jqGrid自定义列的样式
本文转载自:http://blog.csdn.net/gaofang2009/article/details/5870451
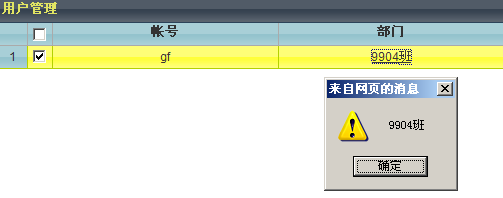
1、自定义的为一个超链接样式
2、点击链接时,会执行指定的方法,而不是跳转到某页面
3、点击编辑时,是原始的数据格式,而不是重新定义的样式
作法,扩展formatter的值
/*扩展自定义格式*/
jQuery.extend($.fn.fmatter, {
userLinkFmatter: function (cellvalue, options, rowdata) {
var op = { onclick: options.onclick };
var onclick = "";
if (!isUndefined(options.colModel.formatoptions)) {
op = $.extend({}, op, options.colModel.formatoptions);
}
if (op.onclick) { onclick = 'onclick="' + op.onclick + '(/'' + cellvalue + '/',/'' + rowdata + '/')"'; }
if (!isEmpty(cellvalue)) {
return "<a href='javascript:' " + onclick + ">" + cellvalue + "</a>";
} else {
return $.fn.fmatter.defaultFormat(cellvalue, options);
}
}
});
/*去掉自定义的样式,返回的是原始的数据格式*/
jQuery.extend($.fn.fmatter.userLinkFmatter, {
unformat: function (cellvalue, options) {
var valNum = cellvalue.toString().indexOf(">");
if (valNum >= 0) {
var html = cellvalue.substring(valNum + 1);
valNum = html.toString().indexOf("<");
html = html.substring(0, valNum);
return html;
}
else {
return cellvalue;
}
}
调用示例:
colModel: [
{ name: 'UnitName', index: 'UnitName', align: "center", editable: true,
editrules: { required: true }, formatter: 'userLinkFmatter',
formatoptions: { onclick: "formatUnit" }
},
formatUnit为一个自己写的js方法示例:
function formatUnit(cellvalue, rowdata) {
//自已的事件代码
alert(cellvalue);
}
效果如下:

编辑时,是原始的数据格式: