Flash/Flex学习笔记(48):反向运动学(下)
先要复习一下三角函数与余弦定理:
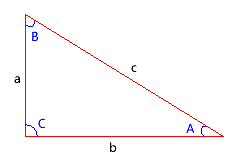
对于直角三角形,三边长a,b,c与三个角A,B,C的关系如下:

正弦函数:
余弦函数:
正切函数:
反正切函数:(好象现在的教科书里改叫“余切”函数)
勾股定律:
但对于不是直角的三角形,就必须用余弦定律来处理了:
利用余弦定理也可以处理反向运动学中的伸展:

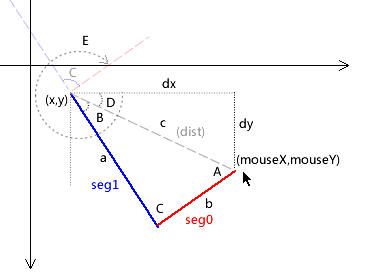
上面这个是示意图(花了我近一天时间才弄明白,汗,高中的数学知识全还给老师了)
说明:蓝色的seg1作为固定端,红色的seg0作为自由端,下面是处理步骤
1.根据鼠标所在位置(mouseX,mouseY)得到dy,dx,进而确定角度D
2.根据a,b,c边长,确定角度B
3.蓝色seg1的旋转角度为 D+B
4.蓝色seg1旋转后,将红色seg0重新挂到seg1末端
5.红色seg0的旋转角度,我们借助向量平移,可以得到最终的旋转角度E为: D + B + 180度 + C
package {
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
public class Cosines extends Sprite {
private var seg0:Segment;
private var seg1:Segment;
private var seg0Width:uint = 80;
private var seg1Width:uint = 100;
public function Cosines() {
init();
}
private function init():void {
seg0=new Segment(seg0Width,10,0xff0000);
addChild(seg0);
seg1=new Segment(seg1Width,20,0x0000ff);
addChild(seg1);
seg1.x=stage.stageWidth/2;
seg1.y=stage.stageHeight/2;
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(event:Event):void {
var dx:Number=mouseX-seg1.x;
var dy:Number=mouseY-seg1.y;
var dist:Number=Math.sqrt(dx*dx+dy*dy);
var a:Number=seg0Width;
var b:Number=seg1Width;
var c:Number=Math.min(dist,a+b);//注:如果鼠标离自由端太远,构不成三角形时,c边以a+b为准,相当于此时三角形退化为二个角接近0, 另一角接近180度的特殊情况
var B:Number = Math.acos((b * b - a * a - c * c) / (-2 * a * c));//注:flash中的坐标系跟数学中的常规坐标系,y轴是反向的,所以"2"前要加负号
var C:Number = Math.acos((c * c - a * a - b * b) / (-2 * a * b));
var D:Number=Math.atan2(dy,dx);
//处理固定端的旋转
seg1.rotation = (D + B) * 180 / Math.PI;
//重新将seg0挂到seg1末端
seg0.x=seg1.getPin().x;
seg0.y=seg1.getPin().y;
//处理自由端的旋转
var E:Number=D+B+Math.PI+C;
seg0.rotation=E*180/Math.PI;
}
}
}
问题来了:这种处理方式 与 上一篇中的处理方式有什么区别么?如果我们同样把播放速度放慢到每秒一帧,仔细观察
private function onEnterFrame(event:Event):void {
var dx:Number=mouseX-seg1.x;
var dy:Number=mouseY-seg1.y;
var dist:Number=Math.sqrt(dx*dx+dy*dy);
var a:Number=seg1Width;
var b:Number=seg0Width;
var c:Number=Math.min(dist,a+b);
var B:Number = Math.acos((b * b - a * a - c * c) / (-2 * a * c));
var C:Number = Math.acos((c * c - a * a - b * b) / (-2 * a * b));
var D:Number=Math.atan2(dy,dx);
seg1.rotation = (D + B) * 180 / Math.PI;
seg0.x=seg1.getPin().x;
seg0.y=seg1.getPin().y;
var E:Number=D+B+Math.PI+C;
seg0.rotation=E*180/Math.PI;
//新增的画线部分,以方便观察
graphics.clear();
graphics.lineStyle(1,0xff0000,0.5);
graphics.moveTo(mouseX,mouseY);
graphics.lineTo(seg0.getPin().x,seg0.getPin().y);
graphics.lineStyle(1,0x0000ff,0.5);
graphics.moveTo(mouseX,mouseY);
graphics.lineTo(seg1.getPin().x,seg1.getPin().y);
}
通过对比上一篇里“同样放慢到每秒一帧”的那个示例,观察辅助线可以看到:现在这种方式对于系统姿态的调整是"一步到位"的,而上篇中的方式需要经过多次调整,才能达到最终的稳定姿态。
利用这个区别我们可以做一些性能优化:如果一次调整到位后,EnterFrameHandler函数里可以不做任何处理,以节省CPU资源。同时考虑上面代码中的三角型退化成直线的特殊情况(通常是鼠标位置与自由端太远时才发生),相当于二个关节直接拼成一个直棒,这时其实只要简单处理固定端旋转,同时把自由端重新挂在固定端即可。下面是优化后的代码
package {
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
public class Cosines extends Sprite {
private var seg0:Segment;
private var seg1:Segment;
private var seg0Width:uint=80;
private var seg1Width:uint=100;
//用于保存上次自由端的dx,dy值
private var dxOld:Number=0;
private var dyOld:Number=0;
public function Cosines() {
init();
}
private function init():void {
seg0=new Segment(seg0Width,10,0xff0000);
addChild(seg0);
seg1=new Segment(seg1Width,20,0x0000ff);
addChild(seg1);
seg1.x=stage.stageWidth/2;
seg1.y=stage.stageHeight/2;
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(event:Event):void {
var dx:Number=mouseX-seg1.x;
var dy:Number=mouseY-seg1.y;
if (dx==dxOld&&dy==dyOld) {
//trace("已经调整到位了!");
return;//直接返回,不作处理了
}
dxOld=dx;
dyOld=dy;
//trace(dx,dy);
var dist:Number=Math.sqrt(dx*dx+dy*dy);
var a:Number=seg1Width;
var b:Number=seg0Width;
if (dist>=(a+b)) {
//trace(dist,a+b);
seg1.rotation=seg0.rotation=Math.atan2(dy,dx)*180/Math.PI;
} else {
var c:Number=Math.min(dist,a+b);
var B:Number = Math.acos((b * b - a * a - c * c) / (-2 * a * c));
var C:Number = Math.acos((c * c - a * a - b * b) / (-2 * a * b));
var D:Number=Math.atan2(dy,dx);
seg1.rotation = (D + B) * 180 / Math.PI;
var E:Number=D+B+Math.PI+C;
seg0.rotation=E*180/Math.PI;
}
seg0.x=seg1.getPin().x;
seg0.y=seg1.getPin().y;
}
}
}
最后一个问题:这种方式虽然更高效,但是也有一个缺点,只能向一个方向旋转,原因就在于角度 E = D+B+Math.PI + C这种计算方式,如果想换一个方向的话,大家可以把示意图中的三角型以c边为轴“向上翻”,这里就不重复画了,seg1的旋转角度和E的计算公式改成下面这样,其它不变:
seg1.rotation = (D - B) * 180 / Math.PI; var E:Number=D - B + Math.PI - C;
我们可以根据鼠标所在点是否在固定端左边或右边,用代码切换旋转方向,这样就与上一篇中的效果彻底一致了





