1.京淘后台页面分析(了解)
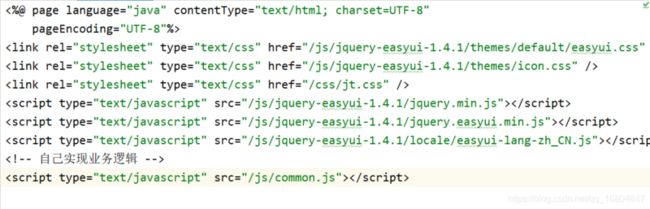
1.1 页面结构
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
Insert title here
2.商品列表展现
2.1 Item表分析
2.2 JSON说明
2.2.1 什么是JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。 JSON本质是String
2.2.2 Object格式
2.2.3 Array格式
2.2.4 嵌套格式
//1.object格式
{id:1,name:"tomcat猫"...}
//2.array格式
[1,2,3,"打游戏","写代码"]
//3.嵌套格式 value可以嵌套 四层嵌套json
{"id":1,"name":"哈利波特","hobbys":["敲代码","学魔法","喜欢赫敏","打伏地魔"],
"method":[{"type":"火系","name":"三味真火"},{"type":"水系","name":"大海无量"}]}2.3 表格数据展现
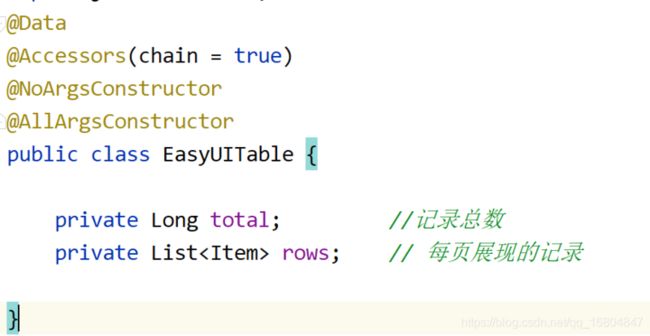
2.3.1 JSON结构
2.3.2 编辑EasyUITable VO对象
说明: 对象转化为JSON 调用的是get方法. JSON转护为对象时调用set方法
2.3.3 表格页面分析
说明:当添加了分页插件之后,当ajax程序解析时会动态的拼接参数.
2.3.4 编辑ItemController
package com.jt.controller;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController //表示返回数据都是JSON
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 业务: 分页查询商品信息.
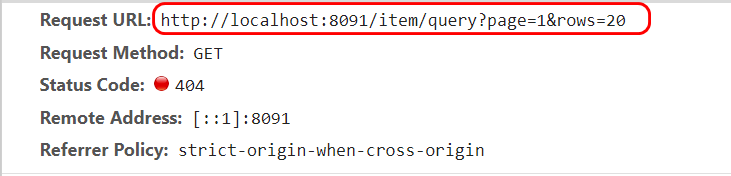
* url: http://localhost:8091/item/query?page=1&rows=20
* 参数: page=1 页数 &rows=20 行数
* 返回值: EasyUITable
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(int page,int rows){
return itemService.findItemByPage(page,rows);
}
}2.3.4 编辑ItemService
package com.jt.service;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 分页Sql:
* 查询第一页:
* select * from tb_item limit 起始位置,查询条数
* select * from tb_item limit 0,20 共21个数 index[0,19]
* 查询第二页:
* select * from tb_item limit 20,20 index[20,3
* 查询第N页:
* * select * from tb_item limit (page-1)rows,20
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(int page, int rows) {
long total = itemMapper.selectCount(null);
//1.手写分页
int startIndex = (page - 1) * rows;
List- itemList = itemMapper.findItemByPage(startIndex,rows);
return new EasyUITable(total, itemList);
}
}
2.3.5 编辑ItemMapper
public interface ItemMapper extends BaseMapper- {
@Select("select * from tb_item order by updated desc limit #{startIndex},#{rows}")
List
- findItemByPage(int startIndex, int rows);
}
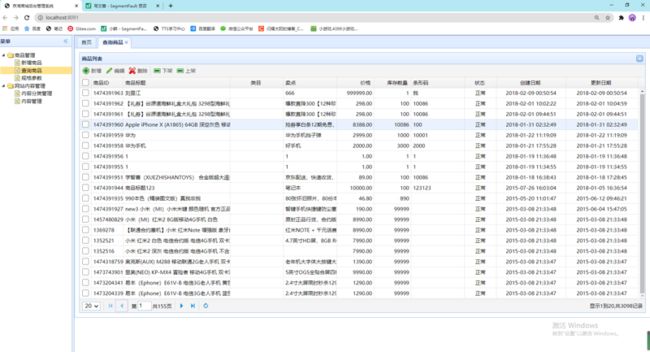
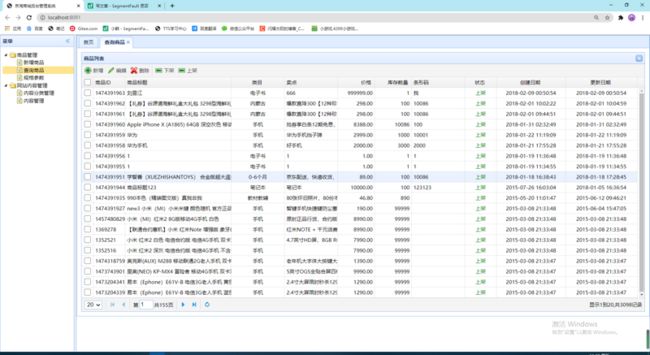
2.3.6 页面效果展现
2.4 MybatisPlus实现分页
2.4.1 编辑ItemService
package com.jt.service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
//2.利用MP方式实现分页
IPage mpPage = new Page(page,rows);
QueryWrapper- queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
mpPage = itemMapper.selectPage(mpPage,queryWrapper);
long total = mpPage.getTotal(); //获取记录总数
List
- itemList = mpPage.getRecords(); //获取查询当前页
return new EasyUITable(total, itemList);
}
}
2.4.2 添加配置了类
package com.jt.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration //bean标签使用
public class MybatisPlusConfig {
//将分页拦截器交了Spring容器管理 MP是Mybatis的增强工具
@Bean
public PaginationInterceptor paginationInterceptor(){
return new PaginationInterceptor();
}
}2.5 数据格式化说明
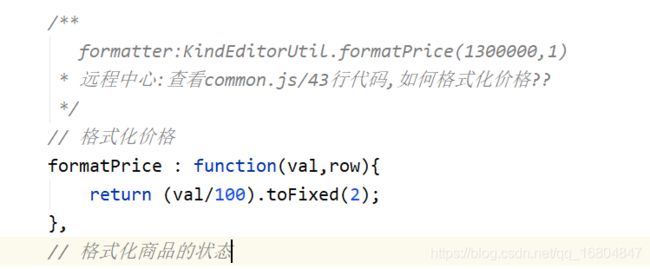
2.5.1 格式化价格
1.页面JS说明
价格 2.5.2 格式化状态
1).页面JS
状态 2.6 实现商品分类回显
2.6.1 业务需求
说明:当用户展现列表数据时,要求将商品分类信息,进行展现.根据cid返回商品分类的名称
2.6.2 编辑item-list页面
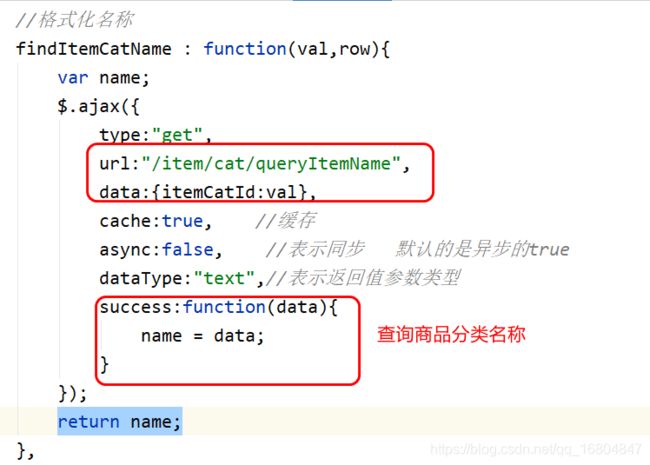
2.6.3 编辑页面JS
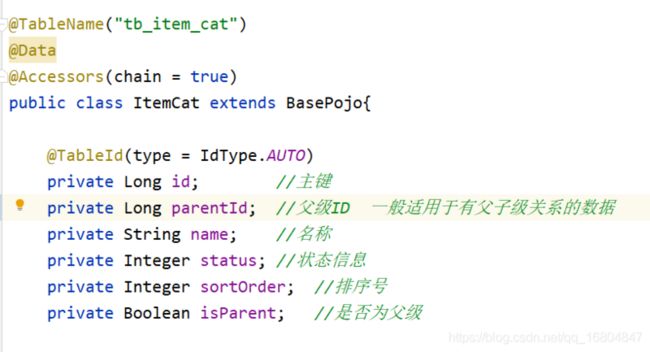
2.6.4 编辑ItemCat POJO对象
在jt-common中添加Itemcat POJO对象
package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_item_cat")
@Data
@Accessors(chain = true)
public class ItemCat extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id; //主键
private Long parentId; //父级ID
private String name; //名称
private Integer status; //状态信息
private Integer sortOrder; //排序号
private Boolean isParent; //是否为父级
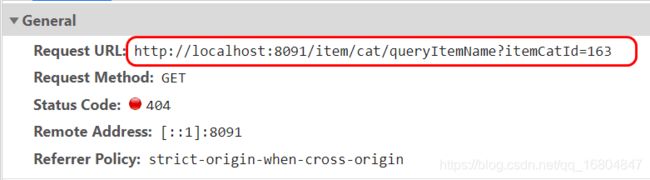
}2.6.5 页面URL分析
2.6.6 编辑ItemCatController
package com.jt.controller;
import com.jt.pojo.ItemCat;
import com.jt.service.ItemCatService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* 需求: 根据itemCatId查询商品分类名称
* url: http://localhost:8091/item/cat/queryItemName?itemCatId=163
* 参数: itemCatId=163
* 返回值: 商品分类名称
*/
@RequestMapping("/queryItemName")
public String queryItemName(Long itemCatId){
ItemCat itemCat = itemCatService.findItemCatById(itemCatId);
return itemCat.getName();
}
}2.6.7 编辑ItemCatService
package com.jt.service;
import com.jt.mapper.ItemCatMapper;
import com.jt.pojo.ItemCat;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class ItemCatServiceImpl implements ItemCatService{
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long itemCatId) {
return itemCatMapper.selectById(itemCatId);
}
}2.6.8 页面效果展现
2.6.9Ajax嵌套问题
说明: 由于页面中发起2次ajax请求,并且2次Ajax是一种嵌套的关系.
解决方案: 如果遇到ajax嵌套问题 则一般将内部ajax设置为同步状态即可.
扩展知识: JS中闭包概念
3 树形结构展现
3.1 common.js的依赖问题
1.在index.jsp中引入了其他页面
3.2 商品分类业务分析
3.2.1 分级说明
3.2.2 表结构设计
3.3 树形结构问题
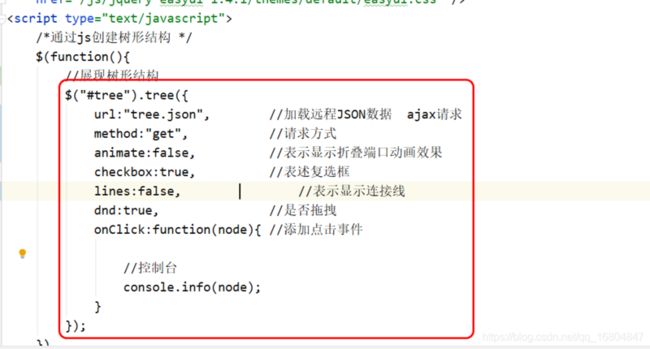
3.3.1 页面JS
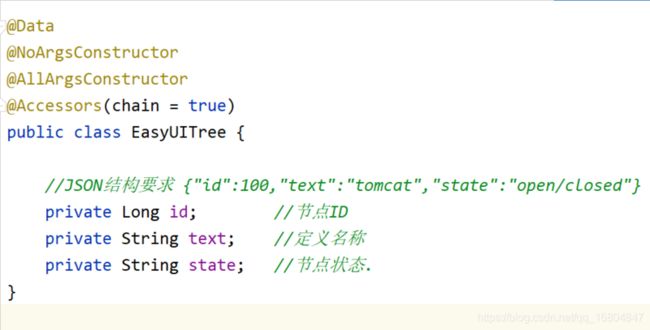
3.3.2 JSON结构
[{"id":100,"text":"tomcat","state":"open/closed"}]3.3.3 封装 EasyUITree 对象
3.4 新增页面分析
3.4.1 页面流转过程
1.点击商品新增按钮
2.发起请求 /page/item-add
3.请求被IndexController中的restFul拦截
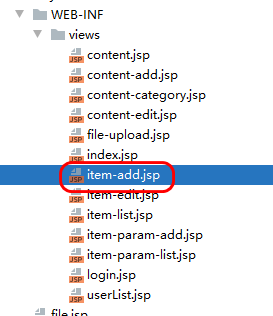
4.实现页面跳转 /WEB/INF/views/item-add.jsp
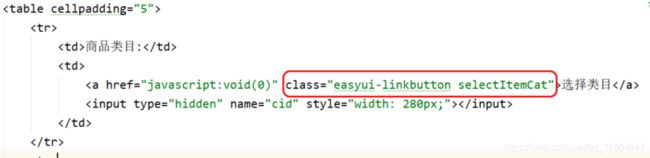
3.4.2 页面结构分析
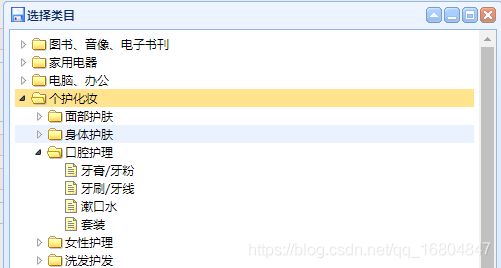
3.4.3 树形结构展现
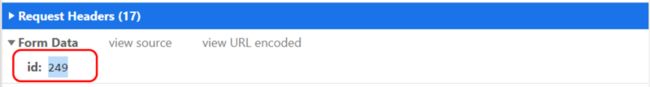
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为’id’,通过URL发送到服务器上面检索子节点。
1.用户在默认条件下 如果没有展开子节点,则不会发送请求.
2.当用户打开封闭的节点时,则会将改节点的ID当做参数,向后端服务器请求.
3.4.4 编辑ItemCatController
/**
* 业务需求: 实现商品分类树形结构展现
* url地址: http://localhost:8091/item/cat/list
* 参数: id= 父级节点的ID
* 返回值: List
*/
@RequestMapping("/list")
public List findItemCatList(Long id){
//暂时只查询一级商品分类信息
long parentId = (id==null?0:id);
return itemCatService.findItemCatList(parentId);
} 3.4.5 编辑ItemCatService
@Override
public List findItemCatList(long parentId) {
//思路.返回值的数据从哪来? VO 转化 POJO数据
//1.实现数据库查询
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("parent_id", parentId);
List catList = itemCatMapper.selectList(queryWrapper);
//2.准备返回值数据
List treeList = new ArrayList<>();
//3.实现数据的转化 catList转化为 treeList
for (ItemCat itemCat : catList) {
long id = itemCat.getId(); //获取ID值
String text = itemCat.getName(); //获取商品分类名称
String state = itemCat.getIsParent() ? "closed" : "open";
EasyUITree easyUITree = new EasyUITree(id, text, state);
treeList.add(easyUITree);
}
return treeList;
}