融云即时通讯SDK集成 -- 定制UI(一) ——会话界面小改动
背景:
最近公司新上的app要加上即时通讯的功能, 自己快速实现一个当然是不可能的了(项目deadline也顶不住哇).就从各家成熟的SDK厂商选来选去的, 各有各的好也各有各的不足.最后点兵点将,选了融云家的SDK(老板说了算hhhh).
他家的官网和文档地址:
官网:https://www.rongcloud.cn/
文档:https://docs.rongcloud.cn/v4
这个任务当然还是落在我的头上. 我是使用的他们家的带UI的sdk,(他们家有带UI和不带UI的两种sdk, 不带UI的sdk就是只有即时通讯能力, 所有的UI都需要开发者自定实现, 带UI的sdk封装了一些基本的界面,例如会话列表, 和别人聊天的会话界面.)当然这些已经集成了UI的sdk并不能完全满足一个产品的需求, 所以这篇文章主要跟大家讲下如何对他们家的UI进行简单的自定义.
融云SDK接入会话列表/会话界面
大家集成的话可以直接按照他们家的快速集成的步骤走, 包含了集成会话列表以及会话界面. 这里是链接: 快速集成SDK (https://docs.rongcloud.cn/v4/views/im/noui/guide/quick/include/android.html)
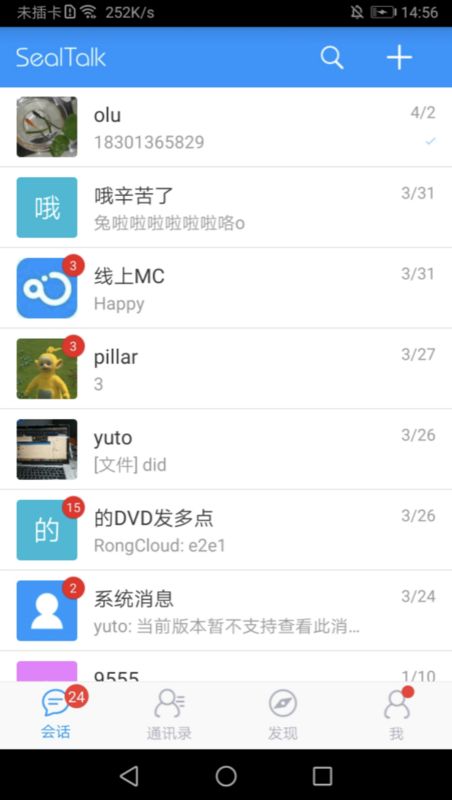
接入之后, 可以按照合适的逻辑跳转入这两个基本的界面, 如图所示:
会话列表:
可以看到我们的app中现在拥有了默认会话列表和会话界面UI, 可以使用基本的功能了. 但是这些基本的UI虽说不上难看, 但是也够不上精美. 所以UI这块还是需要我们自行来做一些定制的.
为了给大家演示, 我这里改的比较夸张了一点, 十分丑陋, 但直观哈哈哈.
如图我直接更改了两边发送者&接收者的字体颜色,字体大小,字体样式. 也更改了双方的聊天气泡.
修改普通文字消息类型的消息, 直接继承了TextMessageItemProvider. 把父类里边所有的代码都复制进来, 然后在bindView()的时候做修改
可以看到我把样式随便改了一下. 两个方向的气泡都改成了箭头左向的.
@Override
public void bindView(final View v, int position, TextMessage content, final UIMessage data) {
ViewHolder holder = (ViewHolder) v.getTag();
holder.receiverFire.setTag(data.getUId());
if (data.getMessageDirection() == Message.MessageDirection.SEND) {
holder.message.setBackgroundResource(R.drawable.rc_ic_bubble_right);
} else {
holder.message.setBackgroundResource(R.drawable.rc_ic_bubble_left);
}
if (content.isDestruct()) {
bindFireView(v, position, content, data);
} else {
holder.sendFire.setVisibility(View.GONE);
holder.receiverFire.setVisibility(View.GONE);
holder.unRead.setVisibility(View.GONE);
holder.message.setVisibility(View.VISIBLE);
final AutoLinkTextView textView = holder.message;
processTextView(v, position, content, data, textView);
}
}做完改动, 还需要给这个类添加这样的注解才能绑定TextMessage的渲染:
@ProviderTag(
messageContent = TextMessage.class,
showReadState = true
)
public class MyTextMessageItemProvider extends TextMessageItemProvider然后记得在init 我们SDK之后, 注册一下这个Provider.
RongIM.init(this, APP_KEY);
RongIM.registerMessageTemplate(new MyTextMessageItemProvider());这样所有收到的类型为TextMessage的消息, 都会按照我这里定义的TextMessageItemProvider来做展示了. 其他类型的消息也是一样的, 语音, 文件, 位置消息. 只要想改UI, 本质上都是集成相应的MessageItemProvider, 然后重写bindView()方法.
