- dhtmlxGantt 甘特图 一行展示多条数据
怡宝丶加冰
甘特图
效果如图:后台拿到数据处理之后如图:含义:如上图所示,如果一行需要展示多个需要给父数据的那条添加render:split属性,子数据的parent为父数据的Id即可切记父数据的id别为0为0时会出现错乱因为有些小伙伴提出分段展示的数据结构还是有点问题,下面展示一个完整的demoimport{gantt}from'dhtmlx-gantt';import"dhtmlx-gantt/codebase/
- 推荐一些免费开源支持Vue3甘特图组件
Microi风闲
【辅助工具】开发伴侣开源甘特图
文章目录前言一、dhtmlxGantt二、frappe-gantt三、vue-ganttastic四、gantt-elastic五、v-gantt六、vue-gantt-schedule-timeline-calendar七、vue-gantt八、总结前言在现代项目管理和任务调度中,甘特图是一种非常实用的工具。它能够直观地展示任务的时间安排、进度和依赖关系。对于使用Vue3的开发者来说,选择一个合
- Vue 和 dhtmlx-gantt 实现图表构建动态多级甘特图效果 ,横坐标为动态刻度不是日期
Tan-玛卡巴卡
甘特图
注意事项:1、横坐标根据日期转换成时间刻度在(gantt.config.scales);2、获取时间刻度的最大值(findMaxRepairTime);3、甘特图多级列表需注意二级三级每个父子id需要唯一(convertData)安装依赖npminstalldhtmlx-gantt--save在当前页引入和配置dhtmlx-ganttimportganttfrom"dhtmlx-gantt";//
- OmniPlan Pro for Mac 项目管理流程
甜于酸
办公软件macmacos
介绍OmniPlanPromac是一款项目管理流程软件。能被用来优化资源、精简预算快速共享或添加任务,旨在能够帮助您可视化维护和简化项目,包含了自定检视表、阶层式的纲要模式、成本追踪、里程碑、任务限制与相关性、资源分配、时程控制、Gantt图表、违反事项显示、关键路径等等非常实用的多种功能。效果下载百度网盘:https://pan.baidu.com/s/13yi75kSPFx3e5l9mcadt
- 通过ChatGPT使用Mermaid.js生成时间序列图、组织结构图等
百态老人
生成式AI经验分享前端人工智能
1、用mermaid.js生成京东网站改版时间序列图以下是使用Mermaid.js生成的京东网站改版时间序列图:gantttitle京东网站改版时间序列图dateFormatYYYY-MM-DDsection基础功能改版登录注册界面:done,2018-01-15,10d购物车页面优化:done,2018-02-10,10d商品详情页改版:done,2018-03-15,15d收银台页面改版:do
- 项目进度管理:如何使用甘特图实现精准跟踪?
一、甘特图——项目进度管理的得力助手(一)甘特图的基本概念与构成甘特图(GanttChart)又称横道图、条状图,出现于20世纪初,是一种常用于项目管理的、按照时间进度标出工作活动的图表,以提出者亨利・L・甘特(HenrryL.Ganntt)先生的名字命名。它是一个二维平面图,用横轴表示项目进度或活动时间,比如可以按日期为单位,展示项目的整体时间范围,像从项目启动到结束所涵盖的天数、周数、月数等;
- python连接485网关设备
dilqu
python网络开发语言
Python相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python连接485网关设备1.流程图gantttitlePython连接485网关设备流程图section了解485网关设备:1dsection安装Python库:1dsection编写Pyt
- 「实战应用」如何为DHTMLX JavaScript 甘特图添加进度线
CodeCraft Studio
项目管理javascript甘特图算法
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。今天,您将学习如何使用进度线补充JavaScript甘特图,以便于监控项目进度。DHTMLXGantt最新试用版下载什么是进度线,以及它如何为甘特图带来好处在复杂的甘特图场景中,项目团队成员或利益相关者可能难以及时准确地估计多个任务的当前状态。这时进度线就派上用
- 甘特图组件DHTMLX Gantt中文教程 - 如何实现持久UI状态
界面开发小八哥
甘特图uiDHTMLX项目管理javascript
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在现代Web应用程序中,在页面重新加载之间保持UI元素的状态对于流畅的用户体验至关重要。在本教程中我们将知道您完成DHTMLXGantt中持久UI的简单实现,重点关注一小部分特性——即任务的展开或折叠分支,以及选定的甘特图缩放级别。您将了解如何将这些设置存储在浏
- 项目管理甘特图模板_甘特图简易制作流程
weixin_39541681
项目管理甘特图模板
那么有人会问:什么是甘特图?为什么叫这个奇怪的名字?甘特图其实就是甘特制作的图,如果你在甘特之前做出这个图,其实也可以叫:张三图、王五图、刘大柱图...甘特图(Ganttchart)又称为横道图、条状图(Barchart)。其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况。完整的甘特图是长这个样子滴那么甘特图如何制作呢?一、找到模版,这里指的不仅是PPT有模版,在
- 项目管理工具dhtmlxGantt甘特图入门教程(十四):导出/导入 Excel到 iCal
慧都小妮子
dhtmlxGantt入门教程excel甘特图ganttdhtmlx
这篇文章给大家讲解利用dhtmlxgantt导入/导出Excel到iCal的操作方法。dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库DhtmlxGantt正版试用下载(qun;765665608)https://www.evget.com/product/4213/downloaddhtmlxGantt库可以让您以Ex
- 「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(三)
界面开发小八哥
DHTMLX甘特图项目管理工作流
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在web项目中使用DHTMLXGantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLXGantt的自定义用例。DHTMLXGanttv8.0正式版下载在这个系列的文章中,
- 如何使用 Mermaid、GitHub 和 VSCode 用代码创建关系图三
AI架构师易筋
LLM-LargeLanguageModelsgithubvscodeidemermaid
Mermaid系列如何使用Mermaid、GitHub和VSCode用代码创建关系图一如何使用Mermaid、GitHub和VSCode用代码创建关系图二1.如何创建甘特图Gantt甘特图以条形图的形式用作可视化表示。它有效地展示了项目的时间表,揭示了各个项目组件完成所需的持续时间。您可以使用以下示例在Mermaid中渲染甘特图:01/0102/0103/0104/0105/0106/01Defi
- Vue使用 dhtmlx-gantt 甘特图
梦想成为大佬
JavaScriptvuevue.js
使用心得和一些坑分享出来下载npminstalldhtmlx-gantt-save创建ganttVue组件//ref引用这个dom//引入组件库import'dhtmlx-gantt'import{gantt}from'dhtmlx-gantt'exportdefault{name:'gantt',//接受父级组件传递的数据并规范类型props:{tasks:{type:Object,defaul
- vue渲染甘特图
外码斯迪
JavaScriptvue.js其他甘特图vue.jsjavascript
1,安装模块npminstalldhtmlx-ganttnpminstallfont-awesome2,引入模块import{gantt}from'dhtmlx-gantt';import"dhtmlx-gantt/codebase/dhtmlxgantt.css";import'font-awesome/css/font-awesome.min.css';3,定义标签、数据容器、网格及进度条样式
- Vue 甘特图 gantt 安装使用
i小杨
vue.js甘特图前端
Vue甘特图gantt安装使用(gantt-elastic)参考文章@shenjuncaci(dhtmlx)参考文章@秃头的铲屎官dhtmlx@官方文档安装npmidhtmlx-gantt使用创建一个容器引入依赖import{gantt}from"dhtmlx-gantt";import"dhtmlx-gantt/codebase/dhtmlxgantt.css";初始化及数据解析//初始化gan
- 「项目管理 | 甘特图绘制方法汇总」
lucky_Bella
1.摘要笔者在将Scrum应用于项目管理时,常常需要借助甘特图来说明Timeline,为找寻最高效的绘制方法,曾尝试过多种工具,现总结如下,以供参考2.甘特图是什么甘特图(GanttChart)是条状图的一种流行类型,显示专案、进度以及其他与时间相关的系统进展的内在关系随着时间进展的情况,是由亨利.甘特于1910年开发出——维基百科其实就是一个展示任务及时间关系的图表,说明计划中,在什么时间节点,
- vue实现甘特图
cs380637384
甘特图web甘特图
目录实现效果一、安装依赖二、使用二、绕过license实现效果一、安装依赖npmi--savevue-gantt-schedule-timeline-calendar实现甘特图需先安装上述依赖,安装依赖实际上是通过gantt-schedule-timeline-calendar来实现的。所以node_module中因包含以下两个包。以下是我安装依赖时包的版本情况{"vue-gantt-schedu
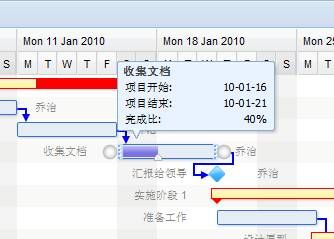
- Vue3+TS+dhtmlx-gantt实现甘特图
小阮的学习笔记
甘特图vue.jsjavascript
实现样式因为只做展示,所以实现很简单实现功能自定义列头增加斑马线,实际结束时间(自定义实现)自定义进度展示,根据层级让进度背景颜色变浅marker标记今天自定义提示框内容实现import{gantt}from"dhtmlx-gantt";//引入模块import{ref}from"vue";importdayjsfrom"dayjs";import{WorkGantt}from"@/api/inf
- 2024年必知的20大开源项目工具!
我的C币
项目管理开源项目管理工具
比较好用的开源项目管理工具有:Redmine、ProjectLibre、GanttProject、OpenProject、Trac、Phabricator、Tuleap等,这里将分享20款。比如GanttProject是一个轻量级的开源项目规划工具,特别适合需要Gantt图和资源管理的小型项目。下面我将一一介绍。预算限制、对定制化和灵活性的需求、技术驱动型企业的特点,尤其是那些拥有强大IT和开发团
- 「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(二)
界面开发小八哥
DHTMLX甘特图组件甘特图项目管理
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在web项目中使用DHTMLXGantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLXGantt的自定义用例。DHTMLXGanttv8.0正式版下载在这个系列的文章中,
- 最优的JS甘特图插件【转载】
陨石猎人
javascriptjavascript甘特图前端插件
甘特图(ant-gantt)在项目管理中,甘特图的可视化操作界面,可以让项目规划与风险把控更便捷与清晰,同时该插件是一款基于HTML5、javasrcipt的一款js插件,支持在当前主流的前端框架中接入。效果图:如何使用1、下载插件官网地址:https://www.aim.link/h5/KA.html2、导入项目将下载到的sdk拷贝至项目工程目录,如拷贝至:externalSdk/ant-gan
- How far is it forever
鲜宇夫
YouaskedmehowfarIwouldalwaysbeIaskedtheskyandthewindsilentThisproblemwillbetiredafterthinkingforalongtimeMeetingisthebestarrangement,whydoyouwanttoalwaysbeextravagantThelongerittakes,thelesscourageitw
- markdown的甘特图耶
AYZP
工具markdownganttchart甘特图
前言之所以想写这篇markdown的甘特图功能,是因为在参看一个大佬的时间管理系统时,有甘特图这个东东,然后原来这就是甘特图啊,于是乎,想起typora的markdown支持这个,就找了下相关资料,记录一下,方便查看(虽然最后没有用起来,目前认为不太好用)一正文目前,我学到的是,主要的甘特图代码,就是四行,第一行是gantt,第二行是图名,第三行是日期格式,第四行是section,复杂主要也是第四
- 2018-10-25《看不见的世界》
小白兔的奶糖工坊
——1——突然想到了狮子王里辛巴和木法沙的对话……Mufasa:Simba,everythingyouseeexiststogetherinadelicatebalance.Asking,youneedtounderstandthatbalanceandrespectallthecreaturesfromthecrawlinganttotheleapingantelopetotheleapinga
- 什么是甘特图
生态笔记
others其他经验分享
甘特图(Ganttchart)又称为横道图、条状图(Barchart)。其通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。以提出者亨利·劳伦斯·甘特(HenryLaurenceGantt)先生的名字命名。甘特图以图示通过活动列表和时间刻度表示出特定项目的顺序与持续时间。一条线条图,横轴表示时间,纵轴表示项目,线条表示期间计划和实际完成情况。直观表明计划何时进行,进展
- C#调用 kernel32.dll 配置文件读取
kwepsl
C#c#ini经验分享其他
privatestringmFileName;//INI文件名publicOneGanttINI(stringpFileName){this.mFileName=AppDomain.CurrentDomain.BaseDirectory+"\\"+pFileName;}//声明读写INI文件的API函数[DllImport("kernel32")]privatestaticexternlongWr
- 「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(一)
界面开发小八哥
DHTMLX甘特图项目管理工作流javascript
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在web项目中使用DHTMLXGantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLXGantt的自定义用例。DHTMLXGanttv8.0正式版下载在这个系列的文章中,
- 学会甘特图,deadline跟我们说拜拜
小惠美吖
甘特图(Ganttchart)又叫横道图、条状图(Barchart)。它是以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。它是在第一次世界大战时期发明,以亨利·L·甘特先生的名字命名,他制定了一个完整地用条形图表进度的标志系统。由于甘特图形象简单,在简单、短期的项目中,甘特图都得到了最广泛的运用。为什么要学习甘特图呢?发现甘特图我就如获得至宝一般,忍不住马上分享给大
- Create Gantt Scheduling
SEO-狼术
netDelphiCrack后端
CreateGanttSchedulingSpreadJS17introducestheoptionalGanttSheetadd-on,offeringadata-boundDataTableviewwithGanttchartbehaviorandaspreadsheetUI.SpreadJSbyMESCIUSisapowerfulJavaScriptlibrarythatletsyoubui
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置