_marginTop="5dip"/> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="This is a custom dialog" android:textColor="#000000" android:layout_marginTop="10dip" android:layout_marginLeft="30dip"/> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingTop="10dip" android:gravity="bottom|center_horizontal" android:paddingBottom="10dip"> <Button android:id="@+id/dialog_button_cancel" android:layout_alignParentLeft="true" android:layout_width="100dip" android:layout_height="wrap_content" android:text="确定"/> <Button android:id="@+id/dialog_button_ok" android:layout_width="100dip" android:layout_height="wrap_content" android:layout_toRightOf="@id/dialog_button_cancel" android:layout_marginLeft="35dip" android:text="取消"/> </RelativeLayout> </LinearLayout>
最主要的,是自定义的Style,我们自定义一个式样,用来改变默认的Dialog样式
在values文件夹下新建一个styles.xml文件,如下。。。

<?xml version="1.0" encoding="utf-8"?> <resources> <style name="MyDialog" parent="@android:Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@drawable/dialog_bg</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style> </resources>
这样应该就OK了,为了方便大家测试本示例,在此一并附上不怎么好看的素材。。。



注意,这里有三张图片,第三张图片是一条线,在自定义的式样的时候取消了标题栏,为了美观,添加此线条,看上去还是有标题栏的感觉。。。在此基本上完成了。
不好意思,刚刚实测了一下,发现还有一个很简单的方法,在不改变前面的布局前提下,只需要修改主类(MyDialogActivity.java)

package com.and.mydialog; import android.app.Activity; import android.app.AlertDialog; import android.app.Dialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.KeyEvent; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; public class MyDialogActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button button = (Button) findViewById(R.id.button1); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // Dialog dialog = new MyDialog(MyDialogActivity.this, // R.style.MyDialog); //此处直接new一个Dialog对象出来,在实例化的时候传入主题 Dialog dialog = new Dialog(MyDialogActivity.this, R.style.MyDialog); //设置它的ContentView dialog.setContentView(R.layout.dialog); dialog.show(); } }); } }
